スタイルシートにはCSSのルールがいくつあるか疑問に思ったことはありませんか。またはあなたが今まで見たかったことはありますか 視覚的表現 の すべての色 1つのCSSファイルで使用されている?あり CSS統計, どのWebサイトにも接続できます 生のCSSデータを大量に引き出す あなたの好奇心を満たすために. そしてこのWebアプリは、スタイルシートのすべての色を表示するだけではなく、はるかに深くなっています。あなたは視覚化することができます すべてのZインデックス値, すべてのフォントサイズ, すべてのメディアクエリ そしてさらに見て 視覚特異度グラフ. このアプリは非常に多くをカバーしているので、一度にすべてを消費することは事実上不可能です。それはあなたによってあらゆるウェブサイトの途方もない概観をあなたに与えるでしょう。 スタイルシートの内容を紹介する. はじめに、CSS StatsのWebサイトにアクセスして 任意のURLを差し込む あなたが望むFacebook、Apple、Pinterestなどのおすすめサイトから選ぶこともできます。. 結果ページには、 CSSファイルの合計サイズ のリストとともに、キロバイト単位で 最も一般的に使用されるプロパティと宣言. これはすべて1つの長い数字のリストとして表示されるため、最初に読むのは混乱します。. しかし、このアプリを使用するほど楽しくなります。これが すべてのリスト あなたは統計ページにあります。 の合計...
ツールキット - ページ 2
支援技術は、Webデザインの新しい標準です。レスポンシブデザインが主流になると、より多くのユーザーをサポートすることが必要であることが設計者にはすぐに明らかになりました。. しかし、あります Webアクセシビリティのためにするべき多くの仕事. これは大きなトピックであり、便利な道具なしで拾うことができるものではありません. Tota11yは あなたのウェブサイトのアクセシビリティ問題を視覚化するための無料のツールキット. これはブラウザ内で正しく機能するため、ツールキットをロードし、自分のサイト(または任意のサイト)をクリックしてアクセシビリティの推奨事項を見つけることができます。. これは、どのページにもプラグインできるJavaScriptライブラリとして機能します。あなたも ライブサイトで手動で実行する Chrome DevToolsを介して、しかしそれはあなたが他の誰かのサイトに取り組んでいない限りそれは常に便利ではありません. Tota11yはあなたのページに小さなツールバーを追加し、DOM全体に動的に動作します。いつでも 要素をクリックすると小さなエキスパンドボックスが表示されます アクセシビリティ問題を網羅した詳細. 私がTota11yについて本当に好きなことの一つは 明確な言葉 各吹き出しボックスで使用されます。 WAI-ARIAの文書のほとんどは、税法を読むようなものです。ウェブサイトのデバッグにはあまり適していません。. このライブラリでは、見つけることができます 平易な英語で書かれた問題と解決策. とても使いやすく、解決策は早いです. メインページにアクセスすると、そのサイトでTota11yのデモが実行されています。画面の左下隅にある小さな黒いタブです。それをクリックするだけで、すべてのメインページ要素をカバーする拡大図が表示されます。. すべてがMITライセンスの下でオープンソース化されているので、それを使って作業するのは本当に簡単です。. GitHubでコピーを入手して、ほとんど何にでも使うことができます。 Tota11yにはメインスクリプトに拡張できるたくさんのプラグインも付属しています。これら より詳細なアクセシビリティの懸念をチェックする機能を追加する. アクセシビリティテストが大好きなら、このスクリプトのコピーを自分のツールボックスに絶対に追加してください。.
Microsoftの軽量ソースコードエディタであるVisual Studio Codeが発表 キーボードのみのナビゲーション それだけではありません 高度なアクセシビリティ機能, ユーザーがマウスなしでエディタ内を移動できるようにする コーディングをスピードアップ. 今日の記事では、どのようにするかについて詳しく調べます。 キー割り当てを効果的に管理する VS Codeでは、最も一般的に使用されているキーボードショートカットのキュレーションリストを調べ、独自のカスタムキーを作成する方法の例を参照してください。. キーバインドをすばやく見つける VS Codeを使い始めるときにキーボードショートカットを覚える必要はありません。2つの簡単な方法ですばやく見つけることができます。. トップメニューバーでは、すべての横にプリセットキーの割り当てがあります。 メニューポイント (1)、そしてコマンドパレット(F1)も各コマンドの隣にそれらをリストします(2). Visual Studioのコードには、次のキーバインディングが表示されています。 あなたのオペレーティングシステムにマッチ デフォルトでは(WindowsマシンではWindowsコマンド、MacではMacコマンド、そしてLinuxボックスではLinuxコマンド). コードエディタを離れても構わない場合は、 プリセットキー割り当ての全リスト VSコードドキュメント内. プリセットキーバインド 次のリストの中で、Visual Studio Codeは開発者に多くのキーバインディングを提供しています。私は、JavaScriptファイルの編集中に最も頻繁に使用したものをまとめました。あなたは他の人があなた自身のワークフローにより良く適合することに気付くかもしれません、それでそれはまたあなた自身で完全なリストを閲覧する価値があります. すべてのキー割り当てはVS...
