Vecteezyはかなりクールなブラウザベースのベクトルエディタを持っています、そしてそれは無料です。
不足はありません 無料のベクターのウェブサイト デザイナーを助けるために 高品質のスケーラブルグラフィックを見つける. しかし、リソースがあります, ベクティジー, それはちょうど彼らと一緒にこれをさらに一歩進めた 独自のブラウザ内ベクトル編集ツール.
Vecteezyエディタを使用すると、必要なベクトルを構築できます。 Webブラウザから直接-そして何よりそれはそれです 完全に無料.
あります 制限なし からベクトルを使用して作成できるものに 単純な漫画のキャラクター に より詳細なインフォグラフィック. しかし、これらのタスクのほとんど ソフトウェアが必要 イラストレーターなど。これが、Vecteezyの編集者がとても価値がある理由です。それはしたいデザイナー以外の人に役立ちます アイコンをカスタマイズする ソフトウェアを支払うことなく.
Vecteezy以来 すでに巨大な図書館があります 閲覧は簡単ですし、 既存のグラフィックを見つける あなたは好きです。しかしあなたがしたい場合はどうなります 変更を加える 色、サイズ、または比率に?
通常は、ダウンロードする必要があります .あい または .eps ファイルを開いてIllustratorで編集します。今、あなたはできます ブラウザから直接ファイルを編集する. しかし、これはどのように機能しますか?
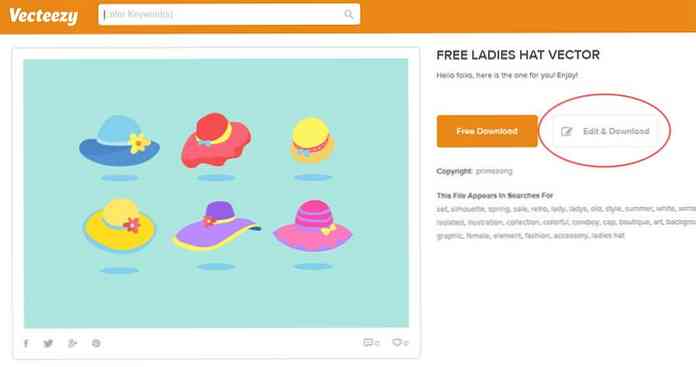
最初, あなたが好きなベクトルパックを見つける. 私はこれらのフリーハットのアイコンを選びました。そのベクトルページでは、 テキスト付きのボタン “編集とダウンロード” 横に向かいます。すぐにこのボタンをクリック 編集インターフェースにアクセスする.

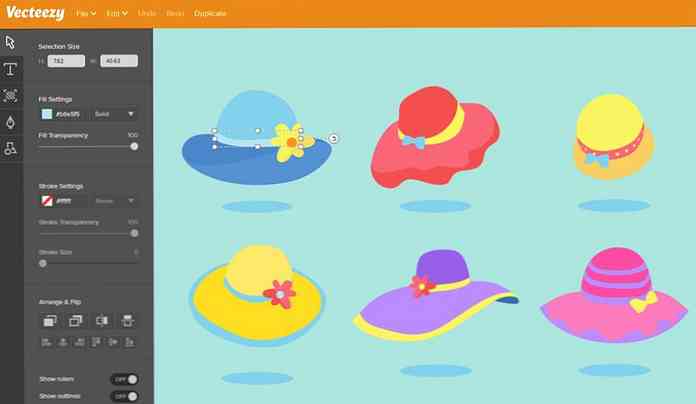
それは 選択したベクトルをインポート そして あなたにすべてのツールを渡しなさい 画面の左側に沿って。これら Illustratorと同じように機能する 選択ツール、文字ツール、さらにはカスタムペンツールもあります。ペンはあなたをすることができます アンカーポイントを編集する 既存のベクトルでも 真新しいベクトルを作成する ゼロから!
さらに、の多く 同じAdobeキーボードショートカット このエディタに追加されました。たとえば、CTRL / CMDを+ / - と組み合わせて使用できます。 ズームインまたはズームアウト. スペースキーを押しながらドラッグすると、 キャンバス全体をパンする.
エディタ画面は 驚くほど敏感, それはそう かなり早くロードする, それが 最近のブラウザのみをサポート HTML5キャンバスAPIサポート付き.

注意すべき1つの注意点があります。 選択ツール. それは難しいことができます 正確な選択をする あなたがしようとしているとき ベクトルのごく小さい部分をクリックする (これらの帽子の花のように)しかし、もしあなたが 十分にズームインする クリックすると、1つのウィンドウですべてのプロパティを選択して取得できます。.
オブジェクトが選択されたら、ベクトル要素の 色, ストローク, 塗りつぶしスタイル, または サイズ 左側のメニューから。そして、あなたがVecteezyアカウントを持っているなら、あなたはできる。 作業を保存する 一度に複数の日/週にわたって編集を続けるため.
このオールブラウザのベクトルエディタは その種の最初の そしてそれはデザイナーのための革命的なウェブアプリです。 Vecteezyの編集者は、デザイナーを志望するための最良のツールかもしれません。 ベクトル編集練習 ソフトウェアにお金をかけずに.
もっとあなたを学ぶために、訪問することができます ランディングページ または クリック “編集する” ボタン サイトの任意のベクトルページに.