Webデザイナーのための38の景品とグッズ - 2015年11月
それは2015年の終わり近くにあり、私達は景品が来るのを続けます。このコンピレーションには、素晴らしいブランディングモックアップ、たくさんの見栄えの良いテンプレート、そしてかなりクールなテキストエフェクトが含まれています。.
またリストには、UIツール、キット、スタイル、驚くほど多様なアイコン、スタイリッシュなフォント、PSD形式のWebテンプレート、独自のWordPressテーマおよびプラグインなどがあります。リソースを入手するには、提供されているリンクからソースにアクセスしてください。これらがあなたの好みに合わないならば、これらのリンクで我々の以前のコンピレーションをチェックしてください:
- Webデザイナーのための景品とグッズ - 2015年10月版
- Webデザイナーのための景品とグッズ - 2015年9月版
- Webデザイナーのための景品とグッズ - 2015年8月版
Inkallicons:150インクラインスタイルのアイコン
Inkalliconsは、AiおよびSVGフォーマットの150のラインスタイルアイコンのセットで、インクのような痕跡と、それらをリアルな外観にする効果を備えています。.

世界のランドマークのベクトルのアイコン
世界で最も有名なランドマークのいくつかを表すために、かなり定義された線のスタイルを特徴とする18個のベクトルアイコンのセット.

Bitsies:線の色ベクトルアイコンを設定
Bitsiesは、いくつかの幅と色のライントレースを特徴とする143のベクトルアイコンのセットです。個人用および商業用に無料でリリースされます。.

オフィスとビジネスのベクトルアイコンをパック
ビジネスおよびオフィスのトピックに関連する92のアイコンがいくつかのベクトル形式でリリースされ、追加のPNGプレビューが64から512ピクセルの範囲に及ぶ.

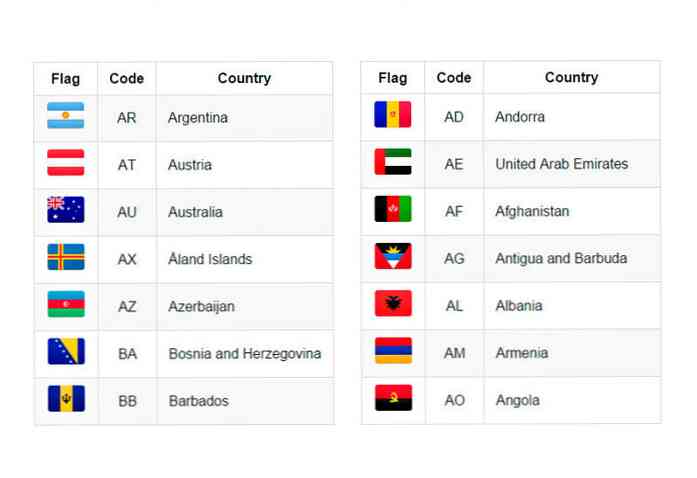
FlagKit:180フラグスケッチアイコンライブラリ
FlagKitは、Swiftのコーディングから呼び出せるように、世界中の180以上の国や組織の旗をフィーチャーしたスケッチアイコンライブラリです。.

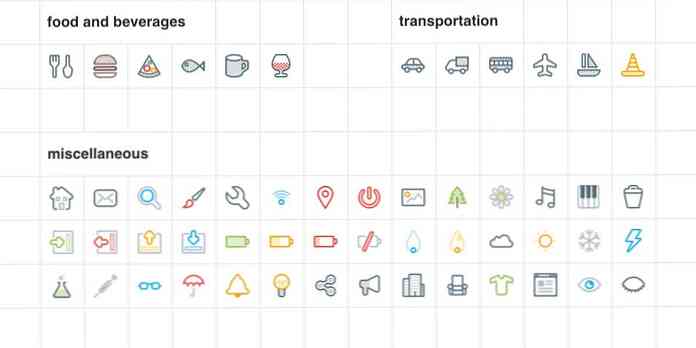
170行のアイコンを設定
PSD形式でリリースされた170のアイコンセットで、その他の要素を表す線のスタイルが特徴.

