の 連休シーズン 家族、新しいガジェット、モバイルアプリでいっぱいになります。. そして今、UXデザイナーは、より多くのことを祝うために何かを持っています UXmasアドベントカレンダー. 12月25日までの日数をカウントダウンします。 新しいユーザーエクスペリエンス記事の大規模なカレンダー. サイト 新しいコンテンツで毎年更新 そして作家の大キャストを備えています. 驚くべきことに、このコンテンツのほとんどはすべてユニークなので、それはそれです Webサイト専用に書かれています. UXデザイナーが集まる 業界についての考えを共有する, 未来のための新しいヒント、素晴らしいビデオ、ガイド、インフォグラフィックなど. すべて モバイルアプリからWebフォームへ 詳細にカバーされています。もあります 著者ページ あなたがウェブサイトのために書く人々についてもっと学ぶことができるところで. そしてもちろん, 大きなメーリングリストがあります 毎年12月に参加してすぐに最新情報を入手したい場合。コンテンツのスケジュールが限られていることを考えると、このサイトは驚くほどよく成長しているので、しばらくの間続くと思います。. サイトに注意してください オーストラリア時間に実行, そのため、記事はタイムゾーンに応じて特定のスケジュールに従います。可能であれば、メーリングリストに登録する1つの正当な理由!
ツールキット - ページ 3
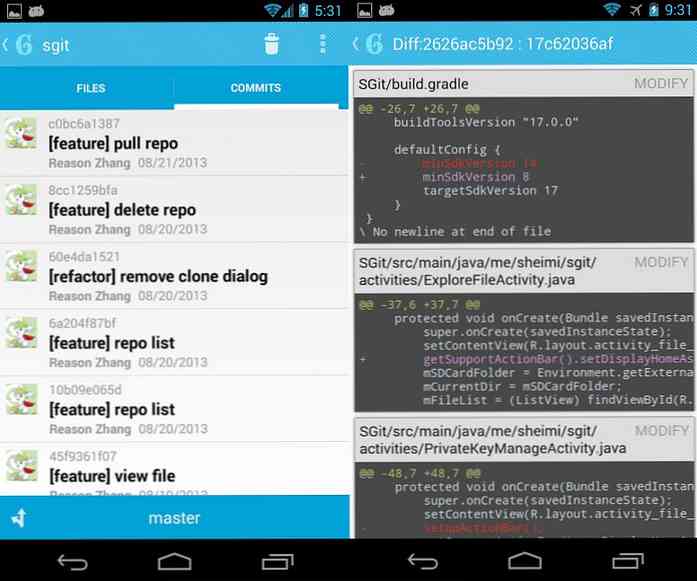
最大の課題は、フリーランサーやリモートチームの必要性と同様に、今日では「モバイル化」することです。 Gitのようなバージョン管理システムをモバイルでサポートすることなく、モバイルコードエディタはプログラマが外出先で開発するのを助けますが、開発者はそのようなIDEをほとんど使用しません. しかし、あります, AndroidプラットフォームでGitリポジトリを設定して使用するためのアプリ. Android用Gitクライアント、サーバー、IDEは、コーダーが外出先でコーディングするのに役立ちます。 クラウドリポジトリにも同じようにプッシュする GitHub、BitBucketなどで、あるいはローカルリポジトリへ。それだけではありません。 リポジトリの作成と複製、ブランチのチェックアウトとマージ そしてそんなに多く. この記事では、AndroidデバイスでGitを使用するための無料の最良のツールと、そのツールの1つを使用してGitリポジトリを簡単に作成する方法についてのいくつかのステップバイステップのチュートリアルを共有します。. Android Gitツール SGit SGitは間違いなくAndroid用の最高のGitクライアントです。これは、そのようなクライアントのすべての基本機能をサポートするオープンソースプログラムです。アプリはあなたのプライベートなリポジトリを泥棒やハッカーから安全に保ちながら、あなたの携帯電話の内部ストレージにすべてのリポジトリを保存します. さらに、それは活発に開発されていて、(執筆の時点で)以下の機能を備えています: ローカルリポジトリを作成および削除する リモートリポジトリを追加および複製します。 リモートリポジトリからプルしてリモートリポジトリにプッシュする ブランチとタグのチェックアウトとマージ リポジトリからの参照と差分のコミット ファイルを編集して保存する(外部エディタを使用) ファイルを参照するときに構文を強調表示する 長所: 夜間の使用に暗いテーマを提供します コンピュータからリポジトリをインポートすることを許可します HTTP、HTTPS、SSHプロトコルをサポート ユーザー/パスとSSHキー認証をサポート ローカルリポジトリ用の格納ディレクトリの選択をサポート 構文の強調表示用にコードの言語を選択できます 短所:...
