DevDocsを使ってすべてのコードAPIを1か所で検索
無料 DevDocsサイト 開発者に単一のダッシュボードを提供します。 彼らが選択した任意の言語を精査. HTML5とCSS3の基本から、Apacheのような複雑なサーバー技術、そしてAngularのようなフロントエンドのライブラリまで、全てここにあります。, ある便利な場所に.
文字通りあります 記載されている何百ものテクノロジ そしてあなたはあなたが欲しいものは何でも見つけるために検索することができます。ほとんどが デフォルトで無効 HTTPリクエストを節約するために ボタンをクリックするだけでそれらを有効にする すべてのドキュメントへのフルアクセスを取得する.
このウェブサイトは 常に更新されている 新しい機能と新しいフレームワーク/開発者向けAPIを使って。それははるかにです Web上のプログラミング資料の最も包括的なリスト, 読みやすいインターフェースにまとめられています.
そして、私はこのことについて言及しましたか モバイルサポート そして オフラインモード, も?必要なすべてのドキュメントを有効にしてからオフラインにして まだすべてへのフルアクセスを持っている.
それは言うまでもありません 無料のChromeプラグインを持っています ブラウザにDevDocsを追加した理由.
このプロジェクトは最大規模のプロジェクトの1つで、開発者にとって本当に素晴らしいツールです。ダッシュボードにAPIを追加したら、次から参照できます。 コードスニペットの例と共通機能の適切な実装.
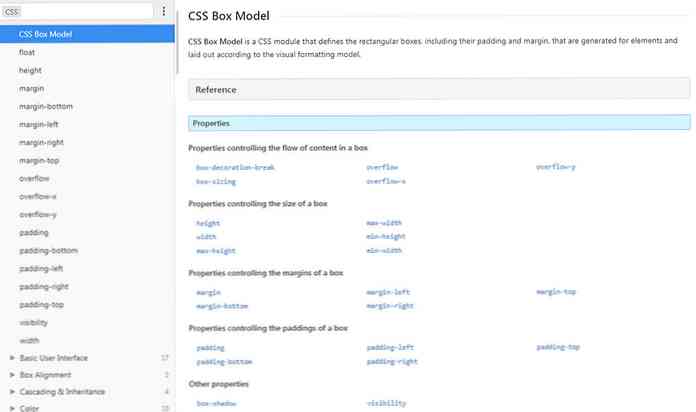
たとえば、ボックスモデルページ CSSボックスモデルに関するすべてを網羅, 個々のプロパティへのリンクと初心者向けチュートリアル.

LaravelやRailsのようなもっと複雑なものになると、 ルックアップ機能 すべてのオプションのリスト、可能なデフォルト値、および戻り値の処理方法を取得する.
DevDocsは単なるフロントエンド開発者向けのサイトではありません。それはサイトです すべてのプログラマーのために Webアプリケーション、ネイティブモバイルアプリケーション、ビデオゲーム、デスクトップソフトウェア、文字通り何でもを構築する.
ホームページでのぞき見をして、それに写真を撮ってください。あなたがあなたが使っているどんな言語/フレームワークのためにもネイティブドキュメントを好むかもしれません、しかしそれはそれに害を与えません すべて1か所にまとめたもの.
そして、プロジェクトは GitHubでオープンソース化, だから、世界中のプロの開発者からたくさんの貢献があります。.
確かに、誰にとっても貴重なリソースです。 コーディングに多くの時間を費やす したい 彼らのワークフローを改善する. 新しい言語の提案や改善点がある場合は、公式Twitterアカウント@DevDocsにメッセージをドロップすることもできます。.