無料のjQuery画像ギャラリー&スライダー - ベストオブ
画像ギャラリーとスライダー jQueryの最も一般的な使用例です。彼らはあなたがを提示することができます 適切な量の視覚情報 あなたの訪問者に 貴重なスペースを節約する あなたのウェブサイトで.
その結果、あなたのページは 雑然としない しかしあなたはまだできます すべての画像を追加 あなたはあなたのメッセージを伝える必要があります。画像ギャラリーとスライダーは特によく合う ポートフォリオページ そしてその 製品ページ eコマースのWebサイト.
この記事では、 最高のjQuery画像ギャラリーとスライダー あなたのために。これらはjQueryプラグインなので、必要なのは にそれらを追加 頭 セクション HTMLページとデフォルトのjQueryライブラリ, それらを設定する ドキュメント(通常は数行のコード)に従って、それらを手放す.
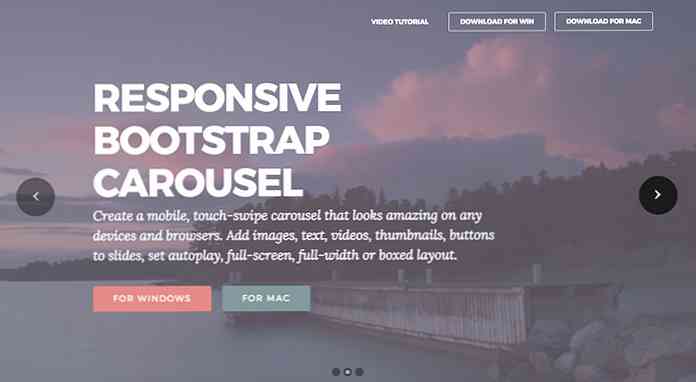
ブートストラップスライダー
Bootstrap Sliderは無料のモバイル対応タッチスワイプイメージスライダーで、どのスクリーンやブラウザでも見栄えがします。スライドに画像、ビデオ、サムネイル、テキスト、ボタンを追加できます.

製品プレビュースライダー
Product Preview Sliderは、それ自体がネイティブアプリケーションのように見えるjQueryを最大限に活用して作られています。このプラグインのコードはきれいで、慎重に作られています.

拡張可能な画像ギャラリー
Expandable Image Galleryは、マウスを1回クリックすると全幅のギャラリーに拡大される素晴らしいプラグインです。このプラグインは、会社概要のWebサイトセクション、製品プレビュー、または製品の追加詳細に使用することができます。.

フォトラマ
Fotoramaは、デスクトップとモバイルの両方のブラウザで動作するjQuery用のレスポンシブギャラリープラグインです。サムネイル、スワイプ、前へ次へボタン、スライドショーの自動読み込み、箇条書きなど、画像をブラウズするための複数のオプションがあります。.

没入型スライダー
イマーシブスライダーは、あなたがグーグルで見ているように見るスライドにマッチするユニークなスライダー体験を作成することを可能にします¢テレビのウェブサイト。背景画像を変更することができ、スライダー画像に焦点を合わせるとぼやけます。.

Leastjs
Leastjsはあなたのイメージのための見事なギャラリーを作成するためのレスポンシブjQueryプラグインです。画像にマウスを合わせると、テキスト付きのホバーが表示されます。画像をクリックすると全角に拡大します.

スライドパネルテンプレート
このプラグインはあらゆる種類のポートフォリオに最適です。画像のあるパネルはすべてy軸(小さいデバイスではx軸)に沿って移動します。選択したコンテンツを表示する画像スライド.

Squeezeboxポートフォリオテンプレート
Squeezebox Portfolio Templateは、ポートフォリオのモーションエフェクトを試しながら作成されました。イントロ画像(またはブロック)は、引き出されているポートフォリオ項目を披露するために発見する.

シャッフル画像
シャッフル画像はあなたがマウスオーバーしたときにシャッフルする画像でギャラリーを作成することを可能にする素晴らしいレスポンシブプラグインです。.

無料のjQueryライトボックスプラグイン
無料のjQuery Lightboxプラグインを使用すると、同じページに1つまたは複数の画像を表示できます。画像を拡大または元のサイズに戻すこともできます.

PgwSlider×¢Â??? jQuery用のレスポンシブスライダー
PgwSliderは、イメージスライドを紹介するために作られた、単なる目的と最小限のイメージスライダーです。 jQueryコードは軽量で、ロード時間が非常に速くなるため、最小限に抑えられます。.

散在ポラロイドギャラリー
散在ポラロイドギャラリーは素晴らしいフラットデザインのスライダーです。コンテナの中のアイテムは混沌として動いています。.

弾むコンテンツフィルタ
弾むコンテンツフィルタは、オンラインショップやポートフォリオに最適なソリューションです。これにより、ユーザーはあるカテゴリの画像から別のカテゴリの画像にすばやく切り替えることができます。.

単純なjQueryスライダー
Simple jQuery Sliderがその名前を言っています。このプラグインは、少しのJavaScript、いくつかのHTML5、およびCSS3のタッチで構成されています。デフォルトのデモではテキストスライダオプションのみが表示されますが、いくつか変更を加えると、写真やビデオなどの視覚的なコンテンツを含めることができます。.

グライドJS
Glide JSは、シンプルでクリーン、高速、スムーズ、そしてレスポンシブなjQueryスライダープラグインです。プラグインは軽量でセットアップが簡単です.

視差のあるフルスクリーンドラッグスライダー
カラーホバー、テキスト、画像を含むこの素晴らしいjQueryスライダーは、ポートフォリオから企業まで、あらゆる種類のWebサイトに適しています。それは滑らかな視差スクロールとゆっくりとテキストの出現を提供します.

滑りやすい
この素晴らしいプラグインの機能は基本的なニーズをはるかに超えています。 Sliiideはインタラクティブなメニュー項目を作成するのに役立ちますので、ページの下部、上部、左右にスライドメニューを指定できます。.

ズームスライダー
これはズーム機能を備えたシンプルなスライダーギャラリーです。ズームボタンをクリックすると、画像は拡大縮小されます。それは¢オンラインショップに最適なソリューションです。.

プリズム効果スライダー
Prism Effect Sliderはブロガーにとって素晴らしいアイデアです。このスライダは各画像にプリズムロゴを追加し、スクロールすると変化します。.

透明な文字を含むレスポンシブ視差ドラッグスライダー
この素晴らしいスライダーは巨大な大文字の付いた言葉を特徴としています。フォント、フォントサイズ、フォントの色、およびアニメーションの速度を簡単に変更できます.