Webデザイナーおよび開発者向けの新鮮なリソース(2015年11月)
私たちは2015年の終わりを迎えようとしています。この1年を通じて、毎月、Web開発者のためのさまざまなツールやリソースを常に提供してきました。この11月、私たちはもう少しまとめる.
このラインナップでは、いくつかあります。 アニメーションライブラリ, JavaScriptライブラリ 画像をきれいに配置する, そして素晴らしいスクリーンセーバーアプリ 美しい空撮をお楽しみいただけます 大都市の11月のコンピレーションをチェックしよう.
その他のリソースはこちらその他のリソースはこちら
推奨されるリソースの全コレクションと、利用可能な最高のWebデザインおよび開発ツールを見つけてください。.
CSSGram
CSSGram Instagramの画像フィルタのコレクションですCSS3フィルタのおかげで実行可能になりました。このCSSライブラリには、効果を適用するために画像に追加するいくつかのドロップインクラスが含まれています。これがどのように機能するかについての詳細はCSSGramの投稿をチェックしてください。.

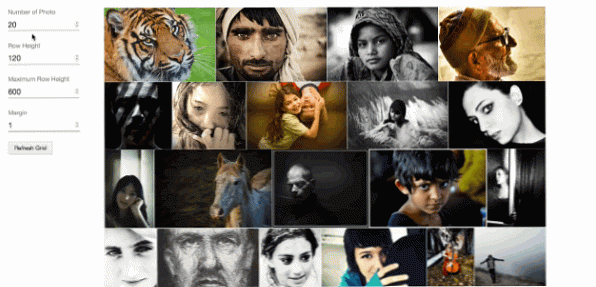
JustifiedJS
JustifiedJS あなたのイメージギャラリーを四角い枠に収まるように配置することを可能にしながら、それらの比率をそのままに保つことを可能にする素晴らしいJavaScriptライブラリです。ライブラリには、さまざまなサイズの画像を取得するための画像パスなど、さまざまなオプションがあります。必要に応じて最小の画像を提供.

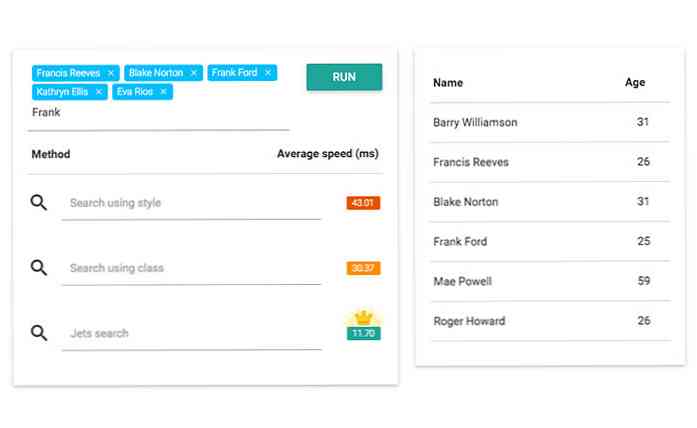
ジェット
ジェット データセットのリストを検索することを可能にする小さなライブラリです。その名の通り、このライブラリの主な処理能力はスピードです。他のいくつかの方法と比較して、Jetsは平均10msで結果を返します。あなたがデータセットの大きなリストを持っているなら、それはライブラリの素晴らしい選択です。.

中性子
中性子 セマンティックDOM構造に焦点を当てた新しいSassベースのフレームワークです。で列番号を定義する代わりに div 例えば、要素、スタイルシートを通してMixinを含めることができ、要素を余分なクラスから来る雑然としたものから解放することができます。.

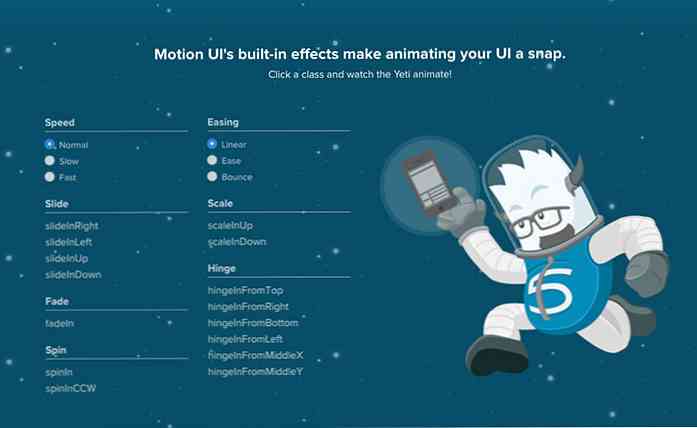
モーションUI
モーションUI, 以前はZurbで内部的にのみ使用されていましたが、現在は一般に公開されています。それはアニメーションのコレクションです:CSS3変換、トランジション、そしてアニメーション。アプリケーションはドロップインクラス、MixinsまたはJavascriptを通して行うことができます。.

