35美しいHTMLテーブルを作成するためのツール、スクリプト、およびプラグイン
データの視覚化は、大きくて複雑な情報をよりよく理解するための鍵です。する方法はたくさんあります データを視覚化する つまり、クールなインフォグラフィックをデザインしたり、インタラクティブなチャートを作成したりできます。 ‐ それはすべてあなたのデータとあなたがそれをどのように提示したいかに依存します.
しかし、私の今日の投稿はもっぱらテーブルの話題に関するものであり、実際にはいくつかは さまざまな種類のテーブルを作成するのに役立つリソース. データを表示するためのさまざまなテーブルを作成するのに役立つ35のヒント、ツール、スクリプト、およびプラグインがあります。それでは、各リソースについて詳細に説明することにしましょう。.
表jQueryのスニペット
これら 簡単な説明と一緒に便利なスニペット インタラクティブなテーブルを開発するのに役立ちます。たとえば、これらのスニペットを使用すると、動的に行を追加したり、セルの値を取得したりできます。.

スタイリングテーブル
レイアウト、タイポグラフィ、テキストの配置などを改善することで、テーブルを効率的にスタイル設定するのに役立つヒントとテクニックのセットです。また、それについても伝えます 色やグラフィックを追加してキャプションをカスタマイズする テーブルの他の側面と一緒に.

これ以上テーブル
作成に役立つスニペット 小さな画面に各行を個別に表示するモバイルレスポンシブテーブル. また、CSSを使って色、フォント、フォントサイズなどを変更することもできます。.

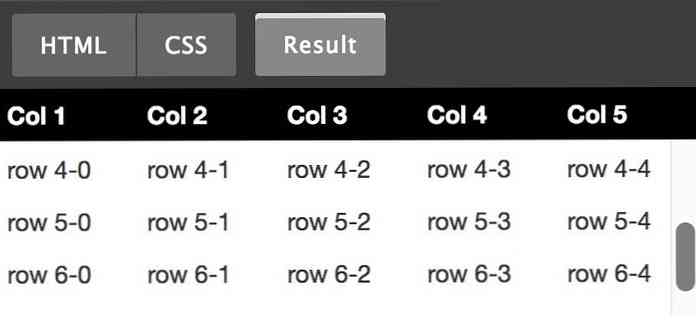
スクロール可能な表本体
このトリックはあなたのテーブル本体をスクロール可能にすることができます - グーグルシートのようなほとんどのスプレッドシートツールで見つけられる機能。つまり、 テーブルのヘッダーを修正すると、テーブルの本文またはコンテンツがスクロールします, いつものように、テーブルを以前よりも見やすくします。.

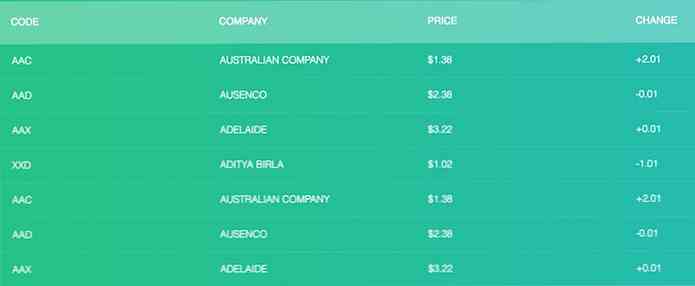
固定テーブルヘッダ
上記のようなもう1つのトリック、Fixed Table Headerは、固定ヘッダーとスクロール可能なコンテンツを持つテーブルを作成するのに役立ちます。あなたはできる 色とフォントを含むテーブルをカスタマイズする, しかし、このトリックはスクロール可能なテーブル本体ほど詳細ではなく、説明されていません。.

