Speculoを使用してカラーパレットをオンラインで視覚化する
典型的な モックアップ設計プロセス 雑用のように感じることができます。色、書体、スタイルを変更したり、それらをすべて比較したりするには、Photoshop(またはSketch)を切り替える必要があります。.
あなたがのようなツールで行くなら Speculo できるよ カラーパレットの調査と比較 ブラウザで動的に.

このアプリは完全に無料で、ChromeからEdgeまでのすべての主要ブラウザで動作します。デモ 6種類のリンク先ページ, ワイヤーフレームとして設計.
デフォルトでは、単純な 配色 それはBootstrapのスタイルを模しています。あなたは簡単にこれらの色のどれでも変えることができます、そして、彼らはそうするでしょう 自動的に更新する ページ上.
あなたもすることができます 書体を変更する 各デザインの外観を確認します。あなたがあなた自身のサイトを追加することができればそれはクールだと思います 7種類のフォントのみをサポート:
- アルボ
- ラト
- オープンサン
- ロボト
- モントセラト
- Helvetica Neue
- BLOKKNeue
ランディングページのワイヤフレームはそれほど詳細ではないため、このアプリは設計プロセスの後半の段階では役に立ちません。.
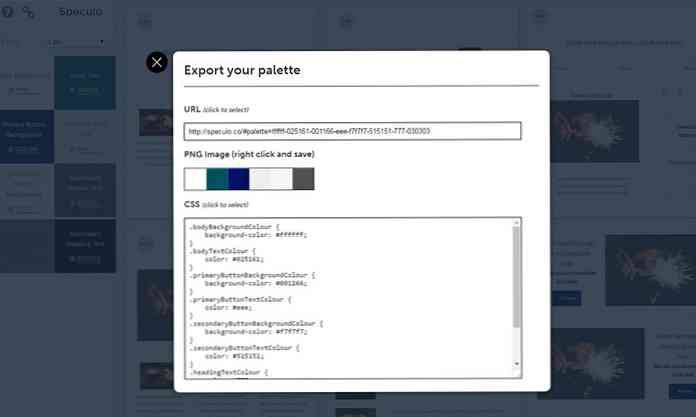
しかし、したいだけのデザイナー 素早いアイデアをとらえる すぐにこのWebアプリに恋します。それはあなたがと色を変更することができます HEXコード カスタム共有リンクを使ってエクスポートすることもできます.

ワイヤーフレームのいずれかにマウスを合わせると、クリックできます。 ズームイン そしてよく見てください。それは自動的に全画面表示にズームしますので、あなたは近くのフォントと色を見ることができます.
繰り返しますが、これらのテンプレートは、開発の後期段階でプロジェクトを支援するのに十分詳細なものではないと思います。しかし、もしあなたが アイデアに縛ら そしてただ見ているだけ 色で遊ぶ Speculoは素晴らしいツールです.
あなたが閲覧することができます ソースコード それがどのように作られているかを見るためにGitHubで。 Speculoについてのアイデアや提案があれば、サイトの作成者と共有してください、Ben Howdle.




