Bulmaは、あなたが必要とする唯一のFlexbox搭載CSSフレームワークです。
Flexboxは、フロントエンド開発者にとって重要なトピックです。 CSSアラインメントに対する最新のアプローチ. ほとんどのWebサイトのレイアウトは、コンテンツブロックを整列させるためにCSSフロートまたは固定パーセンテージに依存しています。.
しかしflexboxはすべてのルールを変更し、Bulmaのようなフレームワークを使えばあなたはそれを行うことができます。 flexboxでフルレイアウトを構築する. これはまだ開発の初期段階にあるまったく新しいCSSフレームワークですが、提供することがたくさんあります。.

そのような若いプロジェクトにとって、Bulmaは潜在力に満ちているようです。 Bulmaは、 現代のCSSフレームワーク そして レスポンシブ戦略 レイアウト設計のため。 flexboxを使えば 互いに隣接して整列するように任意の数のブロック要素を構造化する そして 壊す 特定のブレークポイントで.
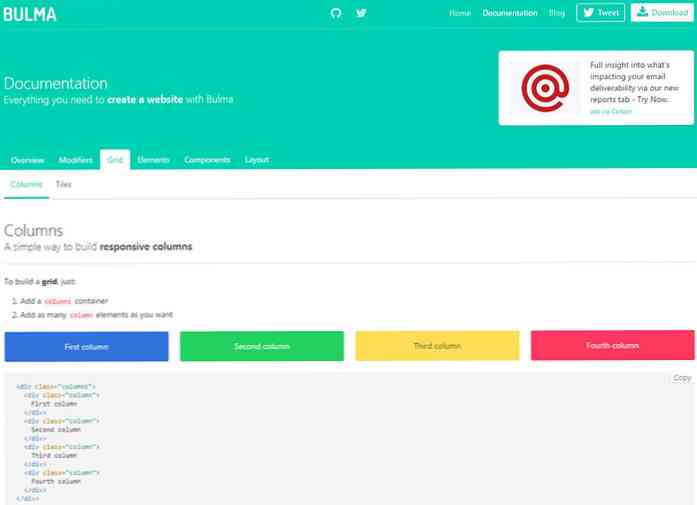
の簡単なクラスで .コラム あなたはできる 好きなだけdivを追加する そしてレイアウトの一貫性を保ちます。あなたはできる 幅を広げるために列クラスを変更する 他のものよりも、そしていくつかを異なるように整列させること.
この枠組みでは、水平方向と垂直方向の両方の位置合わせが非常に簡単です。二度とあなたは最後の分でCSSソリューションを一緒にハックする必要がありますか.
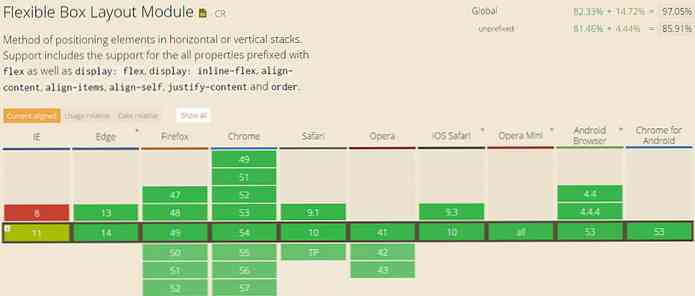
最も良い部分は、ほとんどの最近のブラウザがInternet Explorerを除いてflexboxをサポートしているということです。しかし、MicrosoftがEdgeに移行するにつれて、レガシーサポートを気にせずにBulmaのようなフレームワークを使用する方がはるかに簡単になります。.

これは単なるフレックスボックスフレームワークではないということも注目に値します。これは、デフォルトスタイルのフルCSSライブラリです。 文字体裁、ボタン、入力フィールド, そして他の共通 ページ要素. Bulmaは完全に無料で、ダイビングを始めて構築を開始したい場合は優れたドキュメントが付属しています.
あなたがローカルでBulmaをダウンロードしたくないなら、あなたはまだオンラインCDNを使ってそれを試すことができます。オンラインドキュメント、特に完全なレイアウト構造を構築するために使用できるグリッドページ.

Bulmaは現在バージョン0.2.3なので、v1.0リリースまでにはまだ長い道のりがあります。現在のバージョンでも、まだかなり使用可能であり、将来に向けて多くの可能性を秘めています。.
詳細については、公式のGitHubリポジトリをチェックするか、BulmaのWebページでインストール手順と完全なドキュメントを参照してください。.