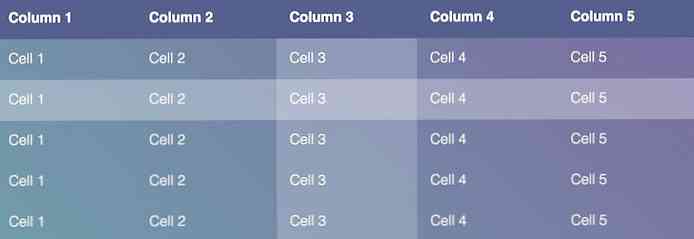
純粋なCSSテーブルのハイライト
あなたを可能にする簡単なトリック ホバーにある特定のセルを強調表示する - 水平方向だけでなく垂直方向にも。また、ファイナルテーブルはカスタムカラーとフォントでパーソナライズできます。テーブルに数字を表示する必要がある場合は、このトリックが最も役に立ちます。.

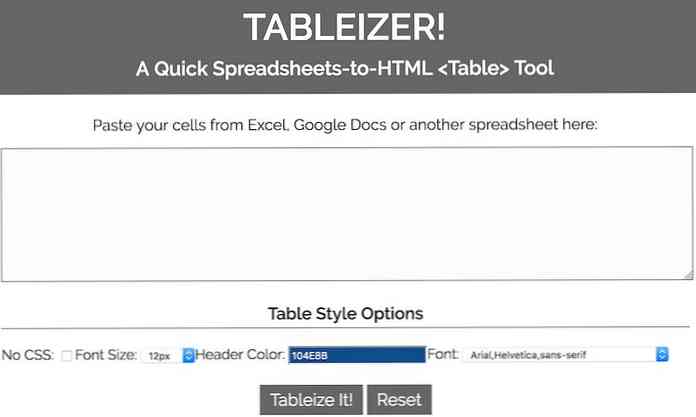
TABLEIZER!
TABLEIZER!あなたがすることができますオンラインツールです。 Excel、Google Sheetsのデータを使用してHTMLでプレーンテーブルを作成する, または他のスプレッドシートツール。 HTMLの他のテーブルと同じように、CSSを使用してファイナルテーブルをカスタマイズすることもできます。.

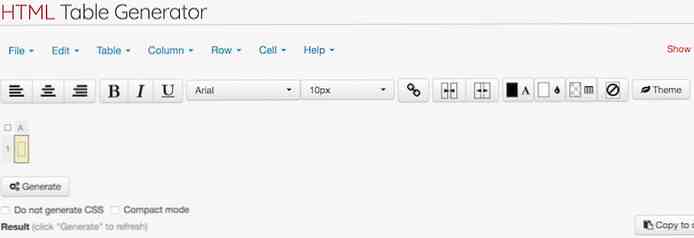
HTMLテーブルジェネレータ
HTMLテーブルジェネレータはあなたを助ける簡単なテーブルジェネレータです。 画面上のオプションを使用してテーブルのほぼすべての側面を作成およびカスタマイズする. 私が気に入っているのは、手動でテーブルを作成したり、CSVファイルをアップロードしたり、Excelなどのスプレッドシートツールからデータをインポートしたりできることです。テンプレートのセットからテーマを選択してテーブルをスタイルすることもできます。.

Quackit HTMLテーブルジェネレータ
一連のカスタマイズオプションを使ってテーブルを作成するのに役立つもう1つのオンラインテーブルジェネレータ。スタイリング サイズ、色、ボーダーなどのオプション, しかし、 データをインポートするオプションがありません, 上記のテーブルジェネレータとは異なり.

