自分で作ったWebサイトを作る方法(自分で作ることができない場合でも)Pt 2

先週、WordPressを使って簡単なWebサイトを購入して起動する方法について話しました。今日、私達は私達のWordPressサイトをカスタマイズし始め、そして素晴らしい品質、機能豊富なウェブサイトを持つことへの正しい足であなたを降ろすでしょう.
WordPressのメニューを簡単に見ていき、初心者でも簡単にできるようにするとともに、テーマと簡単に更新可能なカスタマイズされたナビゲーションを使用して新しいサイトを開始する方法を紹介します。新しいWordPressサイトを開設することは恐ろしいかもしれませんが、「自分のWebサイトを所有する方法」の第2部にこだわってください。.
基本的なWordPressインストールの内容?

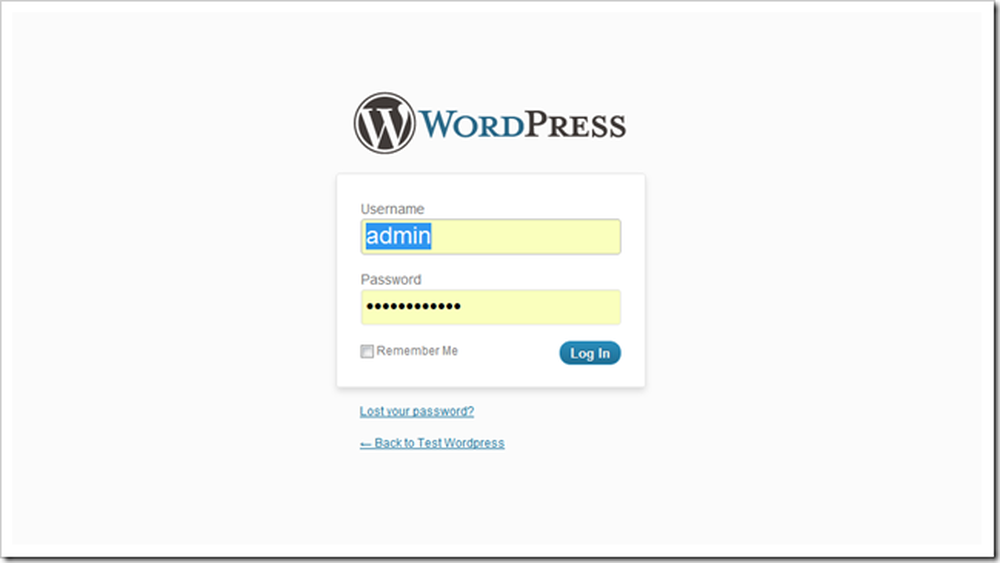
新しいドメインにアクセスして、その最後に/ wp-adminを追加すると、新しいWordPressサイトの「バックエンド」を見つけることができるはずです。あなたはログインしてあなたの新しいページをいじることができるこのページと非常によく似たページを手に入れるべきです。.

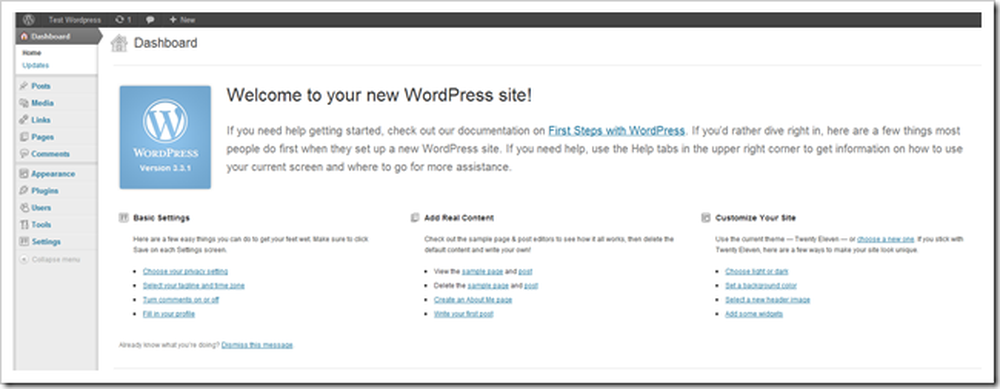
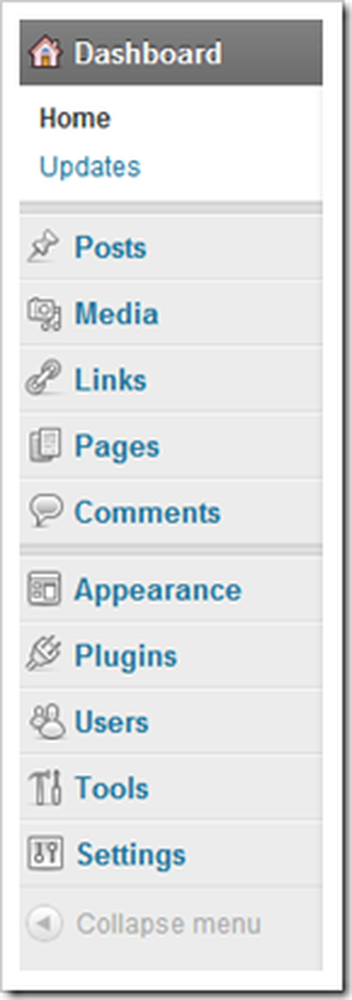
これがダッシュボードです。新しいコンテンツを書き始めるためのアップデートや提案、追加する新しいプラグイン、または調整できる設定など、非常に役立つ情報がたくさんあります。このページのオプションを見てみましょう。.
 | WordPressは非常に簡単ですが、学ぶべき新しいものの量は膨大になる可能性があります。 本当に 最初は圧倒的です。これはこのメニューの簡単な内訳です. 投稿 新しいブログスタイルの投稿を作成します。 WordPressはブログアプリケーションなので、これはメニューの一番上にあります. メディア 写真、ビデオ、ファイルをアップロードするためのものです。あなたはあなたのブラウザからそれをすべてすることができます、FTPプログラムは必要ありません。これにより、すべてがとても簡単になります. リンク集 WordPressのSEO機能の一つです。あなたのコンテンツに関連したリストリンクを作成するためにそれを使ってください、あるいはこれからやるように、単にそれを無視してください. ページ数 WordPressで「投稿」として登録されていないページを制御および追加します。ページがWebサイトのRSSフィードに表示されないことを除けば、それほど大きな違いはありません(デフォルト)。 コメント あなたが訪問者によってあなたのウェブサイトで言われていることを適度に読むことを可能にしなさい. 外観 あなたのウェブサイトやテーマの背景、メニュー、ヘッダ、色などを変更することができます。新しいテーマやテンプレートをダウンロードする場所でもあります。. プラグイン あなたのウェブサイトの拡張機能です。それらは単純なものから信じられないほど複雑なものまでさまざまです。多くは便利です、そしていくつかは貧弱です。 WordPressはあなたのための無料のプラグインを見つけます. ユーザー あなたのユーザー名を変更したり、あなたのサイトに他の人を追加することができます. 道具 そして 設定 あなたのサイトの側面を微調整するためのテクニカルメニューです。. |

