Webデザイナーおよび開発者向けの新鮮なリソース(2016年10月)
PHP7はエキサイティングな新機能とともにリリースされました。 速度. そして私達はますます多くの人を見てきました 新規または改良されたPHPライブラリ Web開発者コミュニティでリリースされました。したがって、このラウンドのフレッシュリソースでは、JavaScriptおよびCSSライブラリとともに、かなりの数のPHPライブラリを含めました。.
これらのリソースの中には、人気のある純粋なCSSインターフェースのコレクション、CSSグラデーションを動的に表示するためのJSライブラリ、そしてあなた自身のドメイン名で短いURLを生成することを可能にするPHPライブラリが含まれます。,
その他のリソースはこちらその他のリソースはこちら
推奨されるリソースの全コレクションと、利用可能な最高のWebデザインおよび開発ツールを見つけてください。.
国
これは PHPライブラリ を含む 詳細と属性 そのような悪魔、首都、ダイヤルコード、通貨、旗などたくさんの200カ国以上の国々。このPHPライブラリは開発者にとって金の宝庫です。.

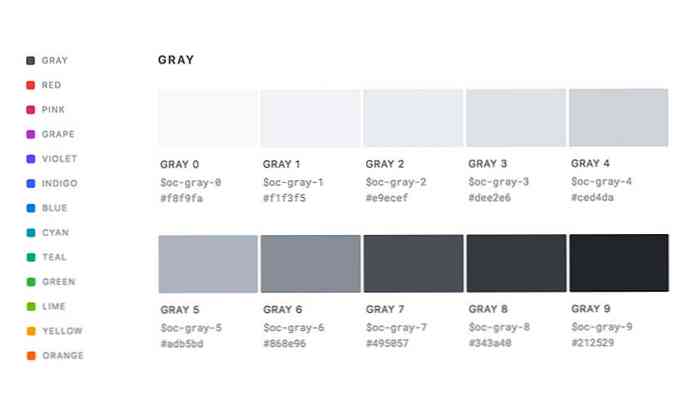
OpenColor
A ダース素敵な色のコレクション (グレー、赤、青、ピンク、オレンジなど)およびその色合い. OpenColor することができます NPM経由でインストール Sass、LESS、Stylusの形式を表しています。 OpenColorスウォッチプリセットは、Photoshop、Illustrator、およびSketchスウォッチプリセットに使用できます。.

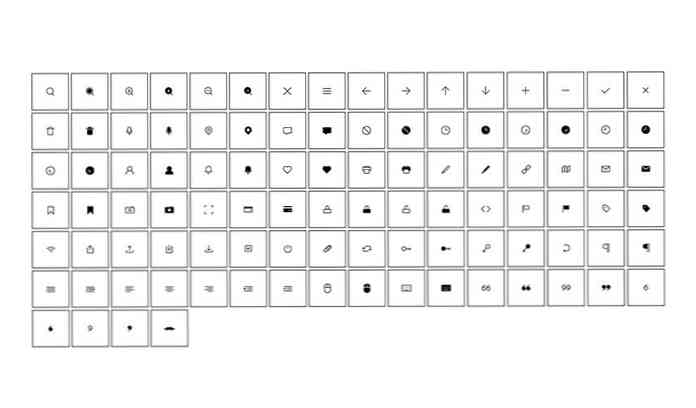
CSSアイコン
CSSアイコン のコレクションです 純粋にCSSで作成されたアイコン 単一の要素のみを使用します。リストには現在100個のアイコンが表示されています。これらのアイコンのいずれかをクリックすると、アイコンの作成方法の詳細が表示されます。それはあなたのCSSスキルを過激にするための素晴らしいリソースです.

