キーバインド管理による生産性向上のためのVisual Studioコード
Microsoftの軽量ソースコードエディタであるVisual Studio Codeが発表 キーボードのみのナビゲーション それだけではありません 高度なアクセシビリティ機能, ユーザーがマウスなしでエディタ内を移動できるようにする コーディングをスピードアップ.
今日の記事では、どのようにするかについて詳しく調べます。 キー割り当てを効果的に管理する VS Codeでは、最も一般的に使用されているキーボードショートカットのキュレーションリストを調べ、独自のカスタムキーを作成する方法の例を参照してください。.
キーバインドをすばやく見つける
VS Codeを使い始めるときにキーボードショートカットを覚える必要はありません。2つの簡単な方法ですばやく見つけることができます。.
トップメニューバーでは、すべての横にプリセットキーの割り当てがあります。 メニューポイント (1)、そしてコマンドパレット(F1)も各コマンドの隣にそれらをリストします(2).
Visual Studioのコードには、次のキーバインディングが表示されています。 あなたのオペレーティングシステムにマッチ デフォルトでは(WindowsマシンではWindowsコマンド、MacではMacコマンド、そしてLinuxボックスではLinuxコマンド).
コードエディタを離れても構わない場合は、 プリセットキー割り当ての全リスト VSコードドキュメント内.
プリセットキーバインド
次のリストの中で、Visual Studio Codeは開発者に多くのキーバインディングを提供しています。私は、JavaScriptファイルの編集中に最も頻繁に使用したものをまとめました。あなたは他の人があなた自身のワークフローにより良く適合することに気付くかもしれません、それでそれはまたあなた自身で完全なリストを閲覧する価値があります.
すべてのキー割り当てはVS Codeでカスタマイズできます。この記事の最後の部分でその方法を見ていきます。.
今見てみましょう よく使われる36のキーボードショートカット, それぞれ3つの主要なオペレーティングシステム(Win、OS X、Linux)のために、それらの多くは他のマイクロソフトソフトウェアからよく知られているかもしれません.
ナビゲーション
- F1(Win、Linux、Mac) - コマンドパレット。選択可能なすべてのコマンドを表示するか、自分でコマンドを入力することもできます。
- Ctrl + P(Win、Linux)、Cmd + P(Mac) - クイックオープン、ファイルへ移動
- Ctrl + Shift + O(Win、Linux)、Shift + Cmd + O(Mac) - 現在のファイル内のすべてのシンボル(関数、プロトタイプなど)のリストを表示する
- Ctrl + G(Win、Linux、Mac) - 特定の行に移動する
- Ctrl + Shift + M(Win、Linux)、Shift + Cmd + M(Mac) - すべてのエラーと警告を表示
- Alt +左(Win)、Ctrl + - (Mac)、Ctrl + Alt + - (Linux) - 戻ると、カーソルは前の位置に戻ります。
- Alt +右(Win)、Ctrl + Shift + - (Mac)、Ctrl + Shift + - (Linux) - 前方に移動すると、カーソルは次の位置に移動します。
- ? (Win、Linux、Mac) - 現在のファイルで利用可能なコマンド コマンドパレット内 (これを使用する前に、あなたはコマンドパレットを開く必要があります(F1)
ファイルとエディタの管理
このセクションの全リストは、VS Code Docs、Editor / Window Management、およびFile Managementの2つの異なる場所にあります。.
VS Codeは同時に3つのエディタペインを開くことができます。コマンド#5から#7は、複数のエディタペインが開いている場合にのみ機能します。.
- Ctrl + N(Win、Linux)、Cmd + N(Mac) - 新しいファイル
- Ctrl + O(Win、Linux) - ファイルを開く
- Ctrl + S(Win、Linux)、Cmd + S(Mac) - 保存
- Ctrl + \(Win、Linux)、Cmd + \(Mac) - 分割エディタ
- Ctrl + 1(Win、Linux)、Cmd + 1(Mac) - 最初のエディタペインにフォーカスする
- Ctrl + 2(Win、Linux)、Cmd + 2(Mac) - 2番目のエディタペインにフォーカスする
- Ctrl + 3(Win、Linux)、Cmd + 3(Mac) - 3番目のエディタペインにフォーカスする

基本編集
下のキー割り当てを機能させるには、行全体を強調表示する必要はありません。編集したい行内の任意の場所にカーソルを移動するだけで十分です。.