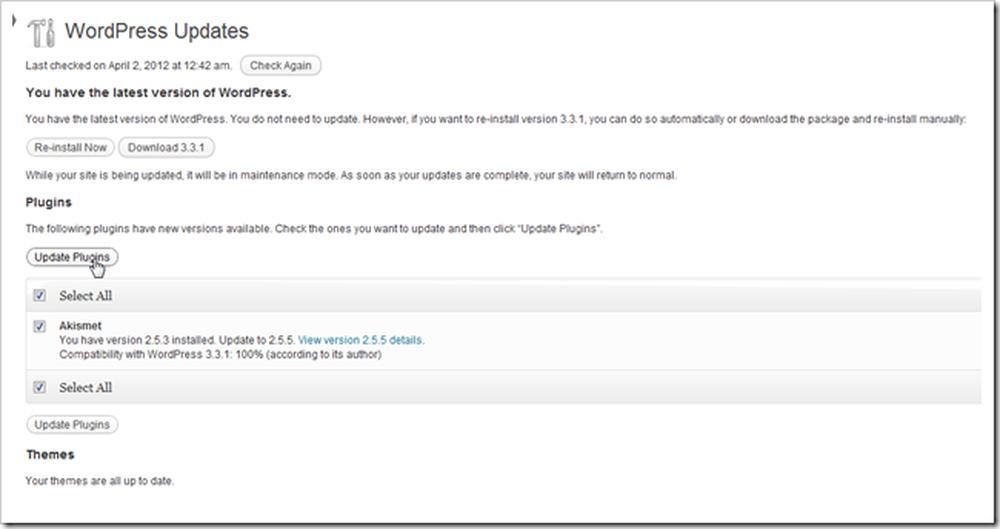
このダッシュボードには、ソフトウェアのアップデートもあります。これにより、WordPressは最新バージョンに更新され、プラグイン、テーマ、またはWordPressサイトにインストールしたその他のソフトウェアも更新されます。.

デフォルトでは、WordPressはあなたのページが関連した結果として現れることができるように主要なブログディレクトリと検索エンジンに連絡することができます。下を見たいかもしれません 設定>プライバシー そして、あなたのページに満足してそれをそこに出す準備ができるまでこれを“検索エンジンにこのサイトにインデックスを付けないように頼む”に設定してください。それとも不完全にそこにそれを出す - それはおそらくそれほど問題にならないでしょう.


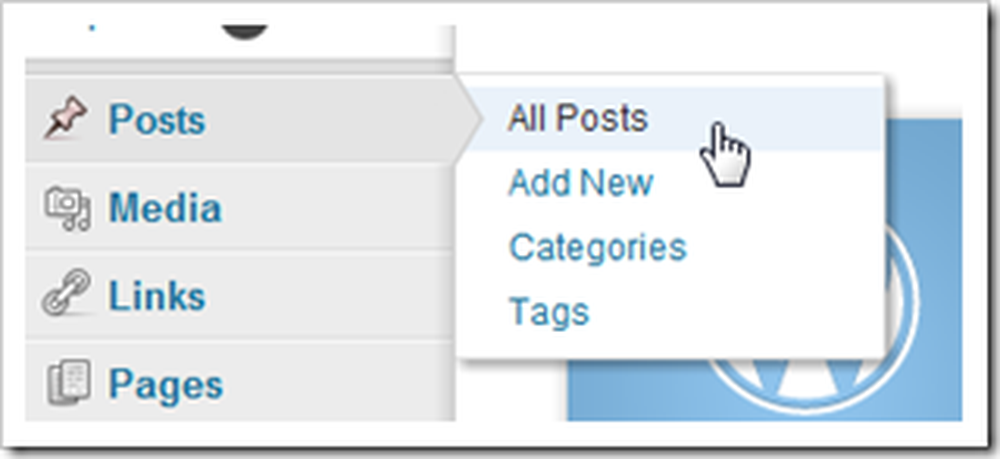
多くのメニューにはたくさんのオプションを含む子ページがあります。あなたがWordPressをどのように使いたいかによりますが、あなたがあなた自身をよく知っておくべき最初の2つは投稿とページです。ブログを作成したい場合は、おそらく "投稿"があなたが多くの時間を費やすつもりの場所になるでしょう。しかし、あなたが静的なページを作るつもりなら…あなたはそれを推測しました、“ Pages”それは.
テーマを変更してWordPressインストールをカスタマイズする

WordPressはレイアウトをカスタマイズするために「テーマ」と呼ばれるスタイルシートとデザインのセットを使用します。これは、設計者でも技術者でもない人々にとって、多大な労力をかけずに自分のサイトをより良く見せるための素晴らしい方法であり、ミッドレンジの設計者にカスタマイズを開始する場所を与えることができます。そして、WPの上級ユーザーは、フリーソフトウェアとして販売または譲渡するための独自のテーマを作ることができます。.

