CSS3では最初からグラデーションを簡単に作成でき、適切なコードライブラリを使用するとさらに簡単になるため、最近ではWebグラデーションは十数十になっています。. それが、coolHueの価値が生まれる場所です。この無料のオンラインライブラリは、おそらく最もよい場所です。 あなたのサイトに素晴らしいグラデーションを見つけよう. ほとんどのグラデーションは、非常に明るい2色または3色のパステルカラーの選択に従います。しかし、グラデーションは編集が簡単なので、どのサイトでもこれらを機能させることができます。. メインページからは、それほど多くは見えないかもしれません。それは主に異なる色合いと色の選択を特色にする厳選されたグラデーションのコレクションです。それでも、GitHubリポジトリにアクセスすると、他にもたくさんのストーリーがあります。このコレクションは見つけるための最良の選択です パーソナライズドカラーパレット, 特にWebサイト用に設計されています. これらのグラデーションをモバイルアプリのUIにも移植するのは簡単です。しかし、私はそれらがドロップシャドウのようなより新しいデザイントレンドで最も有用であるとわかりました. あなたのサイトを編集するときあなたはすることができます 色相をカスタム配列に渡す 変数colorData。これはすべてのグラデーション要素と一緒にメインHTMLの中に現れるべきです. JavaScriptを使用すると、色を混ぜ合わせる方法を完全に制御できます。 CSS3は複数の色をサポートすることもできますが、すべてのページ要素とすべてのブラウザにわたって機能させるのは難しいです。. coolHueサイトでは、 グラデーションの無料PNGファイルをダウンロードする. これにより、グラフィックデザインプロジェクトやWebサイトのモックアップに編集したり、生のHTML / CSS / JSコードの外部で使用することができます。. そして、あなたが大きなPhotoshopユーザーなら、すべてのcoolHueグラデーションを含む.grdグラデーションファイルさえあります。すごいね? 設定手順とサンプルコードのスニペットについては、GitHubリポジトリにアクセスしてください。そこには、PSグラデーションファイルとSketchグラデーションファイルがあります。.
ツールキット - ページ 23
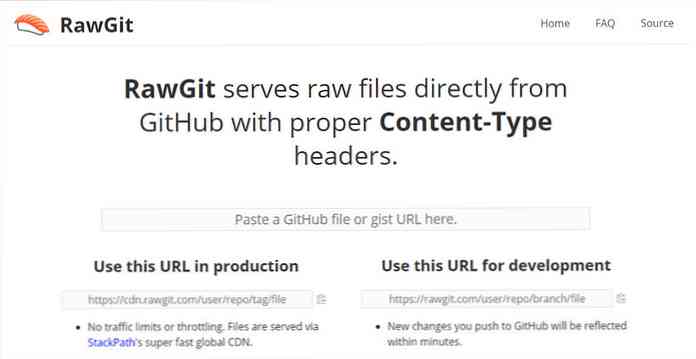
GitHubには、何千もの新しいプロジェクトと機能があります。しかし、開発者は速く動くことを好み、それは迷惑です。 これらすべてのファイルをローカルにダウンロードする テスト用. これはどこです RawGit 便利になる。この無料のWebアプリはあなたが変換することができます 任意のファイル から GitHubリポジトリ に 外部ホストCDN. このCDNファイルで、あなたはすることができます CSSとJavaScriptファイルを直接埋め込む あなたのマシンにローカルに保存せずに。これにより、外部ファイルが必要な場所でクラウドIDEを使いやすくなります。. RawGitウェブアプリはとても使いやすく、そしてそれは GitHubリポジトリごとに動作. まず、CDNリンクを持たない、使用したいレポを見つける必要があります。この場合は、このCSS3モーダルを選択します。これはかなり単純です。. 次にファイル構造を調べて、 あなたが外部的に欲しい正確なファイル. たとえば、このスタイルシートは、このモーダルウィンドウ効果に必要なものすべてです。そう, そのURLをコピーしてRawGitに貼り付けます。 そして出来上がり! A 完全なURLに行く準備ができて 必要に応じてコピー&ペーストできます. あります 2つの異なるURL ここに。最初は CDN制作URL 実際にできること...
