構築するすべての新しいサイトにこの起動チェックリストを使用する
Webサイトの設計とコーディングには多大な注意が必要です。しかし、実際には サイトをオンラインにして完全に最適化する 他の雑用です.
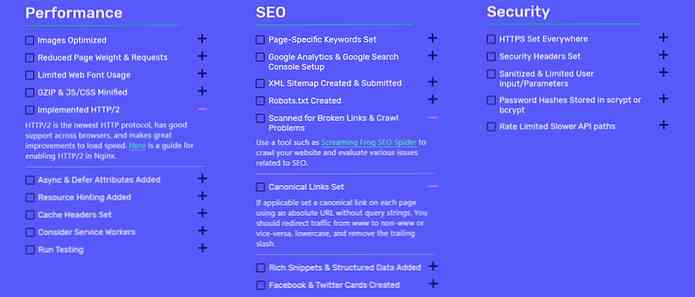
これとともに Web起動チェックリスト, あなたがすべてをカバーすることを確認するためにあなたは新しいウェブサイトのすべての主要なポイントを掘り下げることができます。これも 基本的なパフォーマンスのヒント ロード時間などの重要なタスクもカバーします。 SEO, コンテンツ, セキュリティ, そして アクセシビリティ.
チェックリストの各項目には 小プラス(+)記号 詳細はクリックできます.
このようにして、あなたは各ステップについて学び、おそらくあなたが考えさえしなかったいくつかのヒントを拾うことができます!これは、より完全なWeb起動チェックリストの1つで、まったく新しいサイトに必要なほとんどすべてのことを網羅しています。.
最近では、Googleにはまだしばらく時間がかかります コンテンツをランク付けする, 実際のトラフィックが表示されるまでに10〜12ヶ月かかる新しいドメイン.
しかし、読み込み時間が長く、コンテンツが最適化されていて、適切なSEOが整っていれば、サイトの時間はずっと簡単になります。 有機訪問者を引っ張る.
ありがたいことに、このチェックリストもかなり新しいので、それはそれです 新しい技術のいくつかをカバーしています HTTP / 2実装など.

どのタイプのサイトを立ち上げているか、またはどの程度あなたがその過程にいるかに関係なく、このチェックリストはあなたを軌道に乗せ続けるでしょう.
ここで最高の機能の一つは、能力です。 進捗を保存する 各チェック間サイトは自動的に クッキーを設定します あなたがチェックしたアイテムについては、アカウントや特別なパスワードは必要ありません。.
アイテムが完成したらチェックして、次のタスクに進んでください。あなたもすることができます このチェックリストをダウンロードする PDFファイルまたはMicrosoft Word用のDOCXとして.
さらに、プロジェクト全体がGitHub上でオープンソース化されているので、ローカルコピーを自分でダウンロードして、リストに不要なものを追加/削除することができます。.
立ち上げる前にちょっとした作業を忘れてしまうWebデザイナーのための豊富な価値を備えた素晴らしいサイト.
そして、もしあなたが作成者Harris Thompsonに何か質問や提案があれば、あなたは彼を直接ツイートすることができます@HarrisJT_.




