自分のウェブサイトを自分で作る方法(自分で作ることができない場合でも)Pt 3

あなたがフォローしてきたのであれば、ホスティングを購入し、WordPressソフトウェアをインストールして、新しくて新しいウェブページを作成しました。今日は、WordPressのあまり目立たない利点と、新しいWebソフトウェアからどのようにしてもう少し燃費を向上させることができるかを説明します。.
これは、あなた自身のウェブサイトを所有し、基本的なWordPressインストールでコンテンツを作成することに関する私達のシリーズの3番目と最後のエントリーです。初心者でも理解できる言語で、私たちはあなたが実現できなかったかもしれない機能を得るためにあなたが使うことができるプラグインと調整について話します.
基本的なWebサイトのカスタマイズ

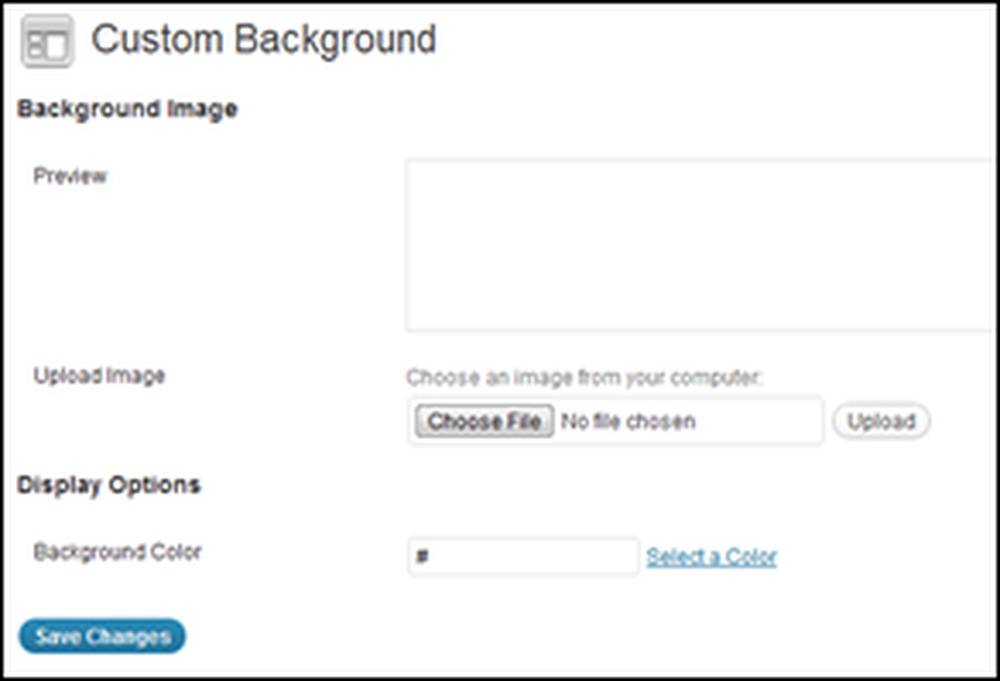
