MAMPを使用してローカルホストに対してSSLを有効にする方法
SSL(Socket Secure Layer)をインストールすることはあなたのウェブサイトを安全にする一つの方法です。基本的に、SSLはブラウザとサーバー間のデータトランザクションを暗号化します。したがって、あなたはおそらくSSL環境であなたのウェブサイトをテストしたいと思うでしょう 開発段階の早い時期に.
URL、およびCSSやJavaScriptなどの他のWebサイト資産は、次のURLを介して正しく指定されています。 https プロトコル。では、ローカルホストでSSLを有効にするにはどうすればよいでしょうか。それはいくつかのコマンドライン、ファイルの修正、設定そしてもう少し面倒なステップを必要とするでしょう。しかし それをすべて回避し、代わりにMAMP Proを使用しましょう.
SSLを有効にする
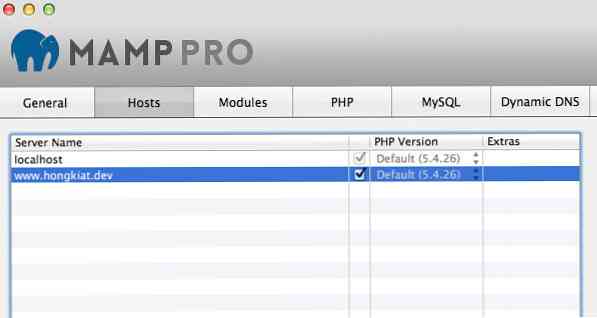
MAMPを起動して、カスタムドメインでVirtualHostを作成します。このドメインは次のような拡張子で設定できます。 .開発者 または .地元. この場合、私は作成しました www.hongkiat.dev ホストに使用されているか www.hongkiat.com 開発.

MAMPで作成した各VirtualHostには個別のオプションがあり、そこからいくつかの設定を行うことができます。.
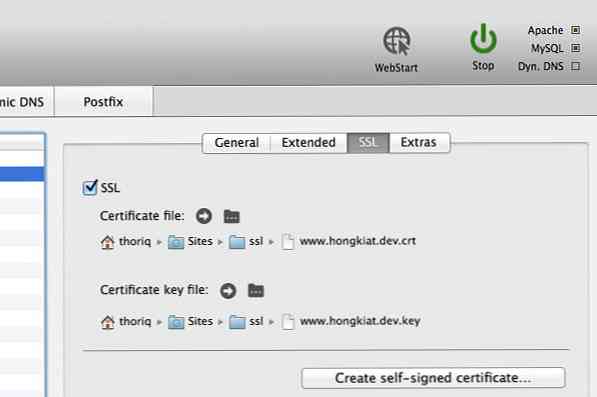
VirtualHostに対してSSLを有効にするには、[SSL]タブに移動して SSLオプションをチェックします. その後、SSL証明書ファイルを見つける必要があります。持っていれば、ファイルを見つけて割り当てます。そうでない場合は、[自己署名証明書の作成]ボタンをクリックしてMAMPに証明書を作成させます。.
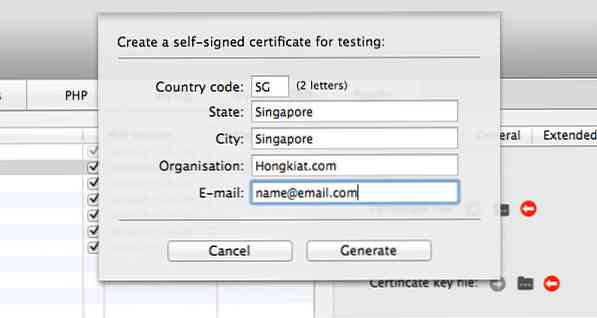
それを作成するために、MAMPはあなたに証明書で割り当てるために国コードと州のようないくつかの情報を尋ねます、のように:

ファイルを適切なフォルダに保存すると、SSLが設定されます。.

