すべての開発者がコマンドラインを学ぶべきな理由
開発者の中には、ターミナルウィンドウを開くという単なる考えに違反する人もいます。初心者にとって、それは気が重く、ストレスが多く、実に面倒です。しかし、コマンドラインを理解している開発者はそれを主張するでしょう あなたの処分で最高のツールの一つ.
では、現代の開発にはどの程度コマンドラインが必要ですか。フロントエンドまたはバックエンドのコードを使用して作業するには、成功することが不可欠です。コマンドラインは、単純なコマンドの背後にロックされている機能のスイスアーミーナイフとなっています。これらのコマンドを学ぶのに時間がかかるならば、あなたはその小さな黒い長方形からどれだけの電力が点滅する白いカーソルで利用可能であるかに驚くかもしれません。.
システム機能をより細かく制御できます
おそらく、コマンドラインを学ぶ最も明白な理由は、その本来の機能によるものです。 より優れた管理. シェル経由でのみアクセス可能なコマンドがあります。 非常に複雑な操作を制御する Unix / LinuxおよびWindowsマシン上.

基本的なコマンドには、特定のファイルに対する権限の変更、または表示が隠されているディレクトリへの参照が含まれることがあります。もっと複雑な例としては、Apache / MySQLのようなローカルサーバー設定用のサーバー管理があります。.
シェルコマンドの機能を理解するためだけに、少なくともシェルコマンドの可能性を検討する価値があります。混乱しすぎるという理由だけでテクノロジの一部を無視することがめったに得策ではありません。.
しかし、システム機能を超えて見てみると、コマンドラインを介して動作する多数のWeb開発者ツールがあります。アプリケーションのようにすべてをダウンロードしてインストールできるわけではないので、シェルコマンドを理解しておくと、開発者向けの最新の新しいツールをインストールする方法を学ぶのに頭が痛くなります。.
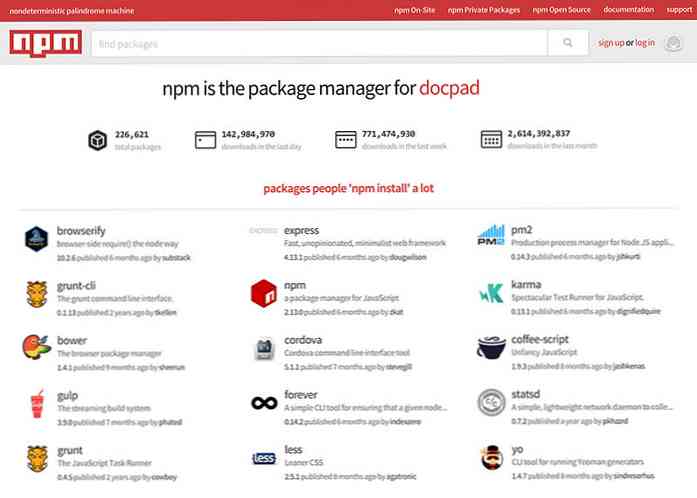
パッケージインストールにNPMを使用できる
ノードパッケージマネージャ 現代の開発者にとっては最も人気のあるツールです。これはNode.jsの上に構築されており、Node.jsは他のスクリプト用のJavaScriptフレームワークとして動作します(NPMなど)。.
注目すべき1つのことは、NPMが ではない GUIがあります。少しクリックする方法はありません “インストール” Mac App Storeで見つけられるようなボタン。すべてのパッケージは npmコマンドで手動でインストール 端末ウィンドウで.

これは非シェルユーザにとっては面倒なように思えるかもしれませんが、実際にはもっと多くの制御を提供します。 NPMライブラリーには、毎週追加される20万以上のパッケージが含まれています。これらを外部でホストし、インストールするものをユーザーに決定させる方が簡単です。.
これらのツールのいくつかは、独自のバイナリインストーラを介して別々にインストールできることに注意してください。しかし、NPMはすべてを一元管理するので、1つのわかりやすいコマンドでお気に入りのツールをすべて引き出すことができます。 npmインストール.
NPMを使用すると、以下のような多数のツールにすぐにアクセスできます。
- うなり声
- ガルプ
- もっと少なく
- 翡翠
- CoffeeScript
- Express.js
もう1つの一般的な選択は、NPMパッケージと一緒にRuby gemをインストールすることです。しかしながら、Ruby Gemは厳密にはパッケージマネージャの一部ではありません - それらは同じように振る舞うことができますが.