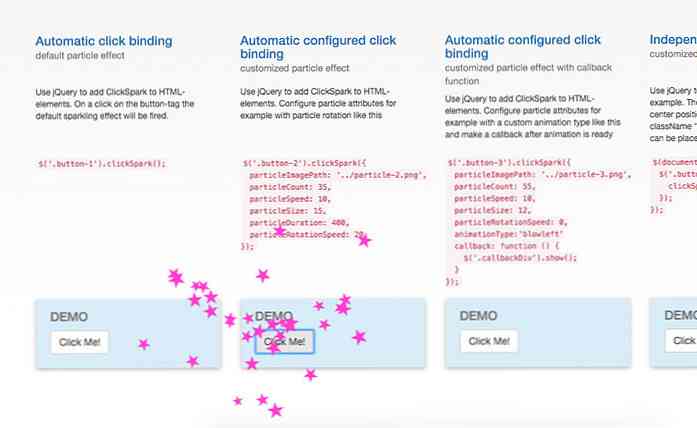
ClickSpark
このライブラリはかなりユニークです。ボタンが星で輝くようになります。あなたがあなたのウェブサイトのボタンに驚きの要素を与えたいなら、素晴らしい図書館.

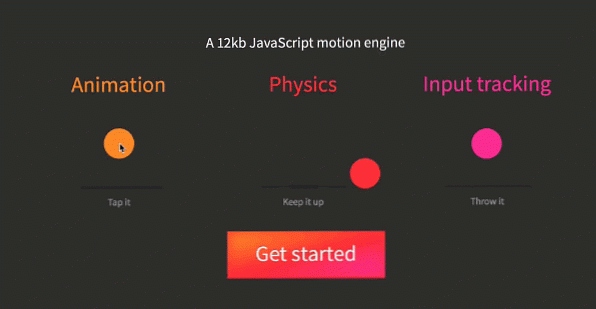
ポップモーション
ポップモーション アニメーションエンジンです。 Popmotionを使用すると、非常に自然なアニメーションでUIを作成して、UIを流動的で生き生きとさせることができます。.

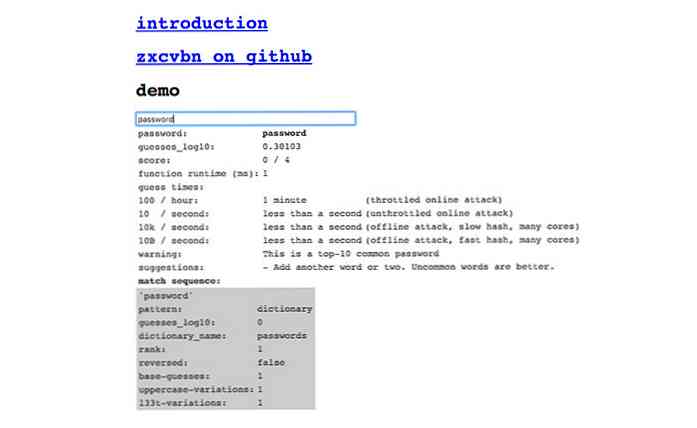
zxcvbn
Zxcvbn キーボードの一番下の行にある文字で、Dropboxのパスワード強度評価者です。パスワードに単に文字を使用する以上の選択を強いることなく、パスワードがハッキングに対して十分に弱いか強いかを評価します。.

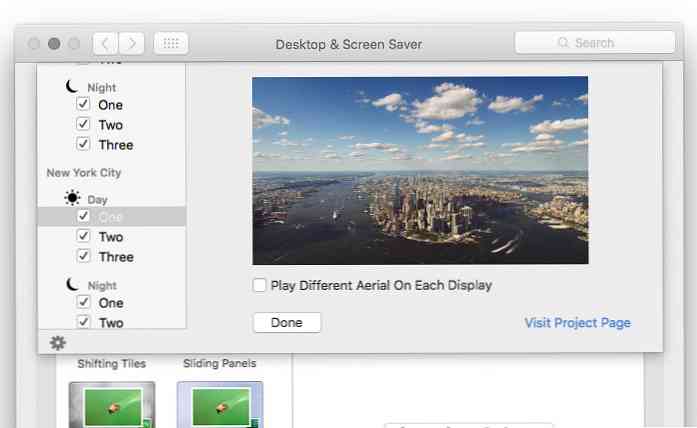
空中
空中 Apple TVからヒントを得た、Macがアイドル状態のときに空中写真を表示します。サンフランシスコ、ニューヨーク、東京、ハワイ、中国などの人気都市の景色を選択したり、夜景や昼景を選ぶことができます.

CodeFace
これは、フォーマットされたテキストをコードのようにレンダリングするための等幅書体のコレクションです。リストにはかなりたくさんのものがあり、おそらくみんなの好み、コードエディタ、IDEそしてOSをカバーするのに十分すぎるほどです。.