の有病率 無料ファイル共有プラットフォーム Dropboxのような 共有ファイル 世界中の誰とでもどんなコンピューターからでも。新しい共有プラットフォームは毎年ウェブを襲っていますが Transfer.sh かなりユニークです. 無料のファイル共有システムです。 コマンドラインからのみ. WindowsシェルまたはMac / Linuxターミナルを使用して 直接接続する Transfer.shサーバーに移動します。そこから、できます ファイルをアップロードする, 共有リンクを作成する, そして それらを保管してください 最長14日間. すべてのファイル転送は 完全暗号化 つまり、あなたのデータは常に安全です。そして、Transfer.shは一時的なストレージプラットフォームです。 データを自動的に消去する 2週間後. それはすべてを通して働きます カールコマンド これはシェルで実行されます。任意の種類のファイルまたは.zipアーカイブを最大10GBまでプッシュできます. あなたが十分に大胆であれば、あなたもすることができます Transfer.shのコピーを作成します あなた自身のサーバーで。これは...
ツールキット - ページ 6
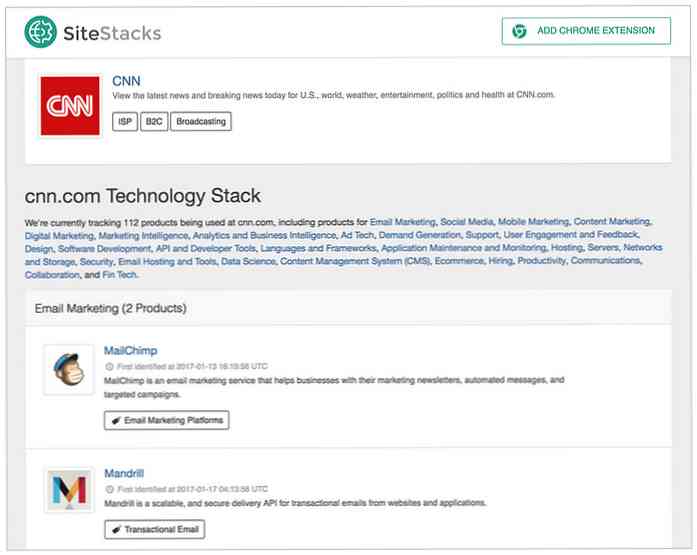
これまでに、どのプログラミング言語またはCMSがあなたのお気に入りのWebサイトを動かしているかを知りたがっていましたか?まあ, SiteStacks でカバーしていますか ウェブサイトの技術をスパイするための無料の検索ツール. WordPressのテーマとプラグインをスパイするために、このような同様の機能を提供する他のツールがいくつかあります。しかし、SiteStacks アイデアを一歩進めます. このツールはあなたに言うことができます すべてのもの サイトの管理と設定についてサーバー環境だけではありません。 分析プラットフォーム, ソーシャルメディアツール, 広告技術, セキュリティ, Eメール, eコマースプラットフォーム, そしてもっと. ホームページ上, お気に入りのWebサイトのURLを入力してください. これは、eコマースショップ、ブログ、ソーシャルネットワーキングサイト、その他のものです。 SiteStacksは完璧ではありませんが、多くの努力をすることなく、適切な技術をたくさん引き出すでしょう。. 詳細ページでは、 サイトで実行されているすべての技術のリストを取得します, サードパーティのライブラリとツールを含みます。あなたは彼らがどのCMSを使っているか(もしあれば)、ウェブサイトのファイルとEメールのホスティング会社を見ることができます。. 各項目 Sifteryのレビューページへのリンク これは、ユーザーによる技術レビューサイトです。これはあなたをすることができます サービスについてもっと読む 誰がそれを使っているのか、それが何を提供しているのか、そしてあなたがそれを自分で使いたいのかどうかを知るため. SiteStacksをもっとaのように考える Web用のスパイツール....
