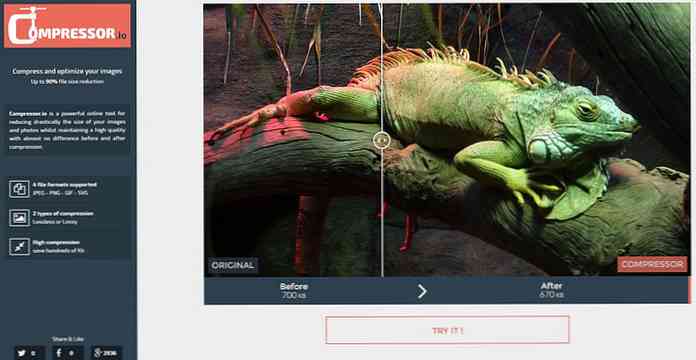
Compressor.ioで最大90%画像を圧縮&最適化
過去に、私たちはたくさんのことをカバーしてきました 画像最適化のヒント Webデザイナーのための。しかし 新しいツールが常に生まれ変わる そして コンプレッサー 最高の一つです.
無料のWebアプリです。 任意の数の画像を撮る (10MB以下)そしてファイルサイズを最適化する 品質を損なうことなく. 通常、Photoshopで画像をエクスポートするときは、 アーティファクトに気づく 輸出品質が劇的に低下した場合.
しかし、Compressorでは、あなたは アーティファクトが見つかりません-あなたの画像はファイルサイズを持つことができますが 20%〜50%以上減少.

今のところ、プロジェクト 完全にブラウザで動作します しかしそれは将来ダウンロード可能なプログラムと来るかもしれない。それは支えます 4つの画像フォーマット:
- JPEG
- PNG
- GIF
- SVG
これらのフォーマットすべてに注意してください Web上で実行できます, だからそれはしたいWebデザイナーのための完璧なツールです。 HTTPリクエストのサイズを減らす. 画像は通常 サイト最適化の最大のボトルネック それがCompressorが役立つことができる場所です.
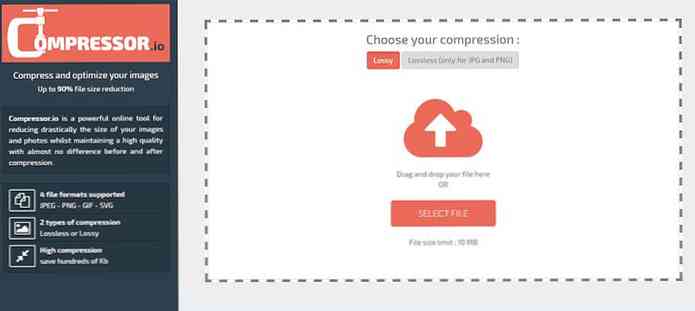
に 始めましょう, ただ訪問する “アップロードする” ページをクリックするか、 “それを試してみてください!” ホームページからボタンをクリックします。これにより、新しい画面が表示されます。 の中から選ぶ “ロッシー” または “無損失の” ファイルをアップロードする前に.

これら2つのオプションは、画像の元のデータかどうかを定義します。 回復することができます 後日解凍することによって。無損失圧縮 ファイルサイズを小さくする 元のデータを保持しながら 無傷でアクセス可能 後でデータを解凍することによって.
通常、人々はMP3やオーディオ圧縮について説明するときにこれらの用語を使用します。しかしそれは すべての圧縮に適用されます, 画像も.
もし、あんたが 余分なデータはあまり気にしない, それから損失の多い圧縮で結構です.
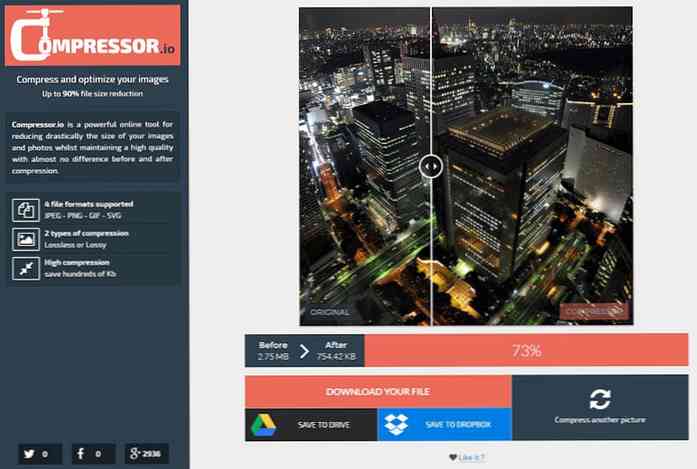
今すぐクリック “アップロードする” フィールドと 画像を選択 あなたのコンピュータから。すべてのデータ処理は サーバー上で行われる そして一度完成すれば、きちんと見えるでしょう 比較スライダー 圧縮版に対してオリジナルを勉強する.

いくつかの画像が見るかもしれません 変わりはない ファイルサイズで。他の人は 15%-20%ファイルサイズの縮小, 他の人が 50%以上の減少.
コンプレッサーの用途 数多くの無料のオープンソースプログラム といった OptiPNG, JpegOptim, そして 洗掘 (とりわけ)。したがって、このプロセスがどのように機能するかを正確に説明するのは困難ですが、うまく機能すると言えます。.
圧縮が終了したら、次のいずれかを実行できます。 新しいファイルをダウンロードする または クラウドアカウントに保存する DropboxやGoogle Driveのように.




