HTML状態の変化をCSSでリアルタイムにカウント
カウントはいたるところにある作業です Webアプリケーションで。未読メールはいくつありますか。あなたのやることリストにチェックされていないタスクがいくつ残っていますか?ショッピングカートには何個のドーナツフレーバーが入っていますか?すべてがユーザーが答えに値する重要な質問です。.
だから、この記事はあなたにどのようにあなたを紹介します バイステート要素を数える, チェックボックスやテキスト入力など、ユーザーコントロールの大部分を占めるもの, CSSカウンタを使う.
必要がある 最初にCSSでこれらの州をターゲットにする, それはによって可能である 疑似クラスとHTML属性 それは私達がそれをすることを可能にします。先に進んでアイデアを試し、要素の状態の変化を動的に示すことができるさまざまな疑似クラスを動的に調べてください。.
最も簡単なチェックボックスから始めましょう。.
1.チェックボックス
チェックボックスが入ります “チェック済み” チェックが入ったときに述べる。の :チェックあり 疑似クラス チェック状態を示します.
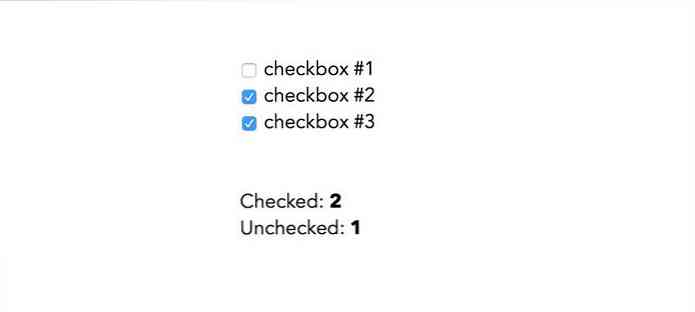
チェックボックス#1
チェックボックス#2
チェックボックス#3
チェックあり
未チェック:
:: root counter-reset:tickedBoxCount、unTickedBoxCount; input [type = 'checkbox'] counter-increment:unTickedBoxCount; input [type = 'checkbox']:checked counter-increment:tickedBoxCount; #tickedBoxCount :: before content:counter(tickedBoxCount); #unTickedBoxCount :: before content:counter(unTickedBoxCount);
私が前に言ったように、この事件は非常に単純です。我々 ルート要素に2つのカウンタを設定する そして、それぞれ2つの状態のチェックボックスごとにそれぞれ増分します。その場合、カウンタ値は 指定された場所に表示する コンテンツ 財産.
もっとよく理解したい CSSカウンタの仕組み, 以前の記事をご覧ください。.
以下に、あなたは最終結果を見ることができます。チェックボックスをオンまたはオフにすると、 “チェックあり” そして “未チェック” カウンターは リアルタイム修正.

テキスト入力
テキスト入力数もカウントできます いっぱいになった そして何個 空のままにされている ユーザーによる。チェックボックスとは異なり、この解決策は前の解決策ほど単純ではありません。, テキスト入力には擬似クラスがありません いっぱいになったらフラグを立てる.
そのため、代替ルートを見つける必要があります。疑似クラスがあります 要素にプレースホルダテキストがある場合を示します;それは呼ばれています プレースホルダー表示.
テキスト入力にプレースホルダを使用すると、入力フィールドがいつ空になるかを知ることができます。これはユーザーが まだ何も入力していません それが起こるとプレースホルダーが消えるからです.
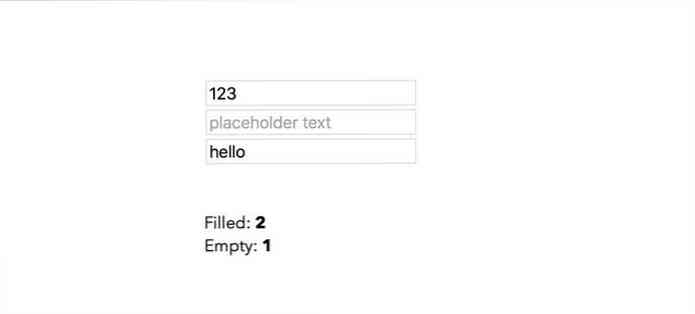
いっぱい:
空の:
:: root counter-reset:filledInputCount、emptyInputCount; input [type = 'text'] counter-increment:filledInputCount; input [type = 'text']:プレースホルダー表示counter-increment:emptyInputCount; content:counter(filledInputCount); #filledInputCount :: before content:counter; #emptyInputCount :: before content:counter(emptyInputCount);
結果は前のものと似ています - 二つのカウンタは 自動的に増減する 入力フィールドに対してテキストを追加または削除するとき.