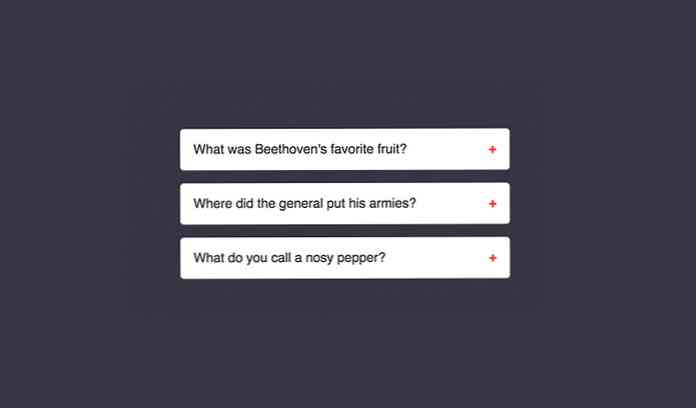
あなたはJavaScriptを必要としない
CSSがより強力になるにつれて、場合によってはJavaScriptが不要になりました。このリソースは 一般的な対話型インタフェース アコーディオン、カルーセル、視差、タブ、キャンバス外、純粋にCSSで構築されたウェブなど.

Agolio WordPress
アゴリア すぐに使用可能なさまざまなプラットフォームで機能する、リアルタイムで関連性の高い検索結果を提供するクラウドベースのサービスです。これはAgoliaからの公式プラグインです 彼らのクラウドプラットフォームサービスをあなたのWordPressサイトに統合する 簡単に.

WYSIWYG CSS
これがCSSライブラリです。 裸のHTML要素に一貫したスタイルを適用する といった p, h1, そして 表. それはに似ています Normalize.css そして Reset.css しかしそれはいいです。単に追加する WYSIWYG あなたのコンテンツをラップする要素のクラス、あなたはすべて設定されています.

ジキル・ナウ
ジキル・ナウ あなたができるようにするツールです ターミナルやコマンドラインを扱わずにJekyllベースのブログを作成する. この追加はJekyllを単純な生活をしたい人のための素晴らしいブログプラットフォームにしました.

React MDL
反応する Web開発者の間では、堅牢なアーキテクチャーによって急速に拡張され、簡単に拡張可能なJavaScriptフレームワークによって、Web開発者の間で人気が高まっています。 React MDLは Material Design Liteコンポーネントのコレクション Reactコンポーネントに移植.

Taggd
Taggd JavaScriptライブラリです 画像にツールチップを追加する, Facebookの写真のタグ付けに似ています。このライブラリはタグを追加するための使いやすいAPIを提供します。応答性が高く、高速であり、外部のライブラリに頼る必要はありません。.

QuillJS
QuillJS オープンソースのライブラリです。 テキストエディタのGUIを表示. TinyMCSとは異なり、QuillJSははるかにクリーンで軽量、そしてより直感的に使えるAPIが付属しています。.

GranimJS
GranimJS JavaScriptライブラリです CSSグラデーションを動的に表示する. このJavaScriptライブラリには、グラデーションの色、不透明度、および各グラデーションのトランジション速度を変更できるオプションが多数付属しています。.

素晴らしいデザイン
これは素晴らしい(ほぼ)完全なコレクションです。 UIデザイナーのためのリソース. そこにあなたはデザインに関連するツール、フォント、インスピレーション、写真、そしてニュースやブログを見つけることができます。デザイナーにとってもう一つの金鉱.

ブラウザベースのゲーム
あなたの心から負荷を得るためにいくつかのゲームを探していますか?このページへそこにあなたはいくつかを見つけることができます あなたはあなたのブラウザで正しく遊ぶことができるゲーム. さらに、Web開発者にとって、これはWebベースのゲームを構築するための優れた参考資料になります。.

OptimizeJS
OptimizeJS JavaScriptライブラリです すべてのJavaScriptの実行を最大50%高速化します。, 平均して。 Docsとbencmarkを見て、人気のJavaScriptライブラリに対する多数のテストケースを詳細にリストしてください。.

リアクトアニメーション
この図書館 Animate.cssアニメーション これらのアニメーションをReactJSコンポーネントに追加できるようにします。あなたのプロジェクトがReactJSに依存している場合、このライブラリは間違いなくあなたのツールボックスの中にあるべきです.

