トップ10フォントWebデザイナー愛
私がWebとグラフィックデザインを始めたとき、私はいつも本物のデザイナーが使うフォントについて疑問に思いました。そこで私は、デザイナーが最も人気のあるフォント、そのベストプラクティス、そして個人的な好奇心、活字の必要性などを調べるための調査を行いました。どのフォントがどの状況に適しているかを知ることができれば幸いです。そして今日私はあなたと私の研究の結果を共有しています。.
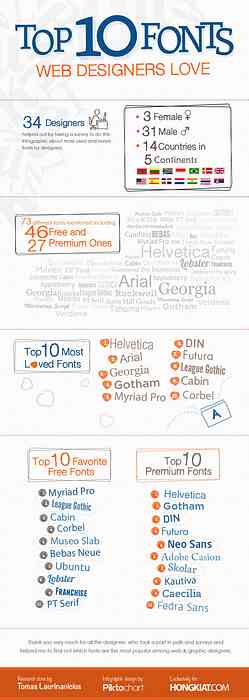
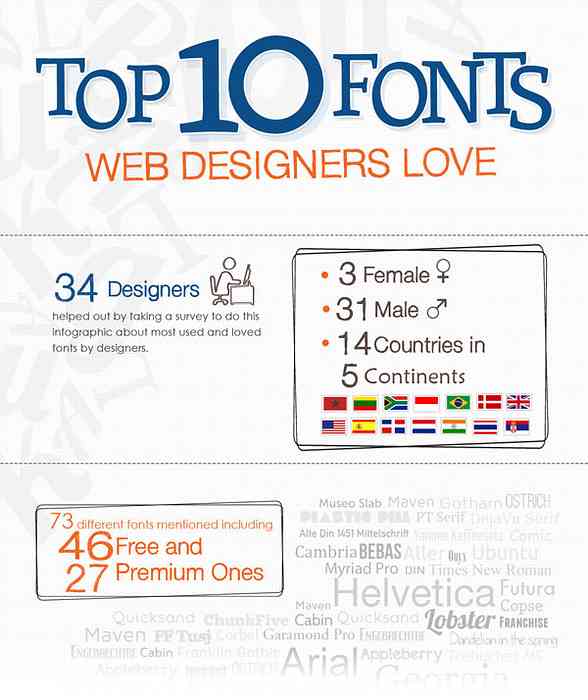
Polldaddy、Forrst、Facebook、Twitterから収集したデータを組み合わせて、14カ国から34人のデザイナーから、お気に入りのフォントに関する質問に答え、なぜそれらが好きなのかを説明してもらった。提出されたすべてのインプットを分析することによって、私はPiktochartの友人によってインフォグラフィックにまとめられたいくつかの興味深い情報を発見しました。.
その下にある フリーフォントとプレミアムフォントのトップ10リスト, そしてデザイナーが彼らのお気に入りのフォントを持っているのも面白い理由のいくつか.
フルスケールで見るためにイメージをクリックしなさい.

トップ10のお気に入りのフリーフォント
これは、Webおよびグラフィックデザイナーが調査で挙げた上位10のフリーフォントのリストです。オペレーティングシステムにバンドルされているフォント、Arial、Verdana、Times New Roman、ジョージア、Tahomaなどのフォントは除外されています。.
- 無数のプロ
- Gothicリーグ
- キャビン
- コーベル
- スラブ博物館
- ベバスノイエ
- ウブンツ
- ロブスター
- フランチャイズ
- PTセリフ
プレミアムフォントトップ10
これはデザイナーの間で最も人気のあるプレミアム(有料)フォントのリストです。それらのいくつかは非常に高価ですが、フォントの品質はそれ自体のために話す.
- Helvetica
- ゴッサム
- DIN
- フューチュラ
- ネオサン
- アドビキャスロン
- スコラー
- コウティバ
- カエシリア
- フェドラ・サンズ
デザイナーが言っていること
Jonny Pigg、イギリス
ツイッター:@jonnydapigg
影響 - 読みやすい素敵な印象的な大胆な見出しのフォント、.
アバンギャルド - やや一般的ですが、クライアントには人気があります。見出し、小見出し、本文に最適です(それほど多くない場合)。.
ジュニア!ハンド - これは私のTシャツデザインの多くに現れます.
宅配便 - セールスタイプのバナーに最適で、読みやすく、どこでも利用できます(Webに便利)。.

