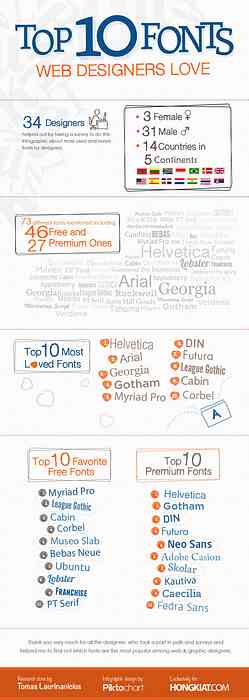
他のWebデザイナーが自分の仕事にどのフォントを使うのを好むのか、疑問に思ったことはありませんか。あなたが選択したフォントが、他のフォントと一線を画すのに役立つかどうか疑問に思ったことはありませんか。あなたが見つけるために調査を実行することになるほどひどく質問に対する答えを知りたがっていましたか? Hongkiat.comの仲間のウェブデザイナーそして作家、Tomas Laurinaviciusはまさにそれをしました。サンプルサイズがそれほど大きくないことは確かですが、この調査により、デザイナーが最も気に入っているフォントのトップ10リスト、最も人気の高いフリーフォント、最も人気のある優れたフォントなど、興味深い情報がいくつか明らかになりました。. Piktochartにいる私達の友人からの助けを借りて、ここにHongkiat.com読者のために、短いインフォグラフィックにまとめられた研究の要旨があります。そして、もっと知りたいのであれば、Tomasの研究に関する記事をチェックして、お気に入りのフォントについてTomasと話をして話をした少数のデザイナーからの洞察を得てください。. あなたがここで完璧にフィットすると思うインフォグラフィックを見つけますか?リンクを関連する詳細とともに私たちに送ってください。.
ウェブデザイン - ページ 4
書かれた内容 すべてのWebサイトの大部分を占めているのは、それが制作および消費が最も簡単なコンテンツだからです。の 書き方 Webサイトの使いやすさの大きな要因ですが、見落とされがちです。 デザイン美学 優先する. 始めて、Webコピーに飛び込むとき、あなたは書く過程で簡単な間違いを犯すことに束縛されています。この記事では、私はあなたがこれらの間違いを解決するのを助けることを望んでいます コピーと顕微鏡の基本, Web上でそれらが何であるか、そしてそれらがどのように機能するかを説明する. あなたが書く練習をするにつれて、あなたは新しい方法を見つけるでしょう。 読者から関心を集める. しかしまた魅力的なページのコピーを書くための彼らの方法を研究するために他の場所を拾い読みしている間鋭い目を保ちなさい. コピーによるサイトの定義 書かれたコンテンツは、ほとんどのWebサイトの中心にあります。多くの場合、コンテンツは人々がサイトにアクセスする主な理由であるか、少なくともサイト周辺の人々を案内するために使用されています。. ブログは読者にコンテンツの消費を促します。しかし書かれた内容はまたカバーするかもしれません 新しいWebアプリケーションのさまざまな機能. コンテンツは目的を達成するための手段として使用される媒体です。ブログでは、コンテンツは実際には最終目標です。 質の高いコンテンツを配信する それは読者にとって価値がある. しかし 道 コピーをデザインすると、消費やユーザーエクスペリエンスに大きな影響を与える可能性があります。. たとえば、Wakeのホームページを見てください。レイアウトは 大きな太字 このアプリが何をするのか(デザイナーのためのコラボレーションアプリ)をあなたに伝えるため。しかし、下にスクロールすると、以下のセクションがあります。 ツールチップ吹き出し インターフェース機能の説明. 訪問者はあなたの製品について学ぶためにドキュメントを読み進むのを好まない。あなたが何をしていると言う 最短時間 とともに...
