スクリーンキャストをScrimbaで表示&共有
無料のYouTubeビデオには、初心者向けのWeb開発に関するチュートリアルがたくさんあります。しかし スクリーンキャストはさらに普及しています 開発したスニペットや機能をすばやく記録して公開できるため.
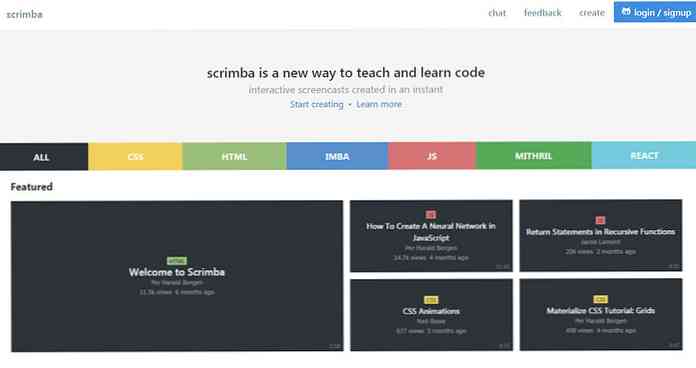
無料アプリ スクリムバ 熱い新しい方法です コードスニペットを共有する そして 他の人が録音した例を見つける.
これらは IDEの生の記録, 人が何を入力しているのかをはっきりと見ることができます。そしてその 最終結果は生のテキストとして表示されます, あなた自身の仕事のためにあなたもこれらのコードスニペットをコピー/ペーストすることができます.

ウェブサイトは完全に無料で参加できます。 スクリーンキャストを匿名で閲覧する, アカウントなしで。ただし、お気に入りを保存してコメントを残すには、サインアップする必要があります(アカウントはGitHubを介して実行されます)。.
この記事を書いている時点で、Scrimbaは まだ技術的にはベータ版, だからそれは成長を続けるプロジェクトです。コミュニティはそれほど大きくはありませんが、間違いなく 十分な大きさのユーザーベース このサイトにはたくさんの価値があるでしょう.
レッスンを記録する開発者もいます 自分のビデオをプレイリストに追加する. たとえば、このVue.jsリストには、教える9つのビデオ(およびカウント)が含まれています。 Vue.jsを最初からピックアップする方法.

もう一つ良いことは、ウェブサイトが実際にどのように 感じる Webアプリケーションのように. の ページの読み込み速度が速い そして、あなたは簡単にビデオを閲覧することができます.
ホームページのトップ 最も人気のあるカテゴリーをすべてリストします。, HTML、CSS、JS、およびReactなどのライブラリを含む.
カテゴリを閲覧すると、いくつか見つけることができます トップ特集ビデオ, 一緒に 最近公開された動画. Scrimbaコミュニティはまだかなり小さいので、最新のvidの中には数ヶ月前のものもあります。.
しかし、あなたはいつでもできる 自分のキャストに参加して貢献しましょう コンテンツの一貫性を高め、コミュニティを構築するためにも.
私はScrimbaを スクリーンキャスト用の学習リソース. 授業料を払わずにフロントエンド開発を学ぶための最良の方法の1つです。.