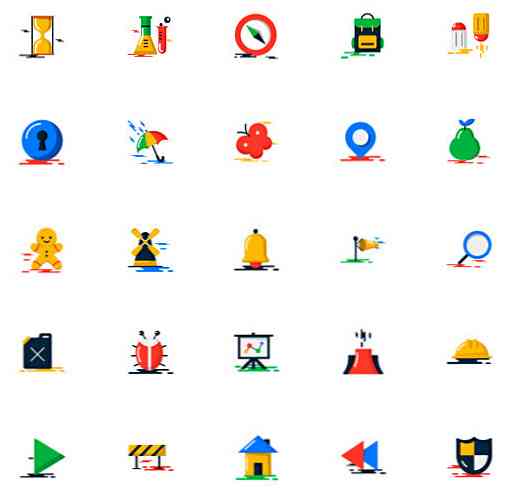
塊:フラットカラフルなアイコンパック
ブロブは、Ai、PSD、SVGフォーマットで提供される純粋なフラットデザインを特徴とする1000個のアイコンのパックです。.

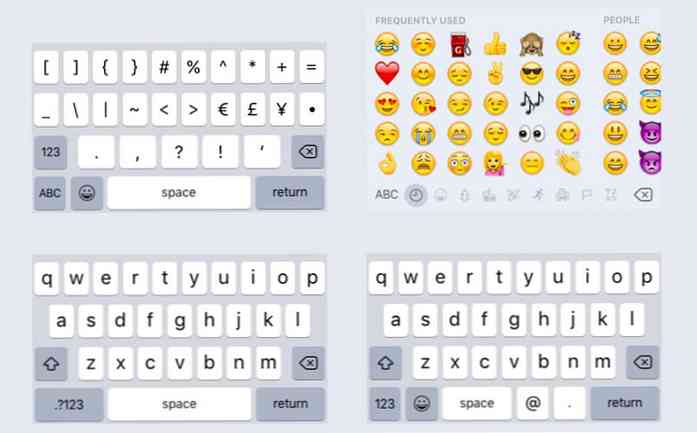
iOS 9スケッチキーボードキット
Qwertyのレイアウト、絵文字、数字キーボード、およびその他のキーを備えた、明暗両方のスタイルのいくつかのiOS 9キーボードテンプレートのキット.

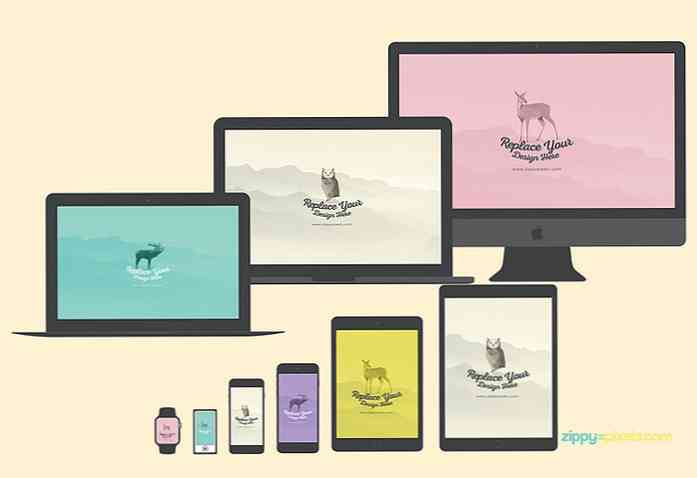
Appleデバイスの24のフラットモックアップ
Apple Watch、iPod、iPad、iPhone、iMac、MacBookなど、現在のAppleデバイスコレクションのほとんどを表す24個のフラットモックアップのセット.