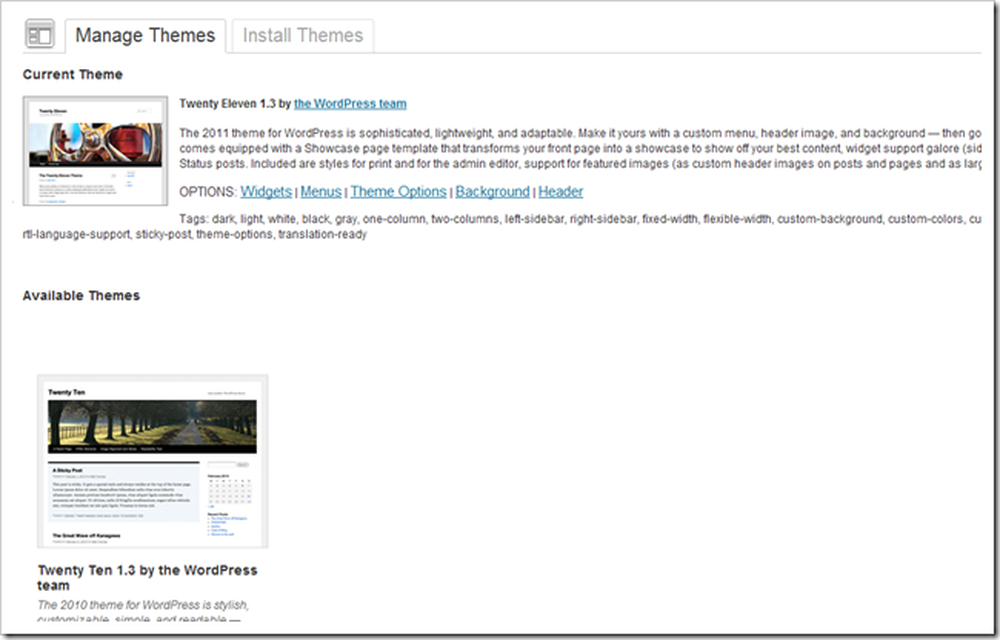
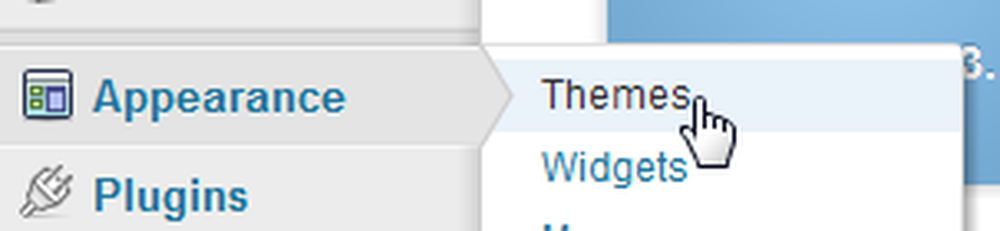
このメニューは、[表示]> [テーマ]に移動して見つけることができます。.

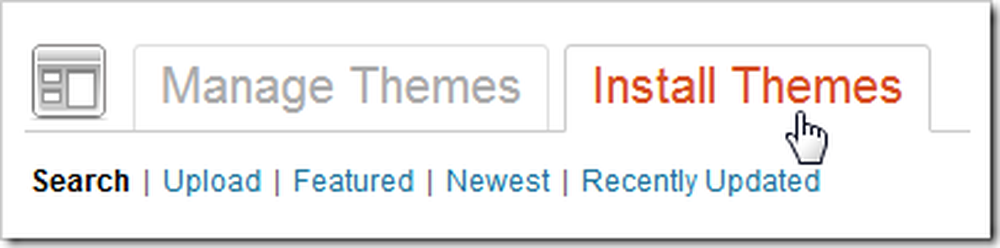
新しいテーマをインストールするのは簡単です。あなたは、単に「Install Themes」タブに切り替えることによって、WordPressを通して新しいものをダウンロードすることができます.

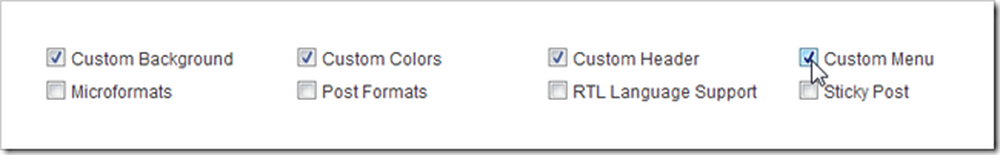
色や列のレイアウトなど、テーマを見つけるために選ぶことができるたくさんのカテゴリがあります。今日、私たちはこれらのオプションを選択するつもりです。なぜなら私たちは私たちのサイトの背景、色、ヘッダ、そしてメニューをカスタマイズできるようにしたいからです。.

WordPressはあなたが選んだ基準に合うテーマの大きなリストを持ってきます.

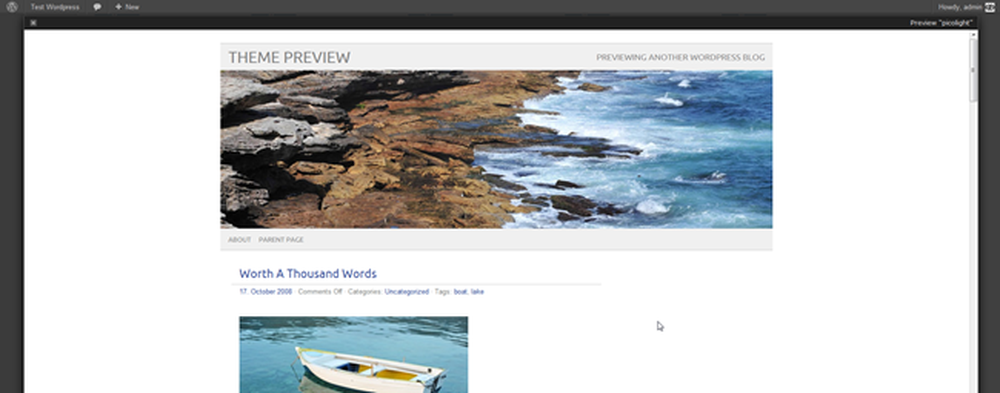
最もクールな機能の1つは、インストールする前にテーマをプレビューできることです。これをデモに使用します。それはPicolightと呼ばれています.