あなたがデジタルアプリやWebサイト、さらには技術的な製品をデザインするかどうか、という用語 “プロダクトデザイナー” ほとんどすべてに適用できる. 製品設計はさまざまな方法で記述できますが、ほとんどのUI / UXジョブは同じ分野に重なります。だから、あなたがしたい場合 製品デザインの世界についてもっと知る から始めることをお勧めします 製品の中断. それは リソースの無料サイト プロダクトデザイナーDarshan Gajaraによるキュレーション、全世界での共有. 私はこれを最も信頼できるリソースのリストとは呼んでいませんし、製品デザイナーとして欲しいのはそれだけではありません。しかしリストは かなり長い そしてそれ 多種多様なアイテムをカバー: ブログ メールマガジン 製品デザイナー インスピレーションサイト ツール/ Webアプリ 設計ソフトウェア 各製品にはいくつかの情報が含まれています なぜその製品/ウェブサイトはデザイナーにとって有用なのか. そして、あなたがもっと学ぶことができる個々のウェブサイトへの多くのリンク. あなたはデザイナーのリストにたくさんのウェブサイトを見つけるでしょう。 彼らのポートフォリオサイトとソーシャルアカウントへのリンクを含みます. あなたが探しているなら...
コーディングの問題を解決するために、どのくらいの頻度でスニペットを探しに行きますか。私は少なくとも一日一回捜しているという罪を犯している. Stack Overflowのような大規模サイトには何百万ものスニペットがあり、ブログ、ソーシャルサイト、そして技術フォーラムにはもっとたくさんのスニペットがあります。そしてCodecopyはそれを非常に簡単にします ワンクリックでそれらのコードをコピーする. これは、Chrome、Opera、およびFirefox用に設計されたブラウザ拡張機能です。 クリックしてコピーボタン すべてのコードスニペットブロックに。そして、それがその仕事をうまくやると言わせてください. これをインストールすると、すべてのコードスニペットボックスの右上にクリックしてコピーするボタンが表示されます。. これはGitHub、Stack、そしてMDNサイトのような巨大なオンラインドキュメントのようなすべての主要なウェブサイトで動作するはずです。. しかしそれも 小さなブログ、さらにはブログ投稿でも動作 あなたはMediumで見つけます。それは各ページを捜すかなり簡単なブラウザプラグインです タグそれから、それはあなたがあなたのクリップボードに完全なコードを自動的にコピーすることを可能にするそのセクションにクリックしてコピーするボタンを追加します. あなたはスニペットを集めてそれらをあなたのプロジェクトに取り入れるより簡単な方法を求めることができませんでした. これは3つの巨大なブラウザで動作するので、大多数の開発者にサポートを提供するはずです。. Microsoft EdgeやSafariを独占的に使用している開発者は誰にもわかりません。だからと ChromeとFirefox(およびOpera)のサポート, この拡張機能は開発者コミュニティの99%をカバーするはずです. GitHubレポジトリで詳細を知り、拡張ファイルをダウンロードしてください。これは手動でインストールする必要がありますが、それを実行するには数ステップしかかかりません、そしてこれらのインストールステップはGitHubページの下部にきちんとまとめられています.
プロトタイピングツールは、Webおよびモバイルアプリの設計と開発において重要な役割を果たします。彼らはプロジェクトリーダー、チーム、そしてクライアントに恩恵をもたらします。彼らは重要な設計情報を共有するために高められた能力を彼らに提供します。これらのツールは、何が起きているのかをよりよく理解するためにも役立ちます。. これらの設計ツールから期待できる利点を最大限に活用する方法は?あなたは市場で最高のプロトタイピングツールか最高のワイヤーフレーミングツールに投資する必要があります。以下に示す3つを考えてください. 目的に最適なものを探す際には、次の基準を考慮してください。 このツールは、予想されるビジュアルデザイン要素を正確に描写できるはずです。インタラクティブデザイン要素についても同じことをするべきです。. このツールには便利な機能がいくつかあります。デザインに埋め込まれた正確さと一貫性を実証できなければなりません. ツールはチームの共同作業を促進するはずです。開発者への適切なデザインの引き渡しについて忘れないでください. ジャスティンマインド Webおよびアプリのプロトタイピングツールは、設計段階の早い段階で設計を検証するための適切な位置にユーザーを配置することによって、設計ツールキットに価値を付加します。