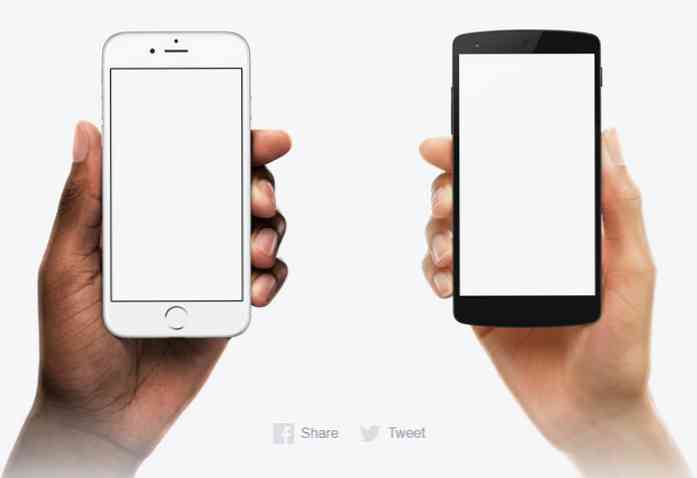
多様なデバイスの手(モックアップ)
Diverse Device Handsは、さまざまな画面サイズのさまざまなハンドヘルドモバイルデバイスを搭載した通常のモックアップのセットです。.

Mydesk /デスクアイテムモックアップセット
MyDeskは、カメラ、コーヒーカップ、キー、USDドライブなど、いくつかのデスクトップアイテムを表す50個のモックアップのセットです。.

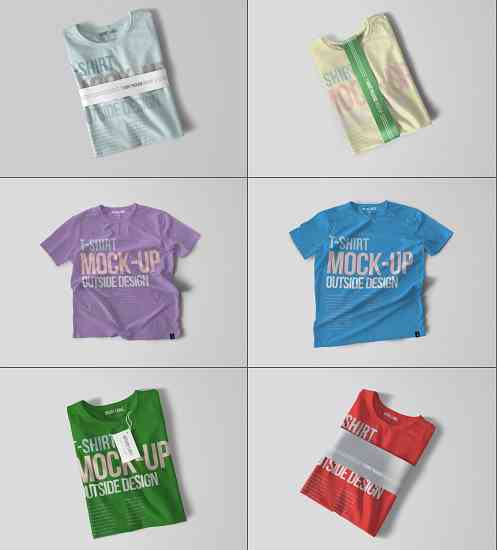
TシャツPSDモックアップセット
Photoshopスマートオブジェクトを介して編集可能ないくつかの配置されたTシャツであなたのデザインを特色にすることを可能にする10の写実的なモックアップのセット.

新聞デザイン包含モックアップ
サイズとプレースメントが異なる新聞のセクションで広告デザインをフィーチャーできる、14個のフォトリアリスティックモックアップのセット.

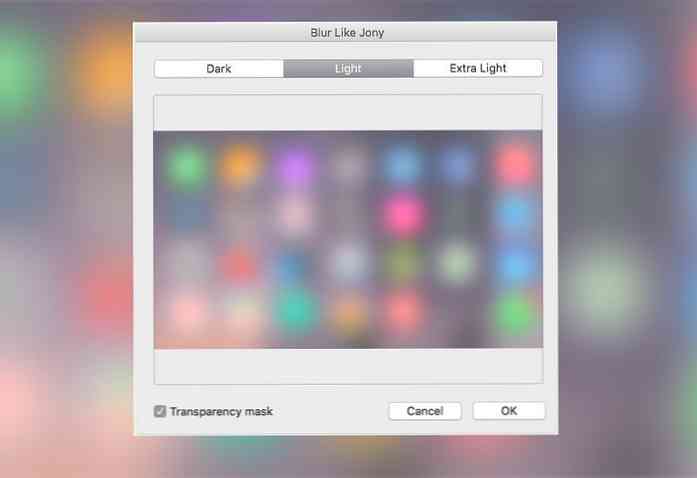
ぼかし画像フィルタ
Blur Like Jonyは、AppleのiOSのぼかし効果に触発されたPhotoshop用の画像フィルタプラグインです。暗い、明るい、または超軽量のモードでエディションを公開することができます。.