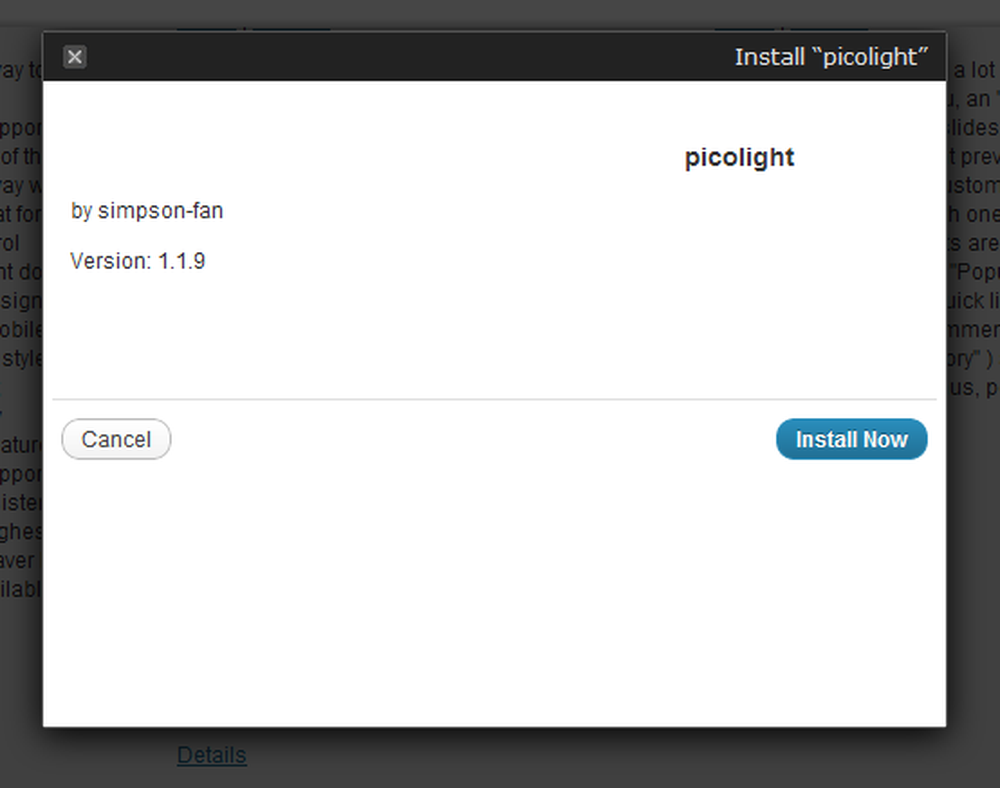
[インストール]をクリックし、次にクリックしてファイルをダウンロードし、WordPressバックエンドにインストールします。.

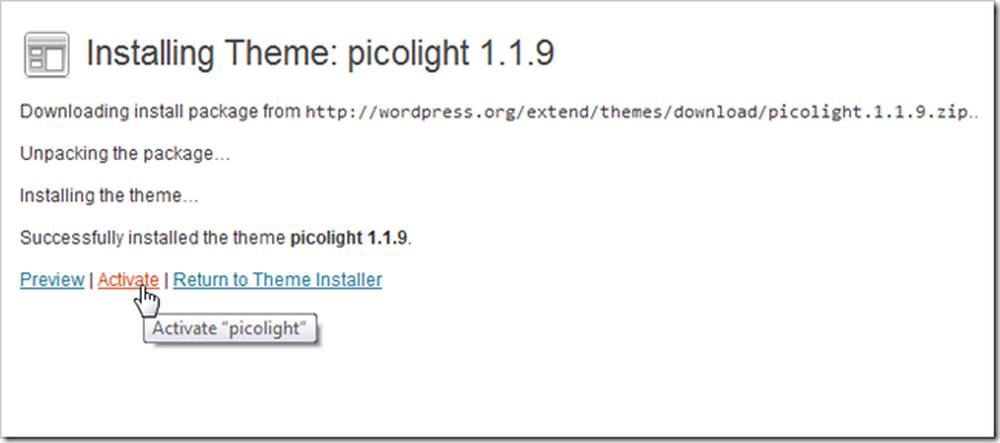
すべてのファイルをダウンロードして配置した後でも、WordPressにテーマを使用するように指示するには、それを「アクティブ化」する必要があります。.

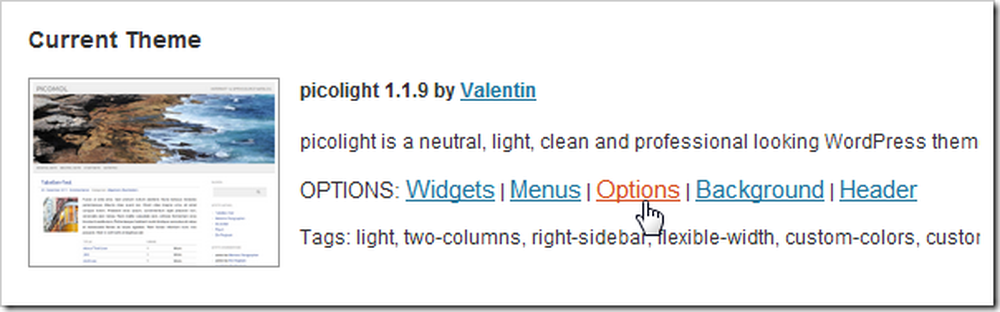
テーマをインストールしてアクティブにすると、たくさんのオプションも見つかります。今それらを見てみましょう.
メインナビゲーションをカスタマイズする

メニュー おそらく最初にカスタマイズを始めるべきです。最新のWordPressテーマのほとんどは、ここで編集できる「カスタムメニュー」をサポートしています。しかし、メニューのカスタマイズを始めるために、あなたは最初に他のいくつかの調整をしました。.