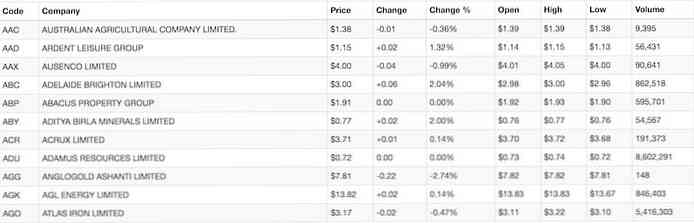
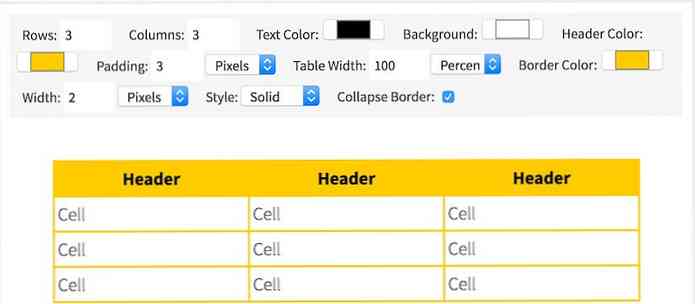
ラピッドテーブルHTMLテーブルジェネレータ
Rapid TablesによるHTML Table Generatorも、上記の2つのツールのようなツールです。それは提供します より多くのカスタマイズオプション 上記のツールよりも、サイズ、ボーダー、色、配置などがあります。しかし、上記のツールのように、それだけをサポートしています 手動でテーブルを作成し、ファイルをインポートすることを許可しない またはGoogle Docsのようなスプレッドシートツールからデータを取得する.

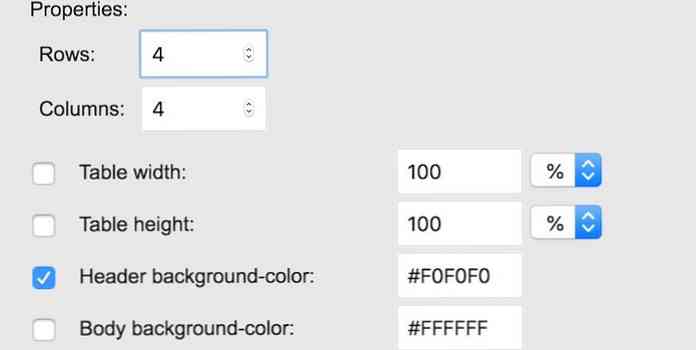
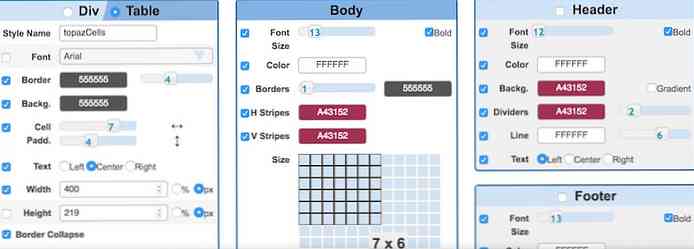
HTMLテーブルスタイラー
テーブルカスタマイズツール、HTML Table Stylerを使用すると、次のものを使用してテーブルをスタイル設定できます。 HTMLでテーブルのCSSを生成する画面上のオプション. このツールは、驚くべきことに、テーブルのライブプレビューを表示し、スタイリングオプションをテストして試すことができます。また、それは提供しています テーブルをすばやくスタイリングするためのテーマ, これもカスタマイズできます.

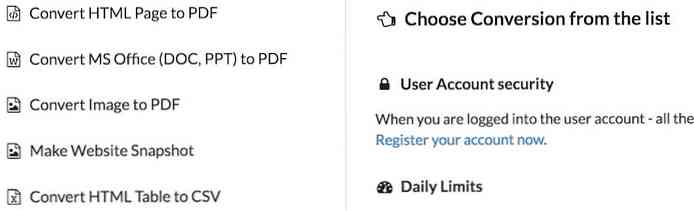
変換ツール
変換ツールは 毎日テーブルやスプレッドシートを扱う人にとって便利なウェブサイト. HTMLテーブルからCSVファイルへの変換、ExcelファイルからHTMLテーブルへの変換、ExcelファイルからCSVファイルへの変換など、さまざまな変換を行うことができます。.

HTMLテーブルからDivコンバーター
オンラインの変換ツールであるHTML Table to Div Converterを使用すると、従来のテーブルをdivテーブル、つまり 'div'要素を使用して作成したテーブルに変換できます。あなたがする必要があるのはそれだけです そのページにテーブルをコピーして貼り付け、変換ボタンを押してdivテーブルを生成します。.

