Webデザイナーおよび開発者向けの新鮮なリソース(2016年11月)
もっと新鮮な資料をお探しですか?このラウンドには、開発者向けのツールがいくつか、大規模組織向けにCSSを保守する方法に関する本、2つの異なるユーザーインターフェイス(1つはグラフィカル、もう1つはコマンドライン)が含まれています。.
また、ミックスで利用できるのは、あなた自身の漫画のアバターを作成するための楽しいツールと、あなたの誤植の必要性のためのフォントボールトです。.
その他のリソースはこちらその他のリソースはこちら
推奨されるリソースの全コレクションと、利用可能な最高のWebデザインおよび開発ツールを見つけてください。.
ジップリスト
Zipplistはすべてのクリエイティブのためのウェブサイトのコレクションです。あなたが写真、ビデオ、アイコン、モックアップ、またはパターンを探しているかどうか、あなたはそれらからそれらを見つけて得ることができます Zipplistにリストされているウェブサイト 無料で。これはZipplistを必須ブックマークのウェブサイトのリストのトップにする.

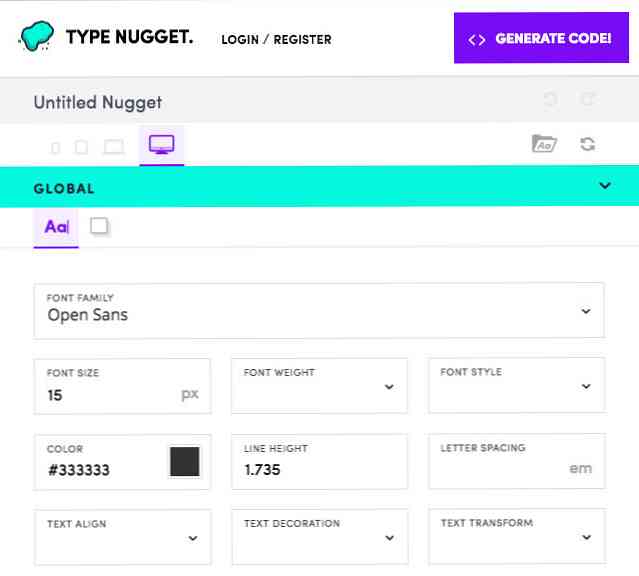
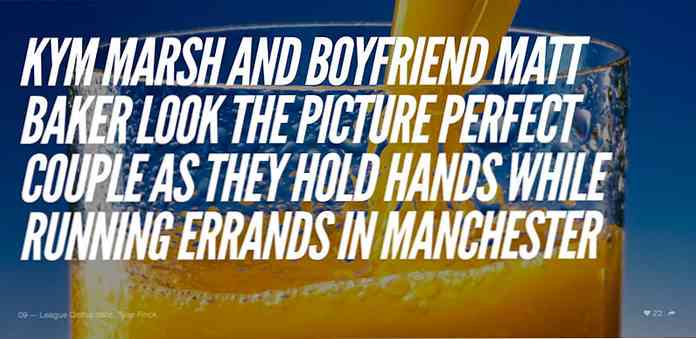
TypeNugget
TypeNuggetにより、次のことが可能になります。 より直感的に活版印刷スタイルを生成する. TypeNuggetは多くの機能を備えています グラフィカルインタフェース フォントファミリを選択するには、フォントサイズ、行の高さを設定して、名前をいくつか指定するだけで、プレビューペインでスタイルがどのように見えるかをすぐに確認できます。あなたはできる LESS、Sass、またはプレーンCSSで出力を選択します.

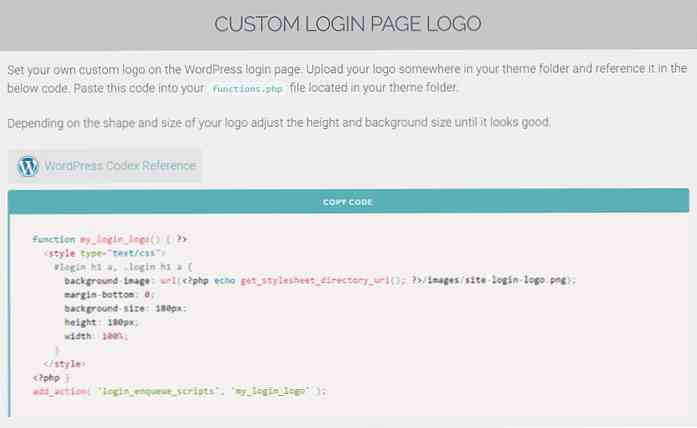
あなたはそのWPプラグインを必要としないかもしれません
WordPressはプラグインで簡単に拡張できます。あなたがあなたのウェブサイトに追加しようと思っているものは何でも, おそらくそのためのプラグインがあります. しかし、それはあなたが実際にあなたを意味するわけではありません 必要 それ.
このウェブサイトは、その名のとおり, 多数のスニペットがあります テーマに含めることができること functions.php, 追加する .htaccess それは同じ機能を提供します.