スタイルタイル:スタートアップデザインのスケッチアプリテンプレート
スタイルタイルは、あなたがあなたのデザイン配色の割合を管理するのを助けることによってロゴをデザインすることを可能にするSketch Appのためのテンプレートです.

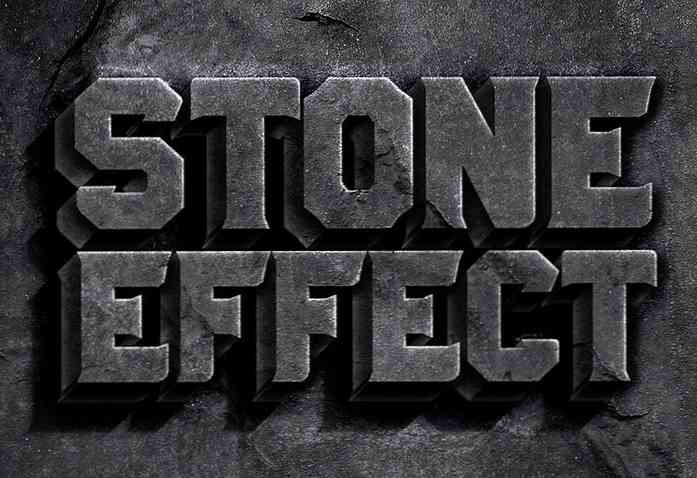
ストーンテキスト効果
あなたのテキストに3Dパースペクティブで素晴らしい石の質感を与えるPhotoshopの効果。鋭利なフォントに最適.

Materialui.co:マテリアル&フラットUIリソース
materialui.coは、直接ダウンロードまたはカラーコードのクリップボードへのコピーが可能な、マテリアルデザインの色、アイコン、フラットなUIカラーコレクションを備えたデザイナー向けのWebツールです。.

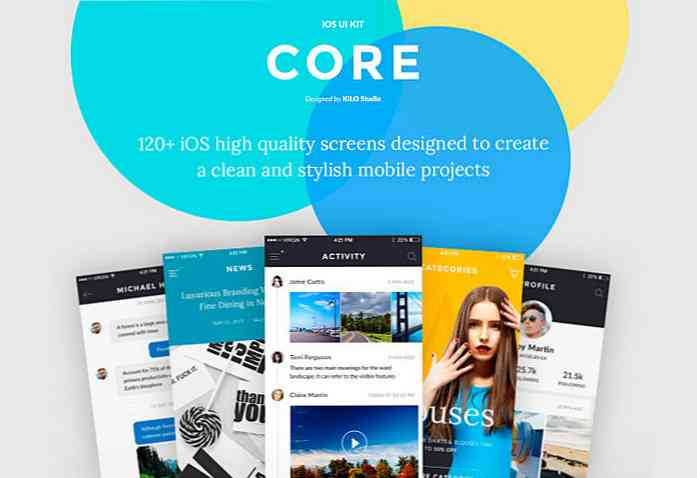
コア:カラフルなiOS UIキット
CORE UI Kitには、9つの最も一般的なカテゴリの12の完全に編集可能な高品質の画面が付属しています。このキットは、Adobe PS CC 2015で動作するアートボードを含むPSD形式で提供されています。.

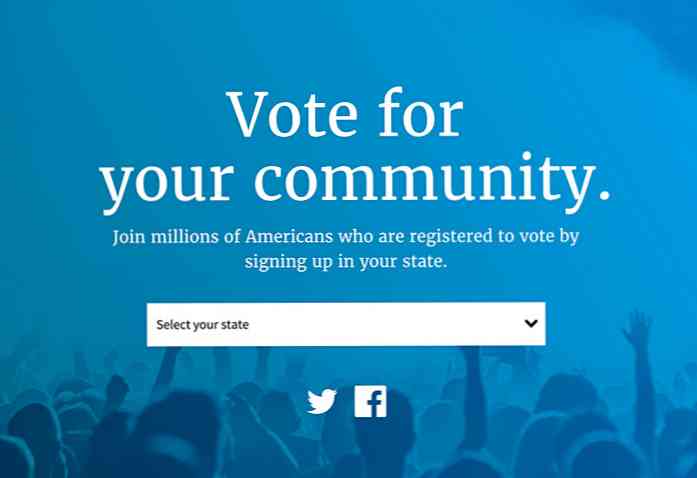
米国のWebデザイン標準
米国政府のサイトで使用されているスタイルガイドラインを収集し、整理することを目的としたオープンソースプロジェクト.

