便利なワイヤフレーミングおよびプロトタイピングツール - 総まとめ
グローバリゼーションの概念は、若者から長老までの人々の間で絶え間ない創造性と想像力で世界を襲います。創造性がマーケティング、ワイヤフレーム、プロトタイピングの分野で機会を生み出すという事実から判断すると、間違いなくリストに含まれています。これらはあなたのウェブサイトを素晴らしく、きちんとしているように見せるだけでなく、魅力的にするツールです。.
私たちのGreat Usability Tool Roundupから続けて、私たちはいくつかの役に立つワイヤーフレーミングとプロトタイピングツールを特集したいと思います。ユーザーエクスペリエンスデザインに携わる人々との会話における私自身の経験に基づいて、私は誰にとっても一つの道具がないことを知っています、それで今日私達は利用可能なより良い選択肢のいくつかをあなたに提示したいです.
ワイヤーフレーミングとプロトタイピング:一言で言えば
ワイヤーフレーミング あなたの(またはあなたのクライアント)サイトの最初のレイアウトとデザインを考え出すのを助けるのに本当に素晴らしい方法です。つまり、各概念に膨大な時間やお金を費やすことなく、さまざまな概念を考え出すことができます。忠実度の低い(実際には)スケッチと忠実度の高いワイヤフレームの両方を実行し、前回紹介したユーザビリティツールの1つを使用してそれらをテストし、最適なデザインになるものを考え出すことができます。,
プロトタイピング 特別なプロトタイピングツールを使用してウェブサイトの実際の、機能的なバージョンを作成することを意味します。最終的なサイトと同じナビゲーション構造とレイアウトを使用しているため、作成した新しいデザインとユーザーがどのように対話しているかを簡単に確認できます。プロトタイピングツールを使用することは、あなたやあなたのクライアントが実際にプレイするためのライブサイトを手に入れるための本当に速くて簡単な方法であり、そして最終的なサイトがどのようになるかの良い指示を与えます.
これらのツールの多くはワイヤーフレーミングとプロトタイピングを行うことができるので、それらを別々のセクションに分けていません。どちらが何をするのかわからない場合は、お気軽にお尋ねください。本当に役に立つツールのリストを読み、見逃した素晴らしいツールがある場合はコメントでお知らせください。.
20種類以上の便利なツール
オムニグラッフル
このツールはMac専用ですが、あなたがMacを持っているならそれは非常に使いやすいです。たくさんの素晴らしいリソースがあり、とてもきれいに見えます。. ($ 99.95 - $ 199.95)

枢軸
Axureは、最も人気のあるラピッドプロトタイピングツールの1つであり、非常に大きな支持を得ています。それは周りに良いコミュニティを持っている非常に強力なツールです。 WindowsとMacの両方で動作します. (589ドル)

モッキンバード
Mockingbirdは、ワイヤーフレームを作成するためのきちんとしたWebアプリです。これにより、ドキュメント間に簡単にリンクを追加できるので、ユーザーはよりインタラクティブな操作を体験できます。素晴らしいのは、あなたが他のユーザーとも共同作業できるということです。フラッシュは使わないので、iPhoneやiPadでも使えます。. (無料 - 月85ドル)

バルサミクモックアップ
Balsamiq MockupsはAdobe Airアプリケーションなので、Mac、Windows、およびLinux上で動作します。それは機能性とそれを取り巻く強力なコミュニティの負荷を持つアプリケーションです。まあ、それは一見の価値があります. (79ドル)

HotGloo
Hotglooは、オンラインコラボレーションのために設計されたもう1つのワイヤーフレーミングWebアプリです。さまざまな種類のWebサイトをまとめるためのさまざまなツールが用意されています。私は否定できない. (無料 - 月48ドル)

創造的
Webアプリとデスクトップ版の両方、およびGoogleアプリとの統合を作成しました。インターフェイスをドラッグアンドドロップして、好きな方法でデザインをすばやく設定したり、アプリのコラボレーション機能を使用したりできます。. (無料 - 75ドル)

FlairBuilder
FlairBuilderは、あなたが好きなプラットフォームでそれを実行することができるAdobe Airアプリケーションのもう一つです。それは、ワイヤフレーミングとプロトタイピングの両方を行い、そしてあなたのiPhoneアプリをするためのモジュールさえ持っています。気の利いた. (99ドル)

モックフロー
MockflowにはWeb版とデスクトップ版の両方があります。それはそれ自身の店を持っているので、あなたはアプリに付属するものに追加するための追加のテンプレートとボタンの数を得ることができます. (無料 - 年間69ドル)

