フィルター操作を最適化するための10のEコマースUXのヒント
フィルター操作 最近人気のあるWebサイトの機能です。 eコマースサイトで日常的に使用されている. それは顧客を助けるという目的にかなう 探している製品を探す に 大規模データセット.
を考える 設定できるフィルタ のために 製品検索 商品のカテゴリー、素材、ブランドなど、eBayまたはAmazonで.
オンラインストアの変換が必要な場合は、フィルタリングされたナビゲーションを使用することがほぼ必要です。それだけではありません。 現場でのナビゲーションを容易にする, そして 検索をスピードアップ, しかしまたオンライン顧客のため すでに慣れている 大きなeコマースサイトで.
1.最適な場所を選ぶ
ほとんどのeコマースサイトでは、フィルタ処理されたナビゲーションは 左側のサイドバーに配置 AmazonやeBayで見ることができるように、コンテンツの横にあります。しかし、それは常に最良の選択ではありません.
Baymard Instituteのフィルタリングに関するユーザビリティ調査では、 コンテンツの上に配置された水平ナビゲーション 多くの場合、パフォーマンスが向上します。.
水平ナビゲーションは通常、電子商取引のWebサイトに適しています。 商品フィルターが少ない, このようにユーザーは フィルタを見落としにくい.
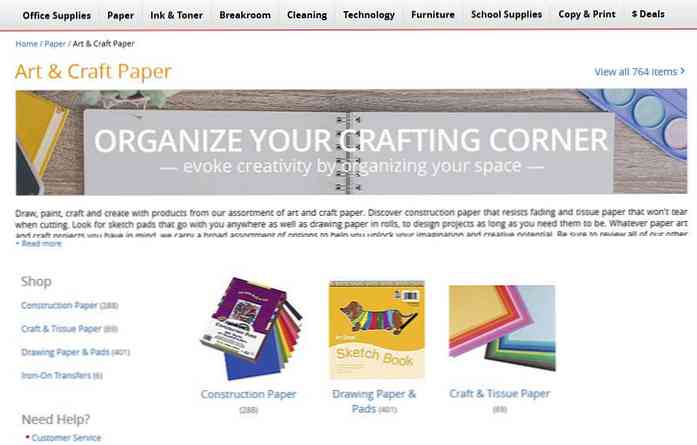
コンバージョン率には大きな違いがある可能性があるため、常にフィルタ処理されたナビゲーションを配置する場所をテストする価値があります。家具と家の装飾の小売業者であるCrate&Barrelのウェブサイトは、水平に配置されたフィルター操作されたナビゲーションの良い例を提供します。.

適切なフィルタを提供する
競合他社が使用しているフィルタをチェックする価値がありますが、フィルタは常に使用する必要があります。 に関連する きみの 製品と きみの 観客, そして誰もいない。フィルタを必要とするため、最初に考えたほど簡単ではありません。 顧客からの質問に答える 彼らがあなたの製品を探しているとき.
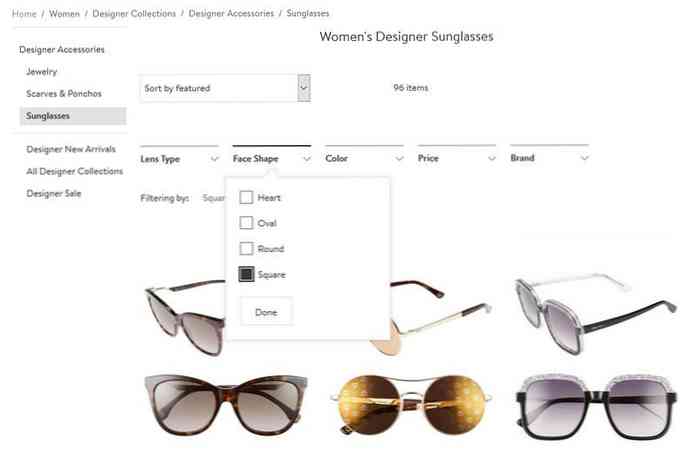
たとえば、Nordstromは顧客に以下のものを提供しています。 製品カテゴリごとに厳選されたフィルタ, といった “レンズタイプ”, “顔の形”, “色”, “価格”, そして “ブランド” サングラス用.

