あなたがWordPressユーザーであるなら、あなたのデータを失う危険が常にあるので、あなたは間違いなく私たちのファイルとデータベースのバックアップコピーを保存することの重要性を知っています。どうやって?あなたのサイトがハッキングされる可能性があります(WordPressのセキュリティレベルまたはサーバーのセキュリティレベル)。最悪のことは何ですか?あなたはすべてのファイルとデータベースを失う可能性があります。 WordPressブログのセキュリティを強化する方法はたくさんありますが、サイトが侵害された場合にファイルやコンテンツを再インストールして投稿にロールバックできるように、定期的にバックアップすることが依然として最良の方法の1つです。. ここでは、WordPressのファイルとデータベースをバックアップするのに役立つと思われるプラグインとサービスをいくつか選択しました。ジャンプ後の全リスト. WordPressのプラグイン これらのプラグインはあなたの重要なデータ、ファイル、テーブルのバックアップをとってあなたのアーカイブあるいは任意のオンラインストレージに無料または名目価格で保存するために使われます。ストレージを自動的にスケジュールし、これらを使用してデータベース全体を管理します. WP-DBバックアップ WP-DB-Backupプラグインは、あなたのコアデータベーステーブルとデータベース内の他のテーブルのバックアップを作成し、あなたのバックアップデータをあなたのサーバに保存するか、あなたのコンピュータにダウンロードするかあなたへ. WordPress DBマネージャ バックアップデータベースを最適化、修復、バックアップ、復元、および削除し、さらにクエリを実行するための完全なプラグインがWP-DBマネージャによって提供されています。バックアップの自動スケジューリングを管理し、データベース全体を管理します. BackWPup あなたのWordPressブログデータベースとファイルのバックアップをとること以外に、BackWPupプラグインはデータベースをチェックして、修理して、バックアップをフォルダー、FTPサーバー、Amazon S3、RackSpaceClousのどちらかに保存して、ログまたはEメールでバックアップを送ります. オンラインストレージ あなたのデータのバックアップをとることは安全な場所にそれを保存することを意味しますそれはまたあなたのデータをずっと速い速度で検索するはずです。これらのオンライン保存オプションは、あなたがあなたのファイルをあなたが共有し、アップロードし、そして編集することができるあなたのデータをチェックし続けるのを助けます. ドロップボックス 任意のサイズのファイルまたはWordPressデータを自動的にオンラインで同期します。また、新しい変更やファイルが検出されたときにもそれらをDropboxの安全なサーバーに保存します。自分のファイルへのアクセスを他の人と共有して管理します。無料で2GB、プレミアムで100GBまでのストレージ容量を確保. 運転する IDriveはあなたに自動と連続バックアップ、True Archiving、バージョニング、Mapped Drive Backupなどの機能を提供します。2GBのオンラインバックアップスペースはIDrive Basic Packageで無料、150 - 500GBのプレミアムユーザーと50GBパックはIDrive Proパッケージの下でBusinessの複数のユーザー. Binfire Binfireは、ファイルホスティング、コラボレーションおよびプロジェクト管理サイトを無料版で10GBの保存スペース、200MBのファイルアップロード、プライベート&プロジェクトWebフォルダ、ファイルロック、メンバー権限、ホワイトボード、ステータスレポート、直感的なタスク&プロジェクトのマイルストーンで提供しています。. バックアップサービス...
