JavaScriptの警告ボックスをこのレスポンシブ代替物に置き換える
JavaScriptアラートポップアップ ほとんどの人に愛されています。彼らはあなたの注意を強制してブラウザに追いつくので、あなたがページと対話する前にあなたはそれらを閉じる必要があります。.
現代の時代には、 JavaScriptの警告ボックスよりも優れている. SweetAlert2 おそらく最善の解決策です.
それは JavaScript搭載のポップアップスクリプト それはになるように設計されています 完全に反応がよい そして アクセシビリティをサポートする すべてのユーザー向け.

当然、それはまたオープンソースであり、 GitHubで無料で入手可能 コードを詳しく調べたい場合.
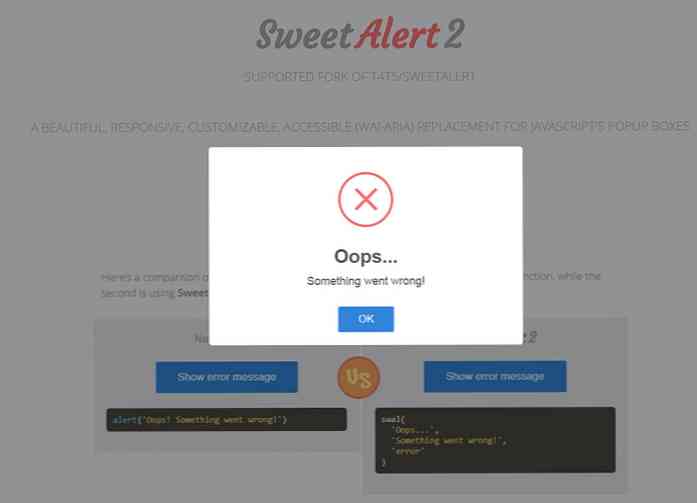
しかし、本当の宝物は、SweetAlertのメインWebページのデモです。それ 直接比較を提供しています 元のJavaScriptアラートボックスとSweetAlert2メッセージの間.
面白いのは、コードスニペットはそれほど違いがないように思われることです。あなたはできる 1行のコードでSweetAlert2を実行する 典型的なJavaScriptの警告とまったく同じですが、その行は比較すると長くなる可能性があります。.
SweetAlertで、あなたは より多くのコントロールを ポップアップボックスのスタイル、アニメーション、ボタンの色、テキストのスタイルにできます 画像や動画を埋め込む 警告ボックスに.
しかし、絶対的な最高の機能はそれSweetAlert2です ではない ブラウザ全体を追い越す. SweetAlert2ポップアップを実行すれば そのタブにのみ表示, そのため、ユーザーが別のサイトを閲覧している場合でも、アラートが表示されたからといって、ユーザーが強制的にタブにアクセスすることはありません。.
これは最終的に ユーザーの関与を増やす 人が不気味なUXの慣習のために身を守っていないから.
あなたはできる オートクローズタイマーの設定、確認/拒否ボタン, そしてさらに アニメーションをカスタマイズする Animate.cssなどのサードパーティライブラリを使用する.

一般的なJavaScriptアラートの代わりに使用するスクリプトがある場合は、SweetAlert2を使用する必要があります。これは 完全に無料, オープンソース, そして 多数のカスタムオプションを提供 それはすべてのWeb開発者が耳から耳へと微笑んでいることでしょう.
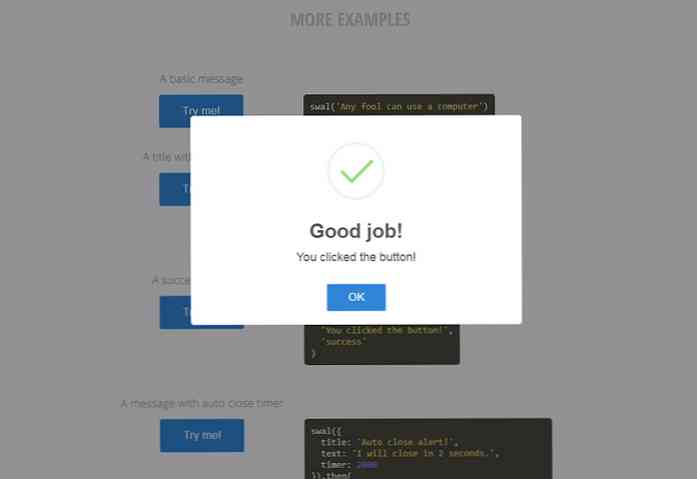
詳細についてはメインのWebサイトをチェックしてください いくつかの実例を見る. ファイルを見てリリースログをチェックしたい場合は、GitHubリポジトリを閲覧することもできます。.




