このシンプルなjQueryプラグインを使って画像をトリミングしてサイズを変更する
動画トリミング jQueryのようなライブラリのおかげでこれまで以上に簡単です。コードベースは使いやすく、コミュニティには何千ものプラグインがあります。 画像処理.
そのようなプラグインの1つが クロッパー, を処理する無料のオープンソースの画像トリミングソリューション ズーミング, トリミング, そしてさらに 画像を保存する.
このプロジェクトは GitHubで入手可能 一部で 非常に 多数のカスタム機能を含む長いドキュメント.

Cropperはあなた(開発者)にインターフェースのあらゆる面を完全にコントロールさせます。一緒に働くことができます 30種類以上のオプション そして 20以上のカスタムメソッド Cropperプラグインに組み込まれています.
それは 完全にタッチセンシティブ, だからそれはすべてのモバイルデバイス上で動作し、写真のズームインとズームアウトのためのスクロールホイール/トラックパッドをサポートしています。ユーザーは 弾く, 回転させる, 規模, そして 再配置 トリミング前のキャンバス上の任意の場所にある写真.
Cropperプラグイン jQueryのコピーが必要です そしてそれ 2つのファイルが付属しています:CSSスタイルシートとJavaScriptプラグインライブラリこれらのファイルをあなたのページに追加するだけでいいのです。!
覚えておいて、このツールは付属しています たくさん 機能のオンラインのドキュメントは役に立ちますが、手を汚す必要があります。 画像アップロードフィールドを自分で設定する それをすべて学ぶために。彼らのサンプルコード すべてをコンソールに出力します そしてこのようになります:
$( '#image')。cropper(aspectRatio:16/9、crop:function(e)//トリミング画像の結果データを出力します。console.log(ex); console.log(ey); console。 log(e.width); console.log(e.height); console.log(e.rotate); console.log(e.scaleX); console.log(e.scaleY););
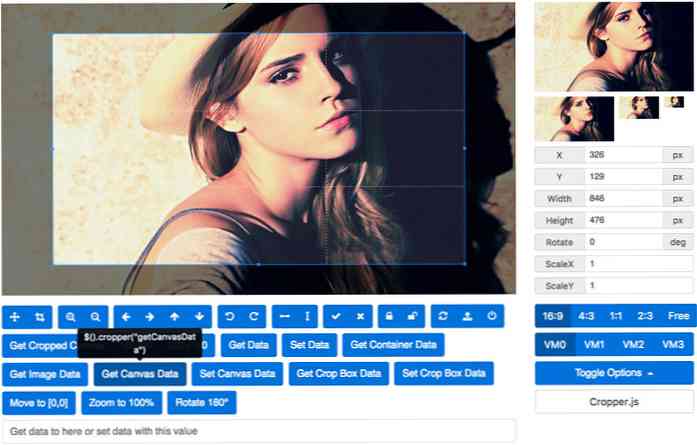
しかし、あなたは本当に覗いてみるべきです ライブデモ これがどのように機能するかを見るために.
発見できる X / Y座標のライブ出力データ, 一緒に 画像寸法 頂上近く。クロッパーも含まれています アップロード機能 ユーザーが自分のコンピュータから画像を選択してブラウザでトリミングを開始できる場所.
ライブサムネイル コーナーで更新, そのため、保存する前に最終結果がどのように見えるかを確認できます。を変更 アスペクト比, の 出力品質, の デフォルトのトリミング位置, そしてもっとたくさん.