それは2015年の終わり近くにあり、私達は景品が来るのを続けます。このコンピレーションには、素晴らしいブランディングモックアップ、たくさんの見栄えの良いテンプレート、そしてかなりクールなテキストエフェクトが含まれています。. またリストには、UIツール、キット、スタイル、驚くほど多様なアイコン、スタイリッシュなフォント、PSD形式のWebテンプレート、独自のWordPressテーマおよびプラグインなどがあります。リソースを入手するには、提供されているリンクからソースにアクセスしてください。これらがあなたの好みに合わないならば、これらのリンクで我々の以前のコンピレーションをチェックしてください: Webデザイナーのための景品とグッズ - 2015年10月版 Webデザイナーのための景品とグッズ - 2015年9月版 Webデザイナーのための景品とグッズ - 2015年8月版 Inkallicons:150インクラインスタイルのアイコン Inkalliconsは、AiおよびSVGフォーマットの150のラインスタイルアイコンのセットで、インクのような痕跡と、それらをリアルな外観にする効果を備えています。. 世界のランドマークのベクトルのアイコン 世界で最も有名なランドマークのいくつかを表すために、かなり定義された線のスタイルを特徴とする18個のベクトルアイコンのセット. Bitsies:線の色ベクトルアイコンを設定 Bitsiesは、いくつかの幅と色のライントレースを特徴とする143のベクトルアイコンのセットです。個人用および商業用に無料でリリースされます。. オフィスとビジネスのベクトルアイコンをパック ビジネスおよびオフィスのトピックに関連する92のアイコンがいくつかのベクトル形式でリリースされ、追加のPNGプレビューが64から512ピクセルの範囲に及ぶ. FlagKit:180フラグスケッチアイコンライブラリ FlagKitは、Swiftのコーディングから呼び出せるように、世界中の180以上の国や組織の旗をフィーチャーしたスケッチアイコンライブラリです。. 170行のアイコンを設定 PSD形式でリリースされた170のアイコンセットで、その他の要素を表す線のスタイルが特徴. 塊:フラットカラフルなアイコンパック ブロブは、Ai、PSD、SVGフォーマットで提供される純粋なフラットデザインを特徴とする1000個のアイコンのパックです。. iOS 9スケッチキーボードキット Qwertyのレイアウト、絵文字、数字キーボード、およびその他のキーを備えた、明暗両方のスタイルのいくつかのiOS 9キーボードテンプレートのキット. Appleデバイスの24のフラットモックアップ...
ウェブデザイン - ページ 34
我々は2015年の終わりに近づいています、しかし、はい、景品は今後も続きます。 2015年10月のこの編集では、たくさんの便利なWordPressプラグイン、美しいWordPressテーマ、フォント、モックアップ、UIキットなどがあります。. ダウンロードされたリンクを入手するためにリンクされたようにソースをチェックするか、またはリソースを入手するために必要なステップをしてください。もっと多くの景品が欲しいなら、代わりに私たちの以前のコンピレーション、あるいは私たちの新鮮なリソースシリーズをチェックしてください。. メガパック景品バンドル アイコン、モックアップ、UIキット、プリントブランディングテンプレート、Photoshopのテキスト効果、さまざまなスタイルのテクスチャなど、26の無料リソースのメガパックです。. 絵画風画像変換 絵画アートは、あなたがカメラで撮った画像の上にかなり素敵な絵画アート効果を作成するPhotoshopのための効果です。調整ツールも付属しているので、最終結果をさらにカスタマイズできます。. 3Dガレージ オフィスや家のデザインのレイアウトを3Dで作成したい場合は、ここで使用できる屋内のベクトル要素を見つけます。 Sebastian Matizによって作成された、彼らはPDF、AIおよびEPSフォーマットで利用可能です。あなたは家具、家電製品、食品、装飾などの要素を見つけることができます. 米国の図形とフラグスケッチ記号セット あなたが学校にいたとき、US地理は強い主題ではありませんか?素晴らしい、これはあなたが必要とする近道です:スケッチのためにJahnis Wishによってきちんと組織された州の形と旗のコレクション. 5サイン&ファサードセット 写実的な店内シーンの5つの円、水平および垂直方向の看板、フレームモックアップのユニークなセット. スケッチのきれいなワイヤーフレームテンプレート デスクトップおよびモバイル用の最も一般的なレイアウト、3レベルのモバイルナビゲーション、豊富なタイポグラフィテキストスタイル、いくつかのUI要素、一般的に使用されるFontAwesomeアイコンなどを備えた、Sketch用のきれいなワイヤーフレームテンプレート. クリーン&ミニマルブランディングアイデンティティセット レターヘッド、3つ折りパンフレット、請求書、および名刺で構成される、きれいで最小限のブランディングIDセット. エレガントなiOS 9スケッチUIキット ナビゲーションバー、カレンダー、ステータスバー、メニュー、ホーム、ロック、シリなどの画面など、完全にベクター化されたUI要素を備えたiOS 9 UI Kit for Sketch。このパックにはデバイス、アイコン、キーボードが含まれています. 材料設計ECコマースUIキット 材料設計は、eコマース用のiOSアプリUIキットです。商品のカスタマイズ、ショッピングカート、商品の展示、アカウントへのログインなどのためのUI画面が含まれています。...