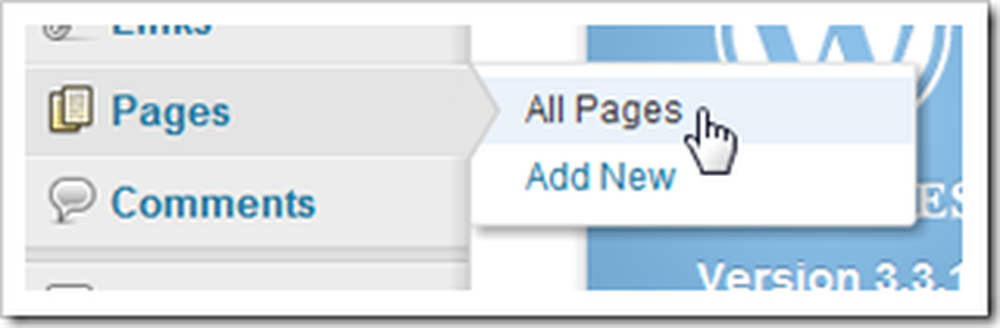
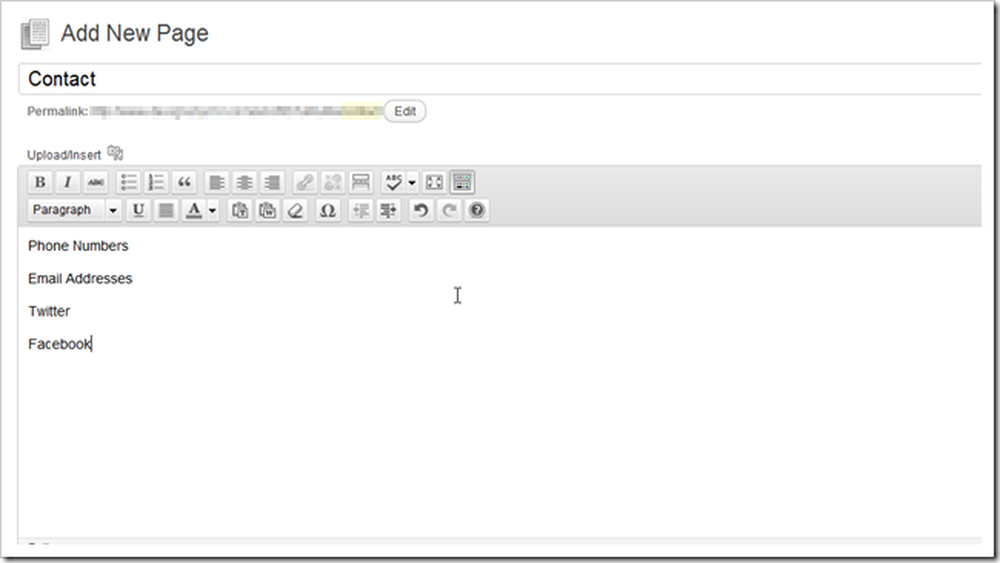
「ページ」>「新規ページの追加」を見つけて、メニューに必要なすべてのページの作成を開始します。あなたのサイトに表示したくないページもここで削除することができます。.

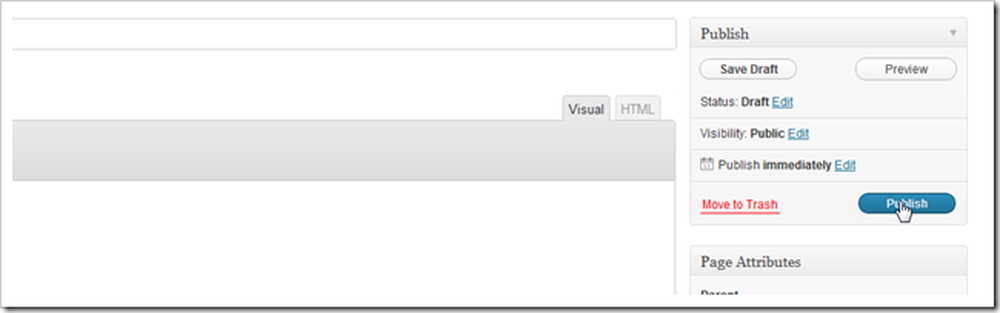
ページが完成したら、[公開]ボタンをクリックしてページを世界に公開します。.

メニューを作成するのに十分な量になるまでページを作成し続けるか、ページを作成するのに飽きます。.

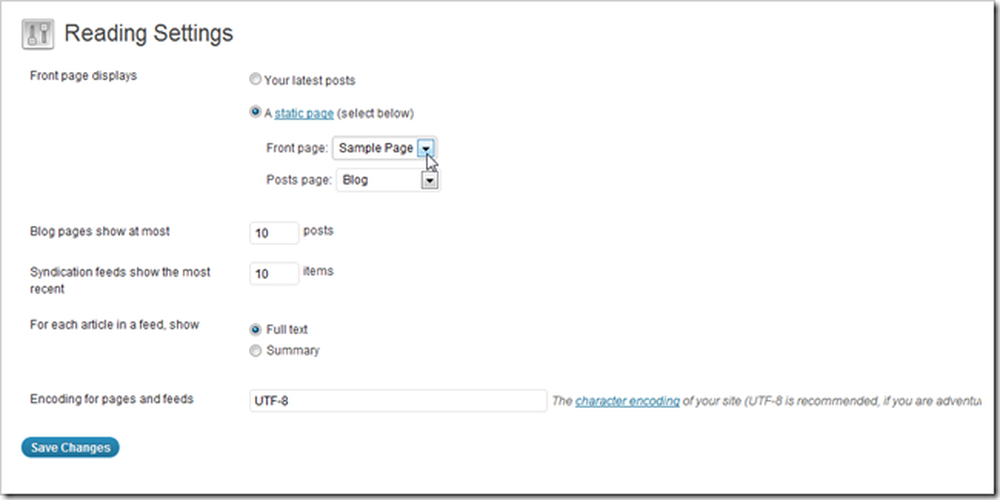
次のステップは、設定>閲覧設定の下にある「閲覧設定」を見つけることです。ここであなたはあなたのサイトの「ホームページ」をデフォルトのブログのフロントページではなく静的なページに変更することができます(それがあなたのボートを浮かべるものであるなら)。ブログのフロントページを既存の静的ページに設定することもできます。これらの設定が終わったら、「変更を保存」をクリックしてください。.
(作者注:私は誤って静的なフロントページとして“ Sample Page”を使用し、後でその名前を“ Home”に変更しました。これも可能ですが、私は愚かに“ Pages”に戻ってそれを行う方法を示しませんでした。サンプルページの名前を変更します。