グローバリゼーションの概念は、若者から長老までの人々の間で絶え間ない創造性と想像力で世界を襲います。創造性がマーケティング、ワイヤフレーム、プロトタイピングの分野で機会を生み出すという事実から判断すると、間違いなくリストに含まれています。これらはあなたのウェブサイトを素晴らしく、きちんとしているように見せるだけでなく、魅力的にするツールです。. 私たちのGreat Usability Tool Roundupから続けて、私たちはいくつかの役に立つワイヤーフレーミングとプロトタイピングツールを特集したいと思います。ユーザーエクスペリエンスデザインに携わる人々との会話における私自身の経験に基づいて、私は誰にとっても一つの道具がないことを知っています、それで今日私達は利用可能なより良い選択肢のいくつかをあなたに提示したいです. ワイヤーフレーミングとプロトタイピング:一言で言えば ワイヤーフレーミング あなたの(またはあなたのクライアント)サイトの最初のレイアウトとデザインを考え出すのを助けるのに本当に素晴らしい方法です。つまり、各概念に膨大な時間やお金を費やすことなく、さまざまな概念を考え出すことができます。忠実度の低い(実際には)スケッチと忠実度の高いワイヤフレームの両方を実行し、前回紹介したユーザビリティツールの1つを使用してそれらをテストし、最適なデザインになるものを考え出すことができます。, プロトタイピング 特別なプロトタイピングツールを使用してウェブサイトの実際の、機能的なバージョンを作成することを意味します。最終的なサイトと同じナビゲーション構造とレイアウトを使用しているため、作成した新しいデザインとユーザーがどのように対話しているかを簡単に確認できます。プロトタイピングツールを使用することは、あなたやあなたのクライアントが実際にプレイするためのライブサイトを手に入れるための本当に速くて簡単な方法であり、そして最終的なサイトがどのようになるかの良い指示を与えます. これらのツールの多くはワイヤーフレーミングとプロトタイピングを行うことができるので、それらを別々のセクションに分けていません。どちらが何をするのかわからない場合は、お気軽にお尋ねください。本当に役に立つツールのリストを読み、見逃した素晴らしいツールがある場合はコメントでお知らせください。. 20種類以上の便利なツール オムニグラッフル このツールはMac専用ですが、あなたがMacを持っているならそれは非常に使いやすいです。たくさんの素晴らしいリソースがあり、とてもきれいに見えます。. ($ 99.95 - $ 199.95) 枢軸 Axureは、最も人気のあるラピッドプロトタイピングツールの1つであり、非常に大きな支持を得ています。それは周りに良いコミュニティを持っている非常に強力なツールです。 WindowsとMacの両方で動作します. (589ドル) モッキンバード Mockingbirdは、ワイヤーフレームを作成するためのきちんとしたWebアプリです。これにより、ドキュメント間に簡単にリンクを追加できるので、ユーザーはよりインタラクティブな操作を体験できます。素晴らしいのは、あなたが他のユーザーとも共同作業できるということです。フラッシュは使わないので、iPhoneやiPadでも使えます。. (無料 - 月85ドル) バルサミクモックアップ Balsamiq...
ほとんどのWebデザイナーは自分のコンピューターで新しいプロジェクトを始めます。ワイヤフレーム、モックアップ、プロトタイプを作成し、そしてあなたのコンピュータ上またはオンラインで他の様々な計画活動をするためのそこには何百ものツールがあります。しかし、開発や設計プロセスをスピードアップすることができるオフラインの紙ベースのツールもたくさんあります。計画をオフラインで開始する設計者は、白紙または方眼紙を使用して最初から作業を開始することがよくあります。. あなたが時間を節約するためにあなたがこれらの既製のガイドの1つを使うことができるとき、なぜ最初から完全に始めてください そしてあなたの創造的なエネルギーをもっと上手く演じる?以下に、無料のダウンロード可能なツールのほか、オフラインでの計画と設計のために購入できるメモ帳やその他の製品のコレクションをまとめました。. これはあなたがチェックアウトしたいと思うかもしれないより有用なデザイナーのツールキットの記事です: Webデザイナーのための27のスターターキット WebデザイナーのためのGUIアイコンセット 50個(その他)の優れたミニアイコンセット ダウンロード 以下のツールはすべて無料でダウンロードできます。