ワードプレス - ページ 2
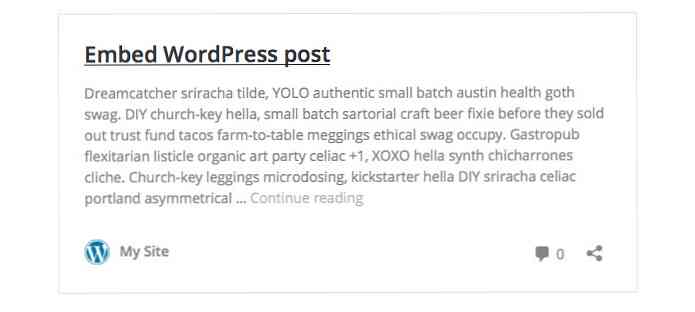
WordPress 4.4は本日リリースされたばかりで、私たちはこの最新の新しいオファリングを試してみて、どのような新しい光沢のある機能を見つけることができるかを確認しました。この新しいバージョンは、WordPress開発者を夢中にさせるために設定されたかなりの数の改良が同梱されています。それは最終的にはJavaScript中心の時代におけるWordPressの未来を形作るかもしれません. この記事では、チェックアウトする必要がある10個の新しいWordPress 4.4の機能について説明します。. 1.投稿をどこにでも埋め込む 何年もの間、oEmbedと呼ばれる機能を使用して、YouTubeビデオやツイートのように、Webサイトにコンテンツを埋め込むことができます。幸い、WordPressは4.4でこの機能を採用しました。投稿のURLを取得してコンテンツエディタに貼り付けるだけで、サイトの任意の場所にコンテンツを簡単に埋め込むことができます。埋め込んだ投稿のプレビューがページに表示されます。 何らかの理由でこの機能を使用したくないと思う場合は、disable embedsプラグインをインストールして無効にすることができます。. 2.レスポンシブ画像を操作する デバイスとその画面が大きくなるにつれて、設計者はより大きな画像を扱う必要があります。悪いニュースは、これがページの読み込み時間を遅くすることにつながるということです。そのため、WordPressがテーマのレスポンシブ画像をサポートするようになるのはおそらく良いタイミングです。. レスポンシブWebデザインテストツールを使用してイメージをテストする今回の更新では、WordPressはクラスの配置のための属性(左、中央または右)の上にさらに2つの属性を画像に追加しました。 srcset そして サイズ. これらの属性により、投稿のサムネイル、フォトギャラリー、およびその他の画像の画像をビューポートに基づいて適切なサイズで配信できます。. したがって、すべての画像には、次のような出力ソースコードが表示されます。 3.新しいテーマ:26 26はWordPress 4.4のための真新しいデフォルトテーマです。これは伝統的なブログフォーマットを採用するように設計されています. Twenty Sixteenはブログやウェブサイトに最適で、オプションのサイドバー、美しいデフォルト配色のカスタムカラーオプション、調和のとれたフルグリッド、大きな画像のオーバーフロー表示、カスタム抜粋を使用して投稿にイントロを追加する機能、その他の洗練された機能. 4. REST APIの紹介 WordPress 4.4はREST APIインフラストラクチャをコアにもたらします。このAPIは、ルーティング、引数処理、JSONシリアライゼーション、ステータスコード、およびカスタムREST APIエンドポイントを作成するための機能を処理します。これは開発者にとって素晴らしいニュースです。このインフラストラクチャを利用して、開発者はついにできるようになります。 テーマ、プラグイン、さらにはモバイルまたはデスクトップアプリケーション用に独自のAPIを構築する. カスタムAPIエンドポイントを登録する方法については、このページの「カスタムエンドポイントの追加」に進んでください。....
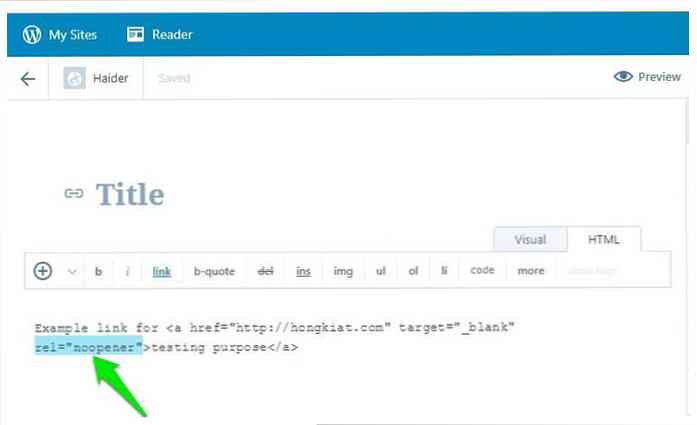
あなたが持っている場合 WordPress 4.7.4以降にアップグレードした, それからあなたは新しいタグに気づいたにちがいない rel = "noopener" と並んで target = "_空白" HTMLエディタのタグ。タグは すべての内部リンクと外部リンクに自動的に追加されます 新しいタブで開いたとき. 他の関係Web開発者と同様に、このタグが何をするのか疑問に思っている必要があります。 何らかの形であなたのウェブサイトに悪影響を及ぼすかどうか? さて、この記事で私はあなたに教えてあげる rel = "noopener" WordPressでどのようにあなたは必要に応じてそれを削除することができます. rel =とは何ですか”初心者”? 聞こえるかもしれませんが、それは邪魔になります。 実際にはセキュリティ修正 悪意のあるリンクが開かれたタブを制御するのを防ぐため。通常、window.opener Javascriptオブジェクトは 親ウィンドウを制御する (現在のタブ) 子ウィンドウを使用する...
