写真操作のチュートリアルシュールなループ階段錯覚を作成する
前回のチュートリアルでは、車を飛ばす方法を説明しました。このチュートリアルでは、 ループ階段タワー. それはシュールで夢のような外観をしています.
このアイデアは、最も有名なペンローズ階段の1つである、ループ状の階段の錯覚を視覚化することから生まれました(映画で見たことがあるかもしれません)。 インセプション)私たちの主な目的は、たくさんのシェイプレイヤーを使用して、その表面にコンクリートのテクスチャを適用して、最初からループ階段を作成することです。.
私達はまたブラシ用具と遊んで遊ぶ 影を描く, ダッジアンドバーンツールを使用して 望ましいテクスチャを暗くして明るくする そしてまたなります カスタムブラシを利用する. これが78ステップ後の最終結果になります.

リソース
私たちが始める前に、私たちが必要とするであろうこれらのリソースを入手してください。
- ビジネスマン
- ツェッペリン
- 熱気球
- クラウドブラシ
- コンクリートの壁1
- コンクリートの壁2
- 飛んでいる鳥
- 天の川
- マウンテンビュー
- 月
ステップ1:背景の準備
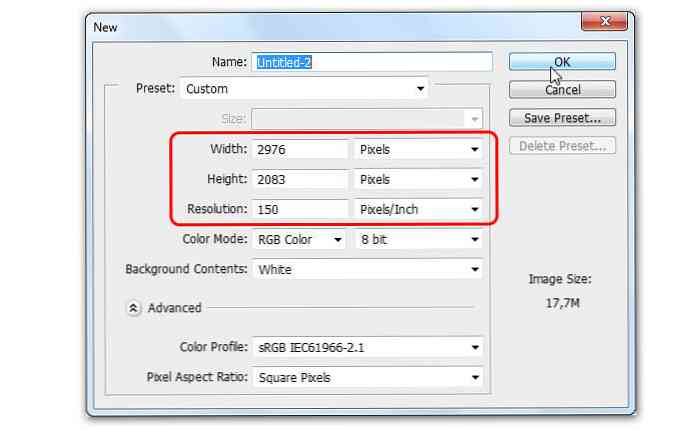
新しい文書を作成してください。をセットする 幅:2976ピクセル そして 高さ:2083ピクセル, の解像度で 150ピクセル/インチ.

ステップ2
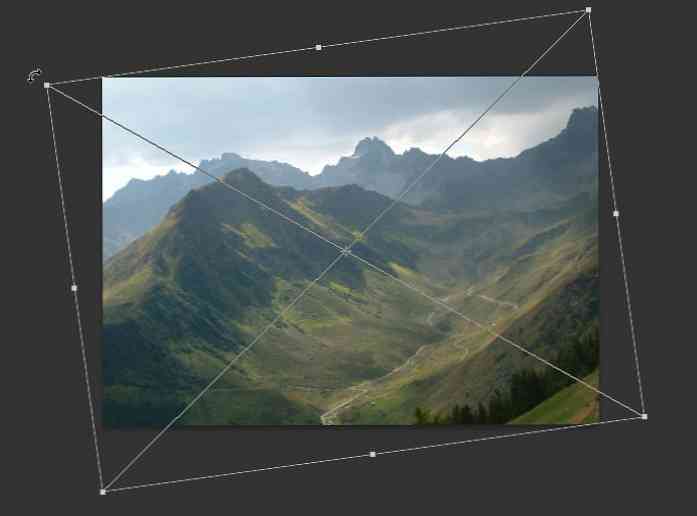
クリック ファイル>配置 マウンテンビューイメージをスマートオブジェクトとして挿入します。つかいます 編集>無料変換 山を左に傾けます。押す 入る 応募する.

ステップ3
このマウンテンビュー画像内の道路を削除する必要があります。これはSpot Healing Brushツールで簡単に実行できます。残念ながら、前の手順でマウンテンビューの画像をスマートオブジェクトとして配置したため、スポット修復ブラシツールはまだ使用できません。.
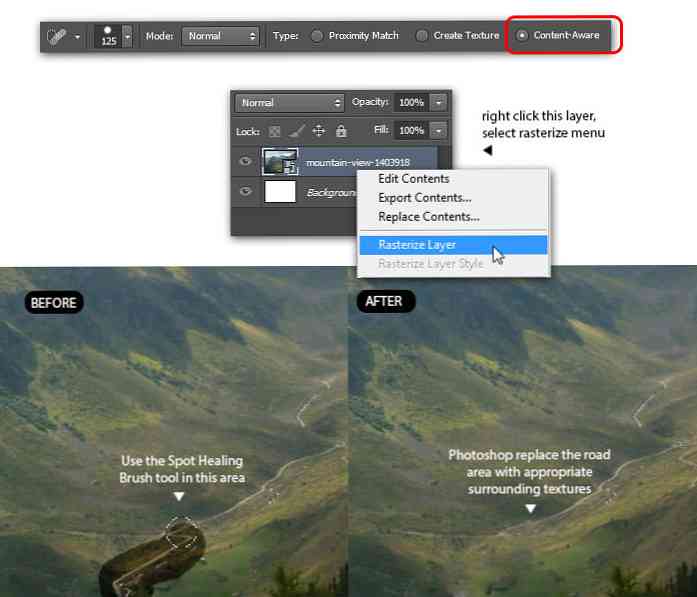
解決策は、スマートオブジェクトレイヤを通常の画像レイヤに変更することです。マウンテンビューのスマートオブジェクトレイヤーを右クリックして選択します。 ラスタライズレイヤー ポップアップメニューからつかむ スポット修復ブラシツール, タイプを選択してください: 内容にそった オプションバーから、それを使用して道路を適切な周囲のテクスチャに置き換えます。.

ステップ4
すべての道路が周囲の適切なテクスチャに置き換えられるまで、スポット修復ブラシツールの使用を続けます。こんな感じ.

ステップ5
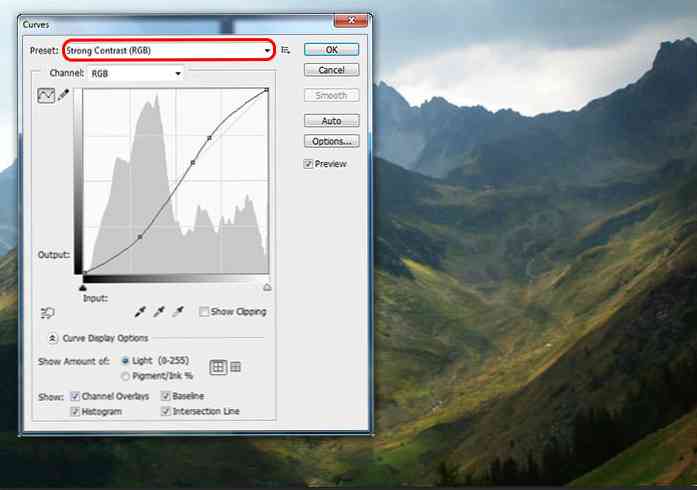
押す Ctrl + M 見せる 曲線 窓。曲線を手動でドラッグして、明るい色と暗い色の間のコントラストを強くします。私はプリセットを選択することによって簡単な方法を好みます: 強いコントラスト, 次にクリック OK.

ステップ6
見せる レベル 押してウィンドウ Ctrl + L. コントラストを強めるために入力レベルスライダを調整するか、単にプリセットを選択します。 コントラストを上げる2. クリック OK 応募する.

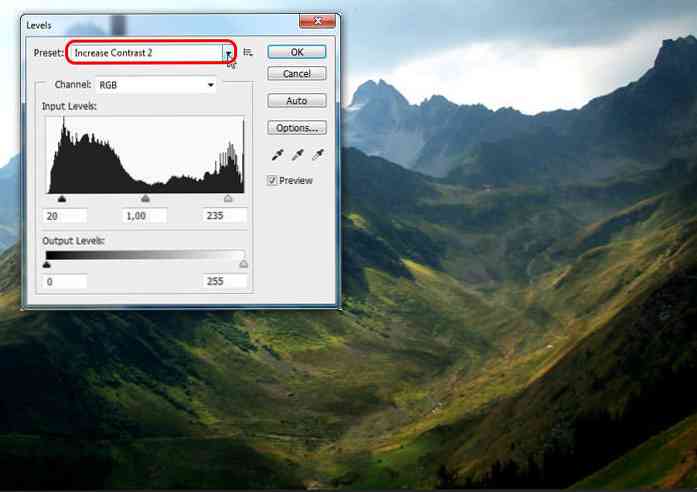
ステップ7
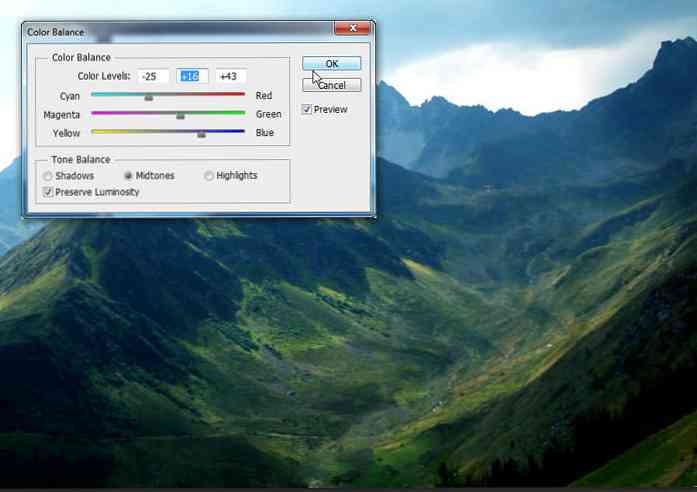
押す Ctrl + B 見せる カラーバランス. 全体的な色が青みがかった色になるまで、カラースライダを左右にドラッグします。この例では、私のカラーレベルは-25、+ 16、+ 43です。.

ステップ8:階段を建てる
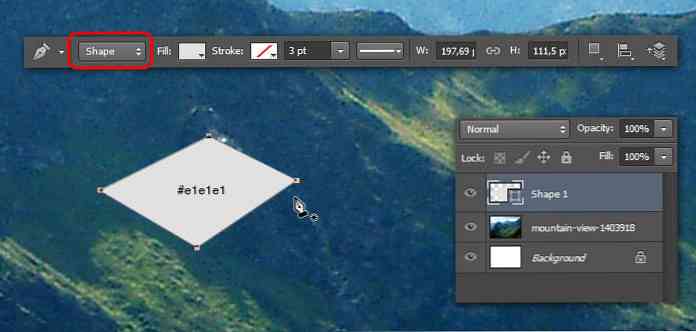
ループ階段の最初の梯子ステップを作り始めましょう。つかむ ペン ツール、オプションを 形状. 最初のステップとして、斜めの長方形を作成します。図形をグレー色(#e1e1e1)で塗りつぶし、線の色を 無し.

ステップ9
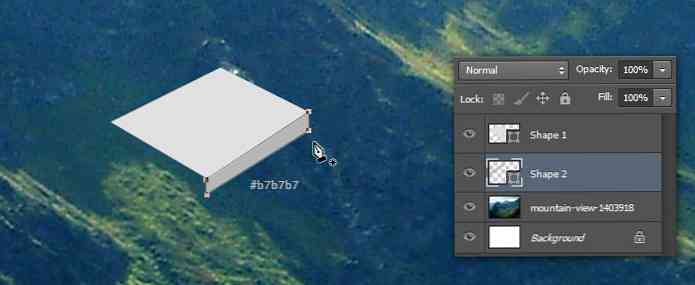
次のステップははしごのステップの高さを作成することです。を使う ペン ツール、2番目の図形を描画し、濃い灰色で塗りつぶします。 Shape 1レイヤーの下の新しいシェイプレイヤーでこの手順を実行してください。.

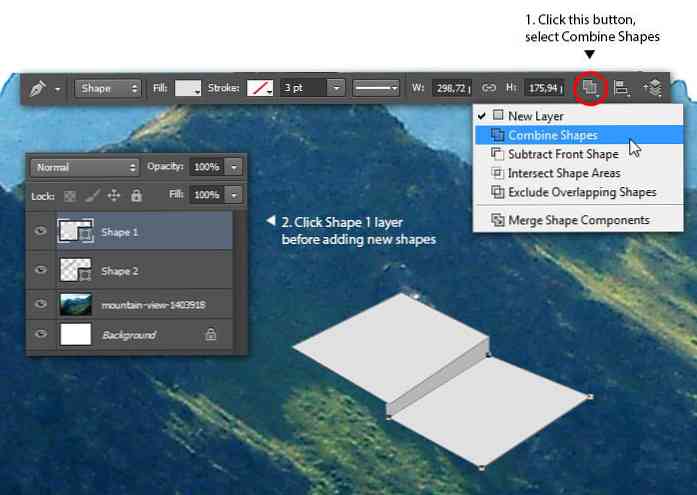
ステップ10
まだ使用中 ペン ツール、選択 図形を組み合わせる オプション(このオプションは、選択されているシェイプレイヤーに応じて、新しいシェイプと古いシェイプを組み合わせます)。 Shape 1レイヤーをクリックして選択し、2番目のラダーステップとして斜めの長方形をもう1つ描画します。.

