Google Docを使用してWordPressに公開する方法
Googleドキュメントは チームと個人の両方に適したドキュメント作成ツール. 高度な編集およびコラボレーションツールを無制限に無料で提供します。ただし、Google DocsからWordPress Webサイトにドキュメントを移動すると、うまく再生されません。. その過程ですべての画像とフォーマットが失われます. ええ、もうありません.
Automatticは最近あなたができるGoogle Docsアドオンをリリースしました。 Google Docs文書をドラフトとしてあなたのWordPressウェブサイトに直接保存する.
この記事では、このアドオンを使って文書を自分のコンピュータに保存する方法を説明します。 wordpress.comまたはあなた自身のホスト型wordpress.orgウェブサイト.
前提条件
以下は、アドオンが機能するための要件の一部です。.
wordpress.comウェブサイト
- 文書を作成してそれをwordpress.com Webサイトに接続するためのGoogleアカウント.
- 任意のブラウザ.
- 管理者アクセス権を持つwordpress.com Webサイト(つまりwordpress.comアカウント).
自営のwordpress.orgウェブサイト
- 文書を作成してそれをwordpress.org Webサイトに接続するためのGoogleアカウント.
- 任意のブラウザ.
- 自己管理型のwordpress.org Webサイトへの管理者アクセス権が必要です(つまり、所有者のみがアドオンに接続できます)。.
- Jetpackプラグインはwordpress.orgウェブサイトにインストールされ有効になっている必要があります。アドオンを自己ホスト型Webサイトで機能させることは必須です。.
以下の指示に従う前に, Webサイトの種類に応じて、上記の要件をすべて満たしていることを確認してください。.
アドオンをインストールする
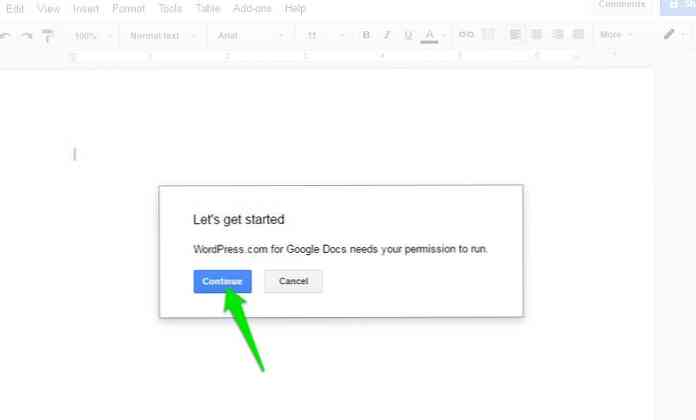
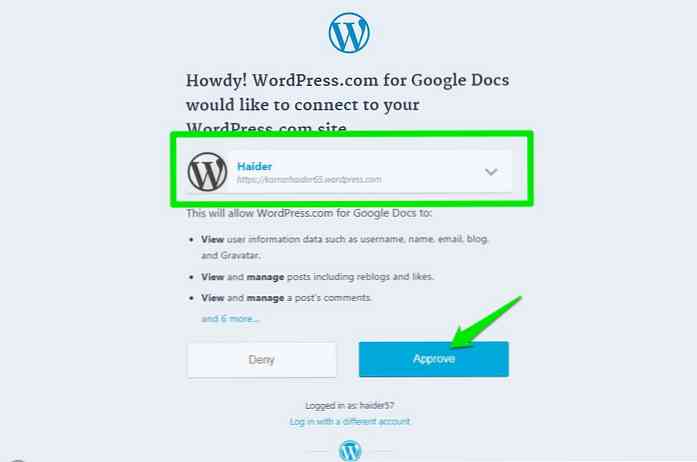
アドオンを使用する前に, あなたはそれをインストールしてあなたのWordPressと接続しなければなりません ウェブサイト始めるには、WordPress.com for Google Docsアドオンページを開いてをクリックしてください。 「無料」 アドオンをインストールします。 Googleドキュメントの文書が新しいウィンドウで開き、必要な権限を入力するように求められます。クリックするだけ "持続する" その後 「許可する"許可を与えてアドオンをインストールする.

WordPress Webサイトに接続する
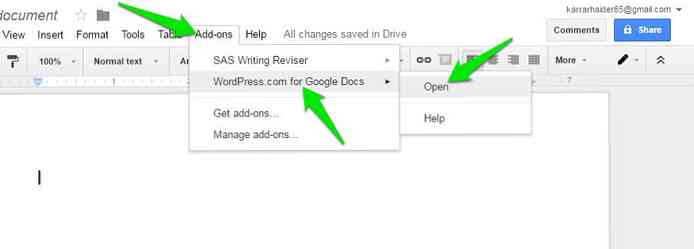
アドオンをインストールした後、あなたはする必要があります。 必要なウェブサイトに接続する. そうするには、 "をクリックしてください。アドオン「Googleドキュメントのメニューと選択」開いた「イン」Googleドキュメント用WordPress.com" アドオン.