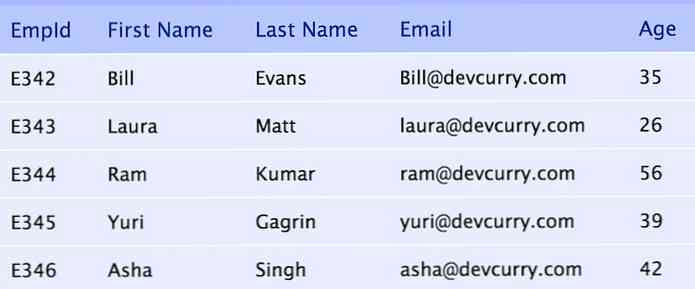
データの視覚化は、大きくて複雑な情報をよりよく理解するための鍵です。する方法はたくさんあります データを視覚化する つまり、クールなインフォグラフィックをデザインしたり、インタラクティブなチャートを作成したりできます。 ‐ それはすべてあなたのデータとあなたがそれをどのように提示したいかに依存します. しかし、私の今日の投稿はもっぱらテーブルの話題に関するものであり、実際にはいくつかは さまざまな種類のテーブルを作成するのに役立つリソース. データを表示するためのさまざまなテーブルを作成するのに役立つ35のヒント、ツール、スクリプト、およびプラグインがあります。それでは、各リソースについて詳細に説明することにしましょう。. 表jQueryのスニペット これら 簡単な説明と一緒に便利なスニペット インタラクティブなテーブルを開発するのに役立ちます。たとえば、これらのスニペットを使用すると、動的に行を追加したり、セルの値を取得したりできます。. スタイリングテーブル レイアウト、タイポグラフィ、テキストの配置などを改善することで、テーブルを効率的にスタイル設定するのに役立つヒントとテクニックのセットです。また、それについても伝えます 色やグラフィックを追加してキャプションをカスタマイズする テーブルの他の側面と一緒に. これ以上テーブル 作成に役立つスニペット 小さな画面に各行を個別に表示するモバイルレスポンシブテーブル. また、CSSを使って色、フォント、フォントサイズなどを変更することもできます。. スクロール可能な表本体 このトリックはあなたのテーブル本体をスクロール可能にすることができます - グーグルシートのようなほとんどのスプレッドシートツールで見つけられる機能。つまり、 テーブルのヘッダーを修正すると、テーブルの本文またはコンテンツがスクロールします, いつものように、テーブルを以前よりも見やすくします。. 固定テーブルヘッダ 上記のようなもう1つのトリック、Fixed Table Headerは、固定ヘッダーとスクロール可能なコンテンツを持つテーブルを作成するのに役立ちます。あなたはできる...