に飛び込みたいのなら フレックスボックスのレイアウト それなら今こそスタートするのに最適な時期です。現代のブラウザは フレックスボックスのプロパティを最後に受け入れる そして、より多くの開発者が行動に入っています. しかし、できればなぜ最初から始めるのか 再利用可能なコードの上に構築する? Spectre.css あなたがflexboxに慣れていない場合は使い始めるのに最適なフレームワークの1つです。. この無料のオープンソースフレームワークには、 機能グリッドシステム そして 一般的なフレックスボックスプロパティ. それ Gulpに頼る あらゆるコンピュータから、CSSをその場でコンパイルおよび実行するため. また LESSを使用 Sassの代わりに、LESSユーザー全員にSpectreと素晴らしい選択をすることができます。. npmからの1つのダウンロードはあなたが必要とするすべてを含みます: CSSアイコン、ミックスイン、変数, そして典型的なCSSフレームワークからあなたが期待する他のほとんど何でも. すべてのコードは 完全に意味 そして すべてのHTMLテキスト要素をサポートします, 新しいものでさえも . 文字スタイルも 東アジアのフォントをサポート...
レスポンシブWebデザインの時代には、あらゆるモバイルユーザーの経験について考える必要があります。 2017年には、モバイル上のインターネットユーザーの総数はデスクトップをわずか数パーセント上回りました。それは大したことです! あなたのウェブサイトのほとんどすべての機能はある種のモバイルフレンドリーな代替手段を持つ必要があります。画像ギャラリーの場合は、SmartPhoto.jsを試してみてください。 モバイル入力用に特別に設計された. このプラグインは完全に無料で、GitHubの全ページが公開されています。. 頻繁に更新されますが、SmartPhoto.jsの重要な部分は自然なUIです。それはデスクトップで素晴らしい仕事をし、モバイルでさらによくフィットします。ポートレートや風景、スマートフォンやタブレット、このプラグインはケーキを取ります. SmartPhoto.jsを使えば手に入る フルタッチサポートとスワイプサポート スライドショーの画像間を移動します。あなたがページの向きが変わるときにあなたがチェックすることができるように、プラグインは加速度計とも働きます. セットアップとインストールに関する完全なガイドはドキュメントを覗いてみてください。このプラグインは動作するのにたくさんのJSコードを必要としませんが、それはします コールバックメソッドで多くのカスタムオプションをサポート. また、SmartPhotoには 依存関係なし だからそれは基本的なバニラJSで実行されます。必要なのは2つのSmartPhoto.jsファイル(CSSとJSファイル)だけで、GitHubから直接ダウンロードすることも、npmまたはYarnでパッケージ管理を介して取得することもできます。. これがどのように動作するのかを知りたい場合は、デモページをご覧ください。デモには、コピーして貼り付けて自分のWebサイトにも使用できるコードスニペットが含まれています。. シンプルでモバイルフレンドリーなライトボックスギャラリーには、SmartPhoto.jsを強くお勧めします。. メインのプラグインサイトには、ダウンロード可能なソースファイルと包括的なドキュメントを使い始めるために必要なものがすべて揃っています。.
