Githubページを公開する方法
Githubページを使用すると、開発者は自分のプロジェクトの静的Webサイトを無料でホストできます。 Githubの重要な機能の1つで、特にインディー開発者にとって、無料のオープンソースプロジェクトをより経済的に維持することができました。.
BootstrapとNormalize.cssは、人気の高いGithubページです。作成するには、プロジェクトリポジトリの新しいブランチを作成し、それを呼び出すだけです。 GHページ. Githubにブランチを公開する.
起動すると、Githubのユーザー名とリポジトリ名に関連して設定されたURLを介してサイトにアクセスできるようになります。. username .github.io / リポジトリ名.

Githubページにカスタムドメインを設定することができます。前回のチュートリアルでその方法を説明しました。.
Githubページの簡略化
Githubページの作成は簡単かつ迅速です。しかし、小さな警告があります.
たとえば、Githubアカウントのデモリポジトリの1つ、Advent Calendarを見てください。 2つの支店があります - マスター そして GHページ まったく同じコードブランチを共有する.
私達はコードがあることを確かめる必要があります GHページ 常に同期している マスター ブランチ.
幸いなことに、Githubは最近それを削除することによってそれをより簡単にしました GHページ ブランチの要件代わりに、サイトに直接フィードすることができます。 マスター ブランチ.
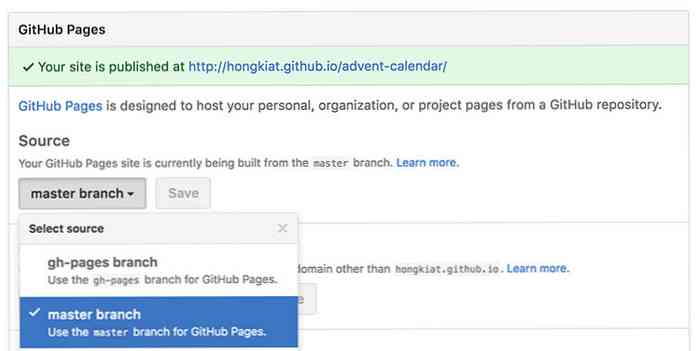
そうするには、あなたのGithubリポジトリの設定画面のどれかに行ってください。 Github Pagesセクションまでスクロールして、 マスターブランチ 選択からのメニュー.

あなたはすべての準備が整いました。 GHページ リポジトリからの分岐.
ドキュメントの提供
Bootstrap、Foundation、Skeletonなどのいくつかのプロジェクトではドキュメントページが必要です。そして彼らの開発者は通常これらのドキュメンテーションページも GHページ 資料.
そのため、リポジトリには2つのブランチがあり、コードと目的がまったく異なります。一つは 主な情報源, もう一方は ホストドキュメンテーション また、いくつかのコードスニペットもあります。このような状況では、これら2つのブランチを切り替えるときに変更の衝突が頻繁に発生する可能性があります。.
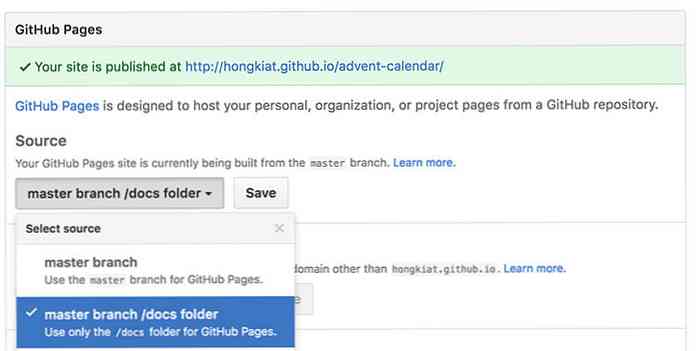
Githubからのこの新しい変更により、開発者はフォルダ名を通してドキュメントページを提供できるようになりました / docs / 以内 マスター ブランチ。それから、Github Pagesに行き、次のオプションを選択してください。, マスターブランチ/ docsフォルダー.

今、ソースコードとドキュメンテーションを維持することはより精力的になりました.