手ごろな
Handsontableはです Webアプリ用の革新的なスプレッドシートコンポーネント これにより、アプリ内でスプレッドシートをすばやく開発して提供できます。それはのためのサポートのような機能の広い範囲を提供しています 複数のフレームワーク、大量のデータによる高性能, 検索、フィルタリングなどの必要な機能により、開発者はすばやく構築できます。.

Dynatable.js
対話型テーブルプラグイン、Dynatable.js HTML、jQuery、およびJSONを使用して、テーブルおよびその他のテーブルに似た構造を作成します。. JSONから直接テーブルを作成し、検索、フィルタ、レコード数、ページネーションなどのすべての重要な機能を組み込むことができます。.

ブートストラップテーブル
Bootstrap TableはBootstrapで提供されるテーブルの拡張版です。テーブル作成にかかる時間と労力を最小限に抑え、レスポンシブデザインを提供します。それはのような機能をもたらします ソート、ページ区切りなどのスクロール可能で固定されたヘッダと機能, 等.

List.js
List.jsはシンプルで強力なJavaScriptプラグインで、リストを作成することができます。 フィルタ、検索、ソートなどの柔軟性と機能的な機能を備えたテーブル, 私はそれがバニラJavaScriptを使用して構築されているので、サードパーティのライブラリを必要としません。.

jExcel
jExcelはあなたがすることができます軽量のjQueryプラグインです。 WebページにExcelと互換性のあるスプレッドシートを埋め込む. このプラグインは、Excelのようなテーブルを作成し、シートデータを移動、サイズ変更、コピー、貼り付け、その他の操作を可能にします。.

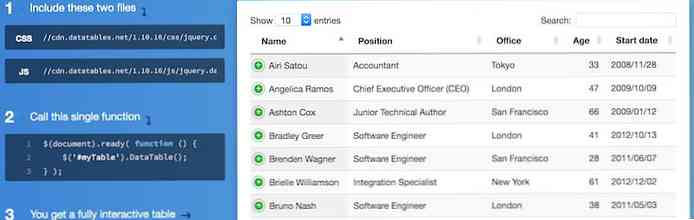
データテーブル
jQuery用の非常に柔軟なプラグインであるData Tablesを使用すると、任意のHTMLテーブルに高度なインタラクションコントロールを追加できます。それはあなたがページネーション、検索機能、テーマなどを追加するのを助けます。また、それはより多くの機能を追加するために多数の拡張を提供します.

jQuery Bootgrid
jQuery Bootgridは、テーブルのようなグリッドを作成および管理するための洗練された直感的なプラグインです。カスタマイズ可能なテンプレートとともに、検索、ページネーションなどの機能を提供します。.

jQueryのテーブル編集
jQuery-TableditはBootstrap互換のHTMLテーブル用のオンラインエディタで、ユーザーはテーブル内のデータを編集できます。提供することができます 表示モードと編集モードを切り替えるボタン, 削除ボタンと復元ボタンを含め、CSSを使用してテーブルをカスタマイズする.

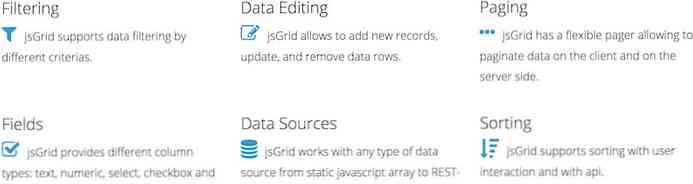
jsGrid
jsGridは軽量のjQueryプラグインです。 データグリッドを作成および管理する. フィルタリング、ページング、ソートなど、グリッド上のさまざまな操作をサポートします。また、テーブルの外観をカスタマイズすることもできます。 国際化をサポート 同様に.

スマートテーブル
堅牢なライブラリであるSmart Tableは、任意のHTMLテーブルを次のようなオプションを使用してよりスマートなテーブルに変換するのに役立ちます。 フィルター、検索、ソート, それはそのプラグインで便利でプロ並みのテーブルやデータグリッドを構築するのを助けるためにより多くの機能と結合されます.

