ユーザビリティテストはしばしばWebデザインプロセスの誤解された部分です。最近のほとんどのデザイナー、開発者、そしてビジネスオーナーは、ユーザビリティテストとは何か、自分たちに何ができるのか、テストによってあなたのサイトにどのような付加価値があるのか、どうやって始めればいいのかわかりませんそもそもテストで. 明らかにユーザビリティテストを行うことはあなたのサイトの潜在的な問題を明らかにし、何がうまくいっているかどうかについてのフィードバックを得るのを助け、そしてユーザが何をしているのか. さらに、使用可能なサイトを持つということは、ユーザーが自分たちのやりとりをもっと楽しんで、自分のサイトに戻る可能性が高くなり、他のユーザーに推奨する可能性がはるかに高くなることを意味します。売上、購読者、その他の目標のいずれであっても、コンバージョン数は増加します。要するに、あなたが達成しようとしている目標に関係なく、それはあなたにとって良いビジネスです - もちろん、あなたが成功したくないのでなければ、あなたは今読むことをやめるかもしれません. あなたがまだ読んでいるとすれば、ユーザビリティテストはあなたに価値を加えることができるのを見るべきです。そのために重要なのは、どのテスト方法を使用したいのかを知ることと同時に、どの種類の方法が最適か、そして実用的で実用的な答えを得るためにどのような質問をするかを知ることです。調べるために読んでください: ユーザビリティタスクの種類/質問 リモートユーザビリティテスト(または任意のタイプのユーザビリティテスト)では、さまざまな種類の質問をすることができます。これは3つのより一般的なタイプの選択なので、将来あなた自身のテストをする方法のアイデアを得ることができます。さまざまな種類のタスクや質問を1つの総合的なテストにまとめることができます。. シングルテスト これらは、インタフェース、ナビゲーション構造、レイアウトのさまざまな要素をテストするため、製品やサービスを見つけるため、そして他の同様のテストの範囲に最適です。 1回のテストでは、A / Bテストまたは嗜好テストと比較して、一度に1つの画像をテストしていることになります。. A / Bテスト A / Bテストでは、画像Aまたは画像Bのどちらかが表示されます(両方ではありません - 下の画像はテストの結果です)。 、異なる色のボタン - あなたはアイデアを得る。それはあなたが作ることを考えているどんな変更、再設計または少しの微調整の比較にも素晴らしいです. 選好テスト 嗜好テストは2つの画像が並んでいるとき(下の画像のように)です、そしてあなたはどちらを好むか決めることができます。これは、追加しようとしている新機能や変更しようとしている変更について、人々がどのように感じているかをテストするのに非常に役立ちます。. 上の図は、ユーザーがデザインをどのように理解しやすいかを見るためにUI要素を比較しています。 Twitterがクイックバーでテストを実施したかどうかを想像してみてください。これがあなたのサイトやコミュニティに何をもたらす可能性があるかを考えてみてください - それはかなり価値があるはずです。....
ウェブデザイン - ページ 3
使いやすさは、の重要な要素の1つです。 モバイルUIデザイン. 優れたユーザビリティはしばしば マイクロインタラクション どれが インターフェースからの小さな応答と動作 UIの使用方法を決定するこれらのマイクロインタラクションは、振る舞いを定義し、関与を促し、そしてユーザーがインターフェースがどのように機能するかを視覚化するのを助けます。. デジタルインターフェース ユーザーと彼らの望ましい目標の間の仲介者です。インターフェイスデザイナーはユーザーを助ける経験を作成する 特定のタスクを実行する. たとえば、ToDoリストアプリには、ユーザーがタスクを整理するのに役立つインターフェイスがあります。 Facebookアプリがユーザーに自分のFacebookアカウントと対話するためのインターフェースを提供するのと同じように. このガイドでは、さらに掘り下げて説明します。 モバイルアプリ用のマイクロインタラクション. 小さな相互作用は些細なように思えるかもしれませんが、彼らは持つことができます 大きな影響 ユーザーエクスペリエンスの質について適切に行われると、マイクロインタラクションは、包括的なモバイルユーザーエクスペリエンスの純粋な部分のように感じられます。. マイクロインタラクションの威力 ほとんどの場合、マイクロインタラクションの目的は、 フィードバックを提供します ユーザーの行動に基づく。これはユーザーを助けることができます インターフェースがどのように移動または動作するかを視覚化する, 純粋にフラットスクリーンでデジタルでも. マイクロインタラクションには力があります 幻想的な体験を作成する. オン/オフスライダは実際には物理的なスイッチのようには動きませんが、アニメーションを通じてこのように動くように見えます。. 画像:ドリブル私はこの記事で、モバイルアプリ向けのマイクロインタラクションの莫大な価値を議論する素晴らしい引用を見つけました。 “最高の製品は、機能と詳細という2つのことをうまく実行します。機能はあなたの製品に人々を引き付けるものです。細部はそれらをそこに保つものです。そして詳細は私たちのアプリを私たちの競争から実際に際立たせるものです.” の 細部...