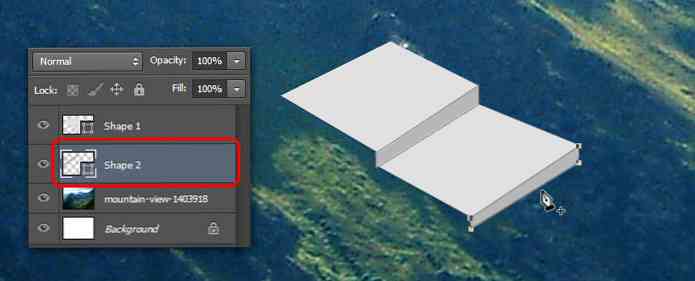
ステップ11
Shape 2レイヤーをクリックして選択します。 2番目のラダーステップに高さを追加する前のステップを繰り返します.

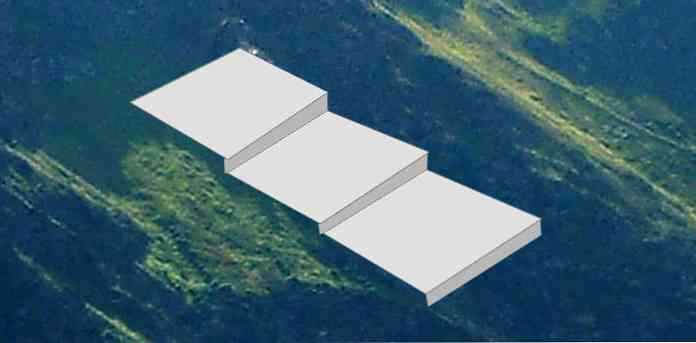
ステップ12
を使用して3番目のラダーステップを作成するプロセスを繰り返します。 ペン ツール.

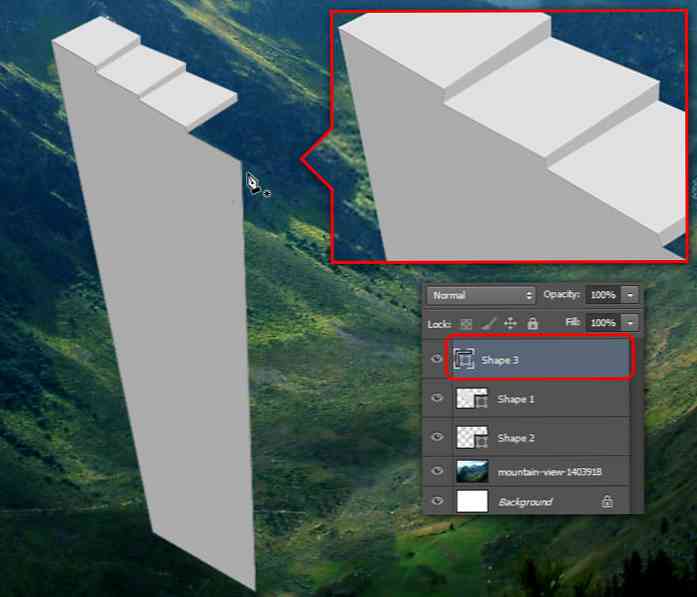
ステップ13
まだ使用中 ペン 道具、最初の壁を引く(それはまた私達の階段塔の高さとしても働く)。このシェイプを別のシェイプレイヤの上の新しいレイヤに配置します。側壁の上部がはしごの段とぴったり合っていることを確認してください。これはあなたの参考のための画像です。.

ステップ14
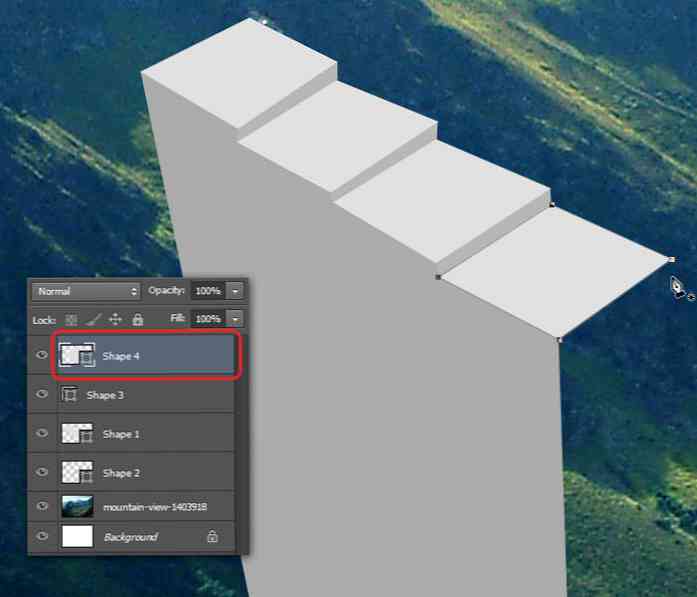
4番目のはしご形の図形を追加します。必ず新しいシェイプレイヤーに作成してください.

ステップ15
それぞれ別のシェイプレイヤーに4つのラダーステップを追加します。これらの新しいラダーステップを識別しやすくするために、それぞれに異なる塗りつぶしの色を付けます。.

ステップ16
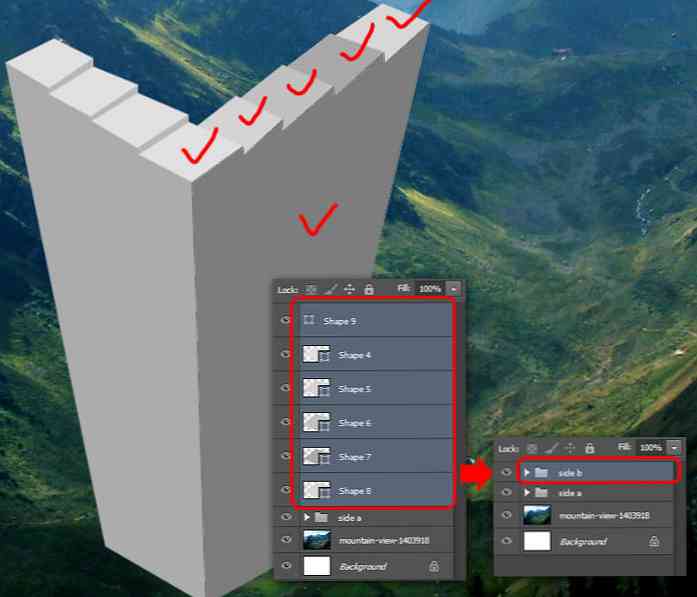
タワーの右側の壁を引き、塗りを濃い灰色に設定します。すべてのシェイプレイヤーの上にある新しいシェイプレイヤーでこの手順を実行します.

ステップ17:レイヤ管理
私たちはちょうど2、3の梯子ステップを作成しました、そしてそれらをすべて識別するのには多すぎる形のレイヤーがありました。このままの状態で図形を追加し続けると、あまりにも圧倒的になります。物事を識別しやすくするために、レイヤ管理をしましょう。.
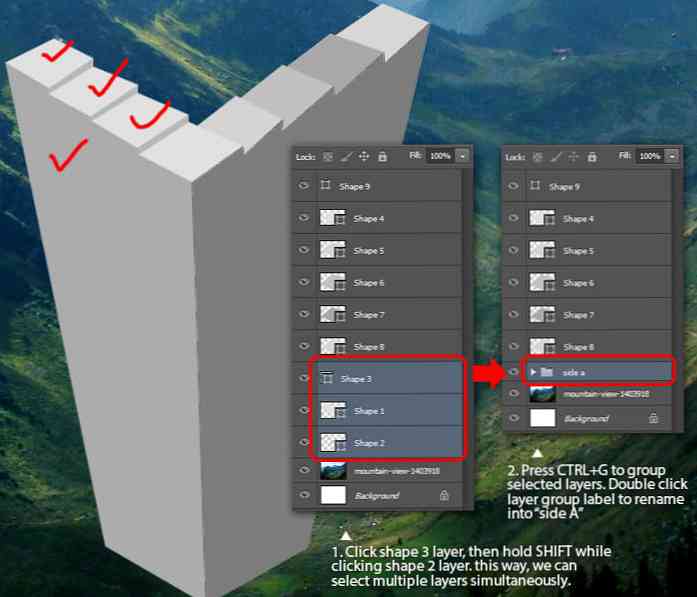
最初の3つのラダーステップ、すなわちShape 1、Shape 2、およびShape 3のレイヤーを選択します。それらを新しいフォルダにグループ化し、 "side a"という名前を付けます。.

ステップ18
前の手順を繰り返して、残りのシェイプレイヤーをグループ化します。それを "side b"と名付ける.

ステップ19
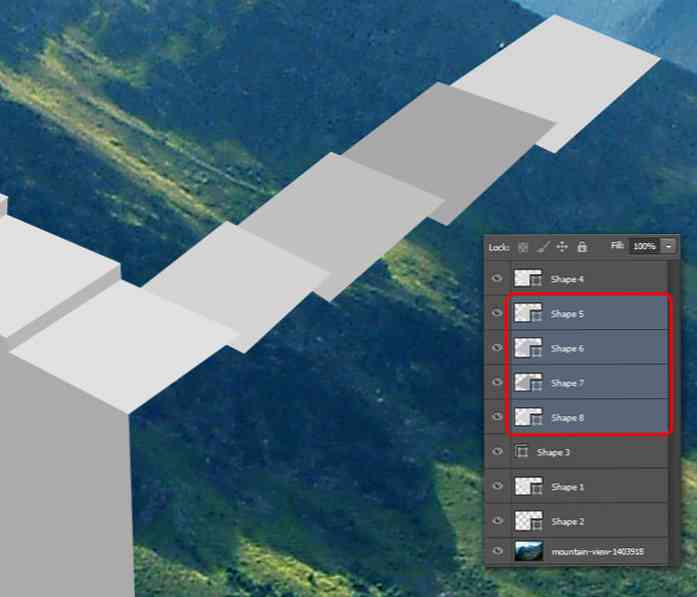
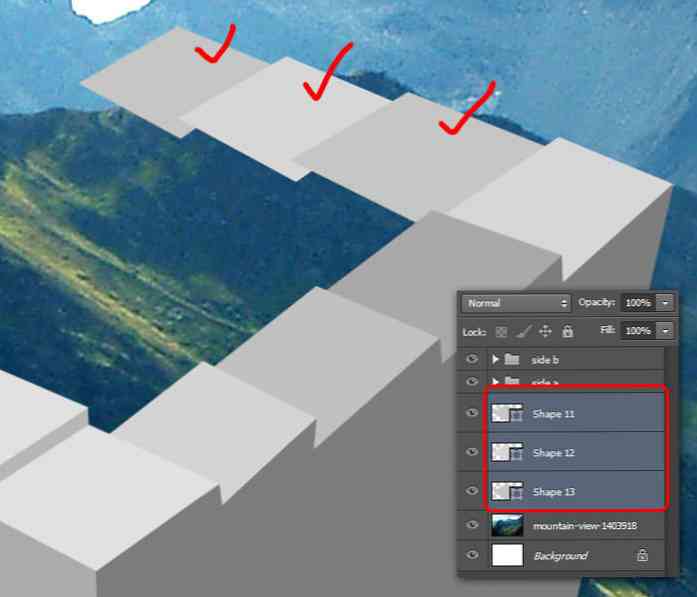
それぞれ3つの別々のレイヤーに3つのラダーステップを追加します。いつものように、識別を容易にするために各ラダーステップを異なる色で塗りつぶしてください.

ステップ20
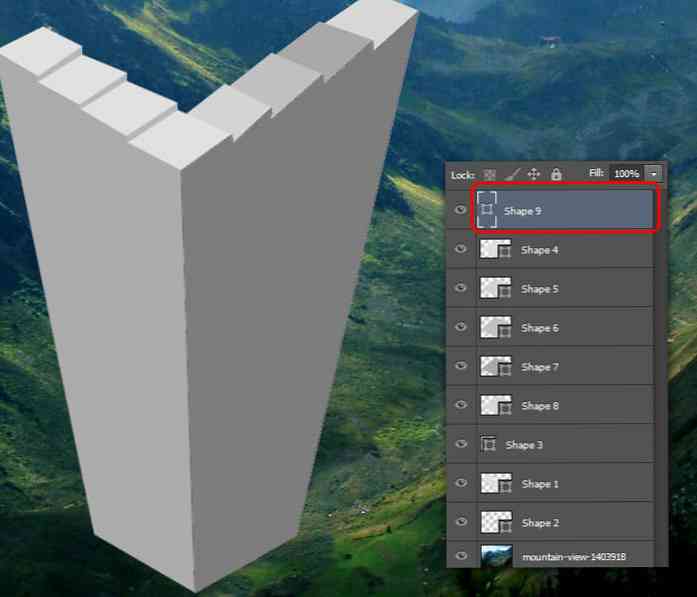
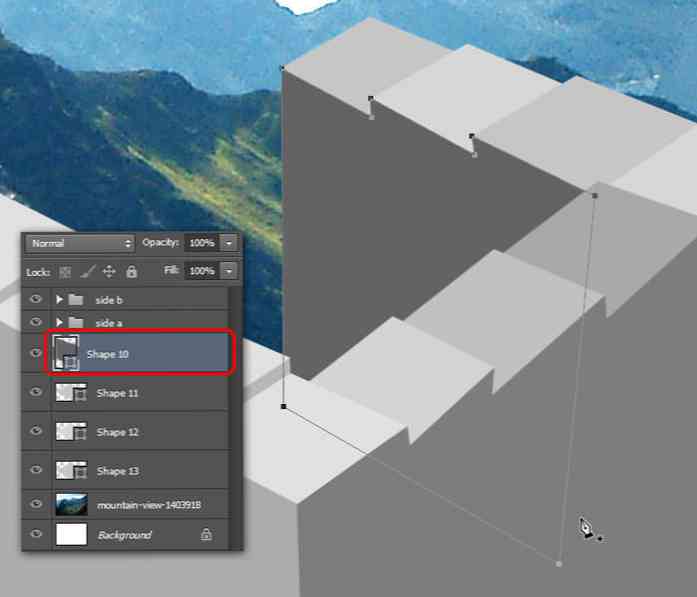
塔の内壁を引きます。新しいシェイプレイヤーでこの手順を実行します。参考として下の画像を参照してください.