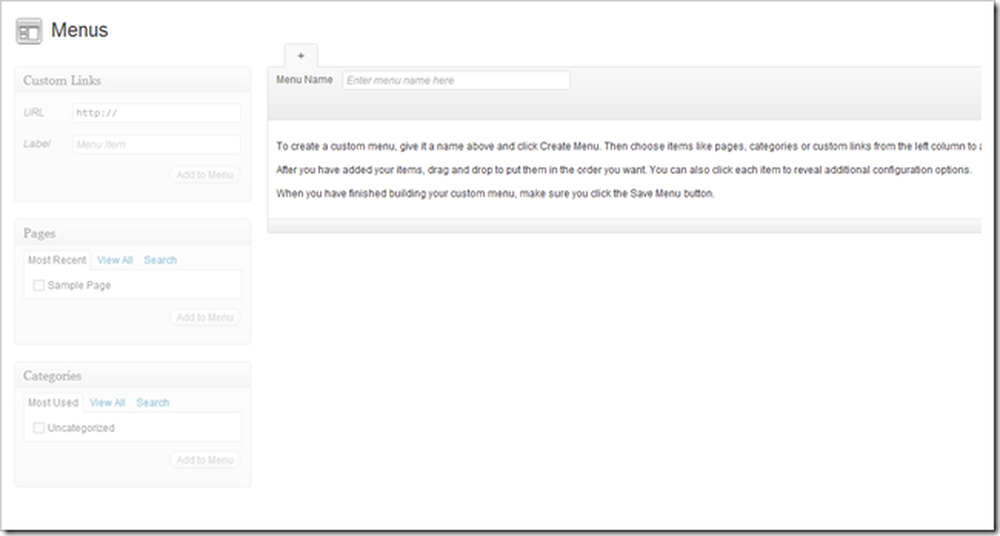
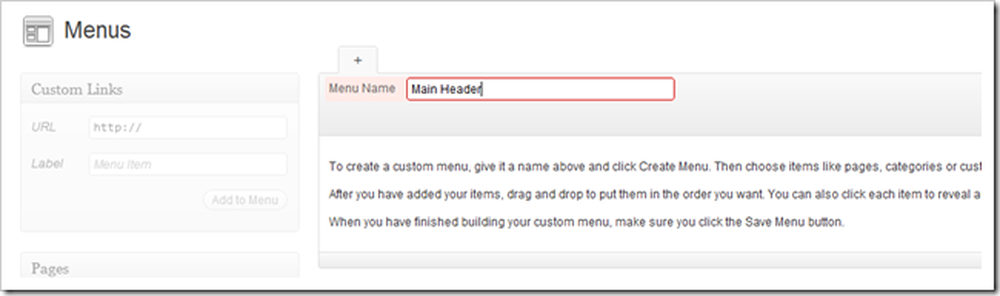
外観>メニューに移動して、メニューに戻ります。メニューを作成するには、「メニュー名」に直接入力します。任意の名前で結構です、後でそれが何であったか覚えているだけです.