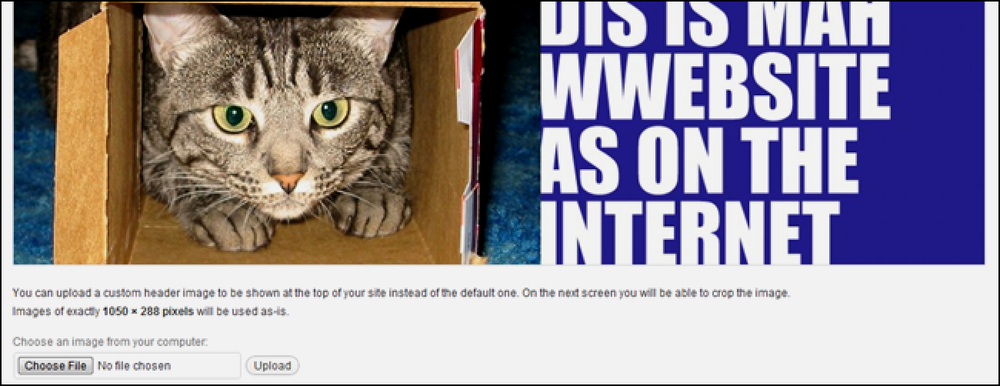
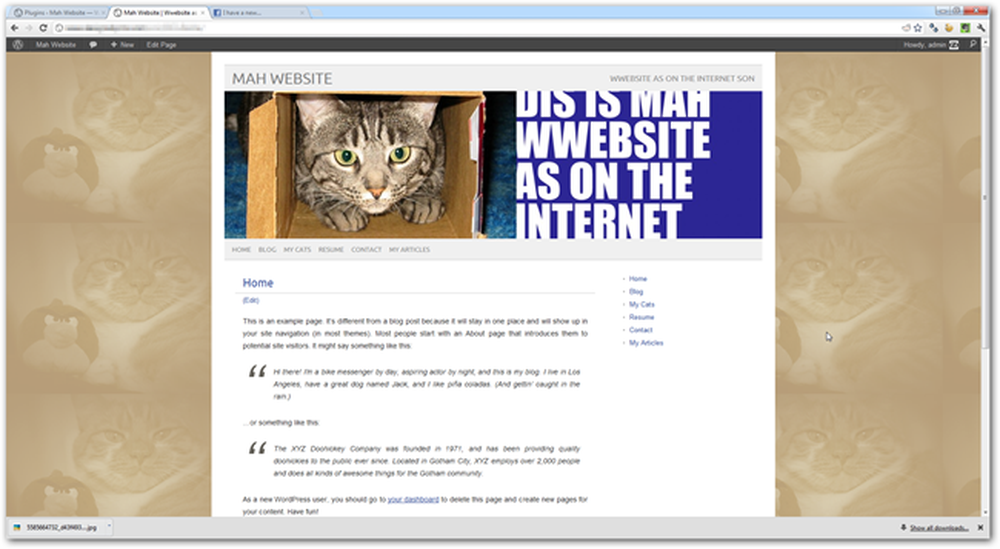
たぶん、あなたのウェブサイトが「もう1つのWordPressブログ」のように見えるように見えて欲しくないのです。ほとんどのテーマ(パート1でダウンロードしたPicolightテーマなど)には、背景画像(または単色)を切り替えるための基本的なメニューベースのオプション、ヘッダー画像、リンクの色、その他さまざまな細かい編集があります。.
これらのほとんどは、あなたのWordPress管理ページの左側のメニューにある「設定」または「外観」の下にあります。これらは通常、ユーザーのウェブサイトの外観をカスタマイズするための非常にユーザーフレンドリーで非常に簡単な方法です。そのため、背景画像の変更方法や新しいヘッダーのアップロード方法については詳しく説明しません。.