ステップ21
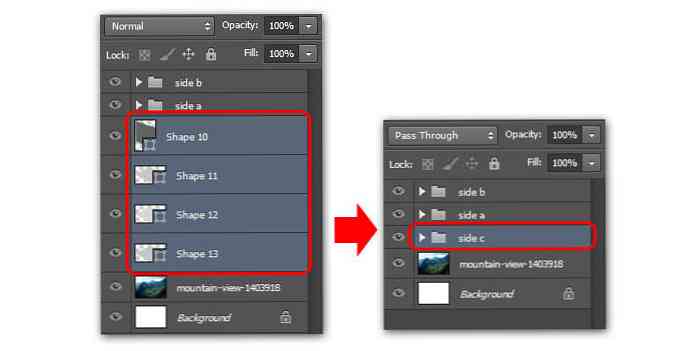
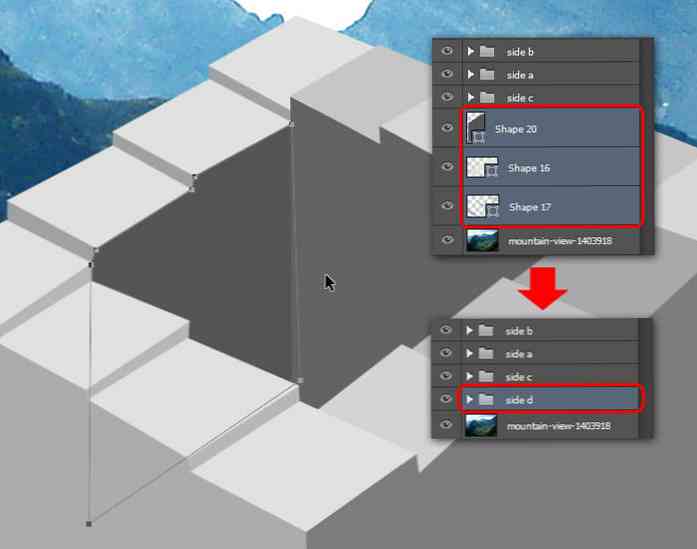
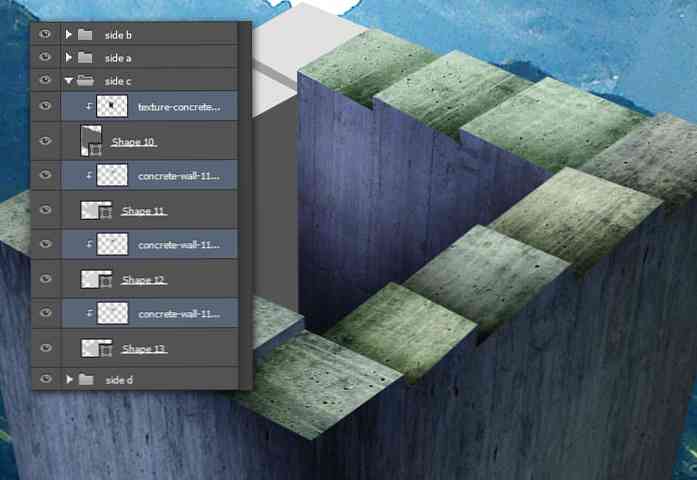
作成した4つのシェイプレイヤーを選択し、それらを「side c」という名前の新しいフォルダーにグループ化します。.

ステップ22
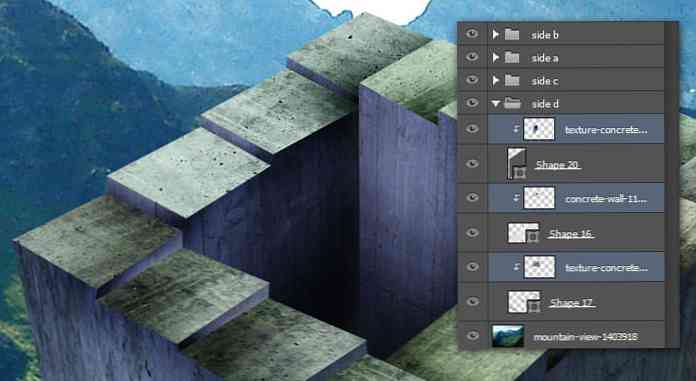
最後の辺から繰り返して、それを "side d"と名付けます。.

ステップ23:テクスチャを適用する
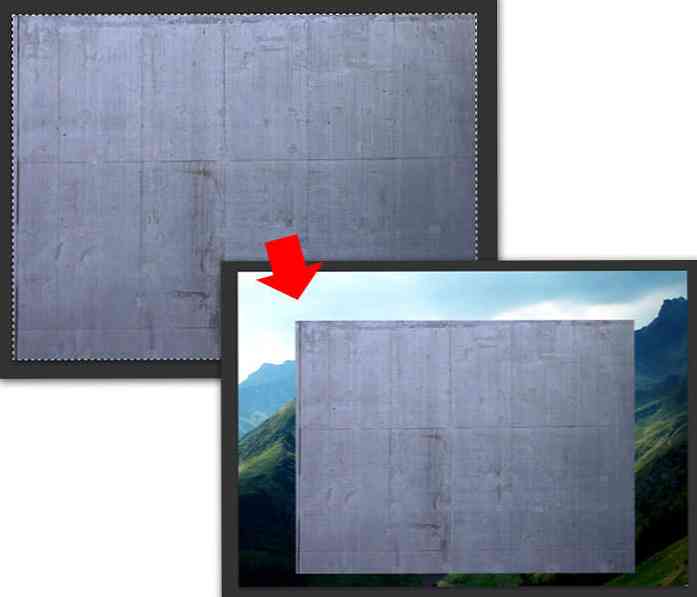
コンクリート壁1の画像を開きます。押す Ctrl + A すべて選択してから、コンクリートの壁のテクスチャをドキュメントにコピーします。.

ステップ24
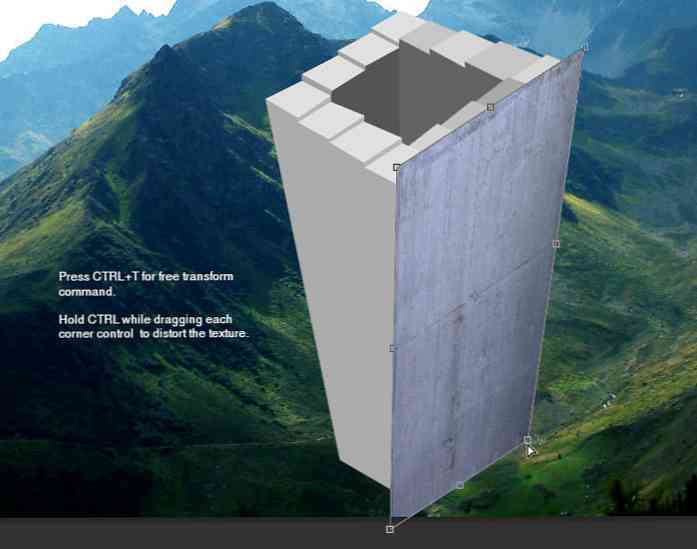
私たちの次の仕事は、コンクリートの壁のテクスチャでタワーの右側を覆うことです。に行く 編集>変形>変形 タワーの形状に合わせてテクスチャの遠近感、高さ、幅を変更する.

ステップ25
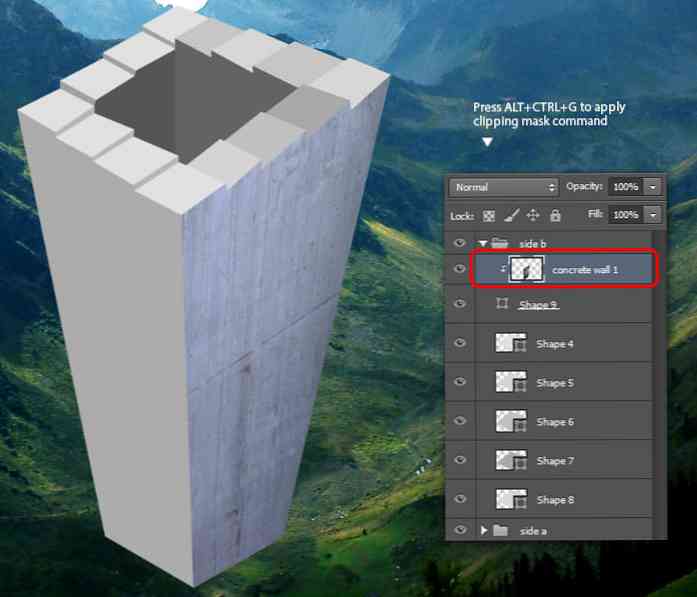
必ずコンクリートの壁のレイヤーをShape 9のレイヤーの上に配置してください( "side b"グループから見たタワーの右の壁)。に行く レイヤー>クリッピングマスクを作成 コンクリート壁1層をクリッピングマスク層に変換します。これにより、コンクリートの壁のテクスチャはShape 9レイヤーの「内側に配置」されたように見えます。.

ステップ26
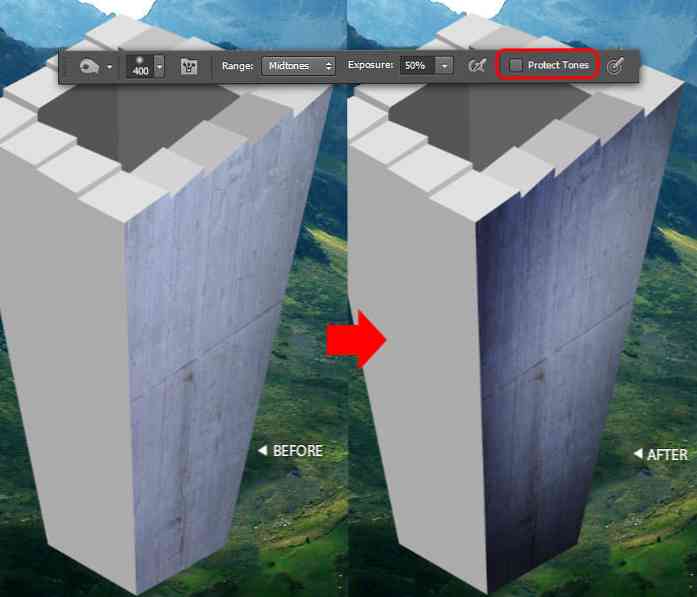
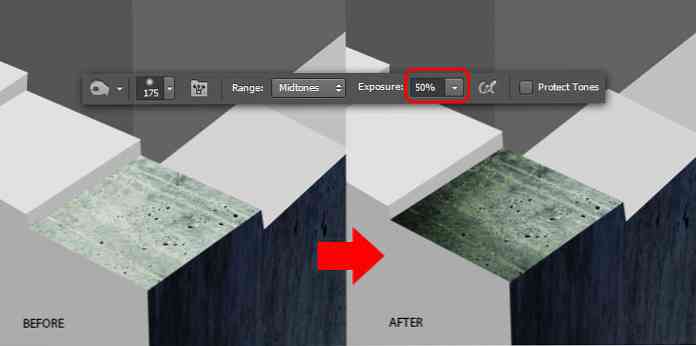
リアリズムを追加するには、コンクリートの壁のテクスチャの端に影が必要です。使用 燃やす 仕事をするためのツールが、露出を設定します。 50% そして 保護トーンオプションをオフにする.

ステップ27
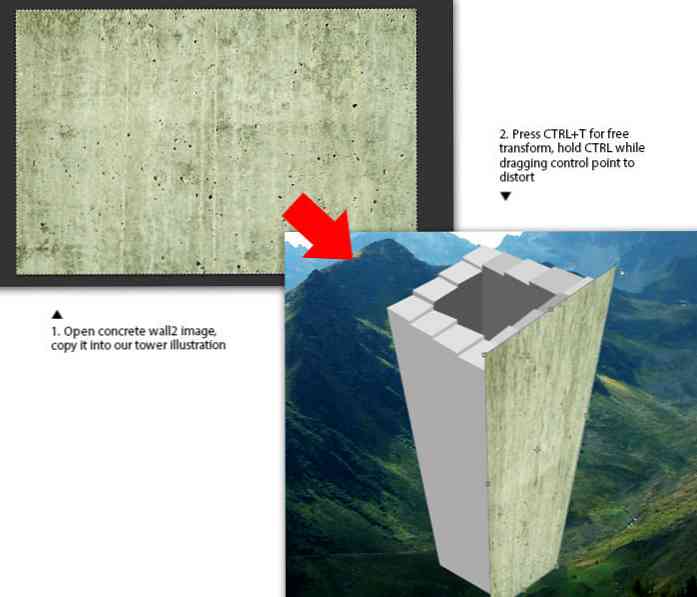
コンクリートの壁2を開く押す Ctrl + A すべて選択してから、それをドキュメントにコピーします。前のテクスチャと同じ処理を繰り返し、それをタワーの壁のテクスチャとして変形して適用します。.