これはあなたのプロトタイプが引き出すフィードバックがしばしば最も良いことをする時です. Justinmindは仕事のための素晴らしいツールです。プロジェクトマネージャ、チームメンバ、およびクライアントに、設計の進捗状況、および問題の修正や改善の必要性を正確に示すために必要なすべてを提供するオールインワンのツールです。さらに、開発者への引き継ぎのための設計のテストと準備に焦点が当てられます。. Justinmindでプロトタイプを作成するときにコーディングは必要ありません。ジェスチャー、トランジション、およびインタラクションを含む4,000以上の既製のUI要素を使用して、テストや開発に取り組むときに、目的のソフトウェアソリューションに似たプロトタイプを簡単に作成できます。. さらに優れた点として、Justinmindは、より一般的に使用されているWebおよびアプリ設計ツールの多くと統合されており、実際のデータに対しても機能します。この多目的プロトタイピングツールの詳細については、無料でダウンロードできます。. 超新星 最高のプロトタイピングツールには、プロトタイプ構築をスピードアップするのに必要な機能と機能、およびモバイルアプリケーション開発に関連する日常的なタスクの一部または全部を自動化する機能があります。これらのタスクには、コードのエクスポート、ファイルの命名、およびリソースのエクスポートなどがあります。. 超新星はこれらのツールの一つです。現在Mac OS Xプラットフォームで利用可能ですが、近いうちに他のプラットフォームでも利用可能になるでしょう。超新星は、ほんの数分で設計から高品質の量産対応コードまであなたを連れて行きます。 SupernovaはSketchデザインをAndroid、iOS、Reactiveオペレーティングシステム用のコードに変換します。. 超新星のコンパニオンアプリは、あなたが作成しているソフトウェアソリューションの外観と感触、そしてその機能性を体験することを可能にします。それは、Supernova Cloudを介してあなたのブラウザ上と同様に、どんなデバイス上でもそうすることができます. あなたは無料でこの印象的なプロトタイピングツールについてもっと知ることができます. 3.サヴァアプリ 初心者にとって、Savah Appは確かに市場で最高のアプリプロトタイピングツールの1つとして認められています。また、優れたデザインコラボレーションおよびデザイン主導のプロジェクト管理ツールでもあり、毎日使用するDropbox、Sketch、Google Drive、またはプロジェクト管理ツールと統合できます。この追加機能により、レビューや承認のためにデザインを簡単に提示できます。. 大規模または複雑なソフトウェアソリューションの設計には、有用なフィードバックを収集してワークフローをスピードアップするための一連のプロトタイプが含まれます。 Savahアプリはプロトタイプのバージョン管理を維持し、あなたが異なるバージョンの並列比較をすることを可能にします. “無料” ソフトウェア設計ツールについてもっと学びたい、または慣れ親しんだりしたいときには常に良い方法です。 Savahアプリには無料プランと3つの有料プランがあり、いずれも無料で試すことができます. プロトタイピングの利点...
UI設計者は時間を節約し、作業を容易にするため、UIキットと設計の景品に頼っています。そのため、新しいGUIキットが常にリリースされています。 AndroidおよびiOSシステムの最新バージョン Webデザインやモバイルアプリ用. Great Simpleのチームはこの素晴らしいiOS 10キットをまとめました。 想像できるすべてのデザインプログラム. あなたは無料でバンドルをダウンロードすることができます Adobe XD、Photoshop、Sketch、InVision Craft用の同一のGUIキット. これはのためにカスタム構築された大規模なUIキットです。 新しいiOS 10インターフェース. 内部にはすべてのコアコンポーネントがあります。 62の既成iOSアプリ画面モックアップ. 画面テンプレートは、Apple Human Interface Guidelinesから作成されました。, iOSアプリデザイナーのために作られた一連のベストプラクティス. すべてのデザイン要素は、すべてを編集、サイズ変更、およびスタイル変更を簡単にするベクトルです。あなたはできる コアコンポーネントから作業する そして ゼロから独自のインターフェースを構築する またはあらかじめ作成されているインターフェイステンプレートの1つをカスタマイズする. Appleは最近彼らのすべてにそれらのデバイスを変更しました 独自のSan Franciscoフォント こちらからダウンロードできます。これは無料でダウンロードでき、このGUIキットで使用されている主要フォントです。....