ワイヤーフレームスケッチャー
WireframeSketcherは、ワイヤフレームを「スケッチ」したり、インタラクティブプロトタイプを作成したりできるデスクトップアプリケーションです。それはあなたが自由に使えるUIコントロールの大きなライブラリを持っているので、あなたはかなり良い時間に異なるデザインを構築することができます. (75ドル)

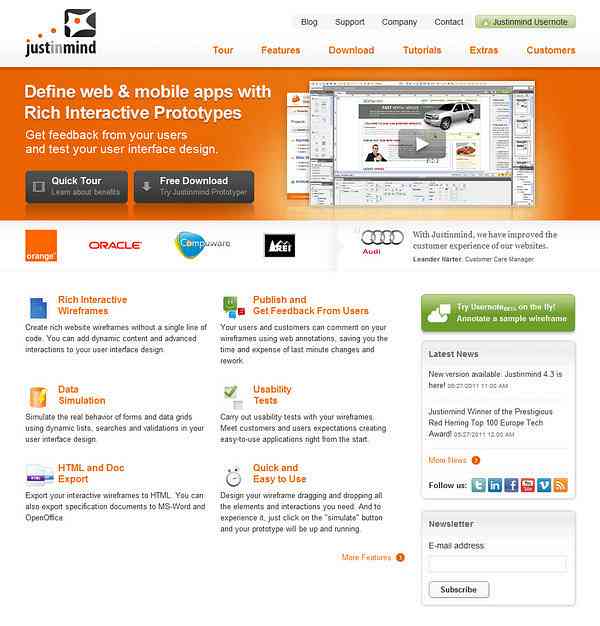
ジャスティンマインド
Justinmindは、Mac版とWindows版の両方を備えたラピッドプロトタイピングツールです。デザインを作成したら、それをHTMLにエクスポートして、好きな人とテストまたは共有できます。. (495ドル)

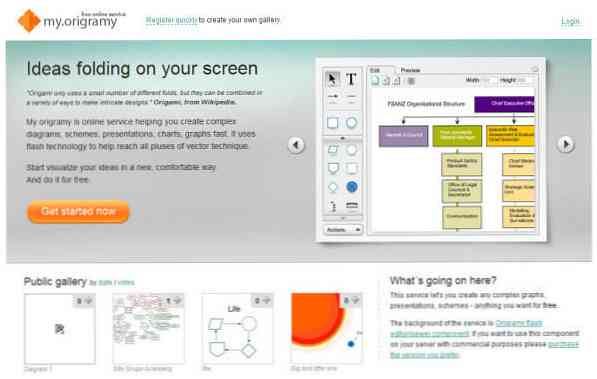
起源
当初はワイヤフレーミングツールとしては想定されていませんでしたが、クイックワイヤフレームをノックアップする必要がある場合には、確かに無料の代替手段として適しています。. (無料)

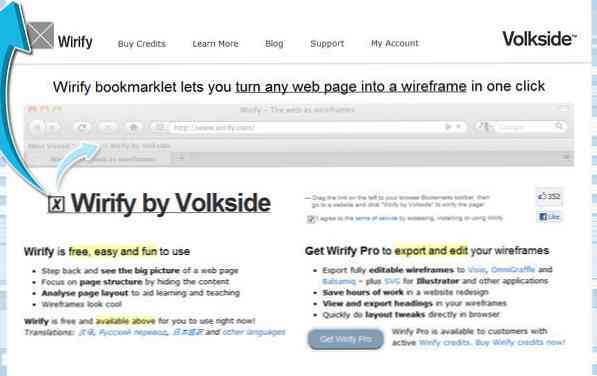
Wirify
個人的には、Wirifyは私のお気に入りです。それはあなたがあなたがいるサイトのワイヤーフレームを生成することを可能にするブックマークレットです。無料版ではそれらをオンラインで見ることができ(そしていつでもそれらのスクリーンショットを撮ることができる)、あるいはクレジットを購入したならばOmnigraffle、Balsamiq、SVGあるいはVisioにワイヤーフレームをエクスポートすることができる。本当にかっこいい道具です! (無料またはプロ - 価格は異なります)

