写真操作のチュートリアル車を飛ばすための75のステップ
このチュートリアルでは、Adobe Photoshopを使用して要約を作成します。 “フライングカーのイラスト”. これがこのPhotoshopチュートリアルで作成することです.
私たちは古い車を使った選択練習から始めます、そして我々はタワーとワイヤーで飛んでいる岩を追加します。それから、私たちは3つの鳥を加えます。私たちはまた、イラストの抽象的な側面を強調するためにいくつかの無料の3Dレンダリングとフラクタルパックを利用します。それは楽しい練習になるでしょう - それのすべての75のステップ!
他のPhotoshopのチュートリアル
- 見事な燃えるようなテキスト効果を作成する方法
- バリのバロンマスクの描き方
- 絵画効果を作成する方法
リソース
私たちが始める前に、私たちが必要とするであろうこれらのリソースを入手してください。
- 古い車
- 空
- グランジテクスチャ
- 鷲
- 鳩1
- 鳩2
- タワー
- 崖
- フラクタルパック[特に 4.1.png そして 4.10.png]
- SciFi Render Pack [具体的には 8.png そして 15.png]
ステップ1:車の選択
Photoshopの中で、古い車の写真を開きます。それを確認してください 隣接している オプションがチェックされています。を使用して白い背景をクリックしてください 魔法の杖ツール 背景を選択する.

ステップ2
色の範囲が似ているために、一部の領域では選択範囲の端が漏れていることがわかります。これらの選択エッジを滑らかにするためにクイックマスクモードを使用する必要があります。.
への変更 クイックマスク ツールバーのボタンをクリックして選択されていない領域は透明な赤で表示されます.

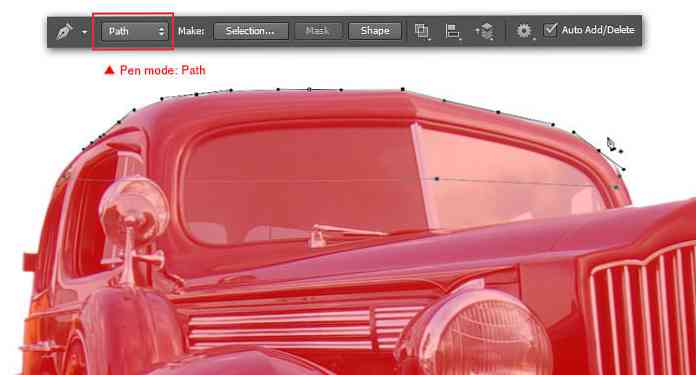
ステップ3
この選択を手動で修正するには、次のようにして選択パスを描画します。 ペン ツール。セット ペン モードに パス, それから車の屋根を覆う選択点を追加し始める.

ステップ4
車のエンブレムをカバーする別の選択パスを追加する.

ステップ5
次に、右ヘッドライトとその周辺をカバーする選択パスを追加します.

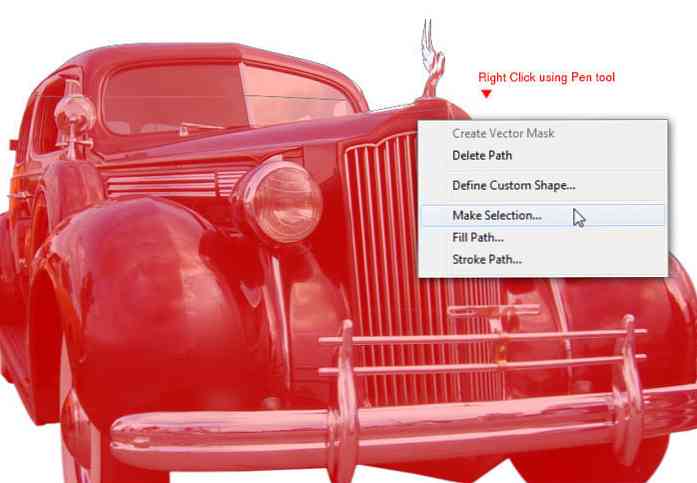
ステップ6
パスの1つを右クリックして選択 選択をする ポップアップメニューから.