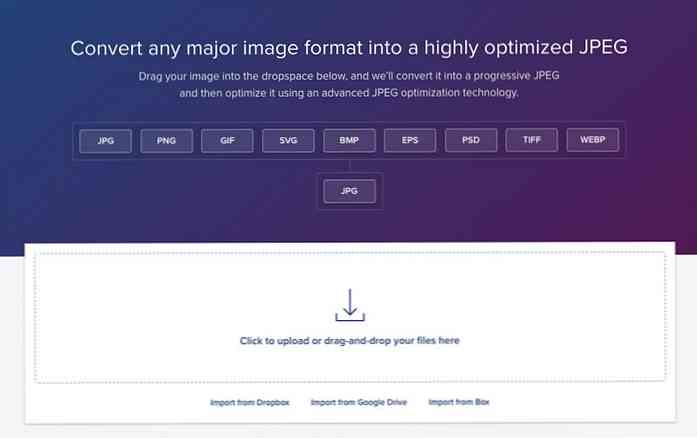
JPEG.io
JPEG.ioはWebツールです。 任意の画像フォーマットを変換する WEBP、SVG、EPSを含む JPEGに. Kraken.ioに支援されています。 JPEG圧縮, 出力は圧縮されます まだ画質を維持. ドラッグアンドドロップで画像を追加するか、Dropbox、Google Drive、Boxからインポートします。.

ミリグラム
ミリグラムは CSSフレームワーク 最小限の設置面積でそれでも、それは Webサイトに必要なすべてのコンポーネントとスタイルが付属しています:ボタン、フォーム、基本的なタイポグラフィースタイルなど。あなたが小規模から中規模のWebサイトスケールを構築している場合や、BootstrapとFoundationの膨大な膨大なものを構築する場合は、Milligramを検討する必要があります.

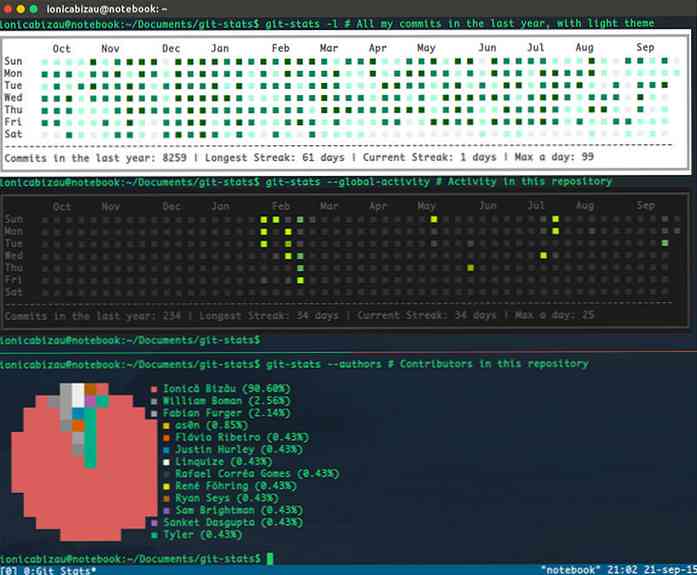
Git Stats
Git Stats するユーティリティです gitの活動統計を表示する GitHubに似ていますが、それだけが示されています あなたのターミナルで コマンドラインを介して。コマンドラインを使用すると、特定の月、日付、作成者、または選択した月の範囲の統計を生成できます。.

現金
現金 です jQueryに代わる軽量のもの 最近のブラウザ用です。このライブラリーは、DOMセレクター、以下のようなユーティリティー機能を含む、多くの頻繁に使用されるjQuery APIを網羅しています。 $ .isArray(), そしてAJAX機能。あなたのプロジェクトが 最近のブラウザのみをターゲットにする (IE10以上)、これは考慮すべきライブラリです。.

愛らしいアバター
その名前が示すように、あなたはこのウェブアプリを通してかわいい漫画アバターを作成することができます。取得するには、ランダムなユーザー名または電子メールアドレスを追加し、サイズを変更して角を丸くします。アプリはアバター画像を表示できるURLを生成します。一般公開プロフィールに適した写真が見つからない場合は、このアプリで写真を作成することを検討してください。.

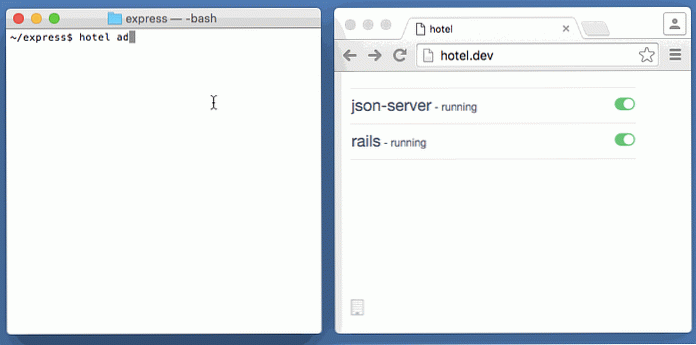
ホテル
ホテル あなたが便利に開発のためのローカルドメインを作成することを可能にする便利なアプリです。 PHP、Ruby、Nodeのどちらを使用しても、クロスプラットフォームとサーバーで動作します。 SSLもサポート.