3.顧客に複数のフィルタを選択させる
何人かのユーザーはあなたのサイトをランダムに閲覧するだけですが、その多くは明確なアイデアと明確に定義されたニーズを持っています。通常この顧客グループ 複数のフィルタを同時に使用したい クエリを実行するために 異なる品質のために同時に, 色、価格、素材など.
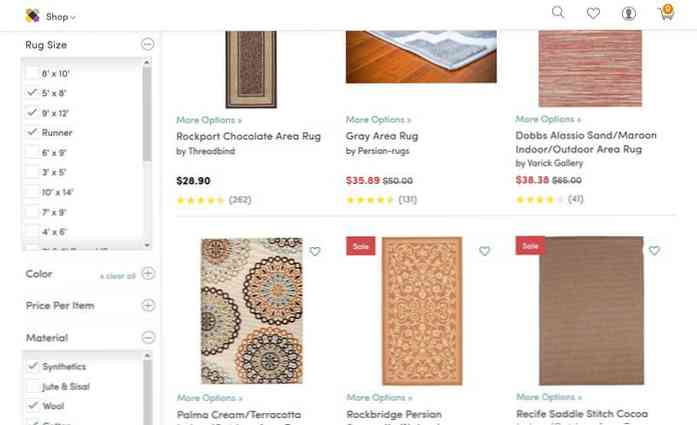
それらに異なるフィルタを選択させるだけでよいのではありません 複数のフィルタグループから, しかし また同じタイプ. Wayfairオンラインホームストアは、顧客に以下のことを許可することで、プロフェッショナルなユーザーエクスペリエンスを提供します。 必要な数のフィルタを検索する.

4.必要に応じて手動入力を有効にする
チェックボックスはフィルタ値を取得するための優れた方法ですが、顧客に許可することをお勧めすることもあります。 フィルタを手動で設定する, 価格入力フィールドの場合などです。各顧客が製品を探す 別の価格帯で, だから価格フィルターを適切に事前設定することは必ずしも容易ではない.
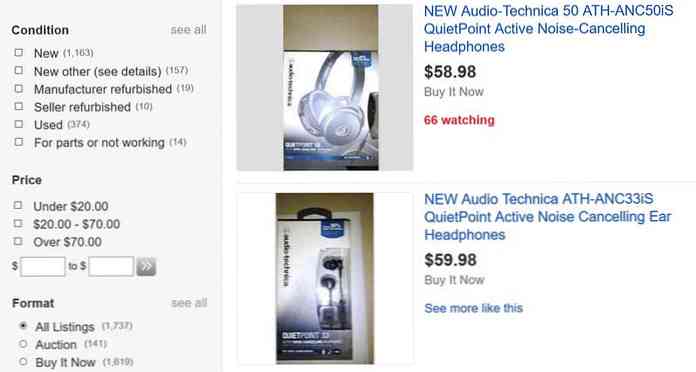
eBayには価格フィルタリングUIがあります。 2つの顧客グループにサービスを提供 同時に:大丈夫な人たち 事前に設定された価格帯を素早く刻む, というよりは 自分の最低価格と最高価格を選ぶ, 提供されているテキスト入力フィールドに手動で入力します。.

5.製品カウンターを表示する
製品カウンタを表示することで、顧客に情報を提供するだけではなく、どれが当然のことですか 信頼感を生み出す, しかしまたそれらに方法を知らせなさい “よく” 彼らは彼らのフィルタリングの努力で演奏した。各顧客には、希望する製品が多数あります。 購入決定の前にチェックアウト. 理想的には、フィルタリング この数に近づける. あなたが彼らに製品カウンターを提供するならば、彼らはすぐに知っています 十分なフィルタを設定している場合 またはする必要がある クエリを再実行.
いくつの製品を表示するかが重要です 特定のフィルター構成に属している すべてのeコマースサイトで。 Office Depotはこの機能を次のレベルに引き上げ、製品カウンターを表示します。 利用可能な各カテゴリの横, それは彼らの製品検索を続けるために顧客に自然な推進力を与えます.