Chromeがあなたのウェブサイトを信頼するようにする
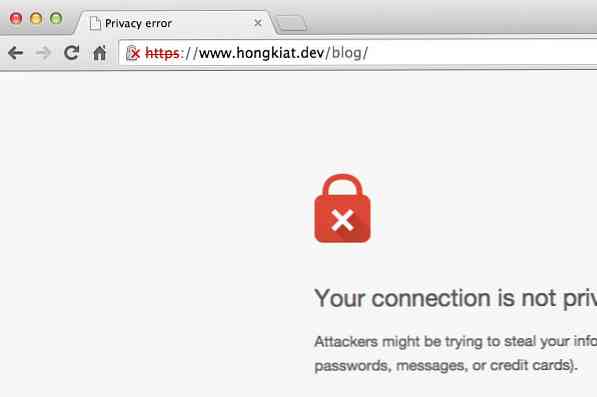
SSLが設定されると、あなたは今からあなたのウェブサイトを見ることができるはずです。 https プロトコル。この場合、SSL証明書がブラウザによって認識されないため、代わりに、代わりにエラー(下記のように)が表示されます。Chrome. 注意 WordPressベースのWebサイトを運営している場合は、 サイトのURL そして 家 からの入り口 wp_options データベース内のテーブル.

あなた自身と信頼関係の問題がない限り、あなたは 高度な オプションとクリック あなたのウェブサイト名に進んでください あなたのウェブサイトを見るために.
Chromeに赤い十字が表示されて悩んでいる場合は、次の手順を実行する必要があります。 力 生成した証明書を信頼するためのChrome:
まず、×印の付いた南京錠のアイコンをクリックしてから、 証明書情報 リンク。 Chromeは、Webサイトに割り当てられているSSL証明書のすべての情報をポップアップで表示します。証明書アイコンをデスクトップにドラッグアンドドロップします。.
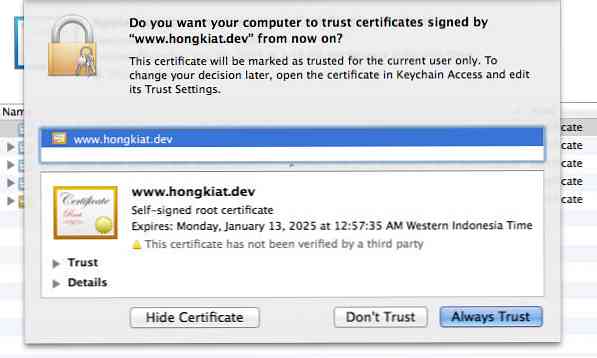
OS Xを実行している場合は、この証明書ファイルを開くとKeychain Accessアプリにアクセスできます。.

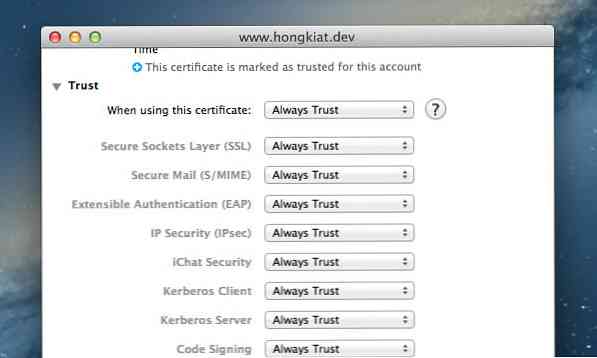
また、予想通り、常に信頼を選択する必要があります。 Webサイトの証明書を選択してから、 [私] 証明書の詳細を表示するためのボタン 信頼 レベル。以内 信頼 タブをクリックすると、「この証明書を使用するとき」というオプションが表示されます。この段階では、デフォルト値は「カスタム設定を使用」に設定されています。このオプションを[常に信頼する]に設定して、証明書を信頼するようにします。この設定を更新するために一度パスワードの入力を求められます.

私たちはみんな決まっています。 Chromeでウェブサイトを再度開くと、緑色の南京錠が見えるはずです。おめでとうございます、あなたのSSL証明書は今信頼されています.