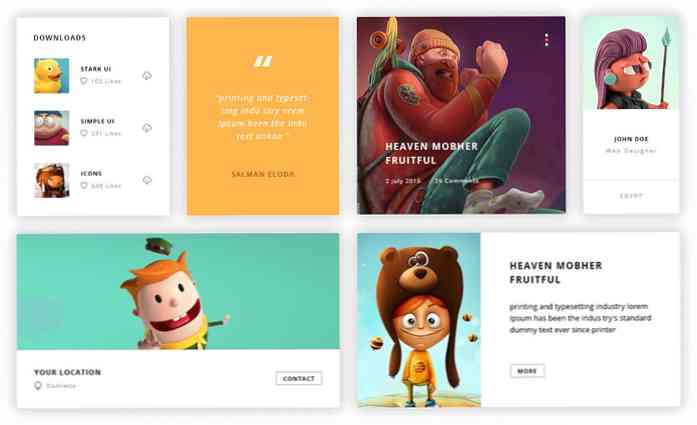
Stark:フラットアシッドカラーUIキット
Starkは、柔らかい酸味のあるカラーパレットを使ったフラットスタイルを特徴とする最新のWeb UIキットです。これは、200のコンポーネント、90の要素、および10のカテゴリで構成されています.

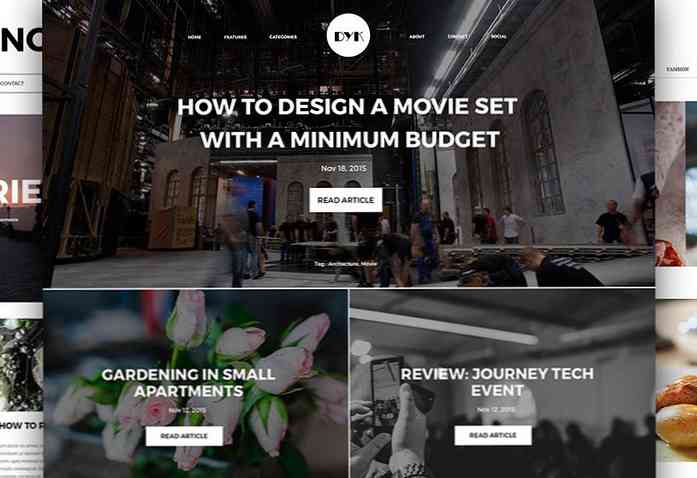
DYK:ブログUIキットコレクション
DYKは、ウェブサイトUIキット用の1920×10000ピクセルの解像度を特徴とする13のホームページバリエーションのコレクションで、ブログサイトに最適です。.

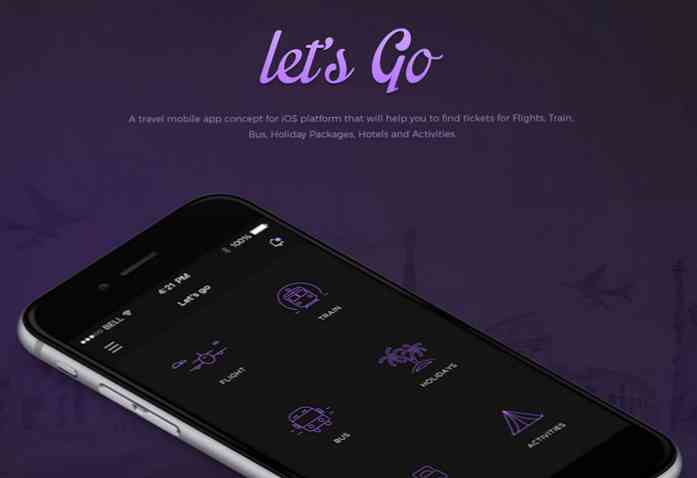
行こう旅行アプリのコンセプト
Let's Goは、旅行や観光に関連するアプリケーション用に特別に設計されたiOSのUIコンセプトです。線のアイコンとフラットな最小スタイルが特徴です。.