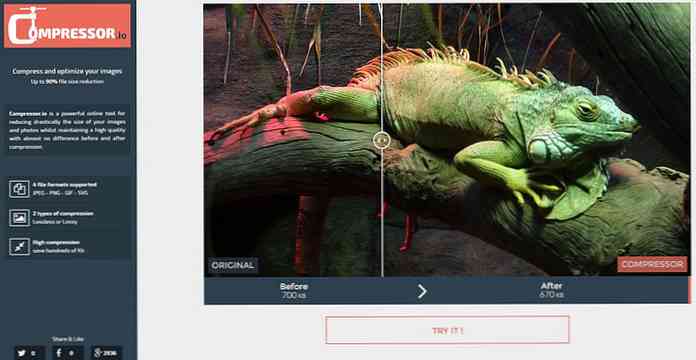
過去に、私たちはたくさんのことをカバーしてきました 画像最適化のヒント Webデザイナーのための。しかし 新しいツールが常に生まれ変わる そして コンプレッサー 最高の一つです. 無料のWebアプリです。 任意の数の画像を撮る (10MB以下)そしてファイルサイズを最適化する 品質を損なうことなく. 通常、Photoshopで画像をエクスポートするときは、 アーティファクトに気づく 輸出品質が劇的に低下した場合. しかし、Compressorでは、あなたは アーティファクトが見つかりません-あなたの画像はファイルサイズを持つことができますが 20%〜50%以上減少. 今のところ、プロジェクト 完全にブラウザで動作します しかしそれは将来ダウンロード可能なプログラムと来るかもしれない。それは支えます 4つの画像フォーマット: JPEG PNG GIF SVG これらのフォーマットすべてに注意してください Web上で実行できます, だからそれはしたいWebデザイナーのための完璧なツールです。 HTTPリクエストのサイズを減らす. 画像は通常...
ウェブサイトが ロード時間 使いやすさの大きな要因です。これもまた サイトのGoogleのランキングに影響を与える, だからあなたのページスピードは間違いなく最適化する価値がある. 分析しようとしている1つの指標を上回る競合他社がある場合は、 ページスピード. そして、のようなツールで デュオロード, あなたはチェックすることができます 同時に2ページの速度, ブラウザから直接. これは私が見つけた数少ないツールの1つで、ページの読み込み時間を1つのウィンドウでまとめて調べることができます。あなたは見ることができます レンダリング方法 そして どのページ要素が最初にロードされるか 両方のサイトで. ロードプロセスは 単一のボタンで制御, そのため、一度押すと両方のWebサイトを同時にロードできます。かなりきれい! 私は、異なる国からロードするカスタムプロキシまたはIPを設定するための追加機能を見たいと思います。しかし今のところ、あなたはこれがうまくいくようにすることしかできません。 VPNを介してトラフィックを実行する. それでも、Duoloadは、Webサイトを閲覧してページ速度の違いを確認できるため、非常に価値があります。このようにすることができます 全体的なユーザーエクスペリエンスを評価する 2つの異なるサイト間で他の競合相手とあなたのサイトをチェックする. これは超基本的なWebアプリですが、それは残します カスタマイズの余地. あなたはできる すべてのソースコードを探す GitHubで無料でコピーをダウンロードして、自分でホストすることもできます。これはあなたをすることができます...
すべてのデザイナーは少しについて知る必要があります フォント. 彼らは コンテンツのビルディングブロック そして彼らは読みやすいWebページを作ったり壊したりすることができます. とともに 反転反転 Webアプリ、できます あなたのマシンにインストールされているすべてのフォントを比較する どれが最高のペアになっているかを見るために。あなたはできる トップボックスに任意のフレーズを入力してください そして 即時更新を見る すべての異なるフォント用です。これはに使用することができます ロゴ計画、印刷作業, またはもちろん Webページを構築する. それは通常共通です ページヘッダのフォントが異なる 段落や小さなコンテンツと比べて. 使用するフォントを選択する 闘争になることができます. このWebアプリのユニークな部分はどのようにそれです ローカルコンピュータのフォントライブラリをチェックします 利用可能なすべてのオプションをプルします。これらは ブラウザに表示 彼らはすでにインストールされているのでしかし、彼らはあなたのコンピュータでしか動作しません. 覚えておいてください これらのフォントのすべてがWebセーフになるわけではありません。. あなたが好きなフォントがデフォルトではないか、Google...