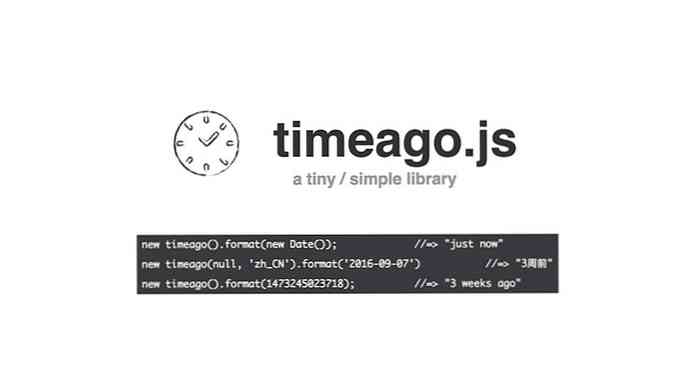
TimeAGo
マシンタイムフォーマットを変換する便利なJavaScriptライブラリ(例:. 2016-06-10 12:12:12) より読みやすい形式にする (例えば. ちょうど今, 3秒前, または 5分前)あなたもすることができます 出力を翻訳する あなた自身の言語に.

ポール
ポール できるPHPライブラリです。 あなた自身のドメイン名で短いURLを生成する. これは、次のような一般的な短縮URLの優れた代替方法です。 Bit.ly または Goog.gl URLデータを管理したい場合.

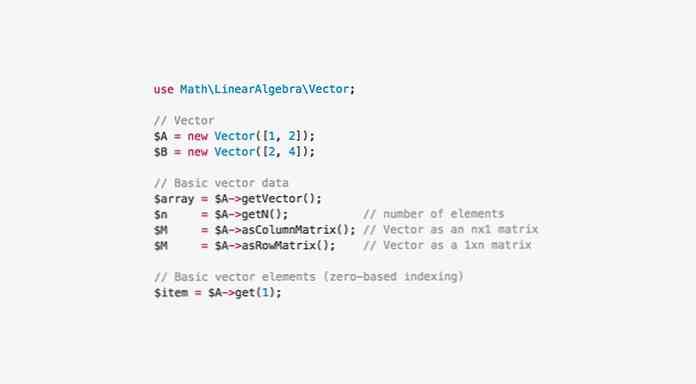
数学PHP
数学PHP 高度なPHPライブラリです。 数学的計算を実行する 微分や補間など。あなたのWebアプリケーションが基本的な数学的操作を超えた操作を必要とするなら、これは強力でありながら便利なライブラリです。.

CSSデイ
のコレクション 記録された会議 CSS Dayより、これ Vimeoチャンネル そのような会議に参加できず、Webデザインの最新の傾向に合わせて私たち全員を最新の状態に保つための素晴らしい学習リソースです。.

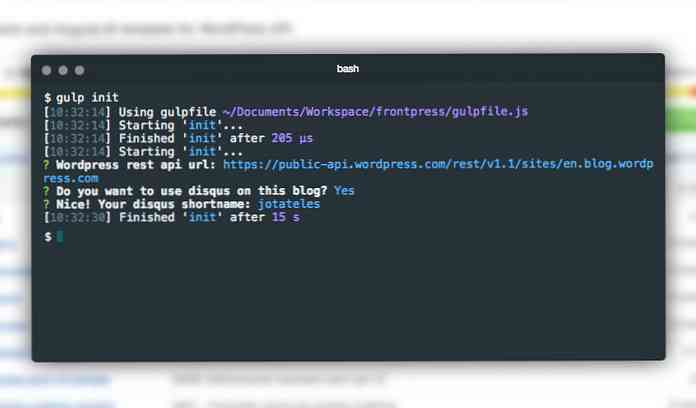
FrontPress
FrontPressはAngularJSで構築されたWordPressテーマで、WordPress.com APIに接続するためのユーティリティが組み込まれています(WP-APIと混同しないでください)。だから、基本的にこのテーマはあなたがWordPress.comであなたの投稿を書くこと、そしてこのテーマを使用することを可能にします。 投稿を取得して、カスタムドメイン名を付けてどこかに投稿を表示する.