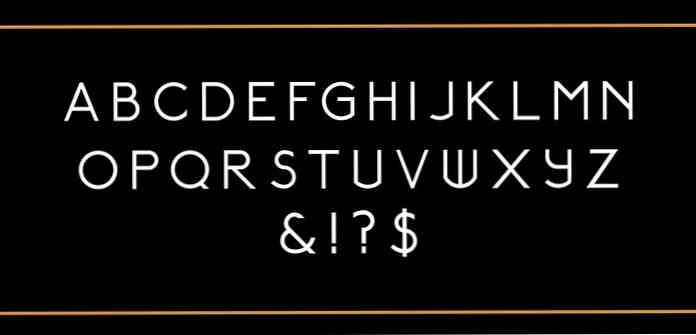
Relancerフォント
Relancerは、規則的な円と正方形からなる単一のグリッドに従ってデザインされた書体です。書体は大文字で、いくつかの特殊文字が含まれています.

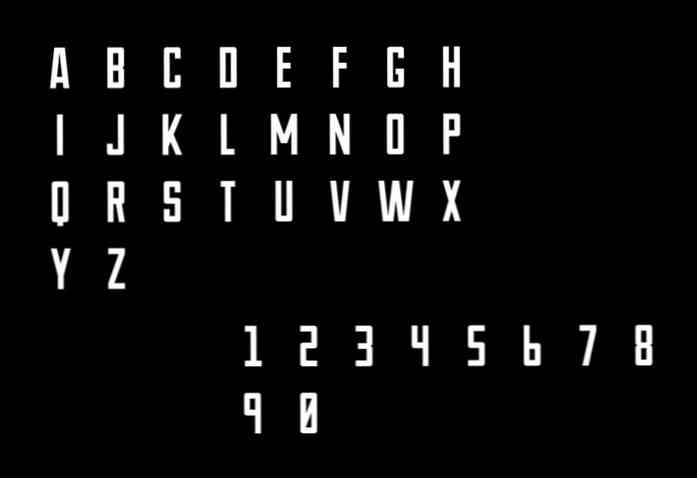
Novu-Mフォント
Novu-Mは、やや未来的に見える書体で、幅が狭くて規則的な幅のスタイルが特徴の大文字で書かれています。.

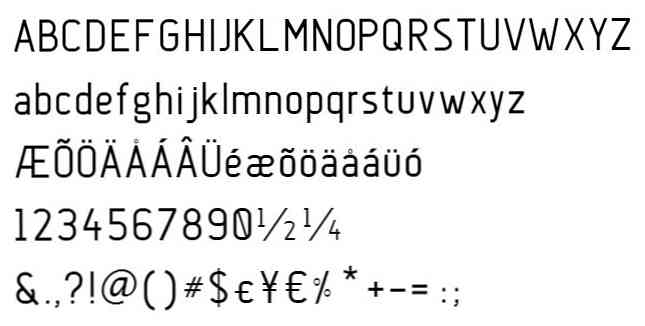
Stiluフォント
Stiluは、通常のスタイルと斜めのスタイルの両方に対して4つの異なる重みを持つサンセリフ書体ファミリーです。それは合字、裏地、古いスタイルの数字などを備えています.

アンソン
Ansonは第二次世界大戦からのイギリスの双発のエンジン、多役割の航空機に触発されたまっすぐな端と端を特色とするサンセリフフォントです.