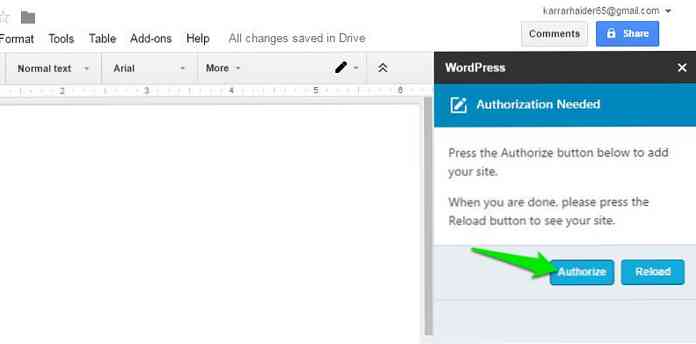
この意志 右側のサイドバーでアドオンを開く. クリック 「承認する"承認プロセスを開始するにはここにボタンを押してください.

新しいタブが開きます wordpress.comアカウントでログインする必要があります (まだログインしていない場合)あなたはからあなたのウェブサイトを選択するように求められます wordpress.comアカウントに接続しているすべてのウェブサイトを一覧表示するドロップダウンメニュー. 必要なWebサイトを選択してをクリックしてください 「承認」 承認するためのボタン.

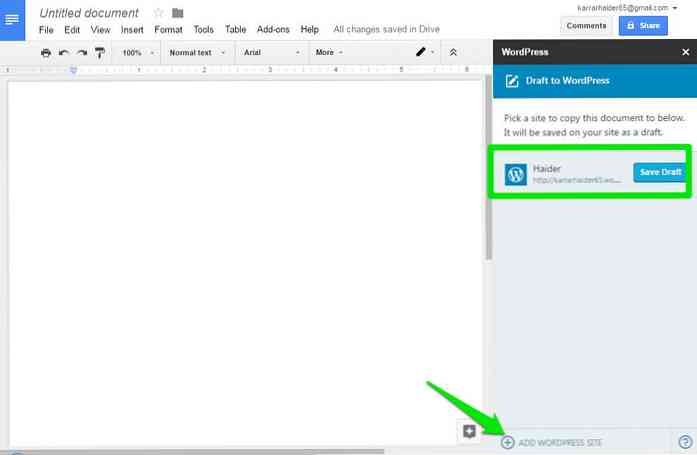
ウィンドウが閉じます あなたは許可されたウェブサイトを見るでしょう Googleドキュメントのサイドバーにあります。他のウェブサイトを認証したい場合は、をクリックしてください。 「追加 ワードプレスサイト」 サイドバーの下部にあるボタンをクリックして承認します。あなたは好きなだけ多くのウェブサイトを追加するためにプロセスを繰り返すことができます.

の 自己ホスト型Webサイトの認証プロセスも同じです。. Jetpackプラグインがインストールされてアクティブになっていることを確認してから、上記の手順で認証してください。.
Google Docs文書をWordPressに保存する
それは ドラフトとしてWordPressにあなたの文書を保存することは非常に簡単. 文書の編集が終わったら、をクリックしてください。 "下書きを保存" サイドバーのウェブサイト名の横にあります。の 文書はあなたのWordPressウェブサイトに送られます として保存しました "ドラフト".
ドラフトを更新する必要がある場合は、Googleドキュメントドキュメントを編集してをクリックしてください。 「ドラフトの更新」 サイドバーのボタン.

アドオンは、ほとんどのフォーマットとすべての画像がそのままであることを確認します。 WordPress Webサイトエディタに移動したため、変更を加える必要はありません。. もちろん、アドオンはまだ完璧ではなく、(デザインのように)いくつかの高度なフォーマットをスキップするかもしれません。しかしながら, 一般的なフォーマットのほとんどはそのまま残ります.
テスト目的で, ダミーテキストを含むGoogleドキュメントドキュメントを作成しました そしていくつかの画像。私はまたそれらがどのように受け継がれるかを見るために共通フォーマットのほとんどを適用しました, 見出し、箇条書き、太字、斜体、下線を含む, 等.
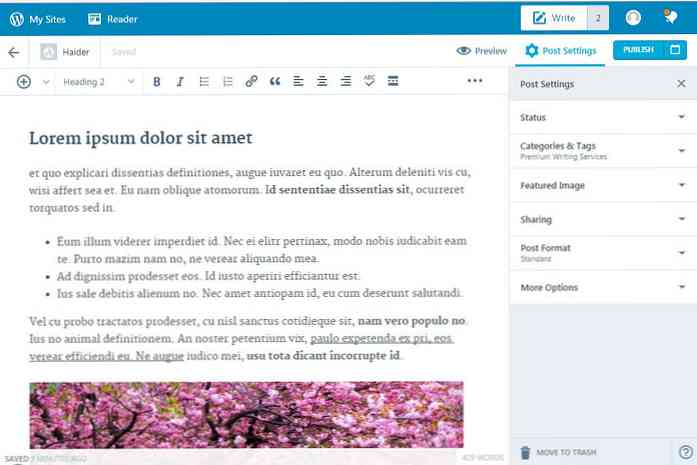
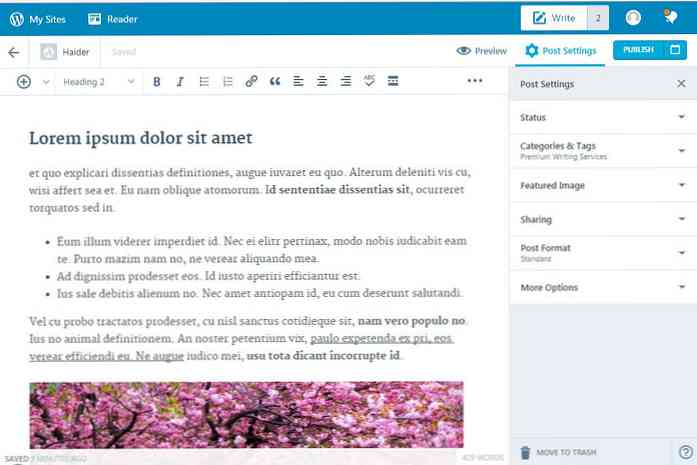
WordPressエディタでドラフトを開くと、色分けしたテキストを除いて、ほぼすべてのフォーマットが完全に移行されました。画像も完璧に揃っていました.