ステップ28
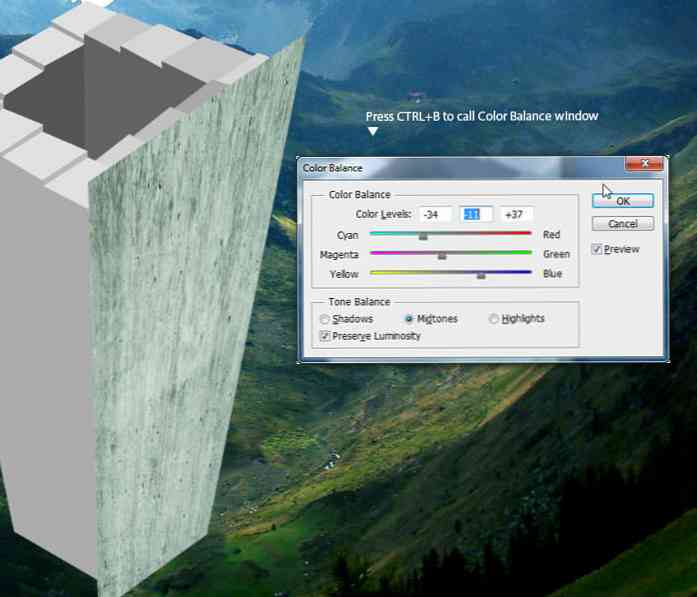
に行く 画像>調整>カラーバランス メニュー。カラーバランスウィンドウ内で、全体的なコンクリートテクスチャカラーが青みがかるまで各カラースライダを左右にドラッグします。クリック OK カラーバランスを適用する.

ステップ29
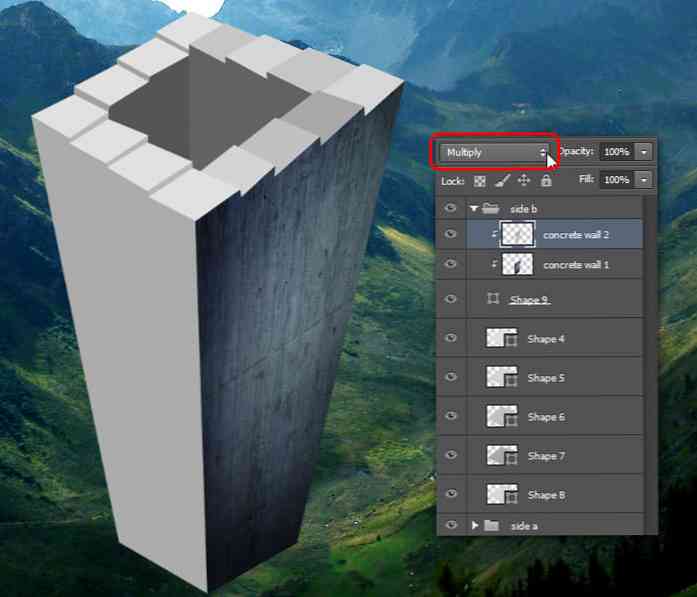
両方のコンクリートテクスチャをうまくブレンドするには、「concrete wall 2」レイヤーのブレンドモードを かける.

ステップ30
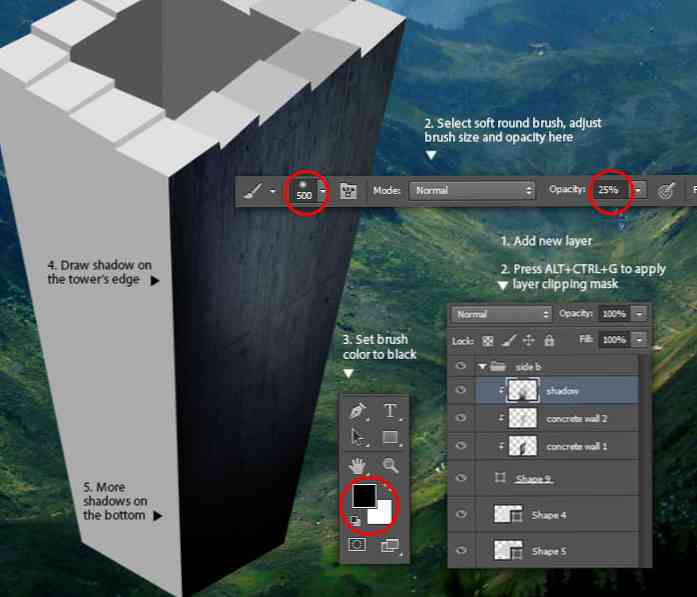
もっと暗い影が必要です。黒のソフトラウンドを使用して影を追加することでこれを達成します みがきます とツール 不透明度が低い. コンクリート壁2層の上にある新しいクリッピングマスク層でこれを行うようにしてください。下の画像を参考にしてください。.

ステップ31
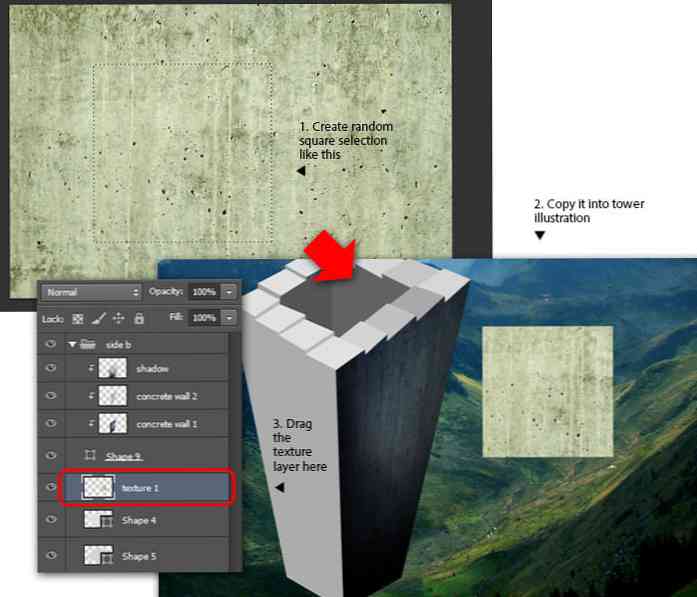
"concrete wall 2"ウィンドウに戻ります。使用 長方形マーキー 単一の四角形の選択範囲を作成し、選択した領域をドキュメントにコピーするためのツールです。レイヤーの名前を「texture 1」に変更してから、Shape 9レイヤーの下にドラッグします。.

ステップ32
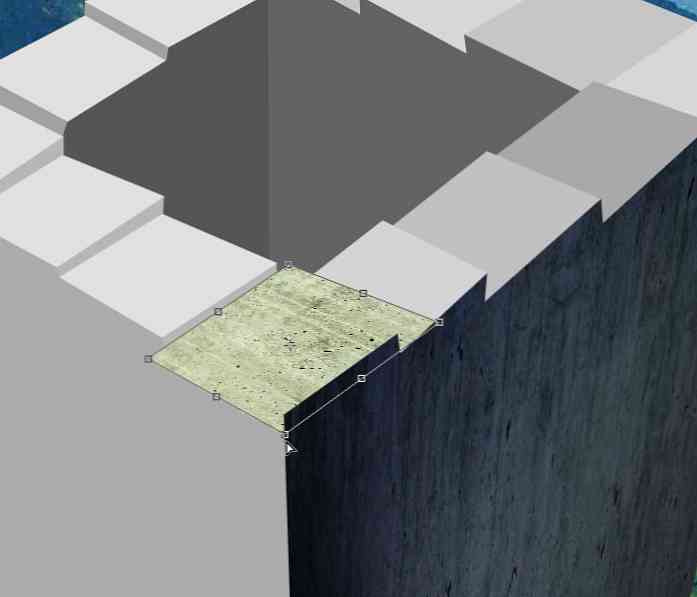
使用 編集>変形>変形 手動でテクスチャを歪めるメニュー1.目的は、このテクスチャで、また直角で、レイヤグループ "side b"の最初のラダーステップをカバーすることです。.

ステップ33
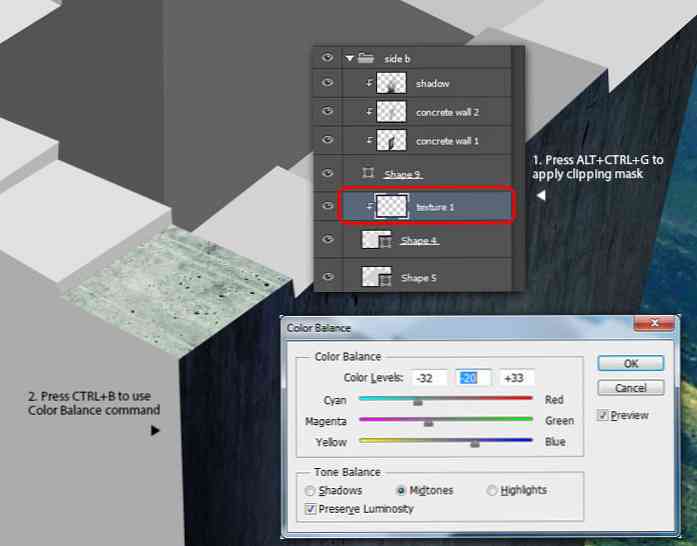
「テクスチャ1」レイヤーをクリッピングマスクに変換してから、カラーバランスウィンドウを使用して青みがかった色調を変更します。.

ステップ34
使用 燃やす テクスチャのエッジを暗くするためのツール。下の画像を参考にしてください。.

ステップ35
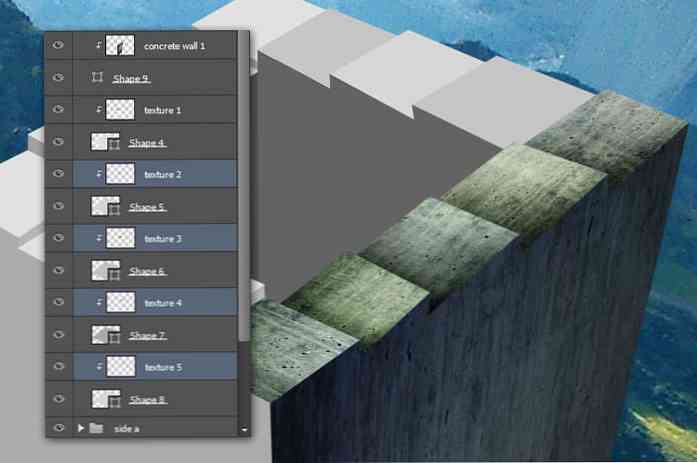
グループ "side b"内の残りのはしごステップについてもテクスチャ処理を繰り返します。それを独特にさせるために異なった質と各梯子ステップを区別しなさい。下の画像を参考にしてください。.

ステップ36
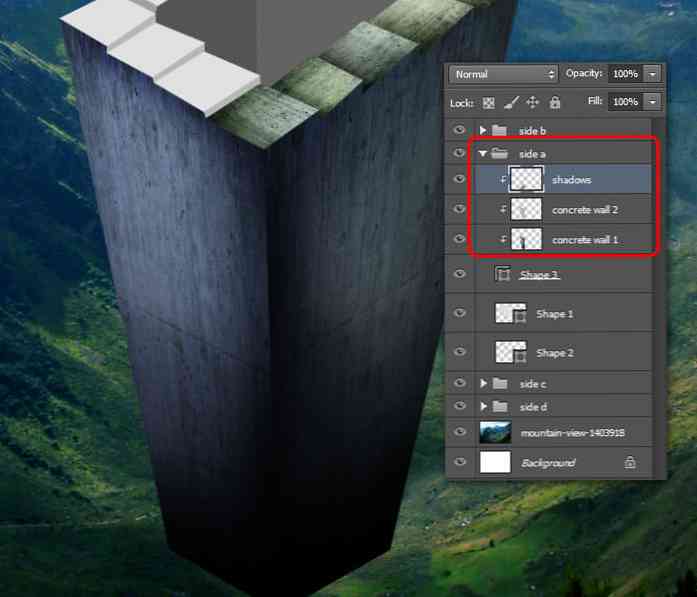
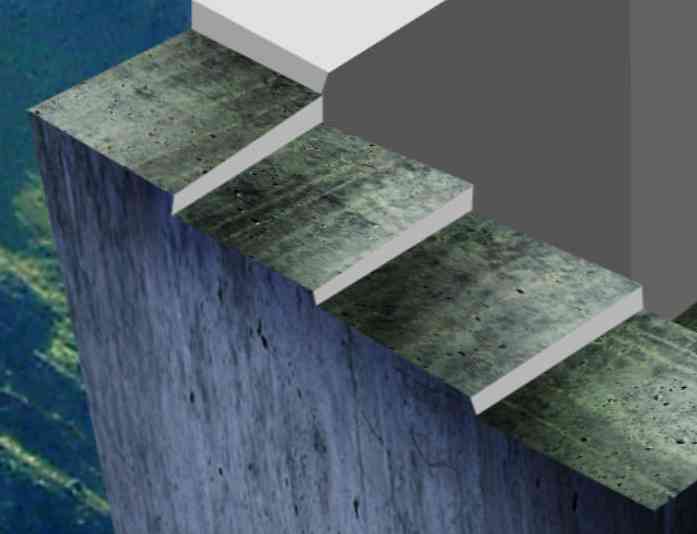
今度は "side a"レイヤーグループに移動します。テクスチャリングを適用し、壁に影を付けます(ステップ27〜30を繰り返します)。下の画像を参考にしてください。.