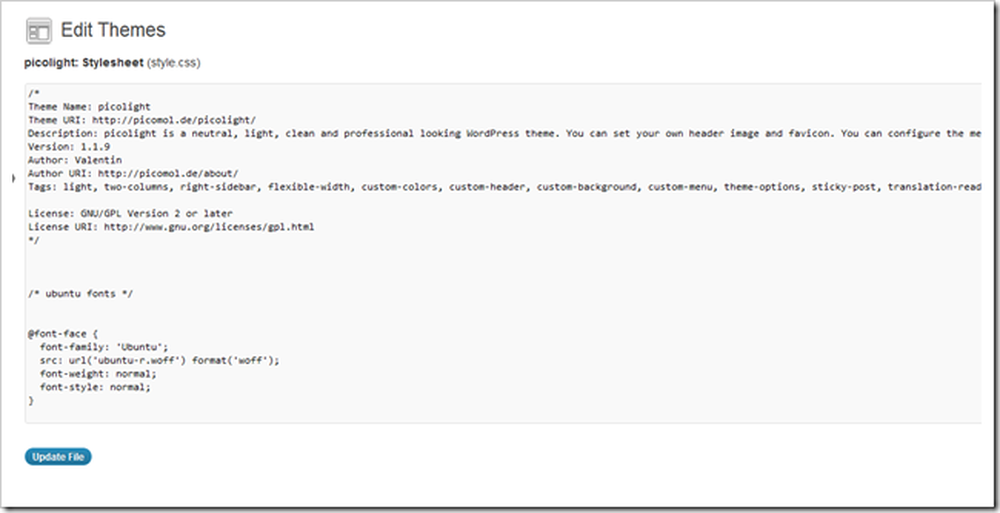
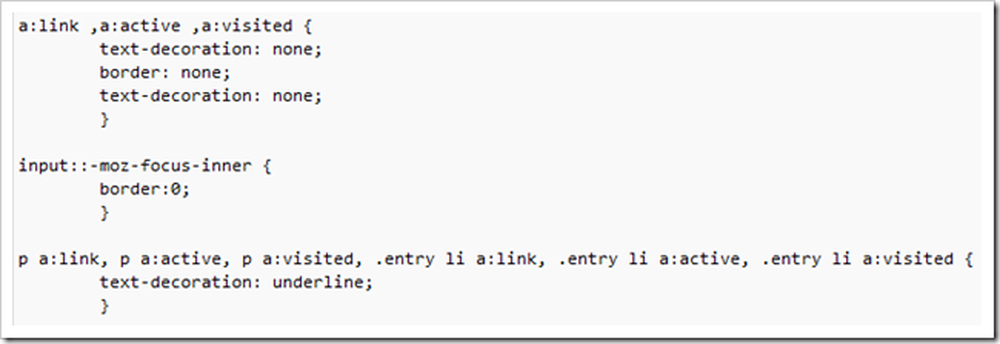
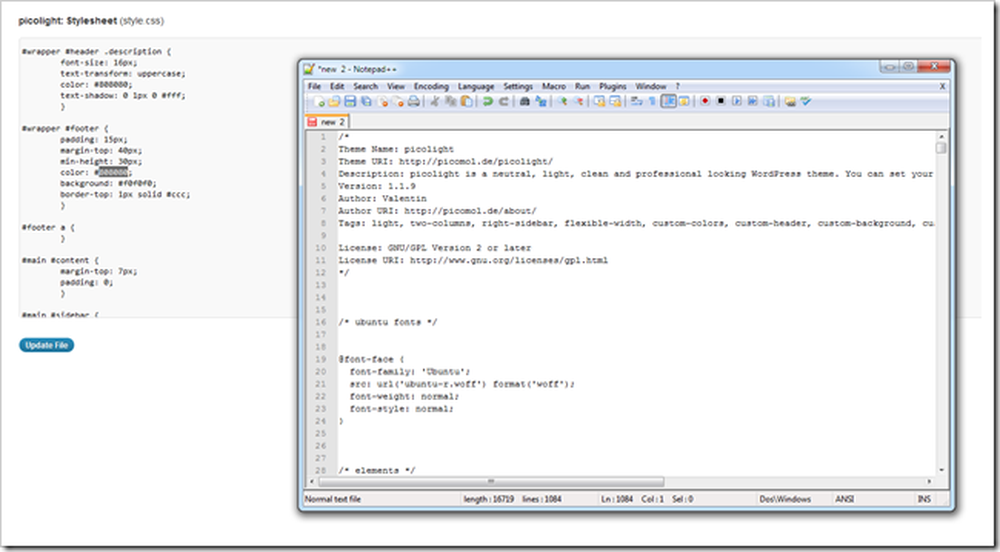
ダウンロードされたテーマをより深くカスタマイズすることは、HTMLとCSSを少し知っていて、テーマについて学ぶのに十分な忍耐力を持ち、何かを壊す危険があるほど勇気があるならば、とても簡単です。 Appearance> Editorに移動すると、テーマを構成するほとんどのページのスタイルシートとソースを編集できます。.