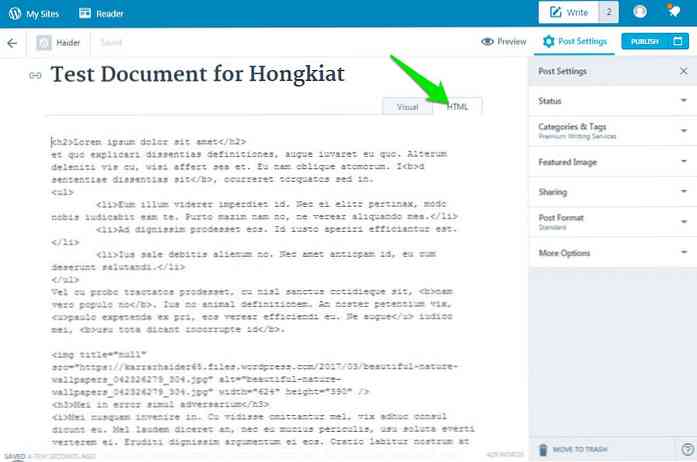
記事のHTMLコードも確認しました。 それは不必要なエントリがなくてもまったく問題ありませんでした. 下のスクリーンショットでそれを見ることができます.

問題のトラブルシューティング
WordPress.comのウェブサイトは承認されても問題ないはずです。. ただし、多くのユーザーは自分のホスト型wordpress.org WebサイトをJetpackがインストールされている状態で接続しようとしているときに問題に直面しています。アドオンは まだ新しいし、多くのバグがあります, そしてそれはまたに依存します 「ジェットパック」 今のところプラグイン.
多くのユーザーは Webサイトの設定に基づいて問題に直面する, Jetpackプラグインの設定、その他の理由以下で私はいくつか言及するつもりです 認可を修正するためにほとんどのユーザーにとって有効な一般的な解決策 問題。あなたが同様の問題に直面しているならあなたはそれらを参照することができます.
- テストしているWebサイトが 3日以上(72時間). Jetpackプラグインは最近登録されたドメイン名の認証に問題があります.
- それを確認する Jetpackプラグインの最新バージョン インストールされている.
- Jetpack以外の他のすべてのプラグインを無効にする そして試してみてください。それがうまくいけばあなたはそれらを再び有効にすることができます.
- Cloudflareセキュリティを使用している場合は無効にします。後で有効にすることができます.
- テーマをWordPressのデフォルトに変更する (可能であれば)修正したかどうかを確認します。それはテーマに問題があるかもしれません.
- セキュリティソリューションは認証問題を引き起こすことが知られています。セキュリティソリューションを一時的に無効にして承認してみてください.
- これがJetpackプラグインに関連するエラーのリストです。あなたが何かに直面した場合は、それを修正するために提供された指示に従ってください.
- Jetpackサポートに連絡する それでも問題を解決できない場合.
- あなたもする必要があるかもしれません ホスティングサービスに連絡する 最後に問題がないことを確認するため。ただし、最初にJetpackサポートに連絡してアドバイスを受けることをお勧めします。.
要約する
WordPress.com for Google Docsアドオンは間違いなく画期的な製品です。 WordPressコミュニティで。 WordPressで文書をフォーマットするのに余分な時間を費やす必要はもうありません。 HTMLコードをいじる.
が インポートした文書をもう一度確認することをお勧めします すべてが正確に動かされるかどうかを確かめるため。アドオンは新しく、間違いをするかもしれません。しかし、これはあなたを逃げさせるべきではありません、アドオンは改善し続けるでしょう すぐにすべてのユーザーに使えるはずです.