ステップ37
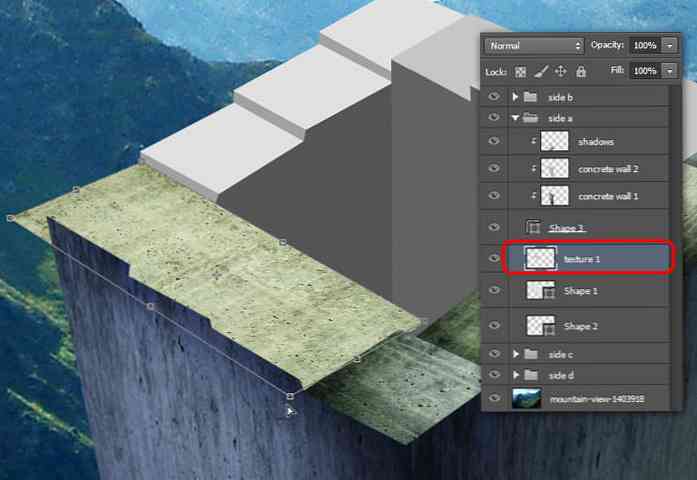
はしごのステップ "side a"にも同じテクスチャを適用します。今回は、「concrete wall 2」の画像のフルテクスチャを使用します。使用 変形コマンドの変換 テクスチャを適用する.

ステップ38
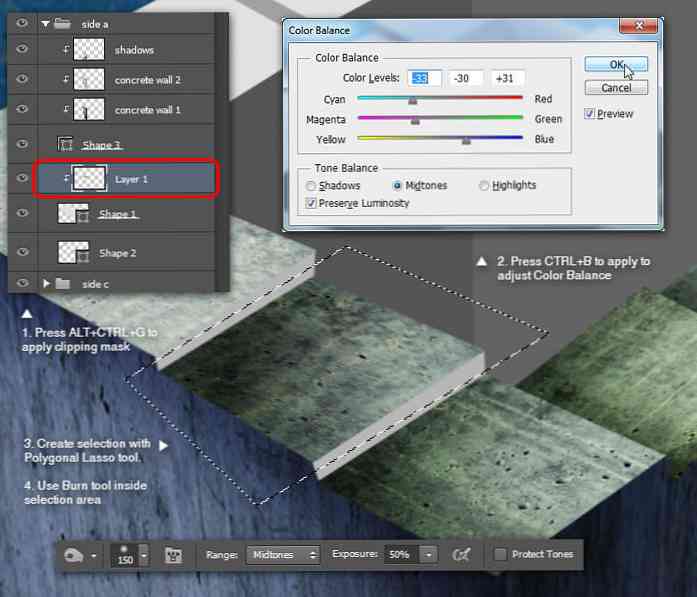
それでも同じテクスチャレイヤ内で、それをクリッピングマスクに変換します(これを行う前に、テクスチャレイヤがシェイプ1レイヤの上に配置されていることを確認してください)。 3つのラダーステップには1つのテクスチャしか使用しないので、エッジを暗くする前に最初に選択範囲を作成する必要があります。 燃やす ツール.

ステップ39
次の組み合わせを使用して、選択を繰り返し、残りのラダーステップのテクスチャを暗くします。 多角形なげなわ ツールと 燃やす ツール。以下の画像を参考にしてください.

ステップ40
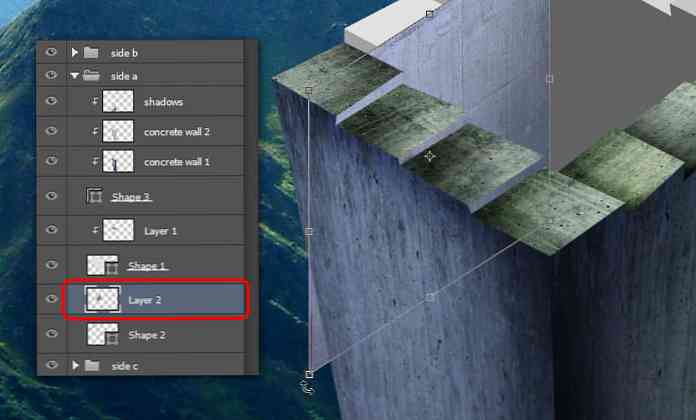
今度は梯子ステップの高さに質を適用します。 「concrete wall 1」テクスチャを使用し、コピーしてShape 2レイヤーの上に配置します。それから、梯子ステップの高さと遠近感に従って、テクスチャの形状を変形します。.

ステップ41
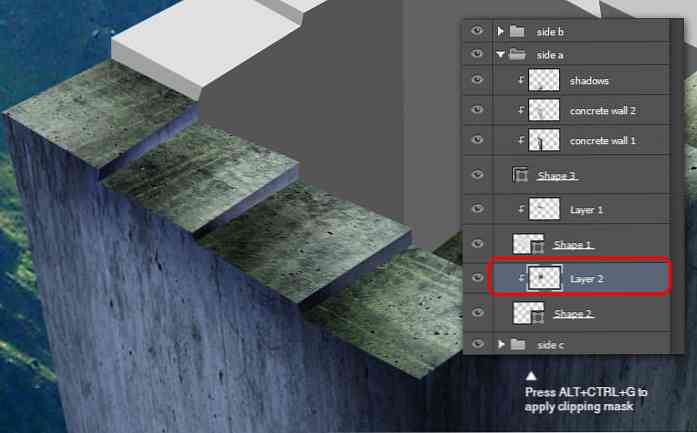
それでもテクスチャレイヤー内で、クリッピングマスクに変換します。つかむ 燃やす もう一度ツールを使うと、テクスチャを暗くして単純な「偽の影」を作ることができます。以下の画像を参考にしてください.

ステップ42
フォルダ "side c"内でラダーステップ用のテクスチャを適用し続けます。クリッピングマスク技術を使って、各ラダーステップに独自のテクスチャレイヤーを付けます。でテクスチャを暗くすることを忘れないでください 燃やす ツール.

ステップ43
そして最後に、 "side d"フォルダにラダーステップ用のテクスチャを適用します(ステップ37から41まで)。.

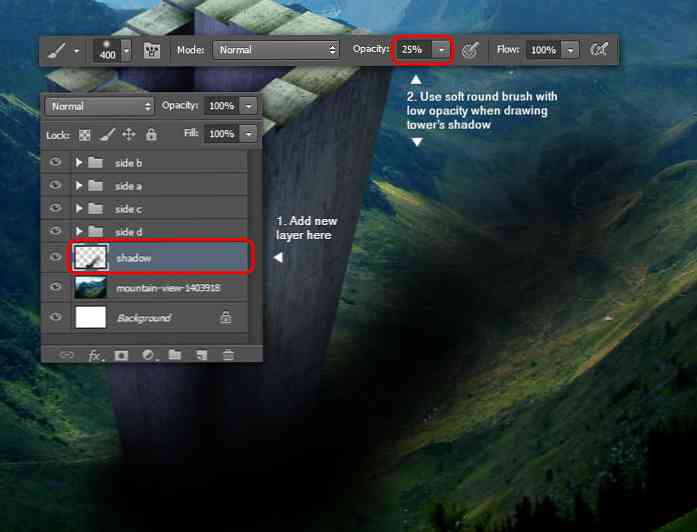
ステップ44
マウンテンビューレイヤーの上に新しいレイヤーを追加します。黒い色の柔らかい丸を使って塔の影を描く みがきます とツール 不透明度が低い. 以下の画像を参考にしてください.

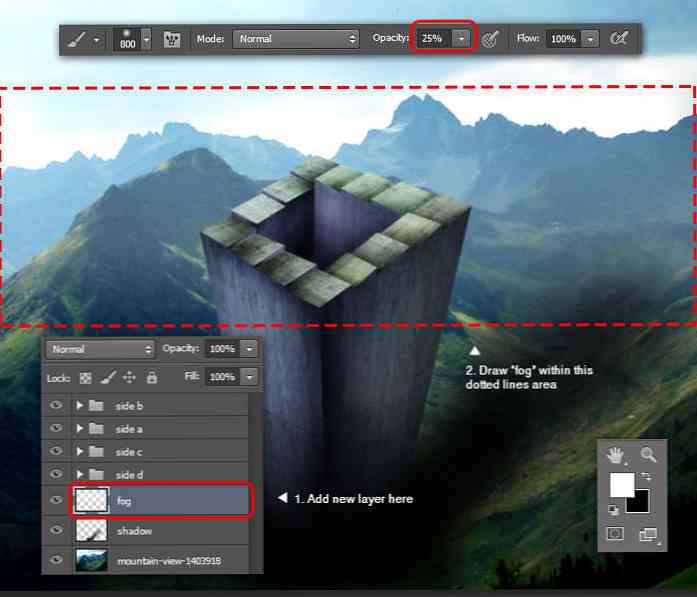
ステップ45:霧の雰囲気を追加する
シャドウレイヤーの上に新しいレイヤーを追加します。をセットする みがきます 色まで 白 そしてサイズ: 800ピクセル. 赤い点線の四角形の中に水平に "霧"を描きます(下記参照)。左から右にドラッグします。霧が厚くなりすぎる場合は、レイヤーの不透明度を下げてみてください.

ステップ46:Zeppelinを追加する
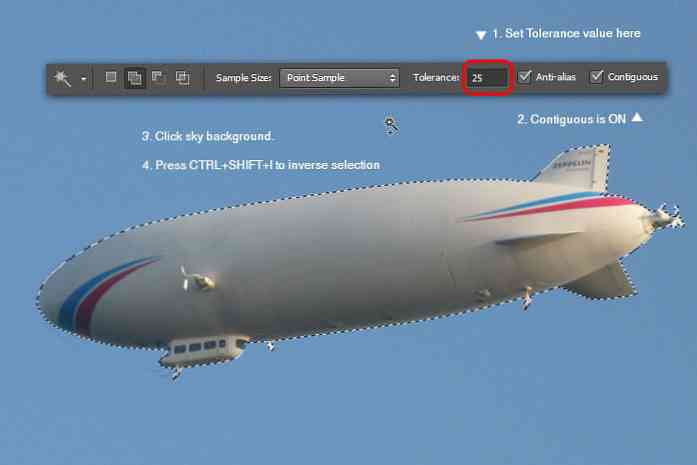
zeppelinの画像を開きます。ツェッペリンを選択する最も速い方法はを使用することです。 魔法の杖 無地の背景のためのツール。まず、許容値を設定します。 25年 (値が小さいほど選択する色の範囲が狭くなります)、オンにする アンチエイリアス そして 隣接している オプション。空の背景を選択し、次に選択を逆にします。 選択>反転.

ステップ47
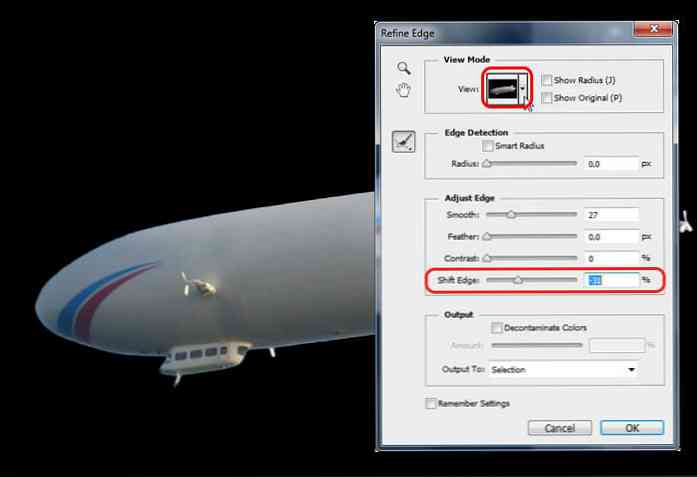
に行く 選択>エッジを調整 またはを押す Alt + Ctrl + R. ビューモードが黒の背景に設定されていると、選択エッジの結果が見やすくなります。の中 エッジを絞り込みます ウィンドウをドラッグ シフトエッジ 左のスライダー、周り -31.
クリック OK エッジ設定の調整を適用します。押す Ctrl + C 選択したツェッペリンをコピーする.