インターネットブロードバンド接続が高速になるにつれて、社内の待機時計はどんどん短くなっていきます。しかし、まだ忍耐強くしなければならない場合があります。そして、素晴らしいツールバーデザインは、どれだけ待つ必要があるかを私たちに知らせてくれるかもしれません。下のショーケースからの重要なテイクアウトの1つは、ベストプラクティスWebデザインのために、細部へのこだわり、特に細部へのこだわりは、全体的なユーザーエクスペリエンスに大きな違いをもたらすことができます。ユーザーが共有して推薦する. ここにあるいくつかの 美しいプログレスバーの素晴らしい例, 私たちがダウンロードを待つので見ても構わないというもの. Adobe Inspired Bar チャビーローディングバー カラフルなプログレスバー ダークローディングバー ダークプログレスローダー 循環プログレスローダー GUiローディングバー HUDプログレスバー ミニマリストローディングバー モダンプログレスバー プリティプログレスバー 進捗率バー シンプルバー タイムプログレスバー 進捗ポップアップ ラジアルプログレスディスプレイ 薄く頑丈なローディングバー 未来的なプログレスバー 微妙なプログレスバー プログレスバー 色付きプログレスバー 円形プログレスバー クリーン&シンプルローディングバー 汚れた色...
見込んでください、大きな約束を持った素晴らしい道具があなたの目に入ってきます。速くて滑らかです。それは3Dをレンダリングし、そしてそれが統合されて動くと、それが何であるかと思いますか? HTML5? CSS3?いいえ、それはWebGLと呼ばれ、インタラクティブな3Dグラフィックを生成するためにJavaScriptの機能を拡張するソフトウェアライブラリです。そして、はい、プラグインなしで! このショーケースでは、私たちはあなたに通常のものを見せたくありません。私たちはあなたに披露したいです 30 WebGLの実験感動的であるだけでなく、Webの将来がどのようになるかについても垣間見ることができるWebGLの真の力を目の当たりにするためにプロの開発者によって慎重に作られたもの。クリック後に未来へジャンプ! 最新バージョンのデベロッパー版のGoogle Chromeを使用してこれらのデモを表示することを強くお勧めします。ほとんどのデモはFirefox、Google Chrome、Safariの最新版をサポートしていますが. 3黒の夢 Google Data Arts Teamの執筆者である3 Dreams of Blackは、豊富な2D図面とインタラクティブな3Dシーケンスが織り込まれたアニメーションの組み合わせによって構築された3つの夢の世界にあなたを導きます。素晴らしい経験のために不思議をチェックしてください! アニメーションボリュームパーティクル これは本当に芸術的です - フロートテクスチャとフレームバッファオブジェクトを使用して3Dパーティクルによって構築されたアニメーションの動物。マウスを動かすともっと驚きます! 水族館 水中環境をシミュレートする?これはWebGLにとって問題ではありません。このデモは、高品質のテクスチャ、シーンアニメーション、ピクセルシェーダアニメーション、反射、屈折、コースティクスを備えた3Dモデルを特徴としています。! アザチオプリン おそらく最も叙事詩的なWebGLのデモだ、と十分に語った。作者Jochen Wilhelmyへのハットチップ. アトラクターズトリップ 3Dを体験したい場合、これはあなたにとって最高のデモです。また、MartinのHopalong公式を使用して、WebGL生成グラフィックスの莫大な美しさに瞑想してください。. クラゲ “手続き的モデリングはSide...
伝統的な印刷ベースのポートフォリオの時代は終わりました。最近では、さまざまなテクノロジを使用して、オンラインで、自分のデザインポートフォリオに、最も狂った、最も独創的で優れたアイデアを実装することができます。大胆な配色とインタラクティブな効果を使った手間のかかる操作から、珍しいフォントやフルスクリーンビデオの利用まで、多くのデザイナーは多くの考えと注意を払います 印象的なポートフォリオを作成する. この記事では、Web上で最も才能のあるデザイナーを紹介します。これらのデザイナーの作品を紹介するスクリーンショット 彼らができることに正当な判断をしないでください. チェックインするにはクリックしてください アニメーションおよびインタラクティブ個人ホームページ それは彼らが提供しなければならないということです。連絡方法はたくさんあります。すべての情報はそれぞれのサイトで入手可能です. アイリーン・デメトリ Dawid Stasiak ポーリンオズモント ギヨーム・ジュベネット メラニー・デイベイド Weblounge アナキン インポッシブルビューロー ブライアンジェームズ ベサニーヘック ロビンノギエ シーナフリン ベンデイビッドサンド マイク・クス アクティブ理論 固定する ビッグドロップ レッグワーク eデザイン ピクセルバイトメディア ティムスミス 高床式メディア...