Web最適化 Webの開発と保守には欠かせないものですが、Webマスターからは見過ごされがちです。あなたが節約できるお金と、それが適切に行われたときにそれがどのようにあなたの読者とトラフィックを増やすのに役立つ可能性があるかを考えてください。. これまでにWebサイト(またはブログ)に対して最適化を行っていない場合、またはサイトの高速化にどのように役立つかについて興味がある場合は、まとめた最適化のヒントの一覧をご覧ください。. 読みやすくするために、3つのセクションに分割しました。 サーバー側の最適化, 資産の最適化 (CSS、Javascript、画像などのWebコンポーネントが含まれます) プラットフォーム, 私達が焦点を合わせるところ WordPressの最適化. 最後のセクションでは、役に立つと思われるリンクをいくつか紹介します。ジャンプ後の全リスト. 最適化:サーバーサイド まともなWebホストを選択してください あなたのWebホスティングアカウントはあなたが実行しようとしている最適化と直接の関係を持っていません、しかし我々は最初にあなたの注意を引くことに決めたので重要な正しいWebホスティングアカウントを選びました。ホスティングアカウントは、セキュリティ、アクセシビリティ(cPanel、FTP、SSH)、サーバーの安定性、価格、そして顧客サポートのすべてにおいて重要な役割を果たす、Webサイト/ブログの基盤です。あなたはあなたが良い手にあることを確認する必要があります. 推奨読書:Webホストの選び方 によって wikiHow あなたが任意のWebホスティングアカウントを購入する前にあなたが知っておくべきステップとヒントを提供する素晴らしい記事です。. 資産を別にホストする 資産について言及するとき、私たちは以下のようなWebコンポーネントを意味しました。 画像 そして 静的スクリプト サーバーサイドの処理は必要ありません。これらにはWebグラフィック、画像、Javascript、Cascading Style Sheets(CSS)などが含まれます。アセットを個別にホスティングすることは必須ではありませんが、ブログのトラフィックが急増しているときの実装ではサーバーの安定性に関して多大な結果が得られています。. おすすめ読書: Carpool車線での並列ダウンロードの最大化. GZipによる圧縮 つまり、HTTPリクエストが行われるたびに、コンテンツはサーバー側からクライアント側(その逆)に移動します。コンテンツを送信用に圧縮すると、各要求の処理に必要な時間が大幅に短縮されます。....