6.意味のあるフィルタグループを作成する
うまく変換するeコマースサイトでは、すべてのフィルタを顧客に提供する必要があります。 彼らは責任ある購買決定をする必要があります-プレミアム商品を販売する場合、これは特に重要です。フィルタリングされたナビゲーションをきちんとしてユーザーフレンドリーに保つために、それは非常に重要です。 フィルタをグループ化する 理にかなっている方法で.
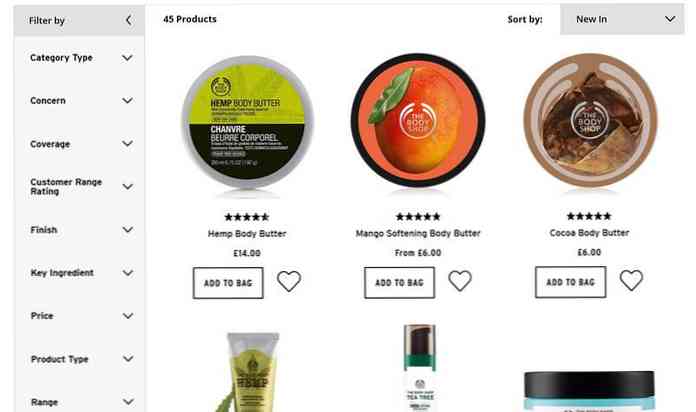
The Body Shopのオンラインストアには、おそらくもう少し必要なフィルターがありますが、フィルターが適切にグループ化されているので、ユーザーエクスペリエンスは非常に長くて不可解なフィルターリストによって損なわれません。.

7.フィルタグループを切り替え可能にする
選択肢が多すぎる場合は、検討する価値があります。 フィルタグループを切り替え可能にする ユーザーがさまざまなグループをすばやく開いたり閉じたりできるようにします。それはまたのための良い解決策です モバイルレイアウト, スモールスクリーンフィルタリングナビゲーションと同じ 道が長くなりすぎる, 使い物にならないという恐ろしい点まで.
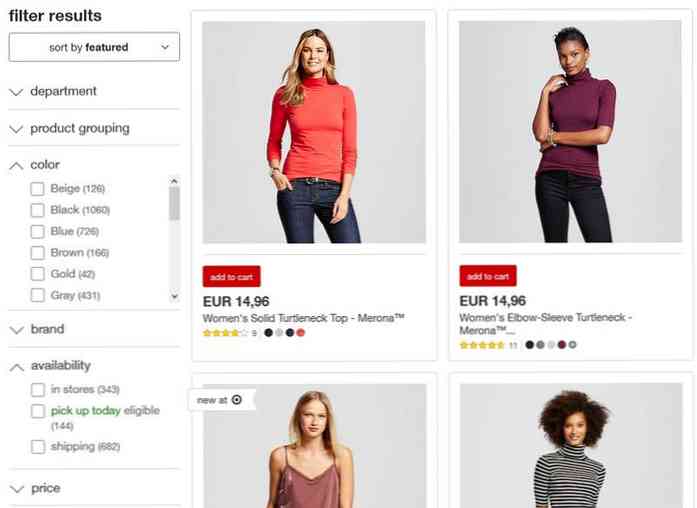
ターゲットのフィルタリングされたナビゲーションは、 上下矢印のよく知られたパターン さらに、グループ内のフィルタリストが長くなり過ぎた場合(色の場合など)、切り替えが可能であることを示す スクロールバーが追加されました 同様に。これら両方の機能 モバイルユーザビリティを向上させる.