どちらにしても どちらの方法でも、基本的なCLIコマンドを理解する必要があります。. 練習する時間を作り、それがどのように機能するかを実際に理解していれば、1時間以内でNPMを使用できます。.
Gitのバージョン管理を利用できる
プログラマも開発者もバージョン管理の力を理解するべきです。する能力 プロジェクトを別々のバージョンに分割/マージする 単に比類のないです.
残念ながら、Gitがどのように動作するのかをまだ理解していないと、Gitの習得も困難です。コマンドラインの中で作業するという混乱を加えてください。Gitが多くの開発者を怖がらせる理由は明らかです。.
ありがたいことにあなたが基本を理解するのを助けるためにオンラインで多くの無料のリソースがあります.
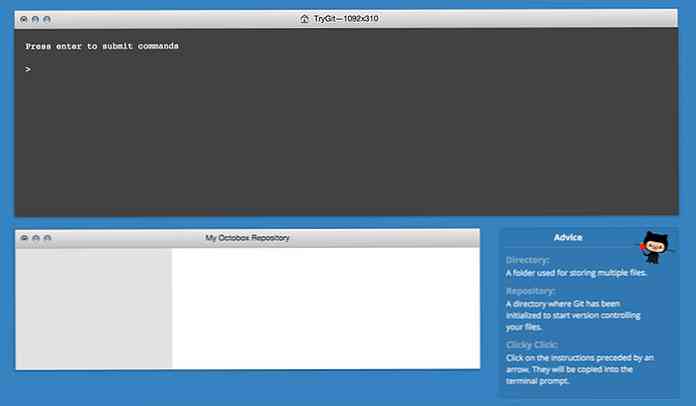
Try Gitは、GitHubの無料学習ツールです。 ローカルにインストールせずにGitで遊ぶ. これは開発者向けのガイド付きチュートリアルで、バージョン管理に関する知識はまったくありません。.

Gitの難しさは 同時にコマンドラインを学習しながらバージョン管理コマンドを記憶する. GUIを提供するデスクトップアプリがありますが、バージョン管理の基本(クローン作成、分岐、マージなど)を理解していることを期待しています。.
初心者のためにGitの学習曲線は急勾配になることができます。通常の慣習では、概念を固めるのにまだ数ヶ月かかるかもしれません。しかしGitはすべての開発者にとって不可欠なツールであり、コマンドラインを学ぶもう1つの良い理由です。.
プリプロセッサとタスクランナーを使うにはそれが必要です
フロントエンドの開発は近年大きく変わりました。 CSSにはSass / Less、HTMLにはHaml / Jadeのようなプリプロセッサがあります。 JavaScriptでタスクを自動化するためのGulpやGruntのようなタスクランナーもいます。それはほとんどまったく新しい風景です。 これらの技術は現代のウェブサイトを構築するために実際に必要とされています.
関連する
- CSSプリプロセッサの比較:Sass vs. LESS
- ビルドスクリプトの戦い:Gulp vs. Grunt
あなたがまだ気付いていないのであれば、SassやHamlのようなツールは直接コマンドラインから実行されます。これら両方のプリプロセッサーは Ruby上に構築された そして コードをコンパイルするための端末コマンドが必要. 前処理を自動化するためにGulpタスクを設定することはできますが、これにはコマンドラインの知識も必要です。.
開発プロセスにこれらのツールが必要になるにつれて、シェルスクリプティングやコマンドラインの基本さえ理解することが不可欠です。.
ローカルバックエンド開発用
PHPからRails、そしてPythonまで、すべてにコマンドラインのやり取りが必要です。 MAMPのようなインストールツールは物事をより簡単にしました、しかしコマンドラインで働くことの生の力に代わるものがありません.

PHPはMAMPのようなソフトウェアを使ってインストールすることができますが、Laravelのようなフレームワークは依存関係マネージャであるComposerを必要とします。このインストールプロセス ほぼ完全にコマンドラインを介して行われます.
Djangoフレームワークはpip、無料のPythonパッケージマネージャの上に同様のCLIインストールプロセスを必要とします。 Node.jsに独自のローカルサーバーをセットアップするプロセスも検討してください。これを行うには、まずコンピュータの環境(UnixまたはWindows)を理解しておく必要があります。それならNode.jsの基本を理解したいでしょう。.

シェルスクリプトを少しでも快適に使えます より多くのコントロールを あなたのマシン上でパッケージをインストールし、アップデートをチェックし、ローカルサーバを再起動し、そして拡張機能のためのモジュールをインストールする。.
使用している言語や習得しようとしている言語が何であれ、コマンドラインはあなたの兵器庫の強力なツールであることが証明されます。シェルスクリプティングについての非常に基本的な理解でさえ、有能なWeb開発者の市場であなたの自信と職場価値を向上させることができます。.
前進する
どんな種類の開発を行っても、コマンドラインを理解することには価値があります。インストールのような基本概念でさえ ルビー または 作曲家 Web開発者としてのキャリアの中で計り知れないほど役に立つことが証明されます.
始めるには、あなたが学びたいものを見つけて飛び込んでください。 Sass, 取り付け ララヴェル, またはローカルの設定 Node.js サーバ。当然のことながら、あなたは途中で課題に直面するでしょう、しかしStack Overflowのようなウェブサイトはあなたが必要とするすべてのプログラミング回答を含みます.
今後さらにツールが普及するにつれて、コマンドラインの構文を理解できて嬉しく思います。 Web開発の将来はIDEではなく、 私たちがコーディングしウェブサイトを構築する方法を最適化するオープンソースツール.