フォントを選択する段階で、デザイナーはしばしば自分自身に尋ねます, “セリフまたはサンセリフ”? 書体の種類を選択する デザインに使用することは、それが大きく影響するので最も重要です。 読みやすさ、ユーザーエクスペリエンス そしてデザインの全体的な美学. タイポグラフィの経験がいくらあっても、 常にセリフとサンセリフのジレンマで立ち往生. 私は個人的には、それから抜け出す良い方法は 非常に基本を理解する そしてこれがまさにこの記事が目指していることなのです。. 次の記事を見てみましょう。 serifフォントとsans-serifフォントの主な違いを強調しています 両者の理解を深めるために. セリフはどこから来たのか? セリフは 書体のストロークの端に付いた細い細い線. 彼らはローマのローマ人のアルファベットが自分の文章を石に刻むのに使われていたと考えられています。. これに普遍的に受け入れられた起源はありませんが タイポグラフィの装飾的な作品, ローマ人は石の上に輪郭を描いた文字を描いていたと信じられています。, それはセリフの作成をもたらしました. サンセリフはどうですか? 一方、サンセリフ、, 文字通り「セリフなし」を意味します. 各コーナーの最後にこれらのぶら下がっているストロークがないフォントはすべて、サンセリフフォントと見なすことができます。. これを知っている, セリフとサンセリフのどちらを選択するのか あなたのデザインに影響を与えますか?考慮すべき点がいくつかあります。 読みやすさ...
最も知られていない、無視されている、または容易に評価されていないグラフィックデザインツールの1つが、信じられないかもしれませんが、驚くべきことです。, フォント. そうです、フォント. グラフィックデザインの世界では、タイプやタイポグラフィが本物の芸術作品になりつつあります。それでも、すべてのコンピュータオタクの指先にあるこの信じられないほどのリソースは必ずしも認識されていません. グラフィックアーティストがタイプを問わず昼夜を問わず仕事をしているとしても、フォントの中にある芸術性を忘れがちです。活版印刷でグラフィックデザインを作成するときの課題は、プロジェクト全体をフォントでデザインすることです。これも: タイトル 情報 写真および/または 画像 ビジュアルアートでは、もっと少ない 芸術家にとって幸運なことに、グラフィックデザインに活版印刷を使用することは、他の作品を作成することと同じです。. たとえば、すべての美術は以下を反映する必要があります。 ネガティブスペースとポジティブスペース 明暗 美術の世界では、これは “余白” タイポグラフィと同じくらい重要です。組版では、空白を考えます。グラフィックデザインとしてタイポグラフィを使用する際に、ホワイトスペースと呼ばれるものを検討します。キャンバスのあらゆるインチが忙しさで完全に覆われているならば、絵は鈍くて面白くありません。絵は持っている必要があります: 反対 スペースと形 タイポグラフィを使用したデザインでも同じ原則が使用されます。そのとき初めて、それは芸術作品になることへの途上にあります。ですから、この種のグラフィックデザインを試し始めるときは、 “余白” 満たされたスペースと同じくらい重要です。これは芸術作品に息を吹き込ませることとして知られています. 思考停止… タイポグラフィと同様にファインアートを使用する最高のデザインのいくつかは限られたリソースと時間から来ました. 思考や熟考が多すぎると、創造性が高まり、安全で退屈な結果になることがあります。. これはあなたがスキルや頭脳を必要としないという意味ではありません。それは単に創造的なジュースを流させ、最も重要なことにそれを技能と組み合わせることで芸術が集まることを意味します。そうすれば、プロジェクトの流れが簡単になり、解決策が早くなります。. 実験:タイポグラフィのみ、お願いします それで、あなたの次のグラフィックデザインプロジェクトのために、この挑戦をしてください:タイポグラフィだけにあなた自身を制限してください。これは、すべての画像、ならびに通常のタイプの見出しおよび情報がフォントから形成されることを意味します。この実験を使って、フォントや言葉の美しさに再び慣れる. タイポグラフィには独自のクラスがあり、タイプの優雅さと賢さ、およびさまざまなフォントスタイルを使用して、独自の創意工夫でどのような優れた製品を作成できるかを見つけることは非常にやりがいのあることです グラフィックデザインにおいて、タイポグラフィを難しくしているのは、それを本当にそれ自身の芸術形式として見ることです。コンピュータのスキル、芸術的センス、そして素晴らしいフォントの組み合わせで、どのような魔法を生み出すことができるのかを知る時が来ました。....