忍耐強いCSS
忍耐強いCSS いくつかの章からなるオンラインブックです。 大規模WebサイトまたはエンタープライズWebサイト用のCSSの作成方法について説明します。. この本は読者に教えます CSSを構築するための原則、ツール、アイデア、規約 それは今後何年にもわたる.

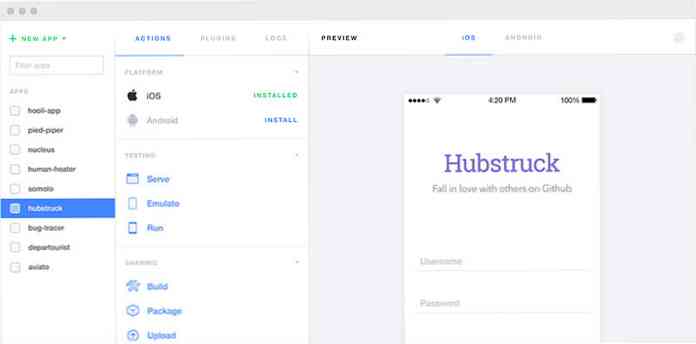
イオンラボ
の イオン性 アプリでは、Ionicフレームワークを使用してモバイルアプリケーションを構築できます。アプリはそれを作る アプリをキックオフするのがより簡単かつ迅速に 定義済みのIonicテンプレートを使用して、実際のデバイスでアプリをプレビュー、構築、およびテストします。無料で、OS X、Linux、およびWindows 10で動作します。.

オープンファウンドリ
オープンファウンドリ 自由な書体のコレクションです。一部のフォントはWeb上で使用されているものもありますが、個人用プロジェクトでしか使用できないものもありますが、使用ライセンスには留意してください。それにもかかわらず, これらのフォントはゴージャスです そしてグーグルフォントの素晴らしい代替.

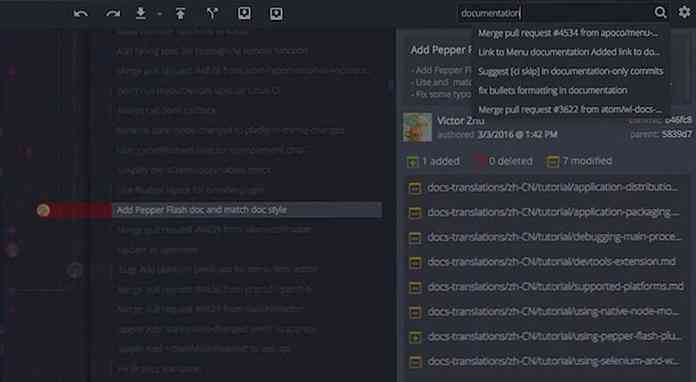
GitKraken
GitKraken です gitグラフィックインターフェース. マージやコミットなどのgitタスクを直感的に実行できます。 クリックとドラッグアンドドロップで. GitKrakenはWebテクノロジを使用して構築されているため、インターフェイスをあらゆるビューポートサイズで応答させることができ、クロスプラットフォームで動作します。プラス、それは無料で使えます.

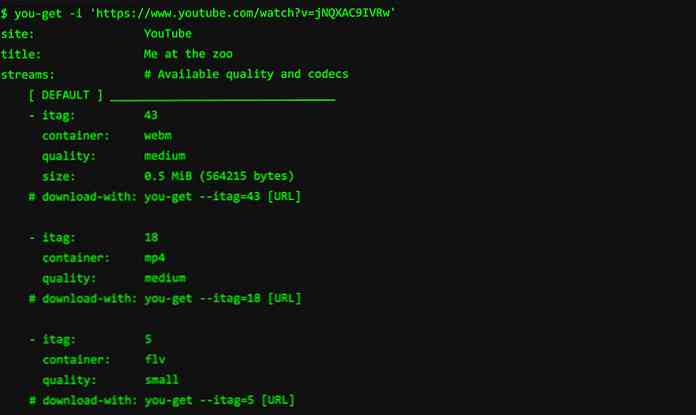
YouGet
YouGet です コンテンツをダウンロードするためのコマンドラインインタフェース 簡単にWebページからの画像、ビデオ、およびオーディオなど。単にコマンドを実行する あなたが得る ページのURLを指定すると、そのページからファイルがダウンロードされます。次のコマンドを使うこともできます。 Googleで関連コンテンツを検索する そして最も関連性の高い検索結果のファイルをダウンロードさせる.