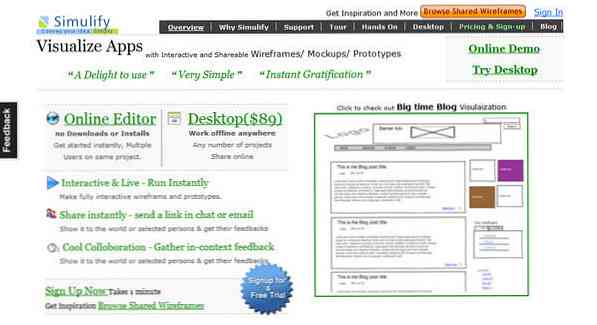
Simulify
SimulifyにはWeb版とデスクトップ版(Adobe Airアプリ)があります。コラボレーション機能があり、あなたが好きな人とオンラインであなたのデザインを共有することができます. (無料 - 月額99ドルのWeb、80ドルのデスクトップ)

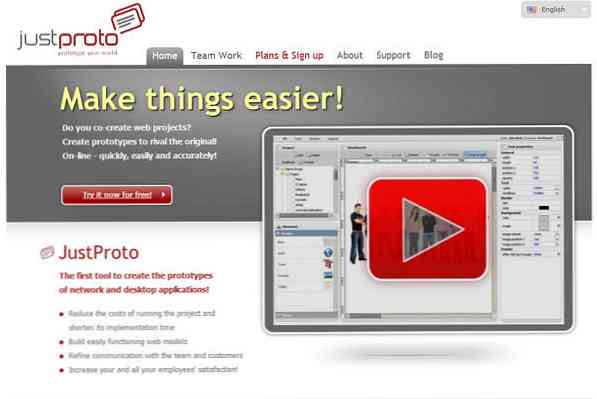
JustProto
JustProtoは、その名のとおり、ラピッドプロトタイピングツールです。それはあなたがあなたのクライアントがあなたがリアルタイムで仕事をしているのを見ることができるようにあなたがどんなデザイン、コラボレーションオプション、およびライブプレビューにでも引き込むことができる役に立つ要素のライブラリーを含みます. (無料 - 月額99ドル)

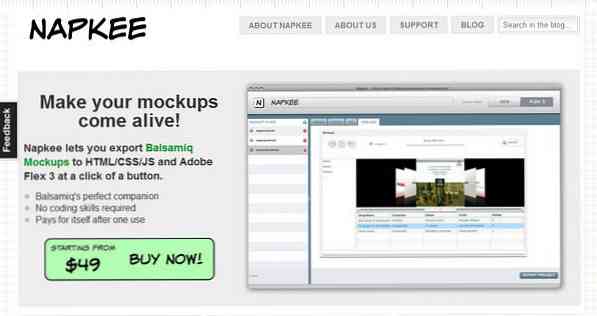
ナプキー
NapkeeはBalsamiq Mockupsと連携して、デザインをHTMLまたはFlexのどちらかにすばやくエクスポートできるようにします。あなたがBalsamiqのファンなら、それは本当に非常に役に立つツールです。. ($ 49 - $ 79)

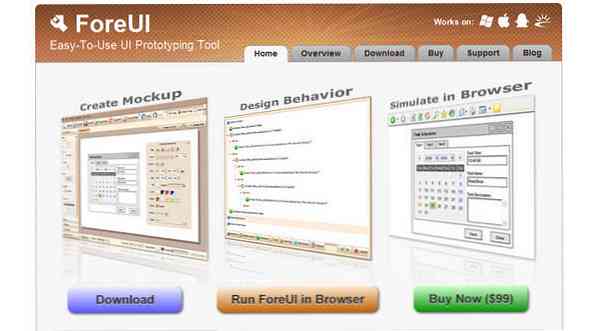
ForeUI
ForeUIを使用すると、モックアップをすばやく組み立てて、それらをライブシミュレーションに変換してWeb上に公開できます。ライブサイトがどのようなものかを把握するのは、あなたやあなたのユーザーにとってすばやく簡単な方法です。. (99ドル以上)