ステップ48
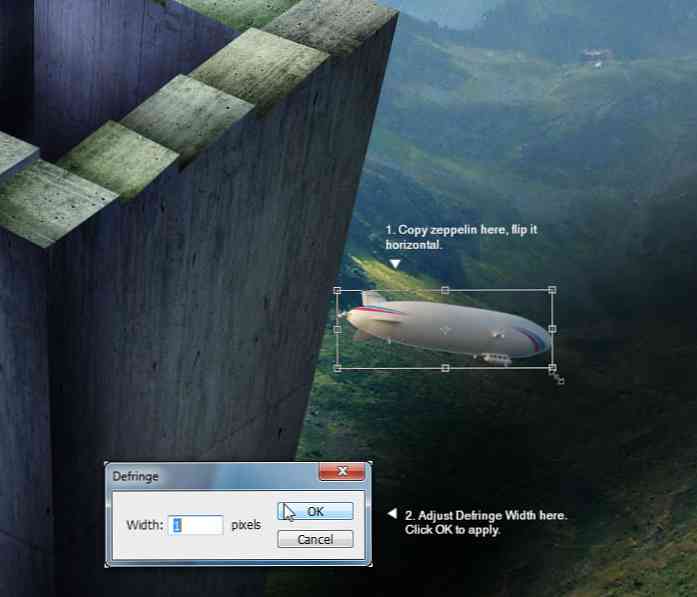
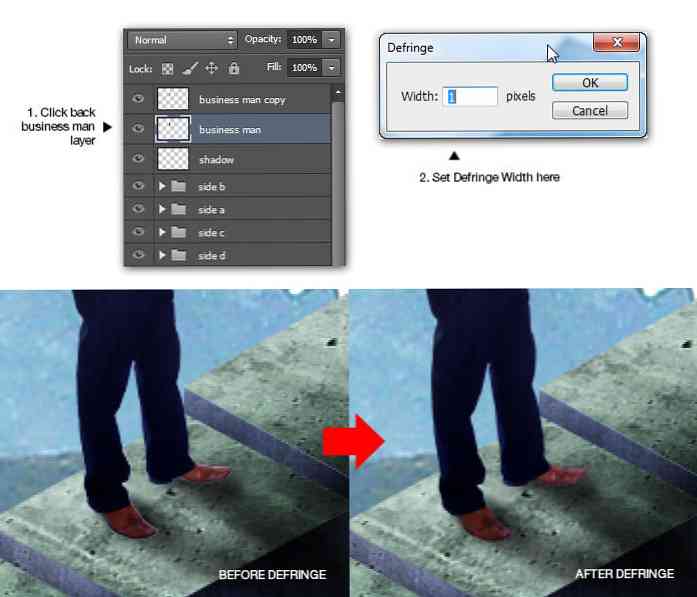
zeppelinをドキュメントに貼り付けます。使用 変換する サイズを調整してタワーの右側に配置するように指示します。に行く 編集>変形>左右反転 ツェッペリンを水平に反転する.
に行く レイヤー>マット>デフレグ. 以内 デフレグ ウィンドウで、幅の値を次のように設定します。 1 次に[OK]をクリックします。 defringeを使うと、Photoshopにzeppelinの端に残っている不要なピクセルを取り除くように指示します。 defringe widthの値が大きいほど、削除する領域が広くなります.

ステップ49
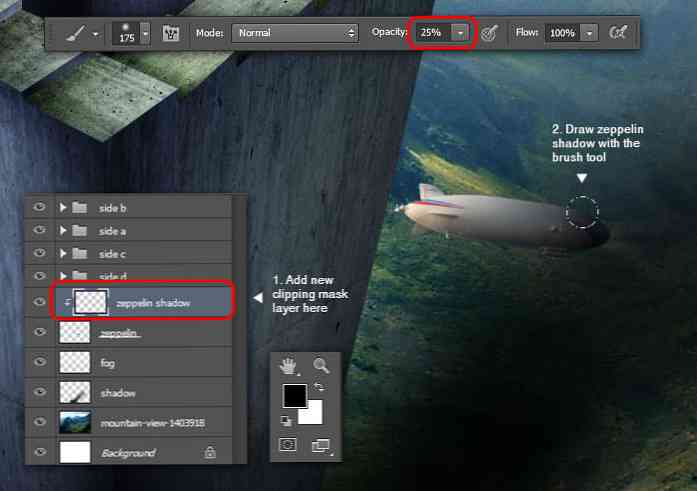
zeppelinレイヤーの上に新しいクリッピングマスクレイヤーを追加し、「zeppelin shadow」という名前を付けます。黒く柔らかい丸を使用 みがきます とツール 不透明度が低い ツェッペリンの前部を「覆って」いるタワーの影を描く.

ステップ50:星空を追加する
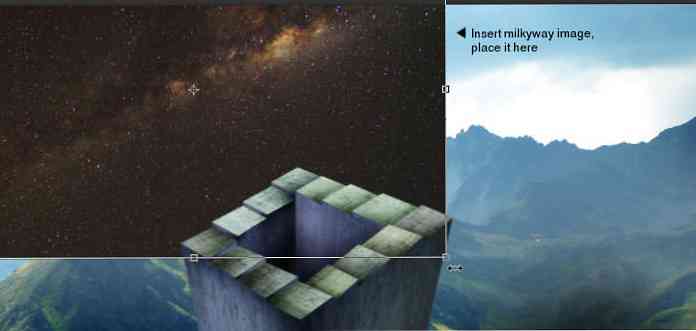
天の川のイメージを開き、それを私たちの文書にコピーします。キャンバスの左上にサイズ変更して配置する.

ステップ51
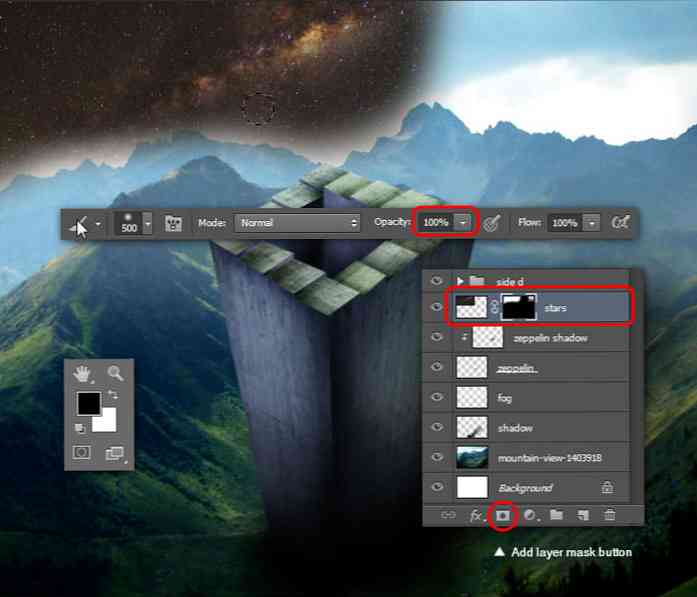
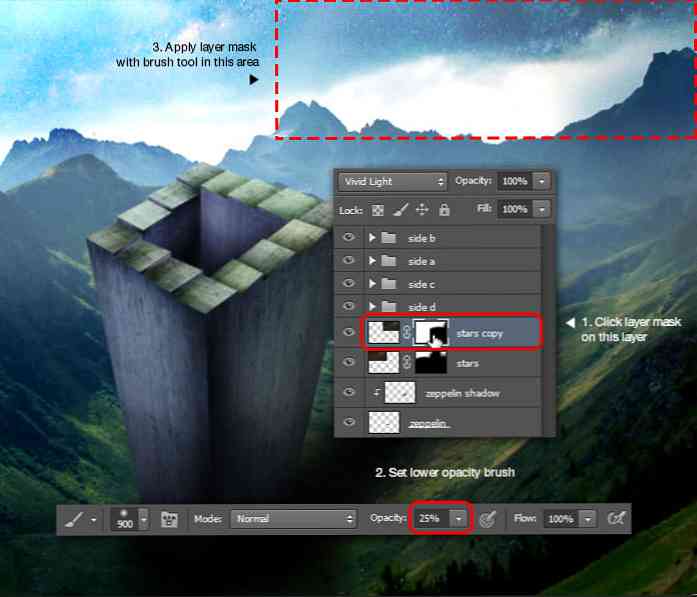
天の川レイヤーの名前を「星」に変更します。このレイヤーにレイヤーマスクを追加して、黒のソフトラウンドを使用します みがきます とツール 不透明度100% 山を覆っている星の部分を隠す.

ステップ52
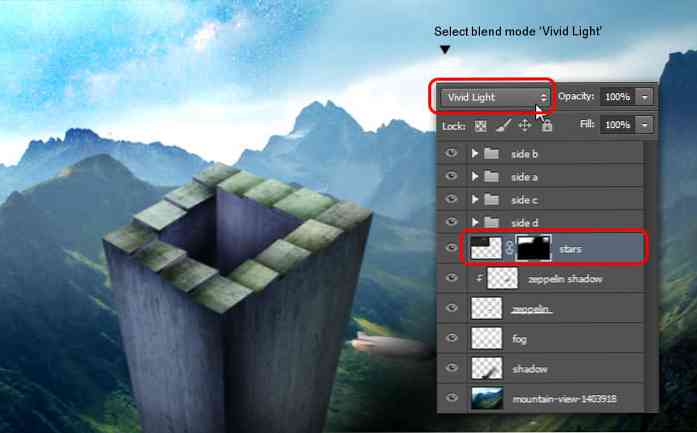
starsレイヤのブレンドモードを 鮮やかな光. このステップは星を青い空に混ぜ合わせて、夢のようなシーンを作ります.

ステップ53
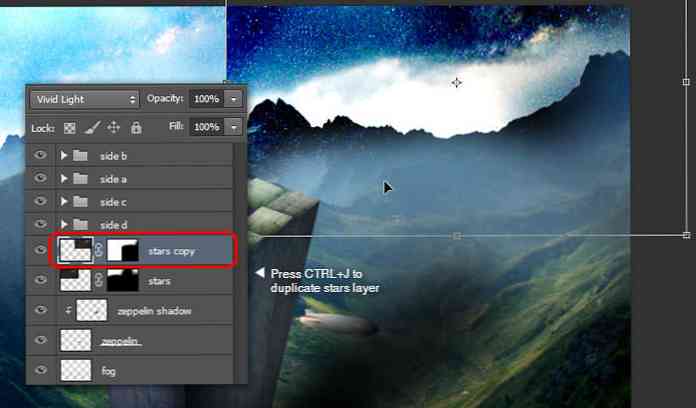
を押してstarsレイヤーを複製します Ctrl + J. 星のコピーを右側に移動します.

ステップ54
クリックしてアクティブにするには、レイヤーマスクのサムネイルをコピーします。不透明度25%の黒色の柔らかい丸いブラシツールを使用して、星を半透明にします。.

ステップ55
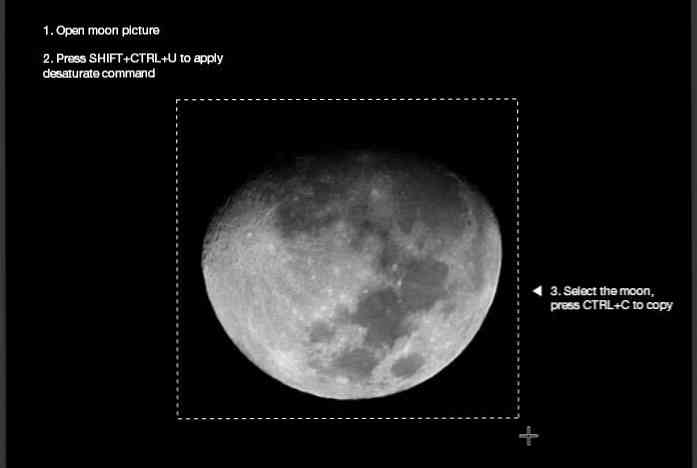
月の絵を開きます。を使う 長方形マーキー ツール、月を選択.

ステップ56
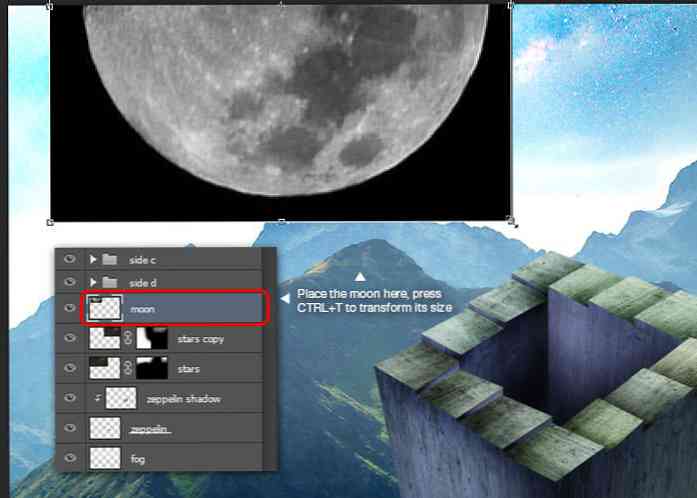
月をコピーして私たちの文書に貼り付けてください。サイズを調整して山の上に配置する.

ステップ57
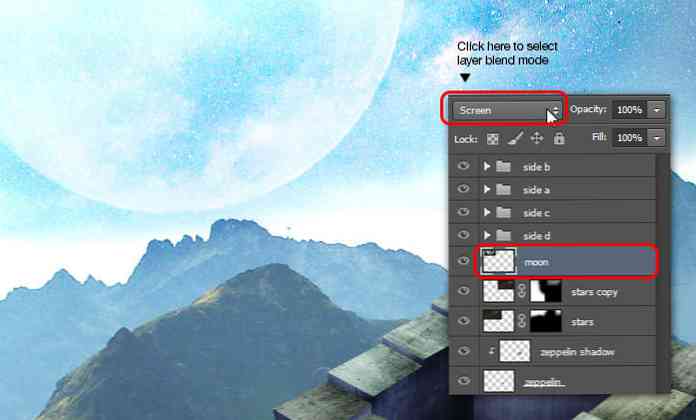
ムーンレイヤーブレンドモードを 画面. これは月を青い空とその背後にある星と「混ぜ合わせる」でしょう.

ステップ58
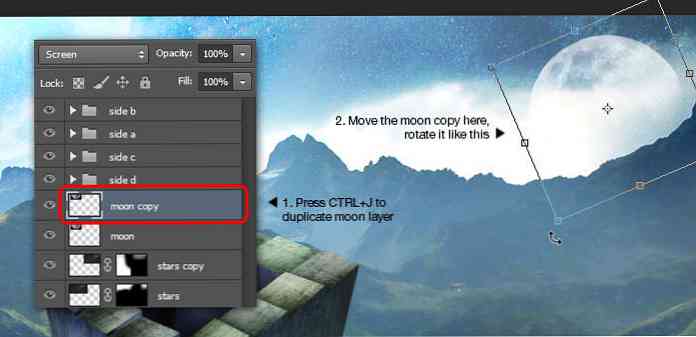
月の層を複製します。右に動かしてください。月面コピーを回転および縮小するには、free transformコマンドを使用します。.