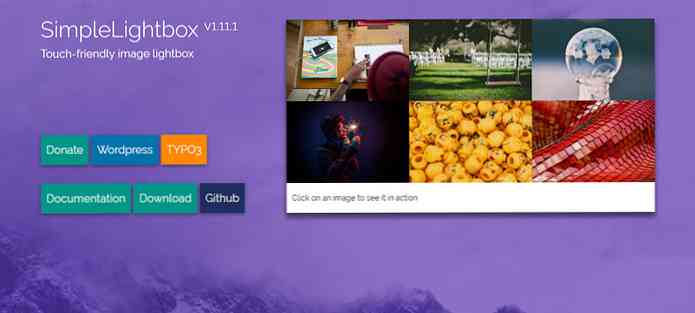
ポートフォリオサイト、ブログ投稿、さらにはソーシャルサイトでもすべてライトボックスを使用しています。彼らは便利です ページのスペースをとらずに大きなコンテンツを見せるために. しかし、オンラインでたくさんの無料のスクリプトがあるとき、最初からあなた自身のものを作る理由はありません。私の新しいお気に入りの1つは、100%になるように設計されたSimpleLightboxです。 オープンソースとモバイル対応. すべてのサムネイル画像とライトボックスナビゲーションリンクはタッチ動作をサポートしているため、ユーザーはスマートフォンやタブレットのコンテンツを閲覧できます。. ホームページから、公式のGitHubリポジトリ、公式のWordPressプラグイン、そして公式のTYPO3エクステンションへのリンクを見つけることができます。. このライブラリは巨大であり、それははるかにあなたが見つけることができる最高のライトボックスギャラリーの一つです。それ ページの上に小さなオーバーレイを追加する本物のライトボックスデザインを使用 ギャラリーを見るとき. 各サムネイル画像は、スライドショー全体をナビゲートするための矢印と一緒にフルビューで表示されます。でも君ならできる SimpleLightbox APIを使用して追加機能を含める. ドキュメントには機能の完全な表があり、これらは私のお気に入りの一部です。 ナビゲーションテキスト. 画像キャプション. 画像比率サイズ. スワイプして閉じる機能. カスタムアニメーションスタイル. オプションのローディングスピナー. さらにこのライブラリでは、ユーザーがクリックしてギャラリーを開く、新しい画像にスワイプする、またはその他の一般的な操作を実行したときにコールバック関数を実行できます。. これらの方法はすべて メインサイトにGitHubソースコードの実例を含む文書化. コマンドラインに慣れていない場合はGitHubがより簡単な方法かもしれませんが、パッケージ管理ツールとしてBowerまたはYarnを使用してコピーを取得できます。. いずれにせよ、この図書館は非常に印象的です。個人または企業のポートフォリオサイトで驚くほどうまく機能して、タッチスクリーンサポートであなたの仕事を引き立たせることができます。. SimpleLightboxのホームページを見て、GitHubからスクリプトのコピーをダウンロードしてください。.
Filemailはあなたを可能にするアプリです 誰にでもファイルを送る (電子メールを介して)迅速かつ簡単に。私の知る限りでは、Filemailはファイルを共有する最も簡単な方法です。私を信じて, あなたはそれを使用するために登録する必要すらありません。. とにかく(ほとんど)無制限なので、必要なだけファイルを送信して共有できます。. 手短に の Filemailを使用する最も簡単な方法は、デスクトップブラウザを使うことです。. ブラウザをfilemail.comに移動するだけです。最初に表示されるのは、 ファイルを送信するための明確な指示. 単にあなたの友人のEメールを書き、そしてあなたのものを書き、それらを迎えるためにいくつかのメッセージをタイプしてください, ファイルを添付する(またはドロップする), そして送ります!しかし、早くはありません. 送信ボタンをクリックすると、ポップアップボックスが表示されます。 ファイルの検証/有効期限 受信機がそれをダウンロードする前に. ブラウザのバージョンのほかに、デスクトップ(Windows、OSX、およびLinux)もあります。 利用可能なモバイルアプリのバージョン. Playストア(Android)またはApp Store(iOS) - ($ 2.99)からアプリをダウンロードしてインストールします。その後、アプリを開くと、そのことがわかります。 転送方法はデスクトップに似ています バージョン. 受信機のために、彼らは得るでしょう 受信ファイルに関する電子メール通知, そして、彼らは単にそれらをFilemailサイトに導くリンクをクリックする必要があります。そこでは、受信機は3つのオプションが与えられます。 「Zipでダウンロードする」, "ダウンロードトレント"...
