WordPressのrel =” noopener”とは?その削除方法
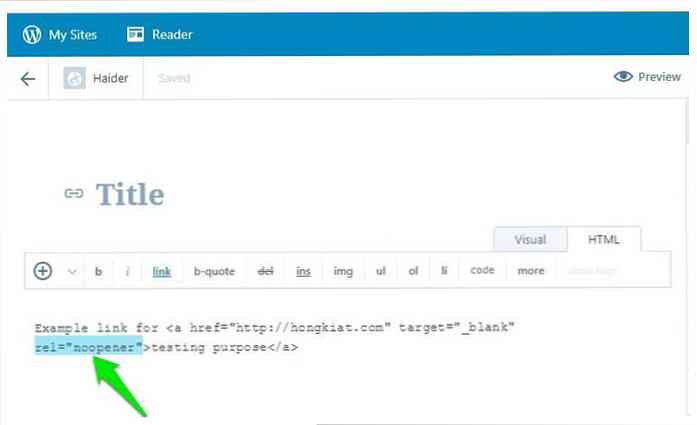
あなたが持っている場合 WordPress 4.7.4以降にアップグレードした, それからあなたは新しいタグに気づいたにちがいない rel = "noopener" と並んで target = "_空白" HTMLエディタのタグ。タグは すべての内部リンクと外部リンクに自動的に追加されます 新しいタブで開いたとき.
他の関係Web開発者と同様に、このタグが何をするのか疑問に思っている必要があります。 何らかの形であなたのウェブサイトに悪影響を及ぼすかどうか?
さて、この記事で私はあなたに教えてあげる rel = "noopener" WordPressでどのようにあなたは必要に応じてそれを削除することができます.
rel =とは何ですか”初心者”?
聞こえるかもしれませんが、それは邪魔になります。 実際にはセキュリティ修正 悪意のあるリンクが開かれたタブを制御するのを防ぐため。通常、window.opener Javascriptオブジェクトは 親ウィンドウを制御する (現在のタブ) 子ウィンドウを使用する (新しく開いたタブ).
ハッカーはこの機能を使用して ユーザーが現在開いているWebサイトを偽のWebサイトに切り替える ログインの詳細などの情報を盗み取ります。これはwindow.openerがあなたのタブをハイジャックする方法を示しているウェブサイトの例です。.
これを防ぐために, rel = "noopener" というタグです window.opener Javascriptオブジェクトの使用をブロックします. window.openerが機能しない場合、タブは他のタブを制御できません.
このセキュリティ修正プログラムは、2016年11月23日にTinyMCEプラグインに追加されました。WordPressはTinyMCEをテキストエディタとして使用しているので、 WordPressバージョン4.7.4のこの機能で更新されました.

あなたのウェブサイトには悪いですか?
要するに, いいえ.
多くのWordPressユーザーはそれを心配しています rel = "noopener" すべての内部リンクと外部リンクを "nofollow"にしている可能性があります。, これはSEOにとって本当に悪いです. 実際には, rel = "noopener" ユーザーのブラウザがwindow.opener Javascriptオブジェクトの使用を停止するための単なる指示です。.
ウェブサイトのSEOは検索エンジンの影響を受けています。 rel = "noopener" タグ。同じことが言えます このタグを完全に無視する分析ソフトウェア.
WordPressが最初に追加されたとき、これは少し問題だったかもしれません rel = "noopener noreferrer" タグ 修正がリリースされる前 WordPressのバージョン4.7.4で。前のバージョンでは、 "noreferrer"はリンクが実際にどこから来たのかを知ることを妨げました.
SEOには影響しませんでしたが、いくつかの分析ツールとアフィリエイトプログラムが影響を受けました。しかしそうです WordPressは「noreferrer」タグを削除しました そしてあなたは何の問題もないはずです rel = "noopener" タグ。ちょうどあなたを確かめなさい 最新版のWordPressにアップデートする.
rel =を削除する方法”初心者”
削除する理由はわかりません。 rel = "noopener" あなたの投稿から。 SEOには影響せず、分析ツールにも影響がなく、アフィリエイトリンクも壊れません。それ 悪意のあるリンクからユーザーを保護するだけです それは彼らのタブをハイジャックすることができる.
window.opener Javascriptオブジェクトの使用をやめるだけなので、あなたは window.opener機能を利用したい場合は削除してください。 あらゆる目的のために.
削除中 rel = "noopener" 少し難しいかもしれません WordPressのテキストエディタに統合されています。 HTMLコードから手動で削除しても、 文書を保存するときに再度追加されます. だからあなたの最善の策はTinyMCEプラグイン自体からこの機能を無効にすることです。.
これを行うにはあなたがする必要があります にいくつかのコード行を追加します。 functions.php ファイル WordPressテーマの.
の中に functions.php ファイル, 下記のコードをコピーして貼り付けます そしてそれを保存します。
//これは意図的にtinyMCEセキュリティ機能を無効にすることに注意してください。 //このコードの使用はお勧めできません。add_filter( 'tiny_mce_before_init'、 'tinymce_allow_unsafe_link_target'); function tinymce_allow_unsafe_link_target($ mceInit)$ mceInit ['allow_unsafe_link_target'] = true; $ mceInitを返します。
この意志 WordPressが自動的に追加しないようにする rel = "noopener" タグ あなたの投稿に。しかし、これは既に追加されたタグを削除しないので、あなたはしなければならないでしょう WordPress 4.7.4更新後に保存された投稿からそれらを手動で削除します.
結論を出す
恐れる必要はありません。 rel = "noopener" としてタグを付ける それはあなたのウェブサイトの訪問者の安全性への一歩前進です. window.opener機能を使用したくないのであれば、この新版のセキュリティー機能を受け入れるべきです。.
それ以外の理由であなたが削除しようとしているのなら rel = "noopener" タグを付けてから、以下のコメントで私たちを啓発してください.