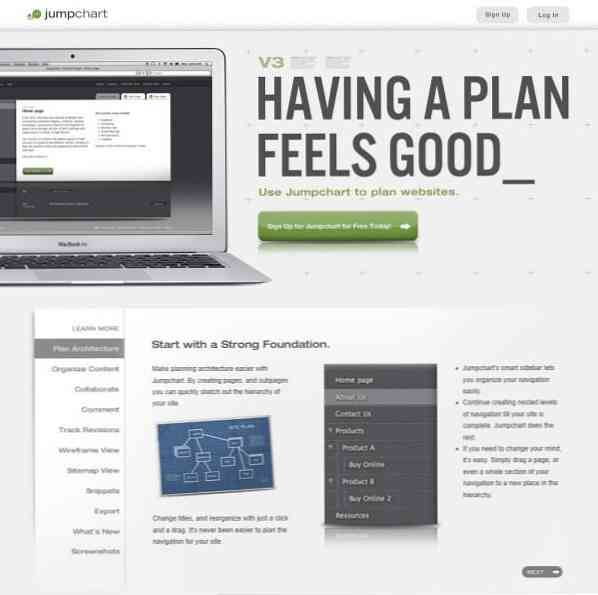
ジャンプチャート
Jumpchartは、ワイヤーフレームとプロトタイプを組み合わせることができるだけでなく、それらをHTMLにエクスポートすることもできる非常にきれいなアプリです。また、高額プランの1つを支払う場合は、WordPressエクスポートもサポートされます。. (無料 - 月額50ドル)

プロトシェア
Protoshareを使用すると、クライアントとの共同作業、対話型プロトタイプの作成、およびドラッグアンドドロップ操作が可能になります。それがあなたがしているのであれば、いくつかの大手クライアントも. (29ドル - 179ドル/月)

iPhoneMockup
これは簡単なiPhoneワイヤーフレームを作成するための無料で非常にシンプルなツールです。何に取り組みたいのか、何か想像したいことがあれば、これがあなたのためのツールです。それを試してみてください! (無料)

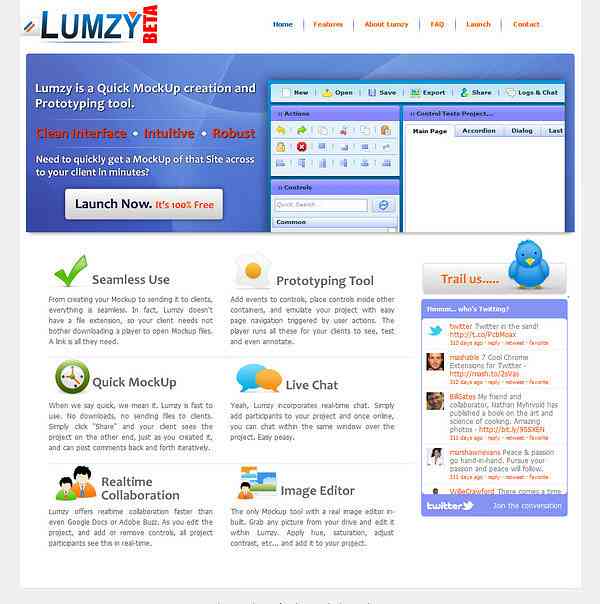
ルミー
Lumzyはしばらく更新されていないように見えますが、無料の代替手段として言及する価値があります。それはあなたがモックアップ、プロトタイピングをすることを可能にし、そして多くの異なるコラボレーション機能を持っています. (無料)

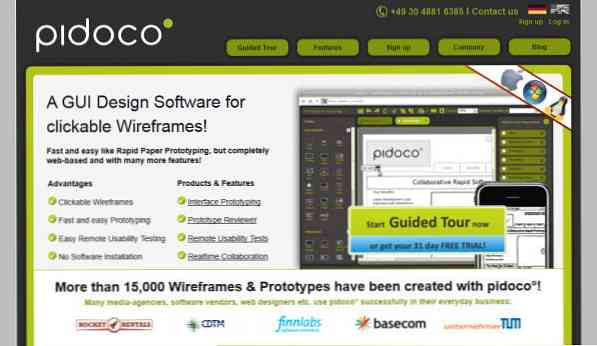
ピドコ
Pidocoを使用すると、ワイヤフレーム、プロトタイプの作成、クライアントとの共同作業、さらには基本的なユーザビリティテスト機能の組み込みさえも可能になります。. (月額9ドル〜99ドル)

んで、どうする?
この記事を読んだ後、あなたはインスピレーションを受けていると思います。そして、ワイヤフレームとプロトタイピングがあなたをどのように助けることができるかについてのいくつかの考えを持っています。デザインを作成したら、次に進み、私たちが取り上げたすべてのユーザビリティツールでそれらをテストできます。.
ワイヤーフレーミングとプロトタイピングについてもう少し詳しく知りたい場合は、以下に役立つリンクがあります。.
- ワイヤーフレーミングの手引き (papermashup.com)
- ウェブサイトワイヤーフレーム (ウィキペディア)
- 効果的なプロトタイプを開発する方法 (newfangled.com)
他におすすめのアプリはありますか。あなたのお気に入りのツールは何ですか?下記のコメント欄に必ずお知らせください。.