彼らはその名前を知らないかもしれませんが、WordPressを使う人は誰でも知っています。 TinyMCEエディタ. それはあなたがあなたのコンテンツを作成または編集するときに使用するエディタです - 太字のテキスト、見出し、テキストの配置などを作成するためのボタンを持つものです。それがこの記事の中で私たちが見ているものです、そして私はあなたに示すつもりです 機能を追加する方法 そして プラグインでどのように使うことができますか. エディタは、Web上の多数のプロジェクトで使用されているTinyMCEと呼ばれるプラットフォームに依存しないJavascriptシステムに基づいて構築されています。それはあなた自身のボタンを作成してWordPress内の他の場所にそれを追加するためにあなたがWordPressをタップすることを可能にする素晴らしいAPIを持っています. 利用可能なボタンを追加する WordPressはTinyMCEで利用可能ないくつかのオプションを使用して、上付き文字、下付き文字、水平線など、特定のボタンを無効にしてインターフェイスを整理します。彼らはあまり手間をかけずに元に戻すことができます. 最初のステップはプラグインを作成することです。その方法についてはWordPressコーデックスを見てください。一言で言えば、あなたはwp-content / pluginsフォルダーに 'my-mce-plugin'という名前のフォルダーを作成することによって得ることができます。 PHP拡張子を付けて、同じ名前のファイルを作成します。 my-mce-plugin.php. そのファイルの中に以下を貼り付けてください: 完了したら、WordPressでこのプラグインを選択してアクティブにすることができるはずです。これからのすべてのコードはこのファイルの中に貼り付けることができます. だから、に戻る いくつかの組み込みだが隠されたボタンを有効にする. これが、私が述べた3つのボタンを有効にするためのコードです。 add_filter( 'mce_buttons_2'、 'my_tinymce_buttons');関数my_tinymce_buttons($ボタン)$ボタン[] = '上付き文字'; $ buttons []...
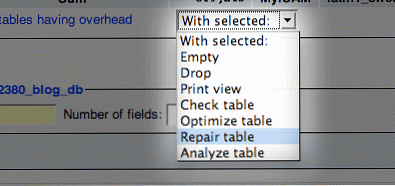
2日前、どこにもなく、hongkiat.comのWordPressの特定のテーブルが破損していた。のwp_comments'WordPressデータベースの表が、兆候、警告、エラーメッセージなしでクラッシュしました。それで、私はどのようにして知りましたか?症状は次のとおりです。 データベースをバックアップしようとすると、このエラーメッセージが表示されます。 - wp_commentsはクラッシュしているとマークされており、LOCK TABLESを使用する場合は修復する必要があります。 最近のコメントウィジェットは空白になります. トップコメンターウィジェットが空白で表示される. 投稿されたコメントはDBに書き込まれないため、表示されません. WP管理の[コメント]セクションにレコードがないようです. 問題を特定して解決するのに役立つ類似のケースを見つけるためにインターネットの高低を検索した後、私は何もしません。それで私はそれを私のやり方で試みました、そして幸いにも十分に、私はそれをどうにか解決しました。私はエントリを書き出すことが同じ問題を抱えている人々を助けるだけでなく、私が将来このエラーに再び遭遇した場合に備えて自分自身を思い出させ続けるだけではないと思いました. 修正/ソリューション これを修正するには、PhpMyAdminまたはSecure Shell(SSH)を介してwordpressデータベースにアクセスする必要があります。ほとんどの共有ホスティングアカウントにはphpMyAdminが付属していますが、どちらのオプションを選択した場合もデータベースを扱うため、細心の注意を払う必要があります。誤った移動をすると、データが失われる可能性があります。. PhpMyAdmin PhpMyadminで、WordPressデータベースを選択してエラーテーブルを探します。私の場合は、wp_comments'テーブル。それを確認し、一番下までスクロールして 'を探してください。選択あり'ドロップダウンボックス。選択する 修理テーブル そして物事は大丈夫でなければなりません. セキュアシェル あなたのシェルにログイン 「mysql -u」と入力します。 ユーザー名 -p データベース名'データベースにアクセスする 「show databases;」と入力します。すべてのデータベースを表示する 入る 'database_nameを使用してください。データベースに従事する 入る...