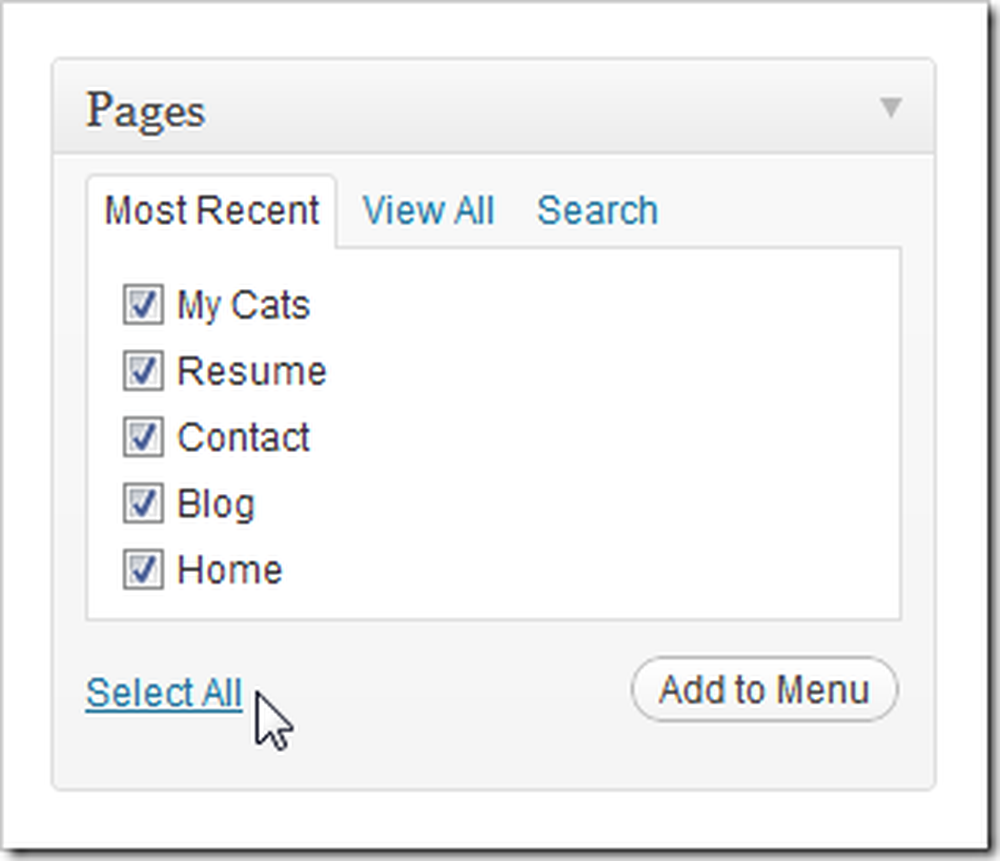
必要なページを確認して、[メニューに追加]をクリックします。

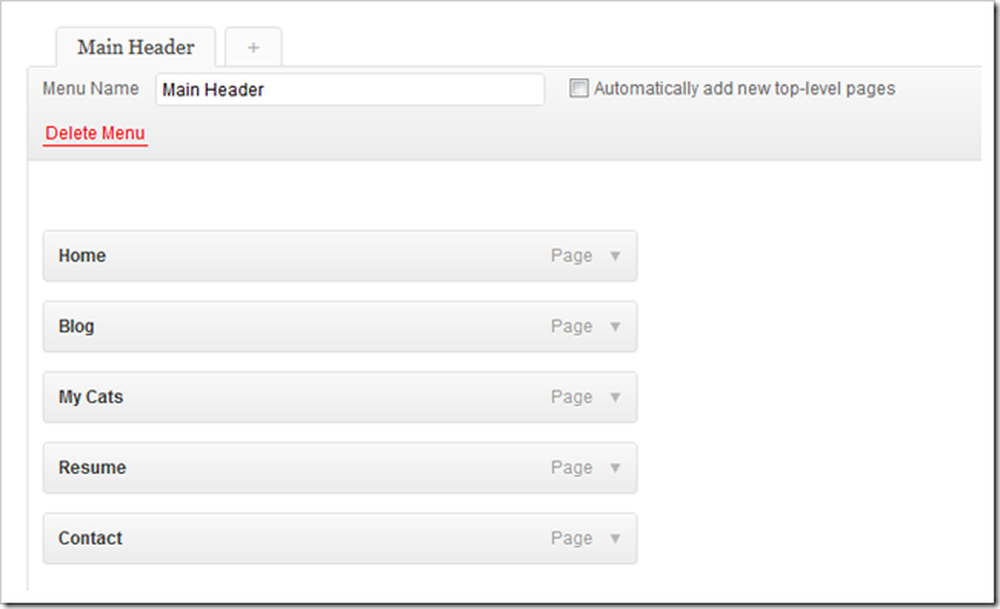
一番上のページがナビゲーションの最初に表示され、一番下のページが最後に表示されます。クリックアンドドラッグで並べ替えることができます.


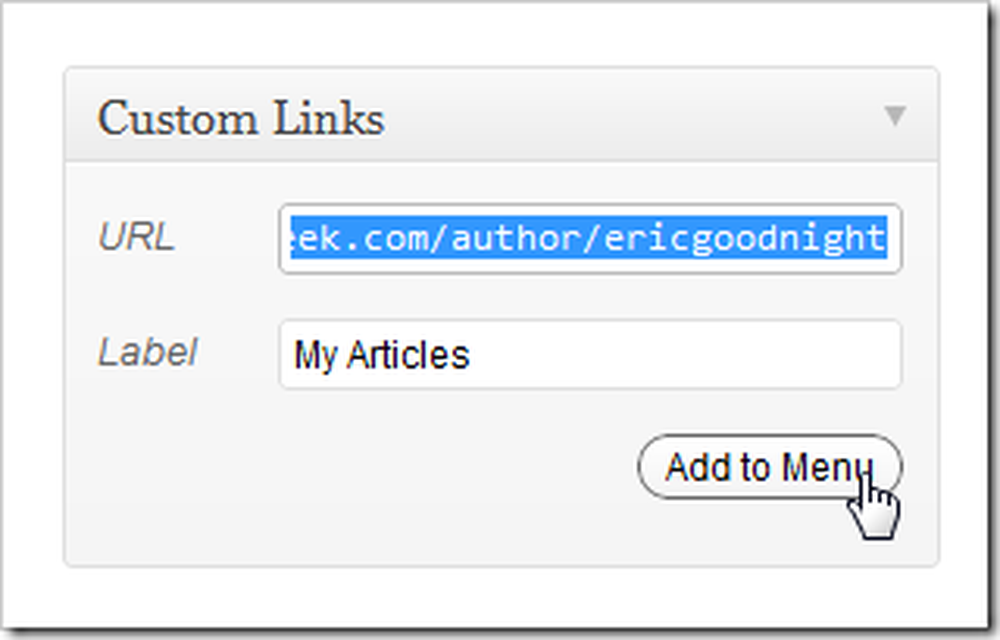
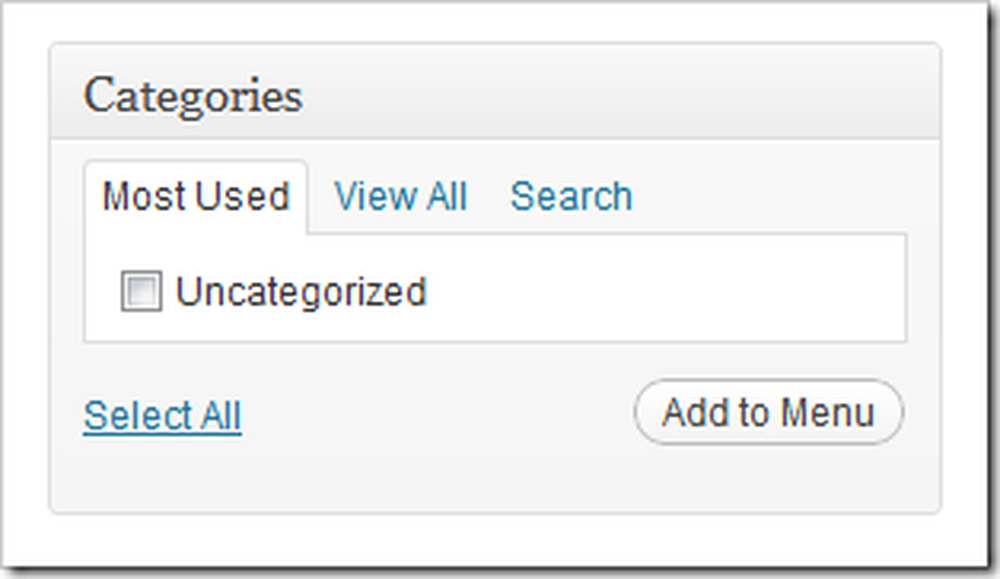
外部リンクや内部カテゴリをメニューに追加するオプションもあります。.