ソフトウェア、Webサイト、またはアプリケーションをコード化または開発することを学ぶとき、私たちは通常あなたが何をしていようとも解決できない問題やバグに立ち往生します。こんな場合, あなたのようなプログラマーは質問に対する答えを必要とするかもしれません さまざまなコーディング言語、開発プラットフォーム、ツール、API、およびサービスに関連します。必要なソリューションをどこで手に入れることができますか? 我々は同じ考えを持っていました、そしてすべての脚注をした後に、ここにあります 10人は華麗な人々でいっぱいの最高のコミュニティです 誰があなたが探している答えやあなたがあなたが必要とする解決策を見つけるのを助けるのに役立つかもしれないヒントを持っているかもしれません. 1. StackOverflow StackOverflowは、コーディングスキルを磨くことに真剣に取り組んでいる470万人のプログラマのコミュニティを誇っています。このサイトで(サインアップ後に)すぐに質問をしたり、他の人からの質問に答えたりすることができます - ゲストとしても. それは多くのプログラミング言語、プラットフォーム、そしてサービスの中で質問をホストします、そしてそれらの中で一番上のものはJavaScript、Java、C#、PHP、Android、jQuery、pythonとHTMLです。その賛成投票システムは、人々が質問を投稿した後に迅速な答えを得るのを助けます、そして厳格な緩和は人々が得るのを確実にします 簡単な答えや場所の言及 (リンク)インターネット上でそれらを見つけるために. 2. Quora Quoraは、ユーザーによって作成および共有された有益なコンテンツをホストしています。それは多種多様なトピックを扱い、あなたがここで見つける答えの大部分は専門家からの意見ですが、それは プログラミングおよびソフトウェア開発情報のための貴重なリソース . サインアップ後、をクリックして質問することができます 質問をします をクリックして質問に答えます 書きます トップバーのボタン. あなたが尋ねたり答えたりできるカテゴリやトピックのリストはないので、それはそれです 検索するのが一番 必要な情報を見つけるためにQuoraで。ここで見つけることができるサポートされているトピックのいくつかは、Java、C ++、Android、Python、Ruby、HTML5、CSS3、およびJavaScriptを含みます。. 回答の質と関連性に基づいてポイントを獲得したり獲得したりできる投票システムがあります。また、回答の統計を表示することもできます。. 3.編集...
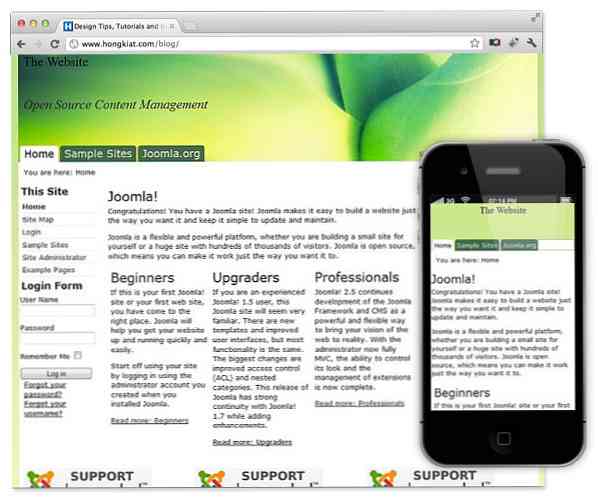
この記事は私たちの一部です 「Webレスポンシブデザインシリーズ」 - すべてのプラットフォームのユーザー向けのWebサイトを作成するためのツール、リソース、およびチュートリアルで構成されています。. ここをクリック 同じシリーズの他の記事を見る. この3日間で、モバイルレイアウト用のレスポンシブWebデザインの構築について簡単に紹介し、無料およびプレミアムのWordPressテーマを紹介しました。. 本日の投稿では、に進みます。 Joomlaのテーマ. それほど多くは見つかりませんでしたが、試していないわけではありません(正直です)。いずれにせよ、あなたのサイトがJoomlaによって動かされているなら、あなたは見てみるべきです。このリストには、 最高の無料レスポンシブJoomlaテーマ, 実行中のテーマのデモへのリンクとそれらの入手先. H5BP4J H5BP4Jは、独自のテンプレートを作成したい人のためのレスポンシブテンプレートスターター(非常に基本的な)です。このテンプレートスターターはHTML5 Boilerplate上に構築されました. [ホームページにアクセス|デモダウンロード] 音楽 音楽はGavickProから無料のレスポンシブJoomlaのテンプレートです。このJoomlaのテンプレートはあなたの訪問者の注意を引くでしょう息をのむようなWebサイトを作成します. [ホームページにアクセス|デモダウンロード] カメレオン CameleonはJoomla 2.5のテンプレートで、あらゆる画面サイズに対応するレスポンシブデザインを採用しています。テンプレートには、rtlのサポート、JJ Sliderとアコーディオンメニュー、Google Fontsなどが付属しています。 Joomla 1.6.x - 1.7.xおよびJoomla 2.5.xとも互換性があります。 [ホームページにアクセス|デモダウンロード]...