ステップ59:鳥を追加する
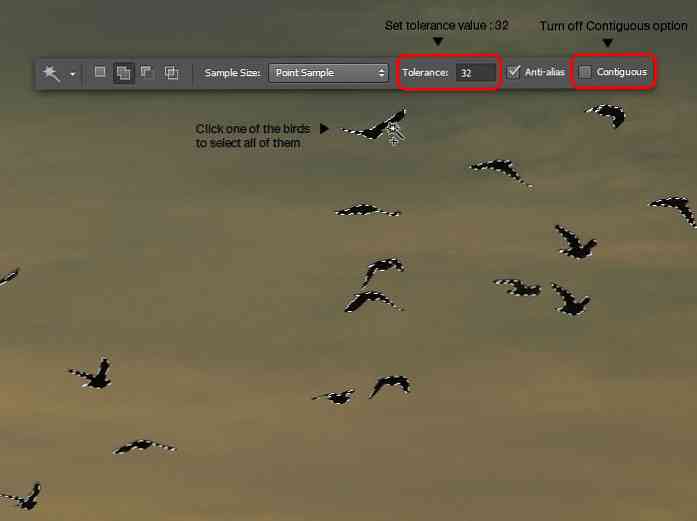
飛んでいる鳥の画像を開き、すべての鳥を選択する必要があります。これをする最も速い方法はとあります 魔法の杖 ツール。まず、許容値を設定します。 32 そして 隣接をオフにする オプション(このオプションをオフにすると、色が直接接続されていなくても、魔法の杖ツールは画像内の同じ範囲の色を選択できます).
鳥の1つをクリックして 魔法の杖 ツール、すべての鳥は今選択されるべきです。まだコピーしないでください.

ステップ60
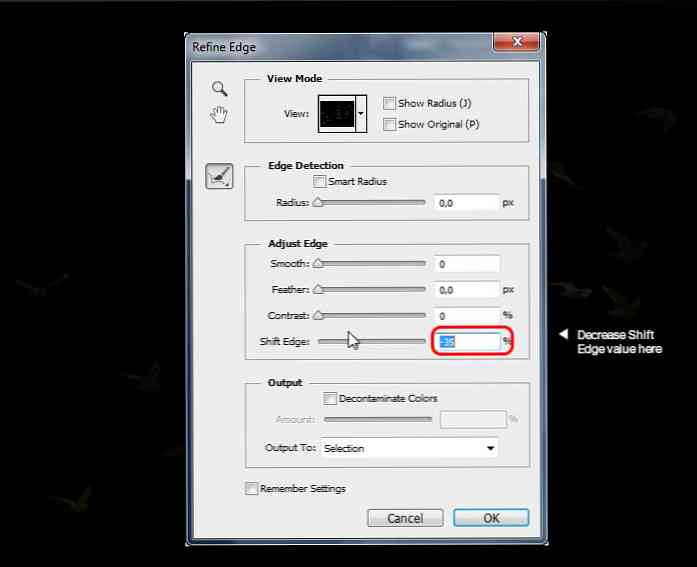
押す Alt + Ctrl + R エッジの調整ウィンドウを表示します。をドラッグ シフトエッジ 左のスライダー、周り -35, これにより選択範囲が狭くなります。クリック OK エッジの調整を適用します。今すぐ無料でコピーできます.

ステップ61
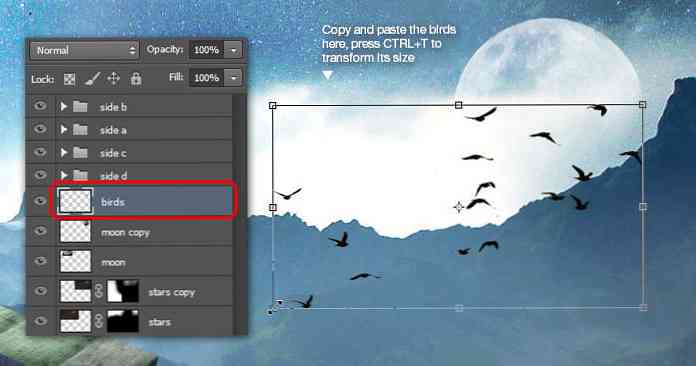
私たちの文書に鳥を置いてください。 free transformコマンドでサイズと位置を調整してください。クイックヒント:Shiftキーを押しながらコーナーの変換ポイントをドラッグすると、画像の比率を維持できます。以下の画像を参考にしてください.

ステップ62:熱気球を追加する
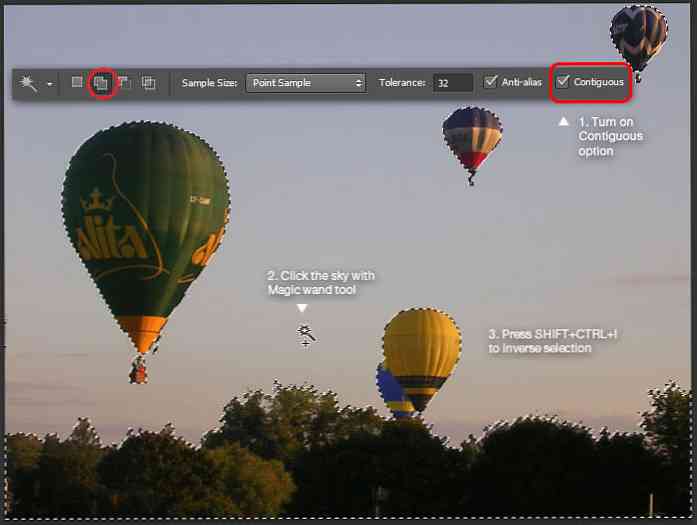
気球画像繰り返しになりますが、 魔法の杖 迅速な選択をするためのツール. 隣接をオンにする オプションを選択してから、空の部分を 魔法の杖 選択範囲を作成するためのツール。に行く 選択>反転 選択範囲を反転する.

ステップ63
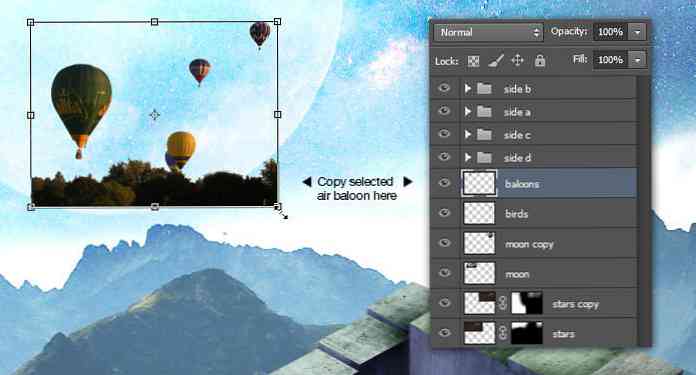
選択した気球をドキュメントにコピーします。月の前に置いてください。それらの木について心配しないでください、我々は次のステップでそれらに対処します.

ステップ64
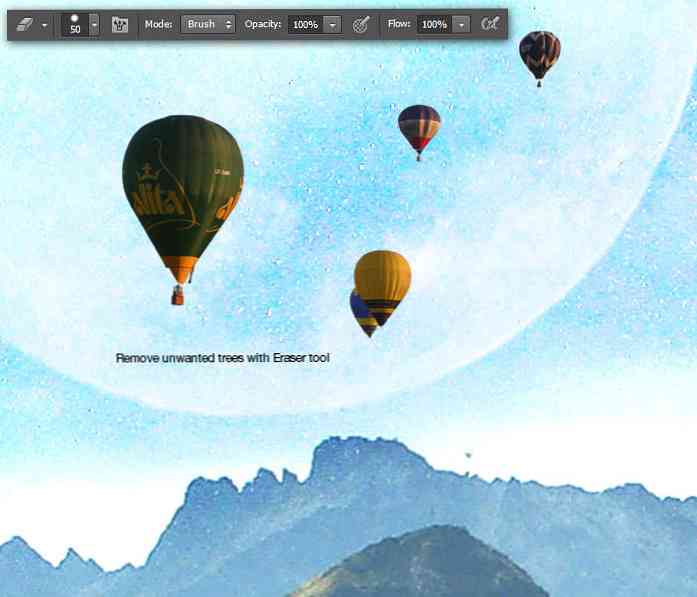
それらの迷惑な木を取り除く時が来ました。とともに 消しゴム ツール、不要な木を削除.

ステップ65
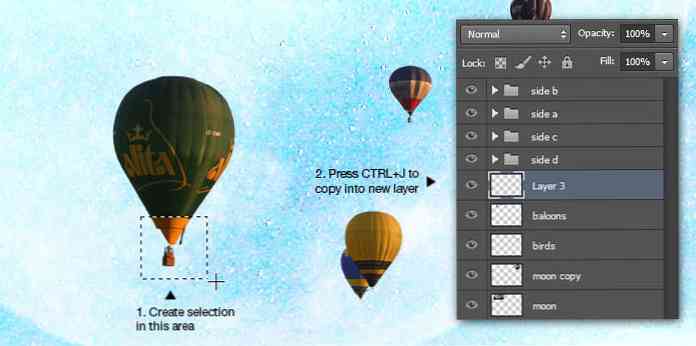
黄色い熱気球とその背後にある青いものには、乗客用のかごがありません。緑色の気球からバスケットをコピーすることでこれを修正します。を使う 長方形マーキー ツールは、助手席のバスケットの周りに正方形の選択を作成します。を押して、選択した領域を新しいレイヤーにコピーします Ctrl + J.

ステップ66
助手用バスケットコピーレイヤーを移動し、黄色い風船の下に置きます。 free transformコマンドでサイズを調整してください.

ステップ67
押す Ctrl + J もう一度複製する。今回は、乗客用バスケットを青い風船の下に移動します。サイズを再調整することを忘れないでください.

ステップ68
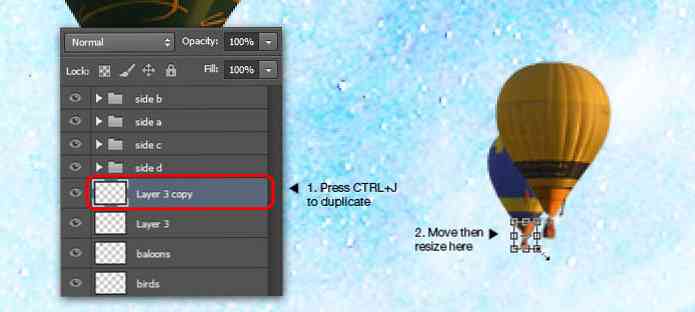
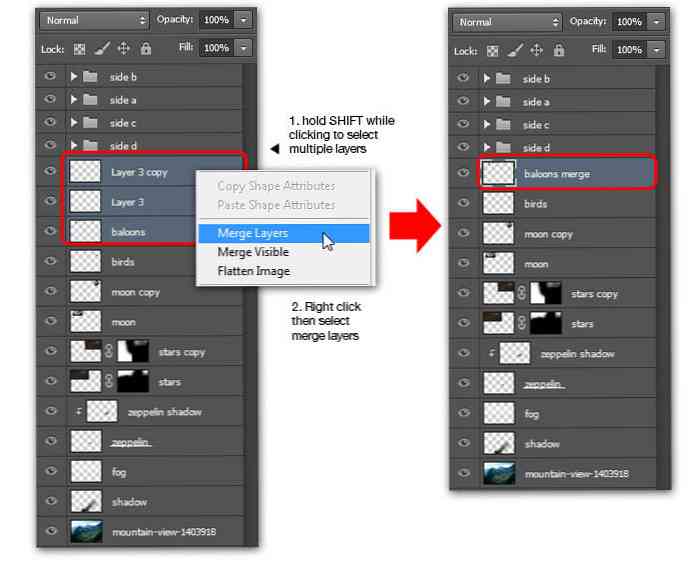
前の3つのステップに従えば、気球から3つの層を得るはずです。 3つのレイヤーをすべて選択してから、それらを1つに結合します.

ステップ69
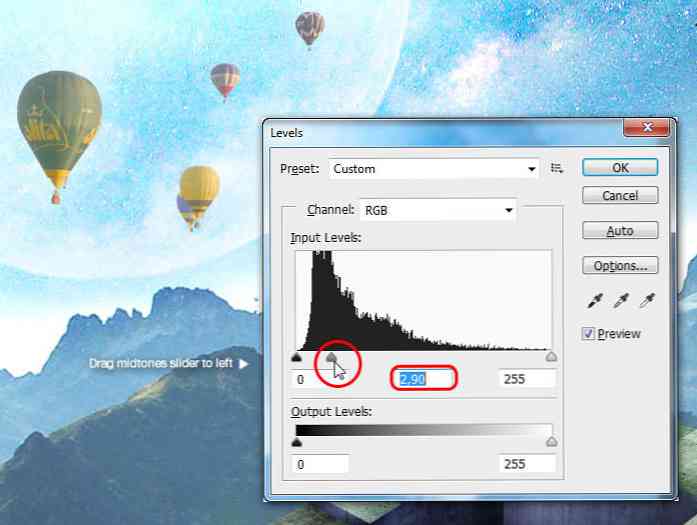
押す Ctrl + L 見せる レベル 窓。ドラッグ 中間調スライダー 左側、周り 2.90 値。これにより、気球の色が薄くなります。これは、写真の遠くにあるオブジェクトのルールを模倣するために行います。.