あなたのウェブサイトのためのすばらしい配色を見つけることは容易な仕事ではありません。しかし、それだけではるかに簡単になりました 色彩ライブラリー アダム・モールス. この無料のCSSライブラリ 元のWebカラーを無効にします。 みなした “ウェブセーフ” 想像できるように、それ以来、Webは大きな進歩を遂げました。. 色を使うと、できます デフォルトの色選択を上書きする そしてあなたのレイアウトにもっと適したデフォルトを使う。これらの色はずっと簡単に合います コントラストを薄くすることでテンションを少なくする. たとえば、 #000 黒のために、このライブラリは使います #111 に 同じ暗さを保つ 不快なコントラストをいくらか取り除きます。これはテキストと背景のためにずっとよく働きます. あなたは色をインストールすることができます npm経由 または GitHubを通じて スタイルシートを直接ダウンロードする. 何よりも、それ 無料見本が付属しています あなたは色に簡単にアクセスするためにあなたのデザインプログラムにインポートすることができます。次のスウォッチファイルが含まれています。 .アコ (フォトショップ) .アセ...
色は、あらゆるインタフェースの最も重要な機能の1つです。. 素晴らしい配色を選ぶ 難しいですが、色を扱うときは、ベストプラクティスを取り入れることになります。. の ColorHexaウェブアプリ 色を選択するための最も便利なツールでなければなりません。それはスキームジェネレータやカラーピッカーではなく、むしろ 膨大な情報資源 デザイナーと開発者の両方のために作られた色で. で始まる 検索ボックスに任意の色形式を入力する. これは16進値、RGB、CMYK、HSL、さらには色の名前になります。ほとんどすべてのフォーマットがサポートされています. 入力を開始すると、検索フィールド 提案が自動入力されます. これは私がカラーアプリで見た最もクールな機能の1つであり、間違いなくColorHexaが群衆から際立っているのを助けます. 色情報ページでは、見つけることができます 色のライブデモ, カラースキームのマッチング, そしてさらに いくつかの色の選択肢 あなたが試すかもしれません. また、巨大な変換領域もあります。 生コード にとって あなたの色を他のフォーマットに変換する. これらのフォーマットの多くは私が今まで聞いたことがなく、さらに詳しく学ぶためにGoogleに持っていたものです。. 私はこれがカラースキームアプリではない方法を述べたが、あなたはそうするだろう 各カラー情報ページでいくつかのスキームの提案を見つける. これらはあなたが選ぶことができる最良の選択ではありませんが、彼らは素晴らしい出発点を提供します. ColorHexaの本当の美しさはそれです 各デザイナーはさまざまな理由でツールを使用します....
クラウドで作業することは、多くの開発者にとって標準となっています。持っています たくさんのクラウドIDEが動作する そしてそれらのほとんどはデスクトップエディタに匹敵する機能を持っています. しかし、他のプログラムとコードを編集できるような種類の共同作業モードを備えているプログラムはほとんどありません。. コード上のCollabは、これを現実のものにします。 無料のブラウザベースのコードエディタ. あなたがしなければならないのはワークスペース名を入力することだけであり、このアプリは残りを処理します. メインワークスペースを作成したら、誰とでも共有できます。 URLは変わりませんが、公開エディタなので、 パスワード保護なし. これは、グループコーディングプロジェクトがうまくいくことを意味します。 どこからでも複数の人 世界中! 当然、ここにいくつかの欠点があります。 エクスポート機能なし. 人々はあなたがした仕事を上書きすることができます. 同じ文書に同時にコードを書くのは難しい. それでも、このプロジェクトは現代の技術の偉業であり、適切なWebツールを使用してほぼすべてが可能であることを証明しています。. そしてコラボレーションが開発者を助けるという考えには真実があります。一人で行くよりもチームと仕事をし、アイデアを共有する方がはるかに簡単です。. このアプリを見つけました スニペットや小さなプロジェクトのアイデアを共有するのに最も便利, また、バグ修正の解決にも役立つかもしれません。 CodePenのようなものを作成すると他の誰かがあなたのペンを編集したりフォークしたりすることができますが、CodePenのようなクラウドIDEとは異なります。 直接変更を保存することはできません. Collab on Codeを使用すると、あなたがいじっているものは何でも、HTML / CSS IDEへの直接アクセスを誰にでも許可することができます。快適なブラウザウィンドウから....