HighchartTable
HighchartTable HTMLテーブルをチャートやグラフに自動変換. プロジェクト分析と統計を表に数値データと共にグラフで表すのが理想的です。.

TableExport
TableExportはシンプルなライブラリです。 HTMLテーブルをCSV、TXT、またはExcelファイルにエクスポートする. このライブラリを使用すると、ファイルへのエクスポート機能を使用してテーブルを簡単に構築できます。.
タブ
TabulatorはjQuery用のプラグインです。 インタラクティブテーブルの作成 HTMLテーブル、JavaScript配列、JSONなどから。検索、ソート、フィルタなどのほぼすべての標準テーブル機能をサポートし、次のような多くの機能を提供します。 テーマ、コールバック、そしてローカライズ.

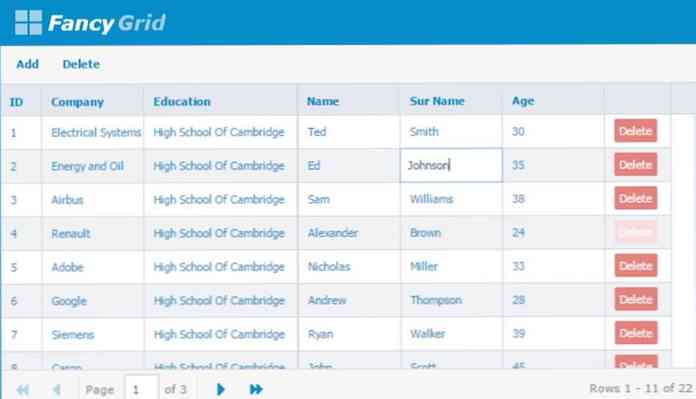
FancyGrid
グリッドライブラリFancyGridを使用すると、チャートやグラフと共に美しいテーブルを作成できます。 JSONを含む多くのデータソースをサポートし、sort、searchなどのような様々な機能を含みます。 テーマ化とモジュール化、そしてさらに多くの機能をもたらします.

KingTable
KingTableはあなたが造ることを可能にします 最小コーディングの管理テーブル. これには、クライアントサイドまたはサーバーサイドの検索、ソート、フィルタ、およびより一般的な機能を含む、驚くべき量の機能が付属しています。あなたはテーブルの外観をカスタマイズすることができます, カスタムフィルタを追加し、CSV、JSON、Excelなどのさまざまな形式にデータをエクスポートする.
stacktable.js
テーブル用のjQueryプラグイン、stacktable.jsを使用すると、 幅の広い表を2列のキー/値表に変換する. これは、モバイルデバイスのように小さな画面に大きなテーブルを表示するのに理想的なソリューションです。また、必要に応じて行または列を重ねることもできます。.

Tabella.js
Tabella.jsを使用すると、固定されたヘッダーとスクロール可能なデータを使用してレスポンシブテーブルを作成できます。水平方向でも、通常可能な数よりも多くの列を含めることができます。また、あなたはすることができます 同じページに複数のテーブルを含め、多目的テーブルを作成する.

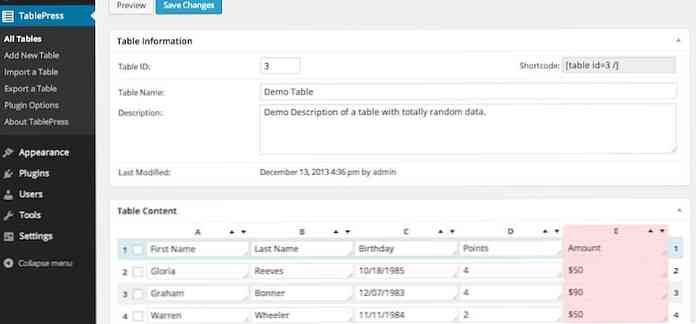
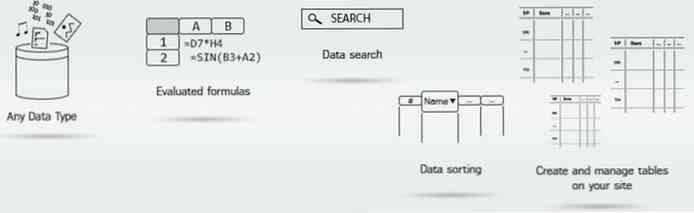
TablePress
TablePressはWordPress用の素晴らしいプラグインです。 ショートコードを使用して、投稿、ページ、およびテキストウィジェットにテーブルを作成して埋め込む. 表はスプレッドシートのようなインターフェースで編集可能で、式を含むすべての種類のデータを含めることができます。検索やソートなどの機能を追加したり、データをさまざまな形式にエクスポートしたりすることもできます。.