- Ctrl + X(Win、Linux)、Cmd + X(Mac) - カットライン
- Ctrl + C(Win、Linux)、Cmd + C(Mac) - 行をコピーする
- Ctrl + Shift + K(Win、Linux)、Shift + Cmd + K(Mac) - 行を削除
- Alt + Down(Win、Linux)、Option + Down(Mac) - 行を下に移動する
- Alt + Up(Win、Linux)、Option + Up(Mac) - ラインアップ
- Ctrl + I(Win、Linux)、Cmd + I(Mac) - 現在の行を選択
- Ctrl +](Win、Linux)、Cmd +](Mac) - インデント行
- Ctrl + [(Win、Linux)、Cmd + [(Mac) - アウトデント行
豊富な言語編集
現在、2016年5月現在、VS CodeにはJavaScriptおよびTypeScriptの豊富な編集サポートが組み込まれていますが、VS Code Marketplaceから他の多くの言語の言語サポート拡張機能をダウンロードできます。.
こちらのドキュメントで、使用したい言語に対応したオプションをチェックすることができます。 VS Codeはまだ初期の段階にあるため、他の言語でも豊富な編集サポートが提供される可能性があります。.
- Ctrl + Space(Win、Linux、Mac) - トリガー提案
- Ctrl + Shift + Space(Win、Linux)、Shift + Command + Space(Mac) - トリガーパラメータヒント
- Alt + F12(Win)、Option + F12(Mac)、Ctrl + Shift + F10(Linux) - ピーク定義
- Shift + F12(Win、Linux、Mac) - 参照を表示する
- Ctrl + Shift + X(Win、Linux)、Shift + Cmd + X(Mac) - 末尾の空白をトリム
表示
- F11(Win、Linux)、Ctrl + Cmd + F(Mac) - 全画面表示に切り替える
- Ctrl + =(Win、Linux)、Cmd + =(Mac) - ズームイン
- Ctrl + - (Win、Linux)、Cmd + - (Mac) - ズームアウト
- Ctrl + B(Win、Linux)、Cmd + B(Mac) - サイドバーの表示/非表示を切り替えます
- Ctrl + Shift + D(Win、Linux)、Shift + Cmd + D(Mac) - サイドバー(左側)にデバッグを表示
- Ctrl + Shift + E(Win、Linux)、Shift + Cmd + E(Mac) - サイドバー(左側)にエクスプローラを表示
- Ctrl + Shift + G(Win、Linux、Mac) - サイドバーにGitを表示する(左側)
- Ctrl + Shift + F(Win、Linux)、Shift + Cmd + F(Mac) - サイドバーに検索を表示(左側)
VSコードでキーバインドをカスタマイズする方法
キー割り当てのカスタマイズは、主に3つのことに役立ちます。.
まず、別のコードエディタで特定のキーボードショートカットに慣れている場合は、新しいものを学ぶ必要はありません。.
次に、いくつかのプリセットキー割り当ては 覚えにくい, 例えば、Ctrl + K + F12ウィンドウのショートカットの横にある[定義を開く]をクリックします。.
第三に、もあります 未割り当てのキー割り当て ユーザーの設定を開く、ワークスペースの設定を開くなどのVS Codeで(これらはドキュメントで見つけることができます)、これらを使用することをお勧めします。.
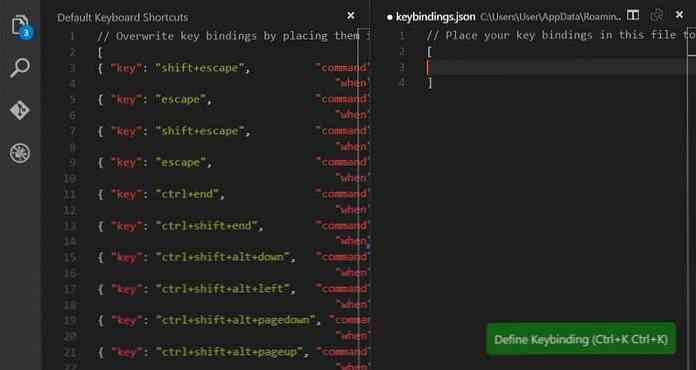
あなたはの助けを借りてキーバインディングをカスタマイズすることができます JSONフォーマット設定ファイル, ユーザーとワークスペースの設定をカスタマイズする方法と似た方法で。あなたが編集する必要があるファイルは呼ばれます keybindings.json, そしてトップメニューバーのFile> Preferences> Keyboard Shortcutsメニューをクリックして開くことができます。.
