RawGitを使ってGitHubファイルを生のCDN資産に変換する
GitHubには、何千もの新しいプロジェクトと機能があります。しかし、開発者は速く動くことを好み、それは迷惑です。 これらすべてのファイルをローカルにダウンロードする テスト用.
これはどこです RawGit 便利になる。この無料のWebアプリはあなたが変換することができます 任意のファイル から GitHubリポジトリ に 外部ホストCDN.
このCDNファイルで、あなたはすることができます CSSとJavaScriptファイルを直接埋め込む あなたのマシンにローカルに保存せずに。これにより、外部ファイルが必要な場所でクラウドIDEを使いやすくなります。.

RawGitウェブアプリはとても使いやすく、そしてそれは GitHubリポジトリごとに動作.
まず、CDNリンクを持たない、使用したいレポを見つける必要があります。この場合は、このCSS3モーダルを選択します。これはかなり単純です。.
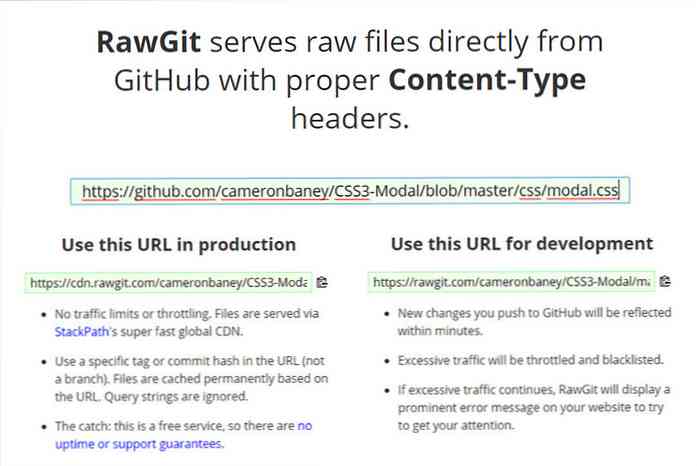
次にファイル構造を調べて、 あなたが外部的に欲しい正確なファイル. たとえば、このスタイルシートは、このモーダルウィンドウ効果に必要なものすべてです。そう, そのURLをコピーしてRawGitに貼り付けます。 そして出来上がり!
A 完全なURLに行く準備ができて 必要に応じてコピー&ペーストできます.

あります 2つの異なるURL ここに。最初は CDN制作URL 実際にできること ライブWebサイトで使用する. これはStackPath CDNを介して実行されるため、ファイルは世界中で迅速に配信できます。.
反対側には、 開発URL これはまだオンラインでホストされていますが、CDNを通過しません。高性能には最適化されていませんが、次のような用途に最適です。 ローカルテスト または クラウドベースのIDE開発.
どちらのリンクでもうまくいかないし、両方とも小さなGitHubリポジトリをテストするために完璧に動作する.
開発URLは スロットル 過度のトラフィックと大量の要求の場合。これは問題を引き起こす可能性がありますが、小規模なプロジェクトで作業している場合は問題に気付くべきではありません。.
RawGitは現代のWeb開発に最適な発明の1つです。引くことができます 任意のGitHubリポジトリからの任意のファイル そして、適切なContent-Typeヘッダを使ってオンラインでホスティングしましょう。すべての真剣なフロントエンド開発者にとって絶対に必要不可欠なリソース.
ご質問がある場合、または単にお礼を送りたい場合は、Twitterの公式アカウント@rawgitに簡単にツイートしてください。.




