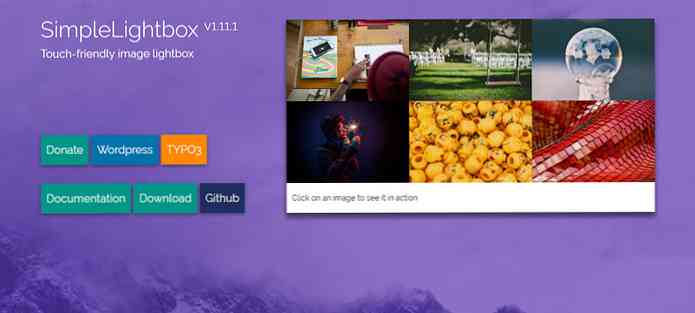
SimpleLightbox - WordPressもサポートするタッチ式の画像ライトボックス
ポートフォリオサイト、ブログ投稿、さらにはソーシャルサイトでもすべてライトボックスを使用しています。彼らは便利です ページのスペースをとらずに大きなコンテンツを見せるために.
しかし、オンラインでたくさんの無料のスクリプトがあるとき、最初からあなた自身のものを作る理由はありません。私の新しいお気に入りの1つは、100%になるように設計されたSimpleLightboxです。 オープンソースとモバイル対応.
すべてのサムネイル画像とライトボックスナビゲーションリンクはタッチ動作をサポートしているため、ユーザーはスマートフォンやタブレットのコンテンツを閲覧できます。.

ホームページから、公式のGitHubリポジトリ、公式のWordPressプラグイン、そして公式のTYPO3エクステンションへのリンクを見つけることができます。.
このライブラリは巨大であり、それははるかにあなたが見つけることができる最高のライトボックスギャラリーの一つです。それ ページの上に小さなオーバーレイを追加する本物のライトボックスデザインを使用 ギャラリーを見るとき.
各サムネイル画像は、スライドショー全体をナビゲートするための矢印と一緒にフルビューで表示されます。でも君ならできる SimpleLightbox APIを使用して追加機能を含める. ドキュメントには機能の完全な表があり、これらは私のお気に入りの一部です。
- ナビゲーションテキスト.
- 画像キャプション.
- 画像比率サイズ.
- スワイプして閉じる機能.
- カスタムアニメーションスタイル.
- オプションのローディングスピナー.
さらにこのライブラリでは、ユーザーがクリックしてギャラリーを開く、新しい画像にスワイプする、またはその他の一般的な操作を実行したときにコールバック関数を実行できます。.
これらの方法はすべて メインサイトにGitHubソースコードの実例を含む文書化. コマンドラインに慣れていない場合はGitHubがより簡単な方法かもしれませんが、パッケージ管理ツールとしてBowerまたはYarnを使用してコピーを取得できます。.

いずれにせよ、この図書館は非常に印象的です。個人または企業のポートフォリオサイトで驚くほどうまく機能して、タッチスクリーンサポートであなたの仕事を引き立たせることができます。.
SimpleLightboxのホームページを見て、GitHubからスクリプトのコピーをダウンロードしてください。.