Webのデザインと開発は最も注目されている技術分野であり、ほぼ毎日新しいツールや製品が開発されているため、あらゆる面で最新の情報を入手する必要があります。あなたは新しいプログラムについて、その分野で今後の展開について学び、あなたの仲間のデザイナーや開発者とつながり続ける必要があります. そして、あなたがさらなる学習、ネットワーキング、そして将来の研究への垣間見る機会をすべてひとつの屋根の下で見つけることができる場所が1つあれば、それはWebデザイン会議です。. 毎年、さまざまな主催者が世界中でこのような会議を何千も開催しており、そこでは素晴らしい学習体験のために参加して参加できます。そこで、この記事では、世界各地で開催される最高のWebデザイン会議をまとめました。読んで、あなたが楽しみにしているものがあるかどうか確かめてください. デザイン2019 デザインでは、Webデザインの達人に会えるだけでなく、ユーザーリサーチ、CX、UX、UI、プロダクトおよびインタラクションについて学ぶことができます。. 会場:メルボルン 日程:4月11日と12日 チケットの価格:1,195ドル ConveyUX ConveyUXは、Blink UXによってシアトルで開催された年間ユーザーエクスペリエンスカンファレンスです。それはワークショップと一緒に素晴らしい学習とネットワーキングの機会といくつかの素晴らしいデザインプロジェクトとその背後にある華麗な心に排他的に見て. 会場:ワシントン州シアトル 会期:3月11日 ‐ 13年 チケットの価格:1,195ドル 別のイベント Event Apart DCは、デジタルデザイン、UX、コンテンツ、コードなどに焦点を当てています。この3日間と17回のセッションでは、デザイン業界の現在の状況と今後の展望について深い洞察を得ることができます。. 会場:ワシントンDC 日程:7月29日 ‐ 31 チケット価格:$ 600 - $ 1500 コンフー...
この記事は私たちの一部です 「Webレスポンシブデザインシリーズ」 - すべてのプラットフォームのユーザー向けのWebサイトを作成するためのツール、リソース、およびチュートリアルで構成されています。. ここをクリック 同じシリーズの他の記事を見る. だから私たちは私たちの終わりに達しました 「レスポンシブWebデザインウィーク」, 今夜の投稿はシリーズの最後になります。さまざまなデバイスに表示されたときに、これらのコードを自由に操作して対応するためのスキルを磨く手助けをします。そしてこれをするために、私達は特色にしている 30レスポンシブWebデザインのチュートリアル オンラインで見つかりました。このリストは網羅的なものではありませんが、あらゆる種類の画面サイズに対応するアダプティブWebサイトを設計するための基本を理解するのに役立ちます。. 「Breaking the Ice」で紹介されているチュートリアルから始めましょう。RWD:101クラスのようなもので、概念を理解するために参加してから「Start Building」演習に進むことにします。. 最後に、「その他」セクションで終わります。ここでは、水平レイアウト、「伸縮性のある」ビデオ、ドロップダウンメニュー、スライドからトップへのアコーディオンナビゲーション、サムネール、およびテーブルに関する問題を扱うチュートリアルを紹介します。. でもまず… これが、今週初めに著者が紹介した2つのチュートリアルの要約です。 レスポンシブWebサイトナビゲーション 著Thoriq Firdaus - [チュートリアルを見る] これは、あなた自身のレスポンシブWebサイトナビゲーションを作成するのに役立つチュートリアルです。 Webサイトの最も重要な側面の1つは、サイトのさまざまな部分を簡単に移動できることです。このチュートリアルでCSS3でこれを最適化する方法を学んでください。. レスポンシブレジュメ Jake Rocheleau著 - [チュートリアルを見る]...