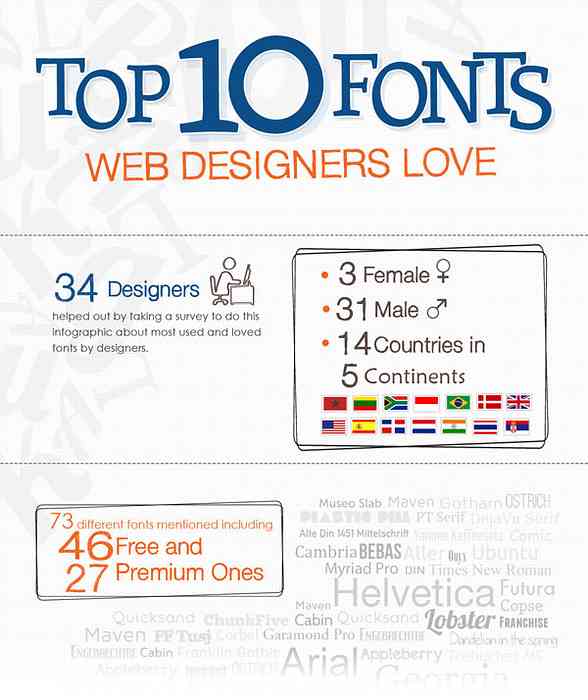
私がWebとグラフィックデザインを始めたとき、私はいつも本物のデザイナーが使うフォントについて疑問に思いました。そこで私は、デザイナーが最も人気のあるフォント、そのベストプラクティス、そして個人的な好奇心、活字の必要性などを調べるための調査を行いました。どのフォントがどの状況に適しているかを知ることができれば幸いです。そして今日私はあなたと私の研究の結果を共有しています。. Polldaddy、Forrst、Facebook、Twitterから収集したデータを組み合わせて、14カ国から34人のデザイナーから、お気に入りのフォントに関する質問に答え、なぜそれらが好きなのかを説明してもらった。提出されたすべてのインプットを分析することによって、私はPiktochartの友人によってインフォグラフィックにまとめられたいくつかの興味深い情報を発見しました。. その下にある フリーフォントとプレミアムフォントのトップ10リスト, そしてデザイナーが彼らのお気に入りのフォントを持っているのも面白い理由のいくつか. フルスケールで見るためにイメージをクリックしなさい. トップ10のお気に入りのフリーフォント これは、Webおよびグラフィックデザイナーが調査で挙げた上位10のフリーフォントのリストです。オペレーティングシステムにバンドルされているフォント、Arial、Verdana、Times New Roman、ジョージア、Tahomaなどのフォントは除外されています。. 無数のプロ Gothicリーグ キャビン コーベル スラブ博物館 ベバスノイエ ウブンツ ロブスター フランチャイズ PTセリフ プレミアムフォントトップ10 これはデザイナーの間で最も人気のあるプレミアム(有料)フォントのリストです。それらのいくつかは非常に高価ですが、フォントの品質はそれ自体のために話す. Helvetica ゴッサム DIN フューチュラ ネオサン アドビキャスロン スコラー コウティバ...