アムスダム
Amsdamは丸い書体で、ドロップのような外観を与えるために、多様な文字の大部分に尾を含んでいます.

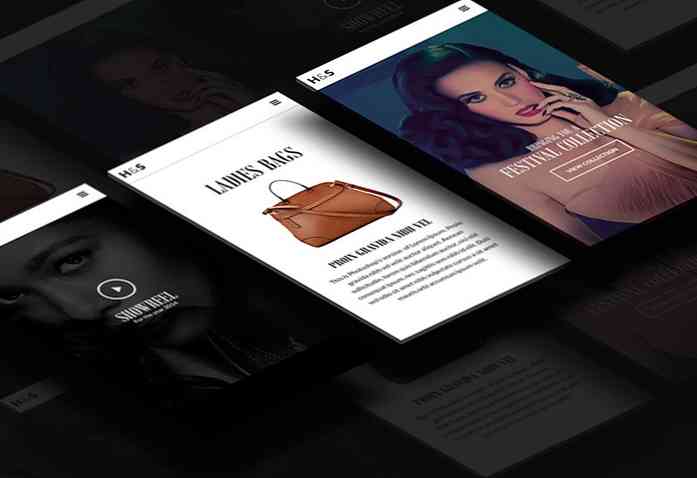
H&S:ECコマースファッションWebレイアウトコンセプト
H&Sは、非常に多様な方法でコンテンツをレイアウトできるようにする24列40ピクセル幅のグリッドを特徴とするレイアウトの新しい概念を提示するPSD Webテンプレートです。.

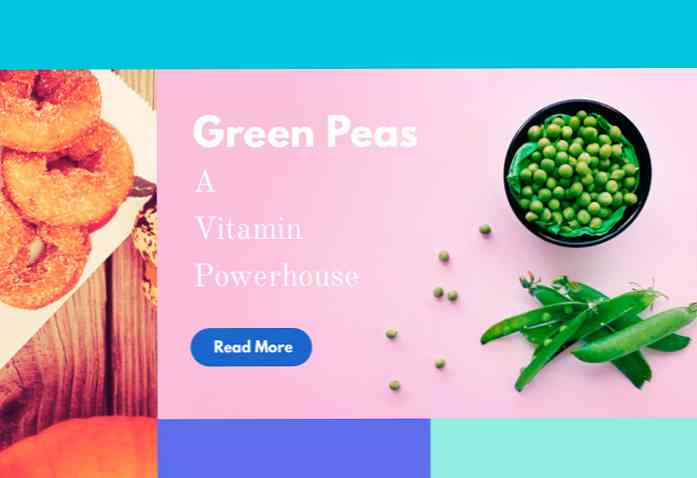
フードマガジンスケッチ&PSDテンプレート
セクションの機能画像とフラットカラーの背景を組み合わせた、フードマガジンWebサイト用のモダンなタイルレイアウトの概念を示すPSD&Sketchテンプレート.

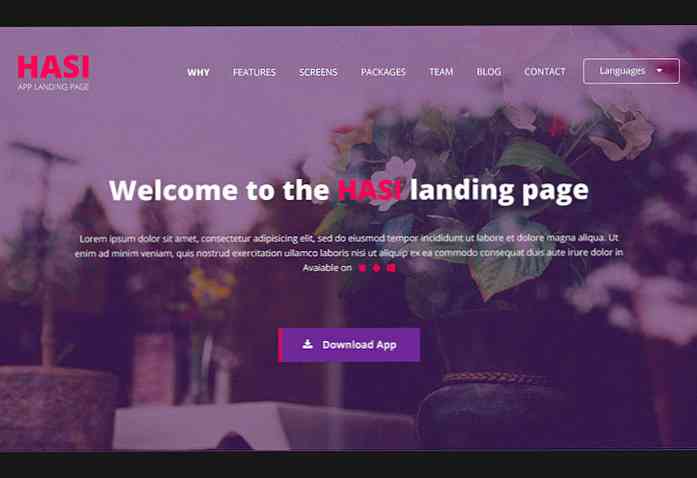
フラットランディングページPSDブートストラップテンプレート
HasiはBootstrap 3用のPSDランディングページテンプレートで、きれいできれいなフラットスタイルと塗りつぶされたアイコンを備えています。.