3.詳細
要素の代替状態は、必ずしも疑似クラスによってのみ示される必要はありません。あるかもしれません その仕事をしているHTML属性, の場合のように
の
そう, 開いた 要素内のHTML属性. この属性はCSSでターゲットにすることができます。その属性セレクタを歌う.
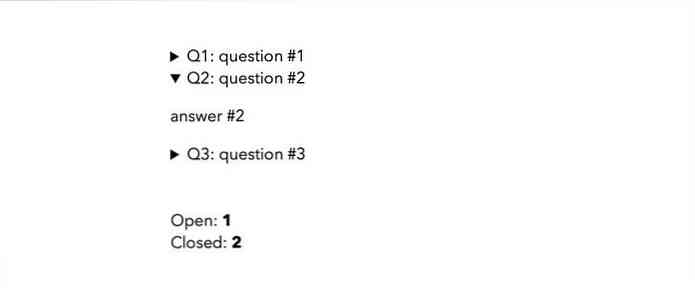
Q1:質問1
答え#1
Q2:質問2
答え#2
Q3:質問3
答え#3
開いた:
閉まっている:
:: root counter-reset:openDetailCount、closedDetailCount; 詳細counter-increment:closedDetailCount; 詳細[open] counter-increment:openDetailCount; #closedDetailCount :: before content:counter(closedDetailCount); #openDetailCount :: before content:counter(openDetailCount);
結果は 2つのリアルタイムCSSカウンタ 再び:オープンとクローズ.

4.ラジオボタン
ラジオボタンを数えるには別の方法が必要です。我々は確かに使用することができます :チェックあり チェックボックスに使用した擬似クラス。ただし、ラジオボタンは チェックボックスとは異なる使い方.
ラジオボタンは グループになることを意味. ユーザーはグループ内で1つだけ選択できます。各グループは単一の単位として機能します。ラジオボタングループが持つことができる2つの状態は、 ボタンの1つが選択されています または どれも選択されていません.
したがって、ラジオボタンを個々のボタンで数えるべきではありませんが、 ボタングループ別. それを達成するために、私たちは を利用する :n番目のタイプ セレクタ. 後で説明します。最初にコードを見てみましょう.
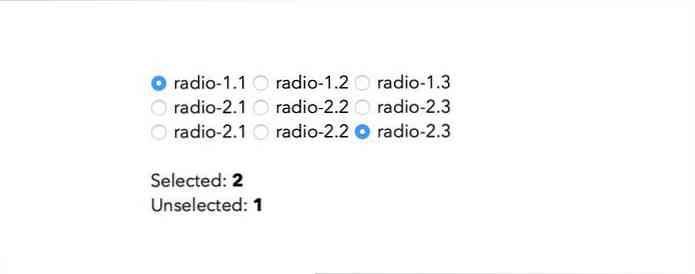
ラジオ1.1 ラジオ1.2 ラジオ1.3
ラジオ2.1 ラジオ2.2 ラジオ2.3
ラジオ2.1 ラジオ2.2 ラジオ2.3
選択された
未選択:
必要がある 同じ名前を付ける 同じグループのラジオボタンに。上記のコードの各グループには3つのラジオボタンがあります。.
:: root counter-reset:selectedRadioCount、unSelectedRadioCount; input [type = 'radio']:タイプのn(3n)counter-increment:unSelectedRadioCount; input [type = 'radio']:タイプのn(3n):チェック済みcounter-increment:selectedRadioCount; input [type = 'radio']:not(:タイプのn(3n)):チェックcounter-increment:unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content:counter(selectedRadioCount); #unSelectedRadioCount :: before content:counter(unSelectedRadioCount);
上記のスニペットの最初の3つのスタイルルールは、ターゲット設定の代わりに、チェックボックスに適用したものと同じです。 すべての ラジオボタン, 各グループの最後のラジオボタンをターゲットにします, 私たちの場合は3番目のものです(:N型(3n))だから、我々はすべてのラジオボタンを数えるわけではないが 1グループにつき1つだけ.
しかし、これでは正しいリアルタイム結果が得られません。 グループ内の他の2つのラジオボタンを数えるための規則をまだ与えていない. それらの1つがチェックされればそれは数えられるべきですそしてチェックされていない結果は同時に減少するはずです.
だからこそ私たちは 追加する -1 値 後に unSelectedRadioCount グループ内の他の2つのラジオボタンをターゲットとする最後のスタイルルール。どちらかがチェックされているとき, -1 意志 未チェックの結果を減らす.

カウントの配置
あなたは正しい結果を見ることができるだけです カウント終了後, つまり、カウントされるすべての要素が処理された後。これが、カウンターを表示する要素を内部に配置する必要がある理由です。 数える要素の後にのみ HTMLソースコード内.
あなたは、要素の下ではなくページのどこかにカウンタを表示したくないかもしれません。この場合、あなたは カウンターの位置を変える必要がある のようなCSSプロパティを使う 翻訳する, マージン, または ポジション.
しかし、私の提案は CSSグリッドを使う あなたのページのレイアウトを作成できるように HTMLソースコード内の要素の順序とは無関係. たとえば、カウンタを入力フィールドの上または横に配置するグリッドを簡単に作成できます。.