クリックすると、VS Codeが開きます 2つのエディタペイン 隣同士、 デフォルトのキーボードショートカット 左側に、そしてあなたのためのもの カスタマイズされたキー割り当て 右側に.
他に何もする必要はありません。単にJSON形式を維持しながらキーを左から右にコピーアンドペーストし、キーをカスタムのものに書き換えるだけです。.

簡単な例を見てみましょう。デフォルトで割り当て済みのキー割り当てがないShow Installed Extensionsコマンドに簡単にアクセスしたいとします。この場合、割り当てられていないキーはデフォルトのリストに含まれていないため、左側から右側にコピーアンドペーストするだけでは不十分です。.
あなたはに固執する必要があります 構文のキー割り当ては次のとおりです。 Visual Studioコードの場合:
"key": ""、 "when": ""、 "command": ""
キーボードの規則を適切に設定する方法についての実際の例を調べてください。 partがオプションのときは、グローバルキーバインディングを設定するためにそれを使う必要はありません。 特定のショートカットが特定の画面またはモードにバインドされている場合にのみ使用されます。, inDebugModeの場合など.
この例では、設定します。 グローバルキーバインディング, これは、の値を設定するだけでよいことを意味します。 “キー” そして “コマンド” カスタムキーボードルールでは.
まず、Show Installed Extensionコマンドに属するコマンドIDを調べてみましょう。これはdocsで簡単に実行できます。これは必要なコマンドIDがworkbench.extensions.action.listExtensionsであることを示しています。.
もう1つ必要なデータがキーです。 Show Installed Extensionコマンドにバインドするカスタムキー 他のキー割り当て規則では使用できません, 適切なキー構文に従う必要があります。 修飾語 (OSによって認められている修飾子を参照)、そして鍵自体.
Windowsマシンで作業しているときは、すべての要件を満たすCtrl + F6キーを選択しますが、自分のニーズに最も合う他のキーを選択することもできます。.
私のkeybindings.jsonファイルは次のようになります。
//デフォルトを上書きするようにキーバインディングをこのファイルに配置します["key": "Ctrl + f6"、 "command": "workbench.extensions.action.listExtensions"]
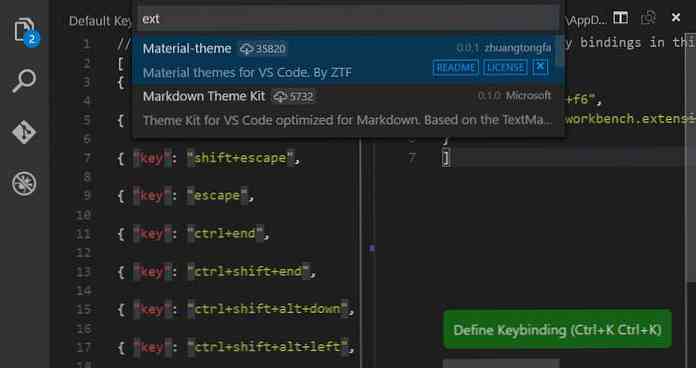
新しい規則は、Visual Studioのコードとして一度に有効になります。 実行時にルールを更新します. エディタを再起動せずにテストできます。Ctrl+ F6、または選択したキーを押すだけで、インストール済みの拡張機能の一覧がエディタに表示されます。.
下のスクリーンショットでは、私のテスト結果を見ることができます、Ctrl + F6を押すと、私は現在持っている2つの拡張子のリストを得ました.

あなたは付け加えられます 必要な数の規則 keybindings.jsonファイルに追加します。通常のJSON構文に従ってください。つまり、以下に示すように、各ルールを1組の中括弧で囲み、それらをカンマで区切る必要があります。.
//デフォルトを上書きするようにキーバインディングをこのファイルに配置します["key": "Ctrl + f6"、 "command": "workbench.extensions.action.listExtensions"、"key": "Shift + f6" 、 "command": "workbench.extensions.action.installExtension"]