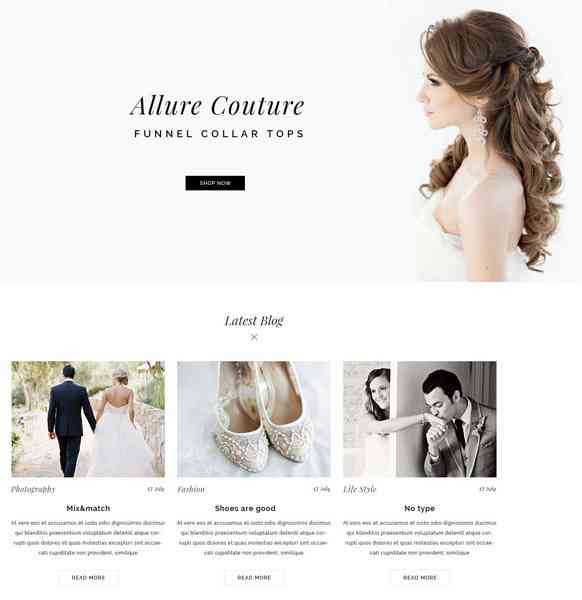
ウェディングドレスのECコマースWebテンプレート
ウェディングドレスや関連商品のeコマースサイトに最適な、きれいなウェブサイトのテンプレート.

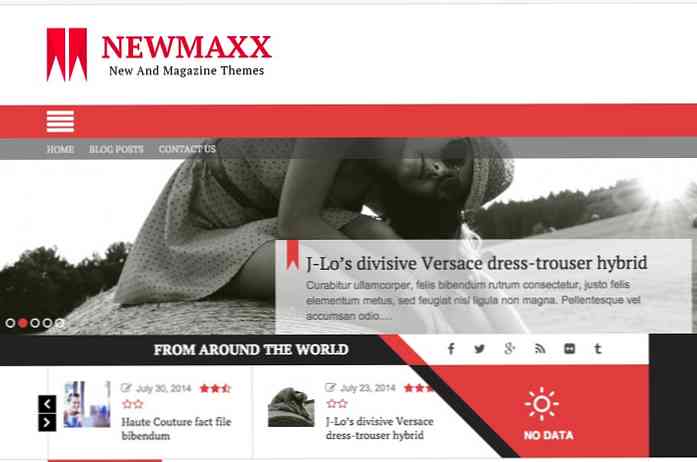
ニューマックス
New Maxxは複数の目的のためにデザインされたWordPressテーマで、eコマースの機能、およびいくつかのサイズのコンテナとサイドバーが付属しています。.

ゼリウス
Zeriusは、スムーズなナビゲーション、wooCommerce対応の機能、カスタムブロックのための素敵な視差効果を持つWordPressテーマです。.

ClassyLite
ClassyLiteは、BootstrapとWordPressの両方ですぐに使えるビジネステンプレートで、素敵なフラットデザインと複数の太さの線アイコンが特徴です。.

IDEマイクロコードエディタWordPressプラグイン
WordPressに埋め込まれるCodeflaskのショートコード実装。それはあなたがWordPressからコードを編集することを可能にします.

GoogleマッププラグインWordPressプラグイン
Intergeo Mapsは、カスタマイズしたGoogleマップをWebサイトに直接埋め込むことができるWordPressプラグインです。初期位置とズームの設定、設定の制御、色の管理などができます。.

Medium:自動写真出版社WordPressプラグイン
WordPressから直接Mediumプロファイルに写真を自動的に公開することを可能にするWordPressプラグイン.

二重スライドパネル
背景画像を特徴とする説明を配置するために横にスライドするパネルを生成するコードスニペット.