これは、レイアウトの一部、フォント、およびテーマの作成者が含まなかったテーマの他の部分をカスタマイズするための最良の方法です。これはあなたのウェブサイトにあなたが望む方法を見せるための唯一の方法かもしれません、あるいはコードやスクリプティングが怖いならそれは悪夢かもしれません。.

これがWordPressであなたのCSSとソースを編集するときの賢い言葉です:あなたが戻ることができるローカルバージョンを常に保ってください。それは痛いことはありません 少なくとも オリジナルを新しいメモ帳ウィンドウに貼り付けて、変な変更を元に戻すのに便利です。.
プラグインを使ってサイトの機能を拡張する

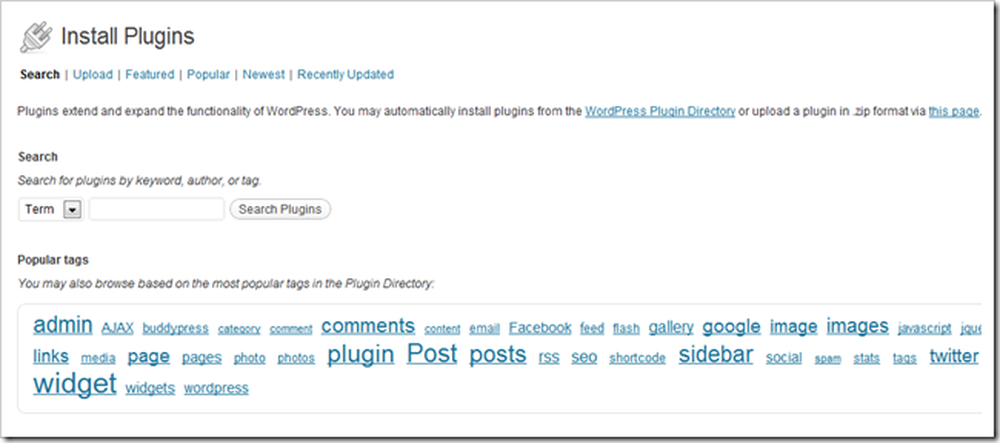
プラグイン 新しいWordPressソフトウェアの最も優れた機能の1つです。それらはクラウドソースで、インストールが簡単で、WordPressがそのままでは手に入らない簡単な機能を追加する拡張機能です。 [プラグイン]> [新規追加]に移動してプラグインページを見つけます。.

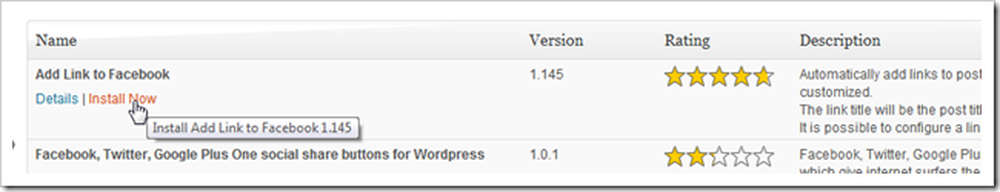
サイトに追加したい機能を検索します(Facebookとの自動統合など)。.

素晴らしいプラグインを見つけてインストールするのはばかげて簡単です.