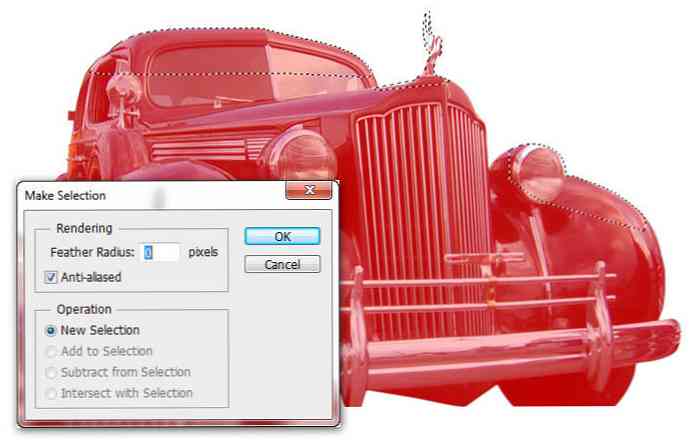
ステップ7
クリック OK 選択範囲の作成ダイアログが表示されたら。これにより、選択したパスにパスが変換されます。.

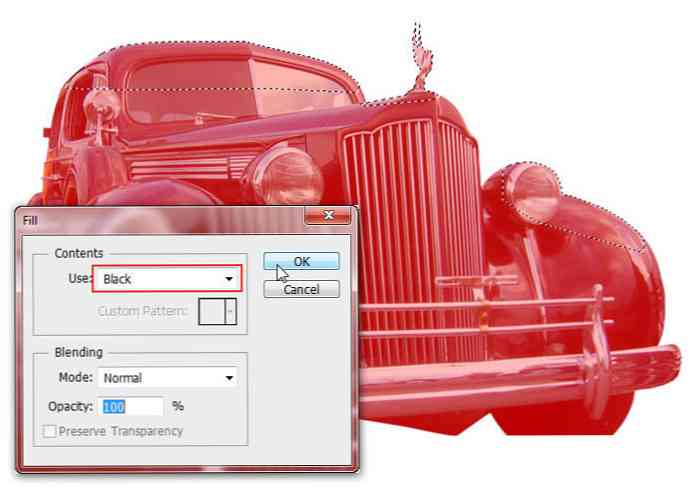
ステップ8
選択した領域を塗りつぶす ブラック. に行ってこれを行います 編集する> 塗りつぶし メニューから「使用」を選択します。 ブラック. クリック OK.

ステップ9
押す Ctrl + D 選択を解除します。帰ります 標準モード ツールバーで.

ステップ10
に行く 選択> 逆 選択領域を反転するか、Shift + Ctrl + Iを押します。これで車が選択されました。を押します。 Ctrl + C それをコピーする.

ステップ11
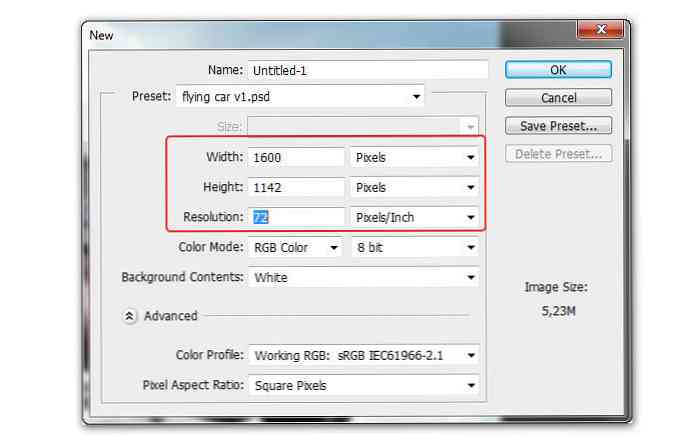
押す Ctrl + N 新しいファイルを作成するには、幅を設定します。 1600 ピクセルと高さ: 1142 ピクセルクリック OK.