8.主題フィルタを検討する
テーマフィルタ 顧客がクエリを実行するのに役立つ、独自の商品フィルタです。 さまざまなテーマに基づく それ 頻繁なリクエストに応える, といった “夏の到着”, “発売中”, “カジュアルスタイル”, または “直前割引”. Smashing MagazineにまとめられたBaymard Insituteのユーザビリティ研究は、テーマ別フィルタリングが 大規模なeコマースサイトでも常に利用されるわけではありません.
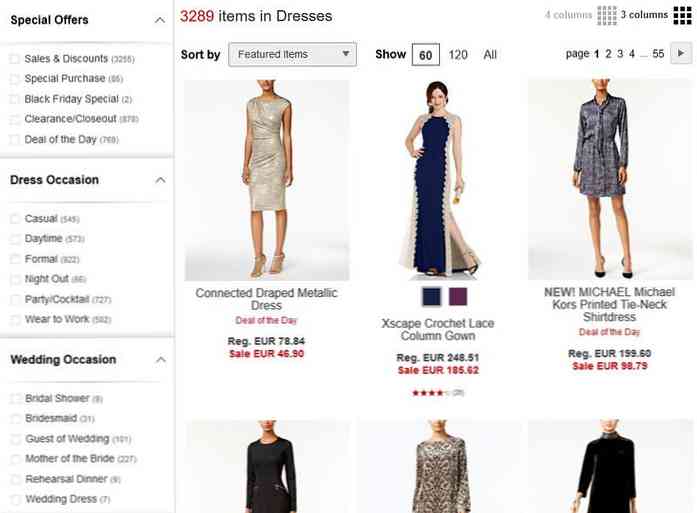
あなたができるテーマフィルタがあるかどうかは常に考慮する価値があります あなた自身の店で使う. メイシーズは、微妙なフィルター操作の良い例です。の中に “ドレス” カテゴリ、それは提供しています 厳選されたテーマのフィルタ, といった “特別オファー”, “ドレスの機会”, そして “結婚式の機会”. MacyのフィルタリングUIの詳細な分析を読みたい場合は、この調査をチェックしてください。.

9.適用したフィルタを表示する
多くの人が検索したことを忘れがちです, 適用したフィルタを表示する クエリ結果の隣には、ユーザーエクスペリエンスを大幅に向上させることができる機能があります。このようにあなたの顧客はそうするでしょう 道に迷う, 彼らは彼らが以前に選択したフィルタをいつでもチェックし、必要なときにそれらを修正することができるので.
Debenhamsだけではありません 適用されたフィルタを表示 フィルタリングされたナビゲーションの上に それらをグループ化する 複数のフィルタが適用されている場合は、さらに人目を引く視覚的な手がかりが得られます。.

10.人気のあるフィルタを一番上に表示する
各eコマースサイト 人気のテーマがあります, トレンド、季節、または特別オファーなど。あなたはできる 主題フィルタを適用する これらの各テーマについて フィルタリングしたナビゲーションの上に配置します あなたの顧客がそれらを見つけるのを助けるために.
もっとプロフェッショナルになりたいなら、 人気のフィルタを時間の経過とともに変更する, 変化に基づいて 顧客習慣のパターン あなたのサイトに.

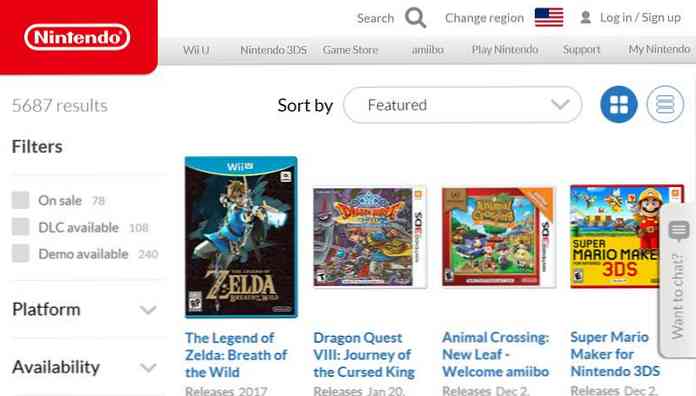
ニンテンドーゲームストアは現在3つの人気のあるフィルターを提供しています, “発売中”, “利用可能なDLC”, そして “デモあり”, 他のすべてのオプションの上に表示して、ユーザーを躊躇さえさせます。 クイッククエリを実行する それだけ ごくわずかな労力で.