Mozilla Brick - Webアプリ用の無料UIコンポーネントライブラリ
あなたが十分に検索するなら、あなたは無料のフロントエンドWebフレームワークのトンを見つけることができます。それらはすべて自分たちの長所と短所がありますが、皆のための枠組みがあります.
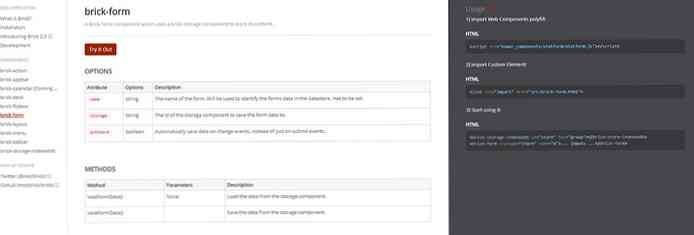
Mozilla Brickは 新しいフレームワークとそれはUIライブラリとして構築されています Webコンポーネント上で動作する.
これらのコンポーネントは次のように動作します GoogleのPolymerライブラリに似た再利用可能なコード. ただし、Mozilla Brickを使用すると、UI要素とともに独自のコンポーネントのライブラリが1つの大きなパッケージにまとめられていることになります。.
このライブラリに飛び込むと、他のライブラリとは異なる方法で構築されていることがすぐにわかります。.
Mozillaが使う カスタム要素を記述する独自の言語 一緒にバンドルされたコンポーネントとして機能するレンガのように。あなたがあなたのページにたくさんのレンガを追加するなら、あなたはBowerのようなパッケージ管理ツールを使ってそれらを管理することができます.

Mozilla BrickはPolymerの上で動作することができるので多目的なフレームワークです。本質的には、Brickを使用してページ上の特定のページ要素または特定のユーザーアクションを定義します。.
次にあなた これらのコンポーネントをHTMLのすぐ内側にある一般的なUI要素に接続します。. このように、あなたはまだBrickコンポーネントの上に標準に準拠した命名規則を使っています。.
現在はバージョン2.0で、GitHubにはリポジトリの全リストがあります。 Mozillaが作成しました このプロジェクト専用のGitHubアカウント だから情報を見つけるのに最適な場所です.
カレンダーのUIからタブバー、カスタムカードのレイアウト、そしてBrickのメインのWebサイトコードまで、すべて揃っています。すべて 完全にアクセス可能なソースで無料でリリース.

各プロジェクトにはGitHubでホストされているライブデモが含まれているので、ドキュメントを詳しく調べると、これらすべてのリンクが見つかります。.
あなたはBrickに入る前にWebコンポーネントにある程度の快適さを持つべきです。スーパーじゃない 初心者に優しい、それは本当にフロントエンドの開発者を対象としています 自分のWebアプリケーション用に事前設計されたコンポーネントが必要な人.
それでも初心者でも自分でBrickで練習することでロープを学ぶことができます。図書館全体を理解するのに苦労するかもしれませんが、もっと練習すれば あなたが学ぶほど、そして簡単に 堅牢なコンポーネント主導のWebアプリケーションを作成することになるでしょう.