変更を確定するには、ページの右下にある[Save Menu]を見つけます。.

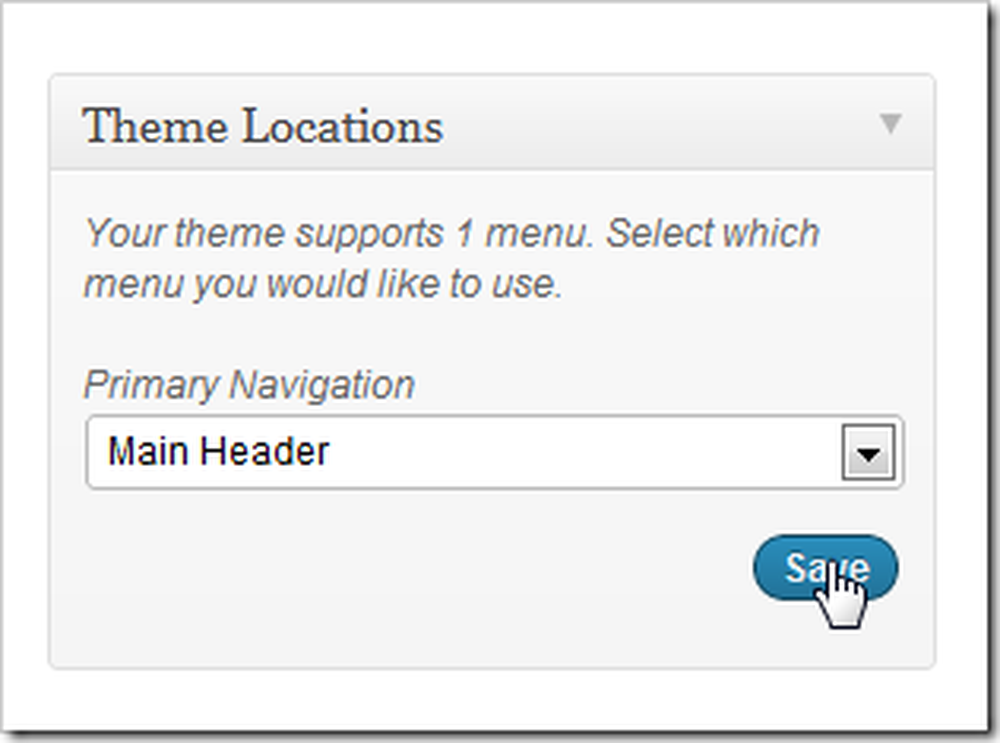
それから同じメニューページの「場所」セクションを見つけてください。 Picolightではデフォルトで1つのメニューしかサポートされていないため、メニューを選択し(以前は「メインヘッダー」と名前を付けていました)、[保存]を選択します。.

そして私達が私達のフロントページをチェックするとき、私達は私達の新しいメニューがインストールされていてナビゲートされるのを待っているのを見つけます。このメニューはこのバックエンドから更新されます - あなたがページを追加または削除したいのなら、50個のhtmlファイルを編集する必要はありません。.
パート3にやってくる
WordPressを掘り下げるにはまだたくさんのことがあります。あなたが冒険心を感じているのなら、あなたのインストールを熟読して、あなたにとって何がうまくいくのか、そして何が簡単で明白ではないのかを調べてください。あなたがそれを知る前に私達はパート3に戻ってきます.
あなた自身のウェブサイトを所有する方法(あなたがそれを構築することができない場合でも)
パート1:ホスティングとインストールパート2:テーマとメニュー
パート3:カスタマイズ、ウィジェットとプラグイン
それで、我々はどのようにしましたか?あなたはもっと混乱しますか、それとも少ないですか?それとも彼らの最初の「本物の」Webページの初心者向けのヒントがたくさんある、あなたは伝説的な「Webマスター」ですか?あなたがコメントで考えていることを私達に言うか、またはあなたの質問を[email protected]に送ってください。 WordPressおよび基本的なWebページの作成についてのあなたの質問は、このシリーズの次の記事の一部として含まれるかもしれません。.
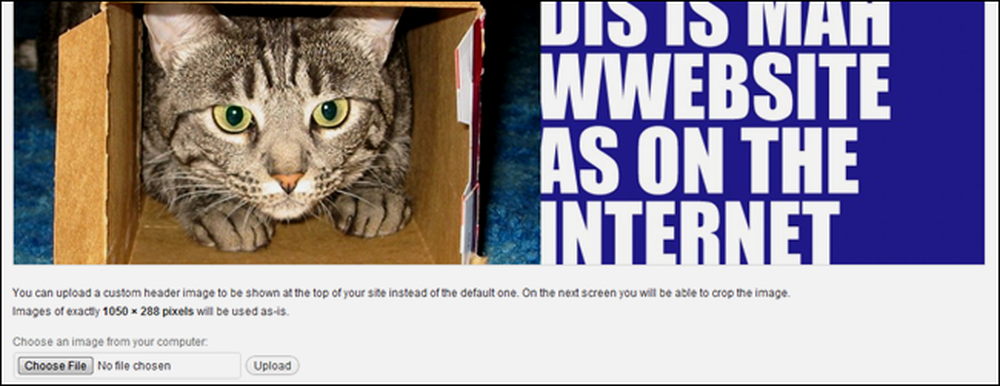
画像のクレジット:admiller、クリエイティブコモンズによるボックスの中の猫.