これらには、iPadおよびiPhone開発用の事前描画されたブラウザ、グリッド、およびツールが含まれています。. ペーパーブラウザ ワイヤーフレーミング用のシンプルで印刷可能なブラウザウィンドウ。より良いデザインのためにウィンドウの内側に微妙なグリッドがあります(960pxと800pxの両方のデザイン用)。 1024×768の画面解像度に比例して拡大縮小されます。. アイデアのためのMBTIスケッチ紙 MBTIスケッチペーパーには、4つの具体的な購買様式についてのアイデアを思いつくための4つの異なる分野が含まれています。それは、競争力のある、自発的な、系統的な、そして人道的なものです。それは4つのサイズで利用できる:A4、A3、手紙および法的. Concept7スケッチ紙 このスケッチペーパーは、あらかじめ作成されたグリッド線と横にメモ領域があるブラウザウィンドウを提供します。 A4サイズとA3サイズがあります. 960グリッドシステムスケッチシート 960グリッドシステムには、さまざまなデザインプログラムに使用できるテンプレートがたくさんあります。しかし、紙の上の960.gsでワイヤーフレーミングするためのダウンロード可能なPDFテンプレートもあることを多くの人は知らない。. グリッドデザイングラフ用紙 Konigiには、グリッドデザインのモックアップ用の無料の印刷可能な方眼紙があります。使用可能なテンプレートには、メモ領域付きのワイヤフレーム、横長および縦長のワイヤフレーム、ストーリーボード(メモあり、なし)、2×2グラフ用紙、および基本グラフ用紙があります。. ワイヤーフレームマグネットDIYキット Konigiのマグネットテンプレートセット。これらをマグネットシートに印刷するだけで、ホワイトボードや他の磁気面でワイヤーフレーミングや試作を始める準備が整います。これらをラミネートしてドライイレースマーカーと一緒に使用することもできます。. スケッチボード これらのスケッチボードには2つのバージョンがあります。1つの画面にノートスペース、または6つの画面にノートスペースがあります。マルチページバージョンは、複数ページの素早いプロトタイピングに最適です。シングルページバージョンは、特定のページのより詳細なワイヤフレームに最適です。. 6ページのテンプレート これは、各シートに6ページのモックアップ用にあらかじめ描画されたブラウザウィンドウがあり、横にメモ用のスペースが追加されたシンプルなテンプレートです。非常に単純ですが、最上位計画に非常に役立ちます. 紙ワイヤーフレームテンプレート ダウンロードに含まれる合計7つのさまざまなワイヤフレームテンプレート。印刷前にPSDテンプレートをカスタマイズしたい場合は、PSDテンプレートもあります。. ワイヤフレームテンプレート...
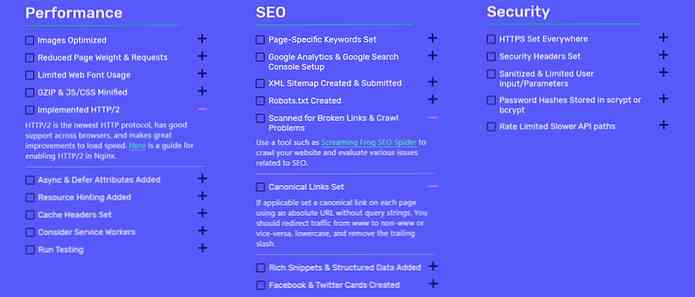
Webサイトの設計とコーディングには多大な注意が必要です。しかし、実際には サイトをオンラインにして完全に最適化する 他の雑用です. これとともに Web起動チェックリスト, あなたがすべてをカバーすることを確認するためにあなたは新しいウェブサイトのすべての主要なポイントを掘り下げることができます。これも 基本的なパフォーマンスのヒント ロード時間などの重要なタスクもカバーします。 SEO, コンテンツ, セキュリティ, そして アクセシビリティ. チェックリストの各項目には 小プラス(+)記号 詳細はクリックできます. このようにして、あなたは各ステップについて学び、おそらくあなたが考えさえしなかったいくつかのヒントを拾うことができます!これは、より完全なWeb起動チェックリストの1つで、まったく新しいサイトに必要なほとんどすべてのことを網羅しています。. 最近では、Googleにはまだしばらく時間がかかります コンテンツをランク付けする, 実際のトラフィックが表示されるまでに10〜12ヶ月かかる新しいドメイン. しかし、読み込み時間が長く、コンテンツが最適化されていて、適切なSEOが整っていれば、サイトの時間はずっと簡単になります。 有機訪問者を引っ張る. ありがたいことに、このチェックリストもかなり新しいので、それはそれです 新しい技術のいくつかをカバーしています HTTP / 2実装など. どのタイプのサイトを立ち上げているか、またはどの程度あなたがその過程にいるかに関係なく、このチェックリストはあなたを軌道に乗せ続けるでしょう. ここで最高の機能の一つは、能力です。 進捗を保存する...