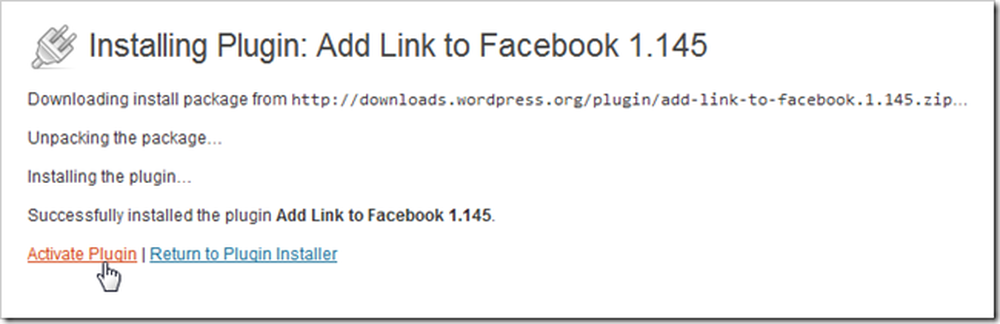
あなたがする必要があります 活性化する インストール後のプラグインまた、WordPressのさまざまなインストールの違いやホスト間の違いが原因で, すべてのプラグインがあなたのためにうまくいくとは限らない. あなたにぴったりのプラグインを見つける前に、たくさんのプラグインをインストールしたり削除したりする準備をしてください.

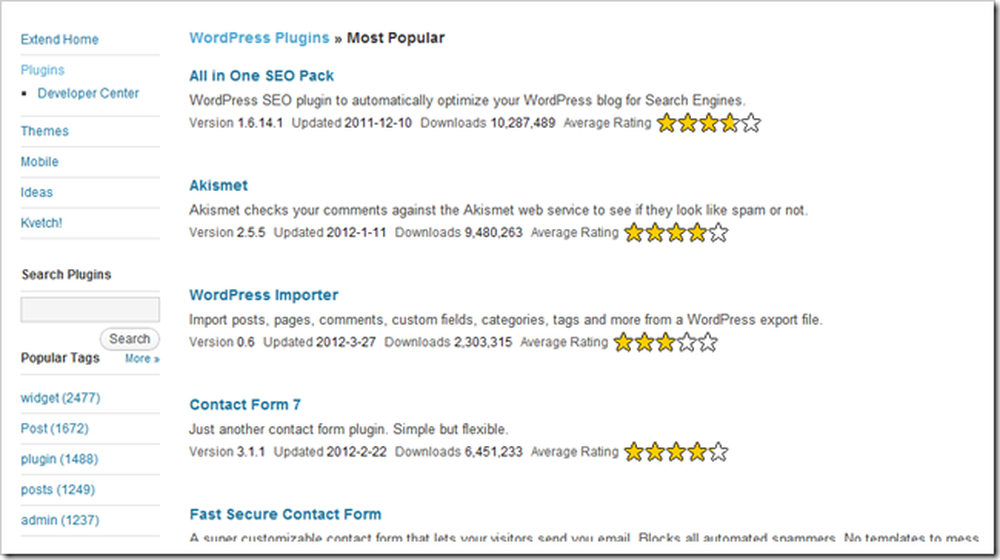
WordPress.orgには、Webアプリケーションのコーディングに関する知識があまりなくても優れた機能を提供するための、最も人気のあるプラグイン(そのほとんどが優れている)のリストがあります。あなたはそれらをそこでダウンロードするか、または「新しいプラグインを追加する」メニューに戻ってそこにそれらを追加することができます(推奨).
個人的な推奨事項は次のとおりです。お問い合わせフォーム7、オールインワンSEOパック、ページの投稿、RSSのカスタマイズ、メディア置換の有効化、およびシンプルなGoogle Analytics.
一体何がウィジェットなのか?

ウィジェット あなたのWebページのレイアウトの一部を占める小さなガジェットとして定義することができる特別なプラグインです。これらは日付を表示したり、読者に購読を許可したり、検索を許可したり、さまざまなコンテンツにナビゲートするのに役立つ追加メニューを提供したりすることができます。また、Twitterフィード、または他のWebサイトに公開している可能性のある任意のページ数のコンテンツを表示することもできます。.