ネイティブモバイルアプリは常にサポートされていました プッシュ通知. しかし、これらの通知はWebには存在しませんでした。 通知API 現れた. 通知API JavaScriptを介して動作します. それはあなたがすることができます プッシュ通知を送信する ブラウザウィンドウからユーザーのコンピュータに直接アクセスします。自分で設定するのはそれほど難しいことではありませんが、なぜホイールを作り直すのか? Push.js です 無料通知ライブラリ 数行のJavaScriptですべての基本的なプッシュ通知機能を処理します。. これらのブラウザベースの通知はまだ非常に新しいものであり、それらに追いつく前に行く方法があります。ユーザーがする必要があります 特定のWebサイトからの通知を許可する それらが表示される前に、あなたの聴衆がすでにあなたのウェブサイトを信頼していない限り、人々に受け入れさせるのは難しいかもしれません. しかし、学ぶための最善の方法は何が起こるのか試してみることです。あなたはあなたの最新のブログ記事への訪問者のリンク、あるいはサイトへの新しい更新についての情報、あるいはあなたのニュースレターにサインアップすることさえ要求することができます。そして、Push.jsを使えば、これをうまく動かすのは簡単です。. あなたはからライブラリをダウンロードすることができます 午後 または バウワー, または直接それをつかみます GitHubから. そこから、あなたは 基本的なJavaScriptを追加する あなたのページにプッシュ通知を作成します。ユーザーがあなたのサイトからのリクエストを受け入れると、彼らはあなたが送るすべての新しい通知を一貫して受け取るでしょう。かなりクール! 通知ヘッダー、メインコンテンツ、その他の自動クローズ時間などの機能を設定できます。. これが サンプルスニペット...
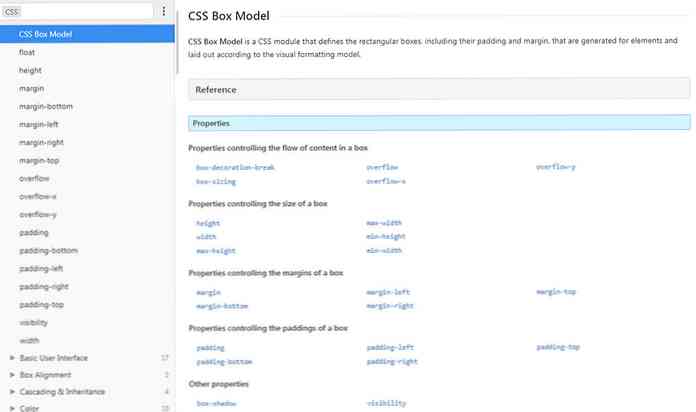
無料 DevDocsサイト 開発者に単一のダッシュボードを提供します。 彼らが選択した任意の言語を精査. HTML5とCSS3の基本から、Apacheのような複雑なサーバー技術、そしてAngularのようなフロントエンドのライブラリまで、全てここにあります。, ある便利な場所に. 文字通りあります 記載されている何百ものテクノロジ そしてあなたはあなたが欲しいものは何でも見つけるために検索することができます。ほとんどが デフォルトで無効 HTTPリクエストを節約するために ボタンをクリックするだけでそれらを有効にする すべてのドキュメントへのフルアクセスを取得する. このウェブサイトは 常に更新されている 新しい機能と新しいフレームワーク/開発者向けAPIを使って。それははるかにです Web上のプログラミング資料の最も包括的なリスト, 読みやすいインターフェースにまとめられています. そして、私はこのことについて言及しましたか モバイルサポート そして オフラインモード, も?必要なすべてのドキュメントを有効にしてからオフラインにして まだすべてへのフルアクセスを持っている. それは言うまでもありません 無料のChromeプラグインを持っています ブラウザにDevDocsを追加した理由. このプロジェクトは最大規模のプロジェクトの1つで、開発者にとって本当に素晴らしいツールです。ダッシュボードにAPIを追加したら、次から参照できます。 コードスニペットの例と共通機能の適切な実装. たとえば、ボックスモデルページ...