あなたが考えた時 ロゴ 何が頭に浮かぶ?金色のアーチ型のM、たくさんの線と円、それともたぶんかわいい小さな形?それではなぜなぜ “ロゴデザイン” あらゆる種類の派手なプログラムの知識を持った高度に専門的なコンピュータオタクだけに限定されたタスクになりませんか?正直に言うと、私は自分自身これを理解したことがない. ロゴデザイナーとしての私自身の経験を通して、私はロゴデザインがによって作られることができるということを安全に同意することができます 想像力を持ち、あらゆる種類のソフトウェアを使用している人 - Microsoft Wordでも(冗談じゃない!)私の主張を証明するために、一般的に使用されている3つの異なるソフトウェアを使用して簡単なロゴをデザインするためのいくつかの基本的なステップを検討します。 Ms Words(レベル1用 “デザイナー”) Ms Paint(中級レベル用) Photoshop(もう少し高度) 1. Microsoft Wordを使う あなたのデザインに派手で厄介なソフトウェアを使うのを避けたいのなら、MsWordsはあなたのために仕事をするかもしれません。ただし、このプログラムでは、少し複雑なことさえできないことを忘れないでください。あなたのターゲットはシンプルに見えるロゴでなければなりません。これが例です。. Microsoft Wordを開き、 インサート トップメニューのタブをクリックします。クリック 形 そしてあなたがほしい形を選びなさい。この平行四辺形を選び、黄色いハンドルを使って傾斜させました。. さて、上の図形をコピーして貼り付け、黒い色で塗りつぶすことでこのプロセスを繰り返しました。 シェイプフィル それから シャドウ効果...
時間の鉄の歯から逃げることはできません、そして、ウェブデザインが完全に退屈になって、そしてついに衰退する日は遅かれ早かれ来るでしょうか…それともすでに起こったのでしょうか?グリッドベースの英雄ブロックとあくびを誘発する行動を促すボタンでいっぱいのオンラインの世界では、私たちはもう何も確信できない. 私たちができる最善のことは、 それは良い専門家から期待できるように、合理的に問題に取り組む. この記事では、Webが創造性を完全に奪われ、Webデザイナーがフレームワークを構成するボット以外の何ものでもない時代を理解しようとしています。時計が刻々と過ぎ、暗い時代がやってきますが、心配しないでください, スケジュールがわかっていれば、変更に備えることができます。. とはいえ、まず最初に、全体像を見て、デザインの分野がこの長い間生き残った方法を理解する必要があります。. 世界最古の職業 デザインは世界で最も古い職業です. あなたはそれ以外のことを聞きましたか?たぶんそれらは都市伝説、汚い冗談または悪のゴシップだった. 商品、商品、売買可能なものすべてを最初に設計する必要があります。誤って最古の職業と見なされているサービスと引き換えに提供された金銭その他の貴重品も、かなり前に設計する必要がありました。 何でも 起こったかもしれない. デザインが人類に与えた影響を理解したいのなら、どこにいてもすぐに自分の周りを見回してください。. あなたが今見ているすべて, 自然の形や生き物以外のもの - 物、建物、家具、乗り物、服、あなたのティーインフューザー、コーヒーマグ - アイデアとして存在 デザイナーの頭の中で、そして彼らによってスマートにプロトタイプ化されました. デザインの世界的な影響は非常に大きく、そして非常に多くの次元を持っているため、それを把握するのは困難です。. それでは、世界最古の職業はどのようにしてこの世を生き残ったのでしょうか。絶え間ない変化の必要性、分野の絶え間ない多様化、そして存在しなくなったことのない理論的および実際的な対立を通して。. 決して解決できない矛盾 少なくとも1オンスの創造性を必要とするあらゆる分野は、葛藤に満ちています. デザインは創造なので それ自体, それは当然です 多くの異議を唱えた. 常に最善の解決策を提供する方法、ルールとは何か、他にも多くの議論や不確実性とともに必要とされるルールがあります。この記事は、Webデザインの最終日について現在調査中の調査に関するものに過ぎません。そのため、私たちはこの分野に最も大きな影響を与えた競合にのみ焦点を当てます。. この...