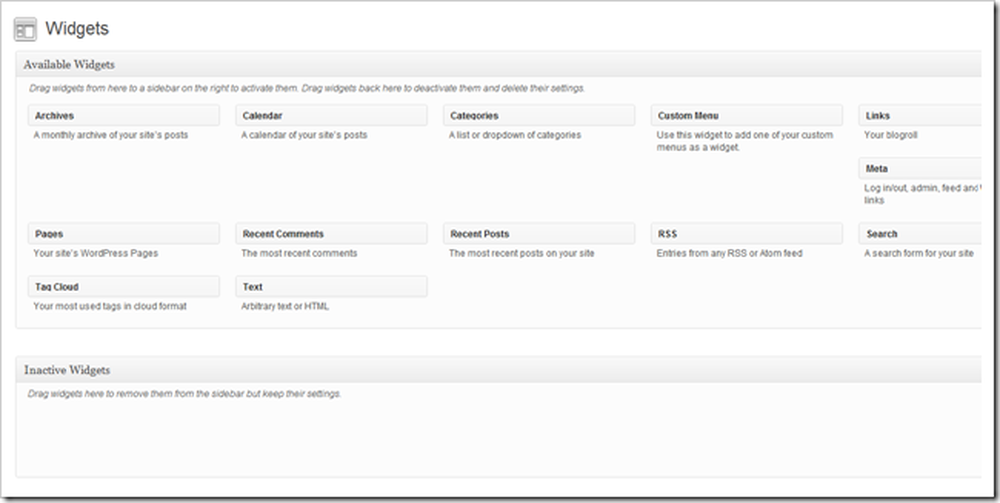
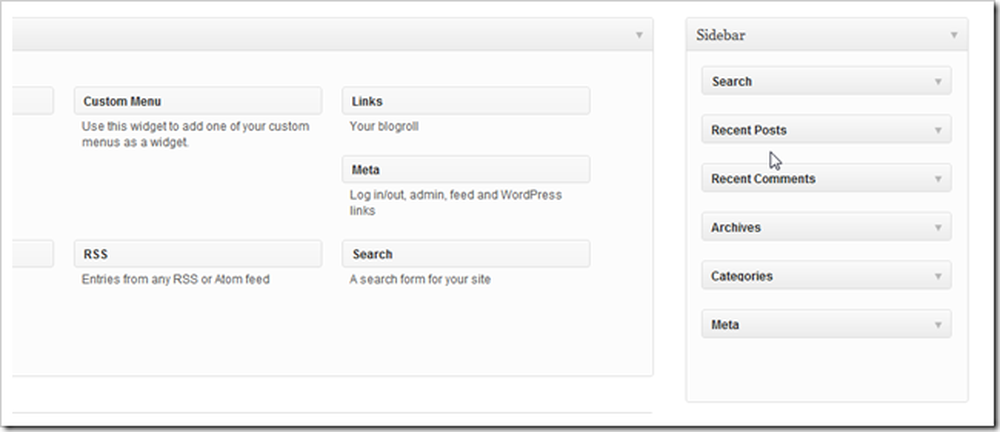
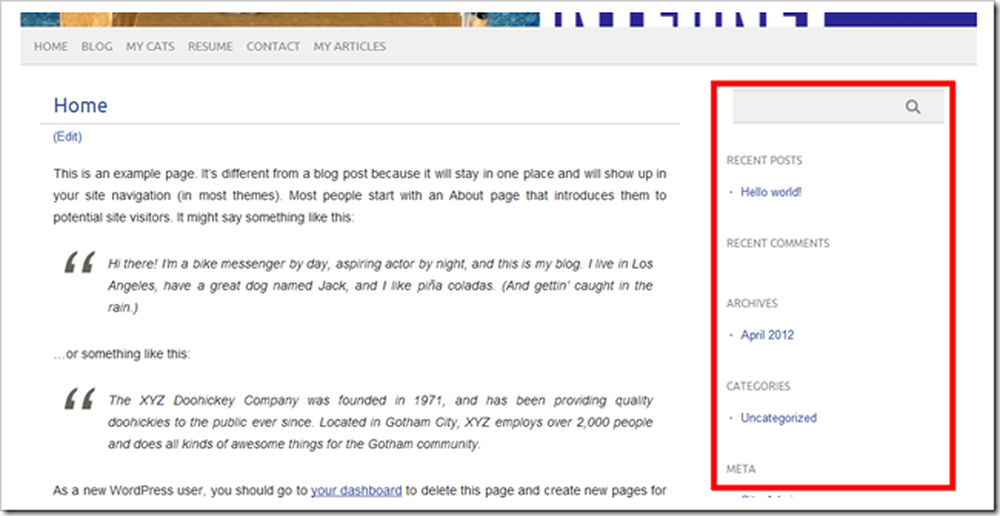
簡単なデモでもっと理にかなっています。 [表示]> [ウィジェット]に移動して、上記のページを見つけることができます。私たちが使っているPicolightテーマは一つのウィジェット領域しかサポートしていません。それは右側のサイドバーです。.