R Bitten、ブラジル
Twitter:@bittenworks
フルーティガー - それは時間的、バランスのとれたそして自然なものです.
フューチュラ - 優雅さ、単純さ、ほとんどどこでもよさそうだ.
ディドー - 優雅さと個性.
ロブスター/マーケットスクリプト - 私のお気に入りのレトロな原稿のフォント.
スラブ博物館 - 最近の発見.
Gothicリーグ - より良い影響.
宅配便 - 他のエレガントなフォント.
ロックウェル - 見出しに最適.
Gills Sans and Helvetica いつも良い選択肢です.

Edgaras Benediktavicius、デンマーク
ツイッター:@edgarascom
センチュリーゴシック - 黒丸.
トレブシェMS - 読みやすさ、Webセーフ、素晴らしい.
デジャヴセリフ - 私のお気に入りのserifフォント.
ロックウェル - 私のお気に入りのスラブフォント.
コンビントン - とても素敵な近代化レトロフォント.
コミックサンズ - 私を笑わせる.

Keiron Lowe、イギリス
ツイッター:@ Keiron_Lowe
ロブスター あまりにも酷使されてきたそれは新しい漫画のサンになっています!デザイナーによって使用される最も人気のあるフォントは間違いなくです Helvetica Neue.

南アフリカ、キャメロンオリヴィエ
ツイッター:@cameronolivier
フリーフォントの場合, FontSquirrel 勝利のためですが、そのように、私の「お気に入り」のフォントは非常に限られた在庫からです.
トレブシェットMs. 主に標準のWeb互換リストに載っていて、十分に活用されていないため、いくつかのすばらしい行と非常においしいイタリック体のバージョンがあります。.
流砂 - ライトバージョンが大好きです - 一般的なフォントはよく生産されていて、いくつかの素晴らしい行がありますが.
する - 微妙な曲線で、柔らかいにもかかわらず、適切な見出しテキストが得られる.
スラブ博物館 - 素晴らしいスラブセリフ。すべてのMuseo'sは、それ自体が本当に素晴らしいです。特に スラブ.
マーケティングスクリプト - なんてすごい小さなフォントなのでしょうか。本当にそれを制限された「簡単な」フォントとして使うのが好きです.
より - もう一つの素晴らしいフォントです。さまざまな重み付けが便利ですが、表示のバリエーションは少し緩めていくつかの素晴らしい見出しになります.
チャンクファイブ - 素晴らしい、しっかりしたヘビーフォント。本当に重さとそれがページに与える影響が好きです.

アメリカ合衆国、Stacey Lane
ツイッター:@ stacigh
DIN, ゴッサム, カエシリア, FFメタ, Helvetica Neue.
を除いて カエシリア, これらはすべて、さまざまな重みを持つサンセリフフォントです。それは非常に幾何学的であり、私は大好きですのでCaeciliaもこのリストにある スラブ. また、これらのフォントはすべて比較的大きなxの高さを持っています。これが私の好みです。.

ルーマニア、Sergiu Naslau
ツイッター:@serjeniu
フランクリンゴシック - このフォントは注目を浴びています。大きくて大胆で、他のサンセリフフォントとうまく動作します。.
Helvetica - 読みやすさに関しては、 Helvetica または タホマ. それはそれ自身の個性を持っています(インセラト または ノイエ)ロゴのデザインに関しては、タイポグラフィに関しては、私はいつもHelveticaを最初にプレイします。.
タホマ - このフォントはチームプレーヤーです。コンテンツをレイアウトに統合してすべてをまとめることになると、Tahomaはそこにあるように作られたように見えます。.
ブラシスクリプト標準 - 手書き風の外観は、一般的に私を吹き飛ばします。オンラインプロジェクトでは、彼らは物語を語り、それは自我にも訴える.
ジョージア - それがすべてを大文字にすることになるとこのフォントは素晴らしい作品。カーニングをしているときは、いつも文字がきれいに見えます。それは文字の間のスペースを埋めます、それを追加しません Helvetica 視覚的影響を破壊する可能性があります).

結論
それで、あなたはそれを簡単に持っています、しかしデザイナーと彼らのフォントの間の関係についての研究を語っています。調査に参加し、質問に答え、そしてデザインコミュニティ全体でお気に入りのフォントを共有してくれたすべてのデザイナーに感謝します。あなたの好きなフォントはどうですか?ご意見をどうぞ.