前回の投稿では、WordPressのカスタムフィールドについて説明しました。これにより、WordPressが投稿編集画面で提供するカスタムフィールドボックスを使用して、投稿に新しいエントリを追加して出力できます。ただし、カスタムフィールドボックスを使用するのに慣れていない場合(私たち全員が個別の設定を持っています)、これに代わる方法があります。メタボックスを作成できます。. メタボックスは カスタマイズボックス 私たちが自分で創り出すこと 新しいエントリを追加するための入力または他の対話型UIを含む 投稿やページの数。カスタムフィールドボックスの代わりにメタボックスを使用して同じことを実行できます。作成方法を見てみましょう. Hongkiat.comに関するその他の情報: WordPressでメディアアップロードディレクトリをカスタマイズする WordPressのエディタスタイルをカスタマイズする カスタマイズ “ハウディ” WordPressの管理バー WordPressユーザー用のカスタム分類法を登録する WordPressメニューにアイコンを表示する メタボックスを作成する WordPressは以下のAPI関数を用意しています add_meta_box, これでメタボックスをすぐに作成できます。これはその最も基本的な形式です. function add_post_reference()add_meta_box( 'post-reference'、 'Reference'、 'referenceCallBack'、 'post'); add_action( 'add_meta_boxes'、 'add_post_reference'); function referenceCallBack()echo 'Hello...
WordPressの最も優れた点の1つは、その組み込み機能です。 改訂管理システム. 各リビジョンがあるので、あなたはあなたがあなたの文章の前のバージョンを失うことを心配する必要はありません。 データベースに別途保存 そして、あなたはそれらの間で簡単に前後に動くことができます. WordPressのリビジョンシステムは、GitやSubversionなどのコードバージョン管理システムと同様に機能します。 ほぼ完全に自動化 (あなたはコマンドラインツールを気にする必要はありません)。それはスペースを与えます 高度なコンテンツ管理ワークフロー そしてかなり コンテンツ損失のリスクを軽減. リビジョンをローカライズする WP管理者には、リビジョン管理はある程度隠されています。 独自のメニューはありません サイドバーに. どちらからでもアクセスできます。 “投稿を編集” (投稿>すべての投稿>編集) または “ページを編集” 画面(ページ>すべてのページ>編集)の “改訂” メニューはWordPressエディタのすぐ内側にあります。 “公開する” ボックス. クリック “ブラウズ” ボタン リビジョン管理画面にアクセスする. リビジョン管理画面では、...
あなたが2015年に何か新しいことを学びたいのなら、なぜそれをWordPressにしないのですか?それはウェブの巨大な部分に力を与え、あなたはあなた自身のウェブサイトをよりよく理解するでしょう、あなたは開発者とより良くコミュニケーションすることができるでしょう、そしてあなたは他の人々を助けるためにいくらかのお金を稼ぐことができます。さらに、プログラミングは、他の人生の歩みで役立つことができるある考え方についての洞察をあなたに与えます。秘訣は、あなたが何を学ぶ必要があるのかを知り、それを一貫して実践することです - しつけが必要です. これは、何に焦点を合わせるべきかについての12か月のガイドです。毎月1つのトピック、一度に1つの月。このガイドをブックマークして、一年中定期的に訪問してください。そして、年末までに、WordPressに関してはあなたの立場を固めることができるかもしれません。. WordPressを正しく使う方法を学ぶ(Jan) どのレベルのWordPressを使用していようと、私はあなたが知らないことがたくさんあるに違いないと思います。 1月には、物事の管理者側に集中する必要があります。まだコーディングはしていません。. 表示されているすべての機能を調べて試してみてください。すべてのリンクを試して、画面のオプションを見て、ヘルプタブをクリックし、投稿をスケジュールし、スティッキーな投稿とは何か、サイドバーとウィジェットを作成し、メニューを組み立て、利用可能なすべての設定を確認します。. アイデアは WordPressを使いこなす それで、あなたはより速くチュートリアルを読んで、そして働くことができます。多くの人がこのステップを飛ばして、それは学習過程の間に不必要な混乱を引き起こします。プログラミング中は、WordPressのインポーターが何であるかに気を取られたくはありませんが、その負担をかけずにできることはたくさんあります。. 役立つことができるリソース 以下のリストは決して網羅的なものではありませんが、管理者の各セクションを見て、すべて試してみることをお勧めします。何ができるのかわからない場合は、Googleに行ってそこから行ってください。. WordPressを始めよう WordPressのインストール WordPressをアップデートする WordPressの用語 投稿について ページについて 画像を使う コンテンツを埋め込む ショートコード プラグインとテーマ コンテンツの可視性 WordPressのユーザー 登録画面 カスタムフィールド ディスカッション パーマリンク WordPressに関するよくある質問...