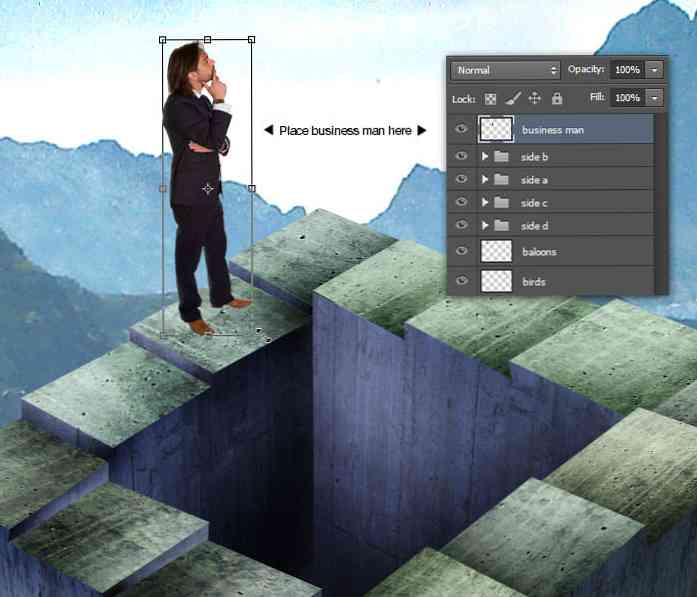
ステップ70:ビジネスマンとクラウドの挿入
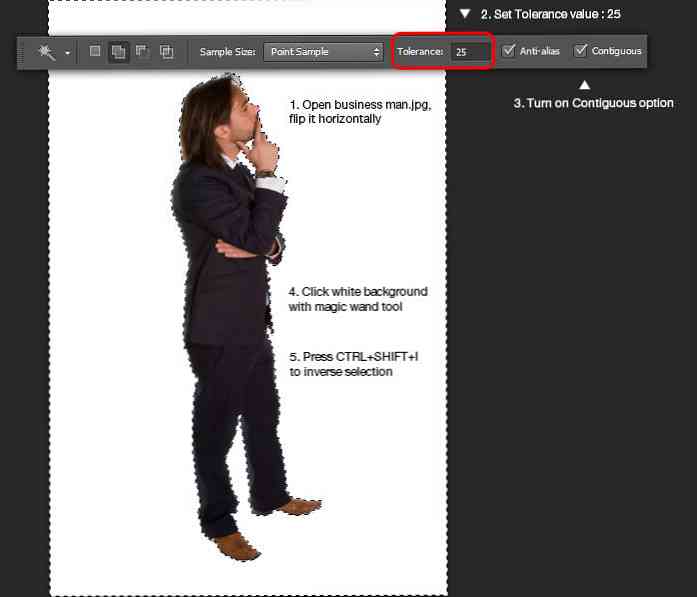
ビジネスマンの画像を開きます。を使用して画像を水平に反転する 編集>変形>左右反転 メニュー.
と同じトリックを繰り返します 魔法の杖 ビジネスマンを選択するためのツール。まず、許容値をに設定します。 25年 そして 隣接をオンにする オプション。白い背景を選択してから、選択を反転します.

ステップ71
選択したビジネスマンをコピーし、サイズを調整してから、はしごのいずれかの段に置きます。.

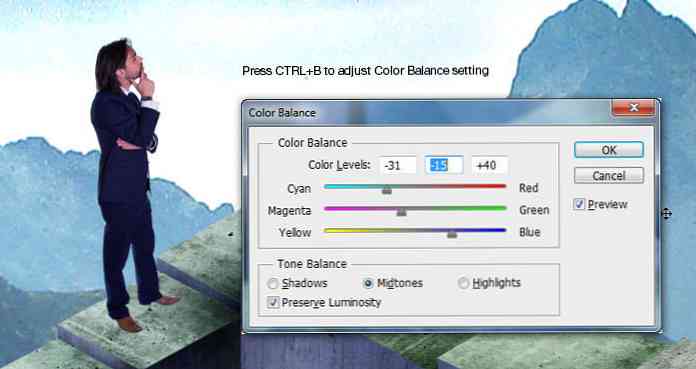
ステップ72
を表示 カラーバランス ウィンドウで色レベルを調整します -31, -15年 そして +40 ビジネスマンの色が青みがかって見えるまで.

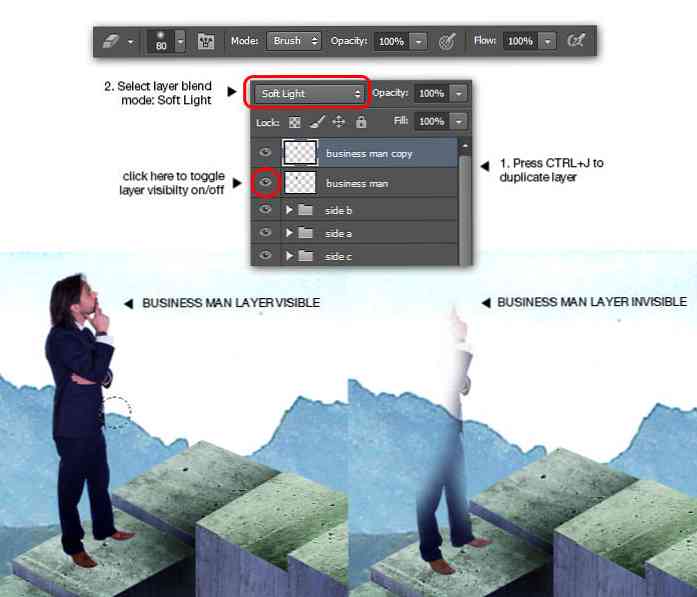
ステップ73
ビジネスマン層を複製します。ビジネスマンコピーレイヤーブレンドモードを やわらかい光. しかし、これではビジネスマンは暗すぎるように見えます。これを修正する必要があります、特に上半身の部分です。つかいます 消しゴム 不要な領域を削除するためのツール。参照を消去するために下の画像を参照してください.

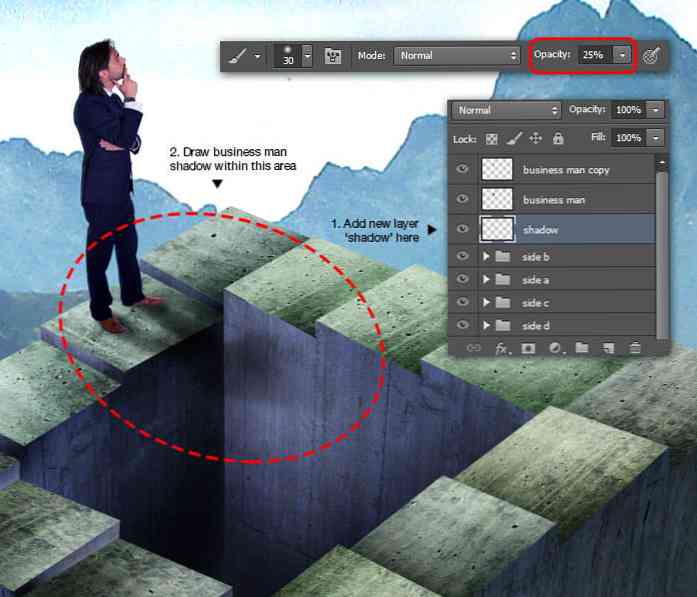
ステップ74
ビジネスマンレイヤの下に新しいレイヤを追加して、 "shadow"という名前を付けます。黒く柔らかい丸を使用 みがきます 手動でビジネスマンの影を描画するための低不透明度のツール。私はより正確な影を得るために小さいブラシサイズを使うことを勧めます.

ステップ75
あなたはおそらくビジネスマンの靴の下の白いピクセルに気付いたでしょう。これは、前の手順でビジネスマンを選択したときに得られる残りのピクセルです。.
ビジネスマン層に戻って、この不要なピクセルを簡単に削除できます。 レイヤー>マット>デフレグ メニュー。 Defringe Widthを設定します。 1ピクセル 十分すぎるほどです。クリック OK 抗議を適用する.

ステップ76
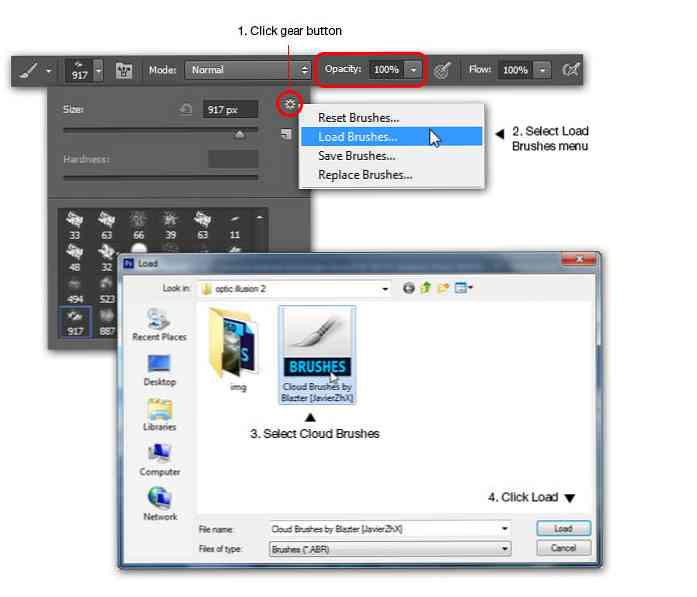
このステップはカスタムブラシをロードすることについてです、あなたがすでにこれをする方法を知っているなら、あなたはそれをスキップしてちょうどここから得たクラウドブラシをロードすることができます.
カスタムブラシを読み込むには、 歯車 ボタンを選択 ロードブラシ メニュー。コンピュータからクラウドブラシを探して選択し、[読み込み]ボタンをクリックします。.

ステップ77
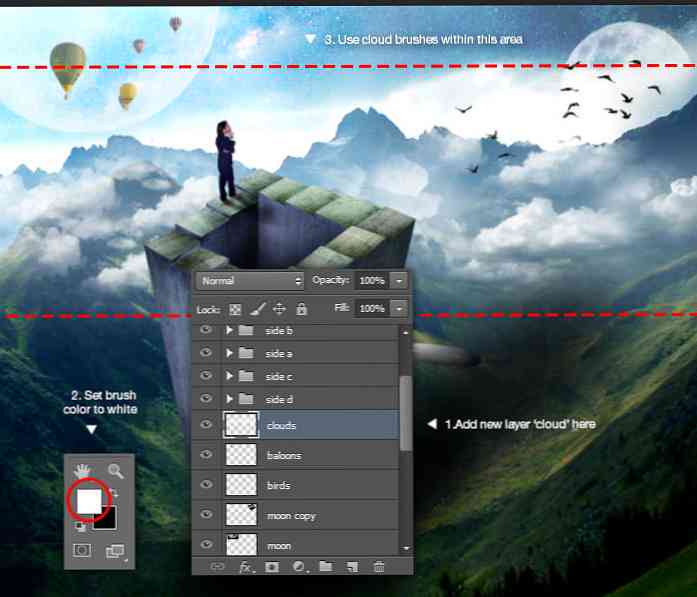
クラウドブラシがロードされているので、今、あなたは簡単にそれらの1つを選んで試してみることができます 素晴らしいクラウドコンポジションを作成する. "side d"グループの下に "clouds"という名前の新しいレイヤーを作成し、ブラシの色を 白 雲を追加する前に.

ステップ78
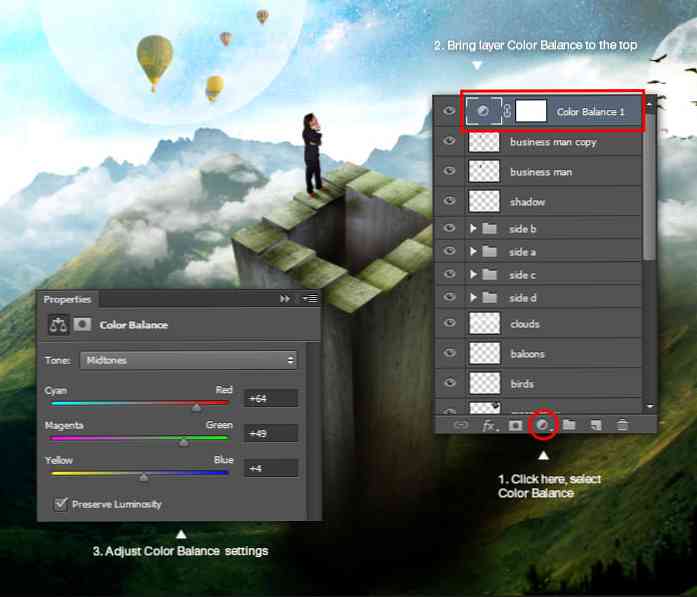
レイヤースタックの上に新しい調整レイヤーのカラーバランスを追加します。色の値を設定 +64、+ 49、+ 4. このステップを実行する1つの理由は、全体的な色調を一致させ、コンポジションをうまくブレンドすることです。.

おめでとうございます。あなたはチュートリアルを終えました
保存することを忘れないでください!質問がある場合は、コメント欄にお知らせください。.