あなたはクイックサーチをすることができて、そして画像ライトボックス、スライドショー、ギャラリーのためのたくさんのライブラリを見つけることができます、あなたはそれを名前を付けます. 私の注意を引いた最新のライブラリの1つはViewerです。現在のバージョン0.6では、まだ開発中のプロジェクトですが、この画像 プラグインのデザインと機能 両方とも驚異的です. ホームページから、さまざまな画像スタイルのライブデモを見つけることができます。あなたがすることができます あなた自身のギャラリーを異なる機能に設定する 1枚の画像で直接ズームする、または多数の画像を収めた長いスライドショーのように. これも付属しています “インラインモード” それは画像ビューアをページ上の要素に結び付けます。だからとき ユーザーがサムネイルをクリックすると写真がズームされます ページ全体の上ではなく、その要素の内側. 回転、追加のキャプション、1:1のフルズームによる高解像度の写真の鮮明な表示のためのボタンがあります。. いくつかのJSオプション付き Viewerスクリプトをどのように機能させるかを決定します. 訪問者に写真を拡大させたくないですか。問題ない. スライドショー機能を無効にすることも、UIのnext / prevボタンを無効にすることもできます。同じことが言えます。 サムネイル写真 スライドショーが全画面表示のときに表示されるもの. また、あなたがバニラJSを好むのであれば、このスクリプトは非jQueryバージョンを持っていることに注意してください。どちらのプラグインも同じように機能し、どちらも積極的に開発中です。このインターフェースをカスタマイズするために必要なものはすべてGitHubのメインページにあります。. もしあなたがあなた自身のUIをコーディングするのが大好きなら、Viewerはとてもクールなプラグインです。それはそう申し出ます 各スライドショーの動作を細かく制御 これをあなたが望むほとんど何でもに再構成できること. Web開発者は、この無料の画像スクリプトのすべてのオプションを使用して作業する一日を過ごすことになります。.
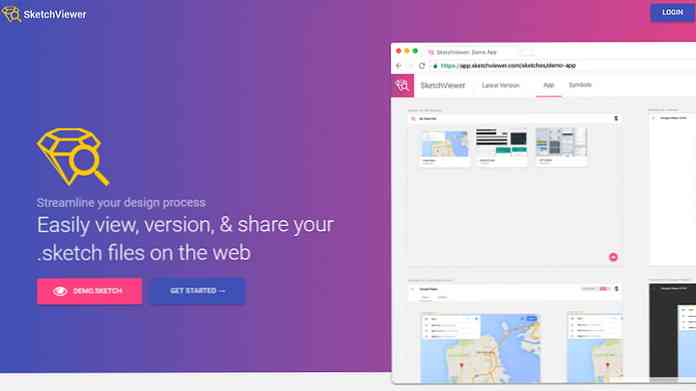
あなたがデザイン作業をするなら、あなたは知っています バージョン管理を維持することがどれほど難しいか. 日付ベースのファイル名は機能しますが、もう少し強力なワークフローが必要な場合があります。. そのために作られたオンラインWebアプリケーションであるSketch Viewerでそれが得られます。 スケッチファイルのプレビューの共有 そして バージョンを整理する スケッチファイルこのサイトにはドラッグアンドドロップのインターフェースがあり、あなたのデジタルデザインを誰とでも簡単に共有することができます。. あなたはできる プロジェクトごとに複数のディレクトリを作成する そして それらを個別に共有する チームメンバーと、またはすべてのファイルを共有する 公に 誰とでも。コラボレーションやアセットの配信に問題が発生することは決してありません. Sketch Viewerは完全に無料で使用できます。 GoogleまたはFacebookと接続する アカウント. しかしこれはDropboxのようなストレージアプリのようには動作しません。それはもっと プレゼンテーションツールを使用すると、すべてのアートボードとデザインスタイルを披露できます。 一つの場所へ。ソフトウェアをダウンロードしたり、Sketch以外のものをマシンにインストールしたりする必要はありません。. あなただけ スケッチファイルをWebページにドラッグします。 そしてそれがアップロードされるのを見てください。各アートボードには独自のビューがあり、インターフェイスでは パン、ズーム、スワイプ 簡単に周り. これがライブプロジェクトでどのように機能するかを知りたい場合は、サンプルデモをチェックしてください。あなたはすべての異なるアートボードとその名前を見るために周りにスワイプすることができます. しかし、あなたはまたクリックすることができます...