Supsysticによるデータテーブルジェネレータ
Data Tables Generatorは、フロントエンドのテーブルエディタを使用して、管理パネルから直接テーブルを作成および管理するのに役立ちます。驚いたことに、あなたも含めることができます キャプション、ヘッダー、およびフッターと一緒にテーブル内のチャートやグラフ. もっとおもしろいと思うのは、テーブルが完全に編集可能で、CSV、Excel、またはPDF形式にエクスポートできることです。.

Supsysticの価格表
Supsysticによる別のプラグインであるPricing Tableを使用すると、問題なく価格表を作成できます。あなたはできる テンプレートを選択し、価格設定内容を編集して、あなたのWordPressに公開する. また、このプラグインを使用して作成されたテーブルは、すべてのデバイス上で洗練されているだけでなく応答性もあります。.

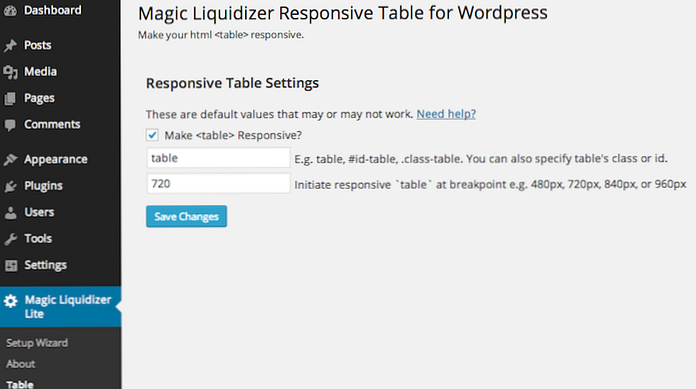
Magic Liquidizerレスポンシブテーブル
WordPress用のテーブルプラグイン、Magic Liquidizer Responsive Table 通常のテーブルをモバイルレスポンシブテーブルに変換します。. あなたはあなたのテーブルに画像、テキストなどを挿入し、すべてのデバイス上でそのまま表示することができます。.

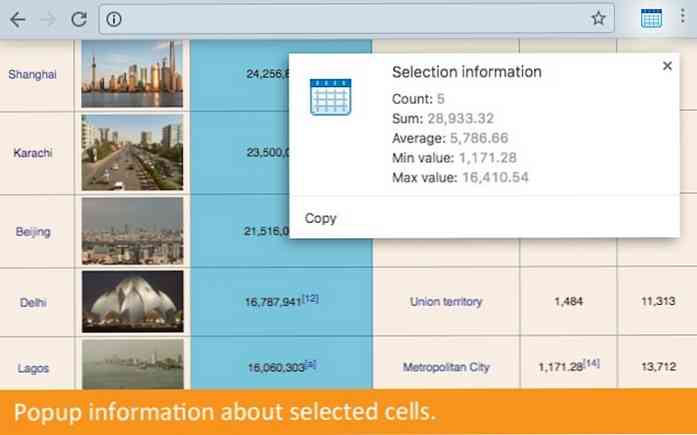
コピーテーブル
Copytablesは、Google Chromeの拡張機能で、Webページからテーブルをコピーすることを可能にします。あなたはできる 任意のWebページ上のテーブルセル、行、または列を選択し、それらを直接コピーする .