デフォルトのウィジェットがここに表示され、好きなように編集できます。.

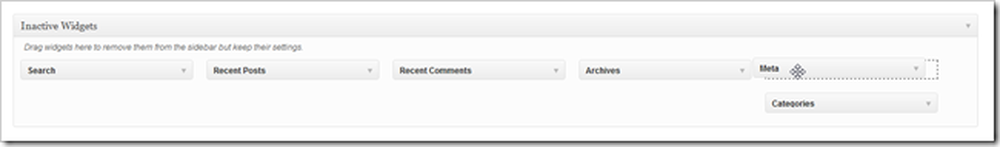
デフォルトのウィジェットを「無効」にドラッグします。

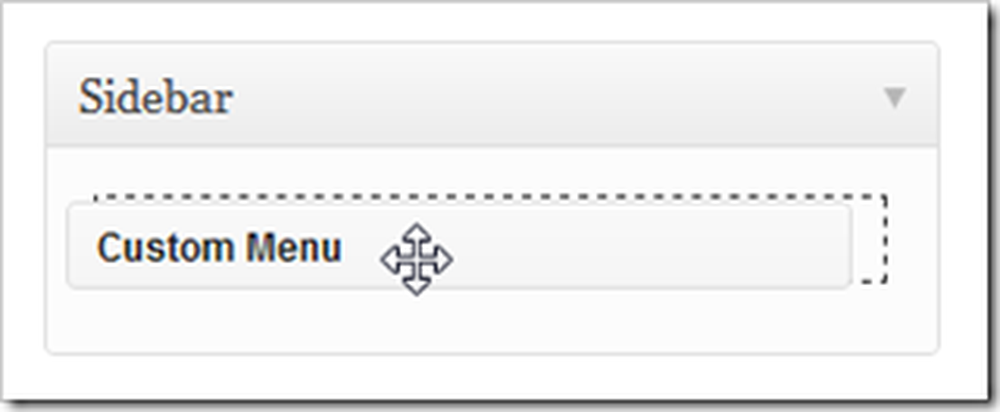
そしてウィジェットエリアに「カスタムメニュー」を追加すると…

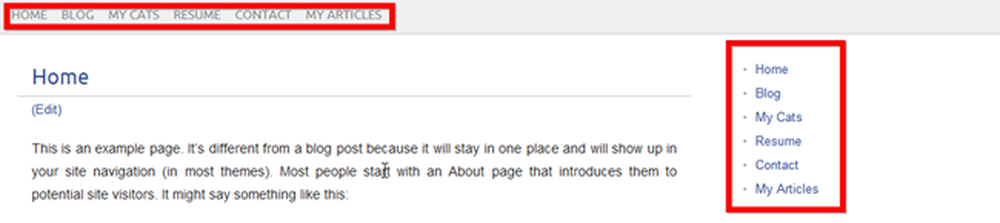
私達のページはサイドバーに2番目のメニューを持っています。アウトバウンドリンク付きの新しいカスタムメニューを作成したり、Facebookのようなボタンを追加したり、ボートに浮かぶものを何でも追加できます。.