無料のYouTubeビデオには、初心者向けのWeb開発に関するチュートリアルがたくさんあります。しかし スクリーンキャストはさらに普及しています 開発したスニペットや機能をすばやく記録して公開できるため. 無料アプリ スクリムバ 熱い新しい方法です コードスニペットを共有する そして 他の人が録音した例を見つける. これらは IDEの生の記録, 人が何を入力しているのかをはっきりと見ることができます。そしてその 最終結果は生のテキストとして表示されます, あなた自身の仕事のためにあなたもこれらのコードスニペットをコピー/ペーストすることができます. ウェブサイトは完全に無料で参加できます。 スクリーンキャストを匿名で閲覧する, アカウントなしで。ただし、お気に入りを保存してコメントを残すには、サインアップする必要があります(アカウントはGitHubを介して実行されます)。. この記事を書いている時点で、Scrimbaは まだ技術的にはベータ版, だからそれは成長を続けるプロジェクトです。コミュニティはそれほど大きくはありませんが、間違いなく 十分な大きさのユーザーベース このサイトにはたくさんの価値があるでしょう. レッスンを記録する開発者もいます 自分のビデオをプレイリストに追加する. たとえば、このVue.jsリストには、教える9つのビデオ(およびカウント)が含まれています。 Vue.jsを最初からピックアップする方法. もう一つ良いことは、ウェブサイトが実際にどのように 感じる Webアプリケーションのように. の...
統合Gitサポート Microsoftの新しいソースコードエディタであるVisual Studio Codeの最大の機能の1つです。 Gitは 分散バージョン管理システム, それはあなたがあなたの作業を追跡し、バージョン間を行き来し、そして同時に異なるブランチで作業することを可能にします。それはGithub、人気のGitリポジトリホスティングサービスによっても使用されます. ビジュアルスタジオコード デフォルトでGitをサポート, つまり、使用するためにパッケージや拡張機能をインストールする必要はありません。サイドバーには独立した Git ビューをクリックすると素早く開くことができます Git ビューバーのアイコン(VS Codeの部分を参照)、またはCtrl + Shift + Gキーバインドを押す. Gitをインストールする Visual Studioコードとして コンピュータのGitインストールを使用します, 最初にGitをインストールする必要があります。 Gitの公式Webサイトからすぐにダウンロードできます。インストールする必要があります 少なくとも バージョン2.0.0 VS CodeのGit機能を正しく動作させるために. Visual...
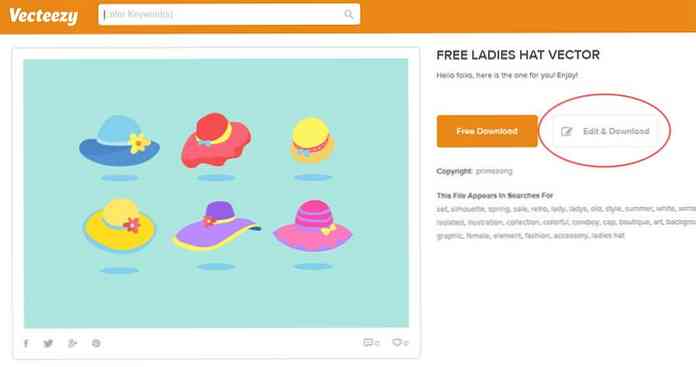
不足はありません 無料のベクターのウェブサイト デザイナーを助けるために 高品質のスケーラブルグラフィックを見つける. しかし、リソースがあります, ベクティジー, それはちょうど彼らと一緒にこれをさらに一歩進めた 独自のブラウザ内ベクトル編集ツール. Vecteezyエディタを使用すると、必要なベクトルを構築できます。 Webブラウザから直接-そして何よりそれはそれです 完全に無料. あります 制限なし からベクトルを使用して作成できるものに 単純な漫画のキャラクター に より詳細なインフォグラフィック. しかし、これらのタスクのほとんど ソフトウェアが必要 イラストレーターなど。これが、Vecteezyの編集者がとても価値がある理由です。それはしたいデザイナー以外の人に役立ちます アイコンをカスタマイズする ソフトウェアを支払うことなく. Vecteezy以来 すでに巨大な図書館があります 閲覧は簡単ですし、 既存のグラフィックを見つける あなたは好きです。しかしあなたがしたい場合はどうなります 変更を加える 色、サイズ、または比率に? 通常は、ダウンロードする必要があります...