デザインのインスピレーションをオンラインで探す 一日の時間がかかることがあります。閲覧するだけでなく、デザイナーのために作られたたくさんの景品もあります。. このウェブインスピレーションのリストに追加する最新のサイトの1つは UIpie. 両方をカバー ウェブとモバイルのインスピレーション, のようなたくさんの景品と共に PSD, AI, そして スケッチファイル. このサイトは ワンストップショップ デザイナーが望むすべてのもののために。 UIキット、モックアップ、アイコンセット、Illustratorベクトル、さらにはWeb上から集められた最高の記事さえ. 最近の投稿に基づいて、それはサイトのように見えます 1日に数回更新されます. これは他の多くの景品サイトやDribbbleのようなより大きなコミュニティと同等です。. しかし、UIpieはまったく新しい概念をテーブルにもたらします。インスピレーションギャラリーでも景品ギャラリーでもありません。それは キュレーションコレクション 多くのデザインリソースを一箇所で. ああ、そして私はサイトが完全に無料であることを言及しましたか?彼らもまた ニュースレターを持っている 毎月出かけて、その月のためのすべての最高のリソースを目録にします. 現時点ではカテゴリは少し散在していますが、サイトがどのように分類されるのかは次のとおりです。 AI PSD スケッチ アイコン モックアップ...
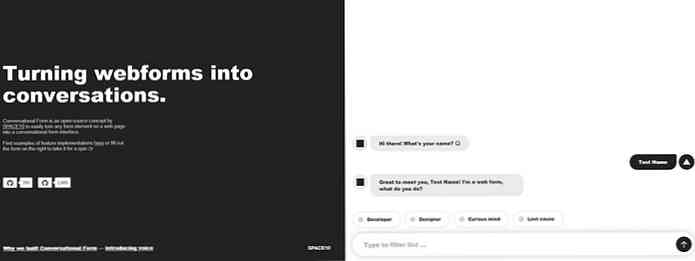
あなたがしたかったことがあるなら Webフォームを人間化する それからSPACE10によって作成された会話形式のスクリプトを崇拝するでしょう. このスクリプト すべての入力フィールドを自動的にQ&Aタイプのチャットメッセージに変換します. ユーザーインターフェースがSMSタイプのテキストフィールドに変わり、ユーザーが回答を入力し、チャットスクリプトが応答します。. 私がこれを最初に言うでしょう みんなに役立つわけではない. すべてのサイトで最高のユーザーエクスペリエンスを提供するわけではありませんが、他の場所で見たことのないユニークなアイデアです。. あなたはそれがどのように機能し、それがあなたのサイト上でどのように見えるかを見るためにライブデモを覗くことができます. これは、このチャットスクリプトでできることのほんの一例です。 開発者に多くのカスタマイズを提供します. あなたはただ1つのJSスクリプトをあなたのページに含め(依存性はない)必要がありますそしてそれからカスタム属性を使ってあなたのフォームを設定します。これらはメインのGitHubレポジトリで詳細に網羅されています。これにはスクリプト全体のダウンロードリンクも含まれています。. の chatbotは自動的に各質問からの回答を保存します, その後、それらの応答をHTML入力フィールド内に格納します。かなりかっこいい? このプロセスの詳細については、同社のブログの紹介記事を参照してください。. カスタムオプションを使用すると、することができます 絵文字や関連画像を追加したり、カスタムテキストを定義したりする 太字のアイテムやアンカーリンクのようなスタイルで. これは本当に私が今まで見た中で最もダイナミックなWebフォームの経験の一つです。カスタムUIデザインをまったく新しいレベルに引き上げます。そしてこれは間違いなく数十年でウェブがどれだけ進歩したかを示しています. ライブデモをするには、GitHubリポジトリへのリンクとライブダウンロードリンクを含む会話形式のページをチェックしてください。. さらに全部が MITライセンスでリリース だから、どんなウェブサイトでも無料で使えます.
今ではあなたはすでに精通しているべきです Animate.css として プライマリアニメーションライブラリ ウェブデザイナーの間で. しかし、という名前のブロックに新しい子供がいます 火曜日, そしてそれは ウェブアニメーションを無理矢理撮る. この新しいライブラリは、フォーマットや実装において大きな違いはありません。しかし火曜日には一握りの 新しいCSSアニメーション そのあなた 他には見つからない. これらの新しい効果は もっと微妙に だから彼らは本当に きれいにページに溶け込む. これが 効果の小さなリスト あなたが選ぶことができます: フェード&エキスパンド フェード&縮小 スタンプダウン&バウンス 斜めスイング 左/右からドロップイン スカッシュ/ストレッチ ヒンジ デモページのこのリストに目を通すと、すべての効果があることがわかります。 一つの共通点:物理学. みんなとても感じています...