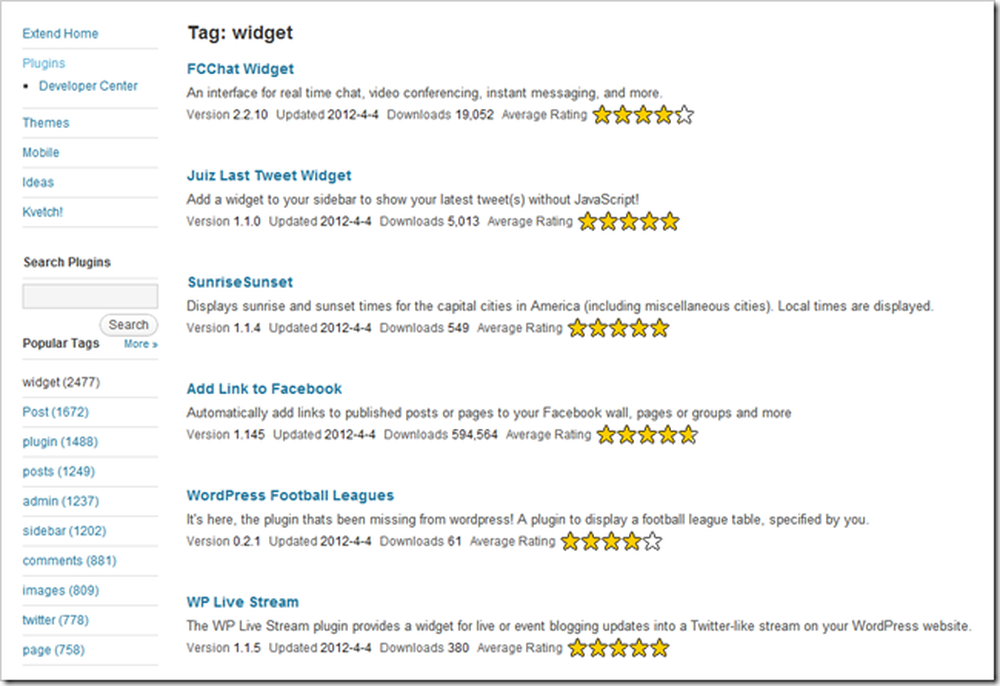
WordPress.orgには、「ウィジェット」としてタグ付けされている一般的なプラグインのいくつかを表示できるページもあります。ここでもそれらをダウンロードするか、プラグインインストーラを使用してそれらを取得します。.
自分を素晴らしいウェブページにする…簡単な方法!
個人的なメモでは、あなたの作者はWordPress(またはJoomla、またはDrupal)と同じくらい素晴らしいソフトウェアが無料であると信じて苦労しています。 HTML、CSS、またはPHPのスキルがあまりなくてもFlickr、Twitterからコンテンツを自動的にFacebookに投稿できる独自のドメインを持つことができるように、すばらしいサイトを構築するための驚くほど機能豊富なツールを提供します。他にも驚くほど素晴らしい機能がたくさんあります。あなたがそれらを逃したならば、この単純な3部シリーズへの最初と2番目の部分をチェックしてください、そして、あなた自身の素晴らしいサイトを構築し始めてください。.
あなた自身のウェブサイトを所有する方法(あなたがそれを構築することができない場合でも)
パート1:ホスティングとインストールパート2:テーマとメニュー
パート3:カスタマイズ、ウィジェットとプラグイン
それで、我々はどのようにしましたか?あなたはもっと混乱しますか、それとも少ないですか?それとも彼らの最初の「本物の」Webページの初心者向けのヒントがたくさんある、あなたは伝説的な「Webマスター」ですか?あなたがコメントで考えていることを私達に言うか、またはあなたの質問を[email protected]に送ってください。 WordPressおよび基本的なWebページの作成についてのあなたの質問は、すばらしい個人用Webサイトを構築することに関する一部の記事として含まれているかもしれません。.
Image Credit:Dave Schumakerによるあくびをする猫、クリエイティブコモンズ.