ステップ12
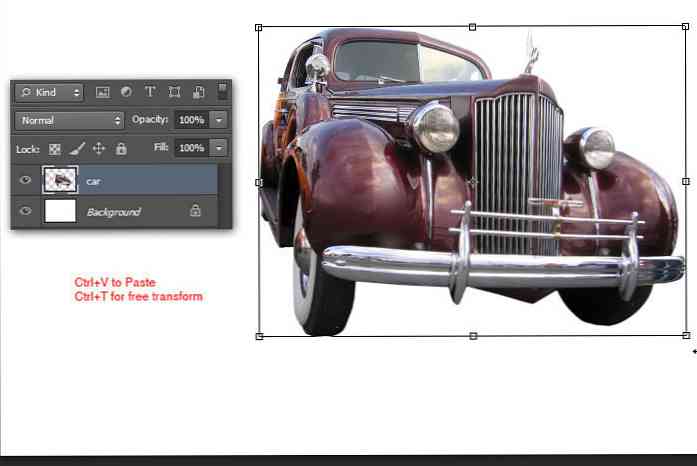
押す Ctrl + V 以前にコピーした古い車を貼り付けるために。使用 無料変換 車のサイズと位置を調整するコマンド.

ステップ13:背景を追加する
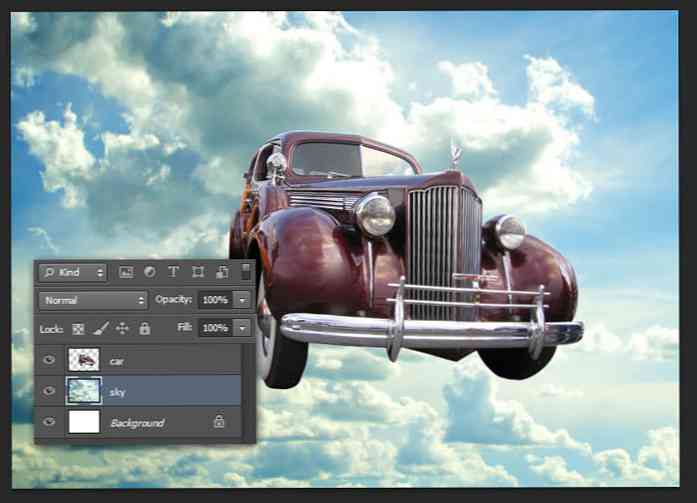
空の写真を開きます。それをコピーして私たちの文書に貼り付けてください。車のレイヤーの下に空のレイヤーを配置する.

ステップ14
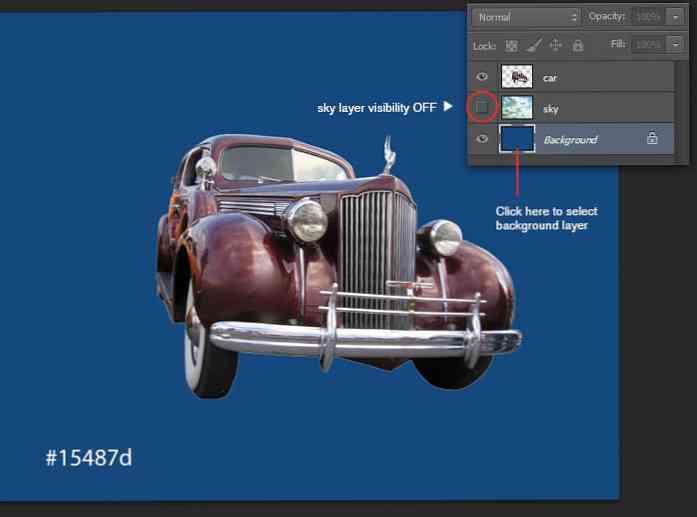
背景レイヤーを塗りつぶします 青 (#15487d).

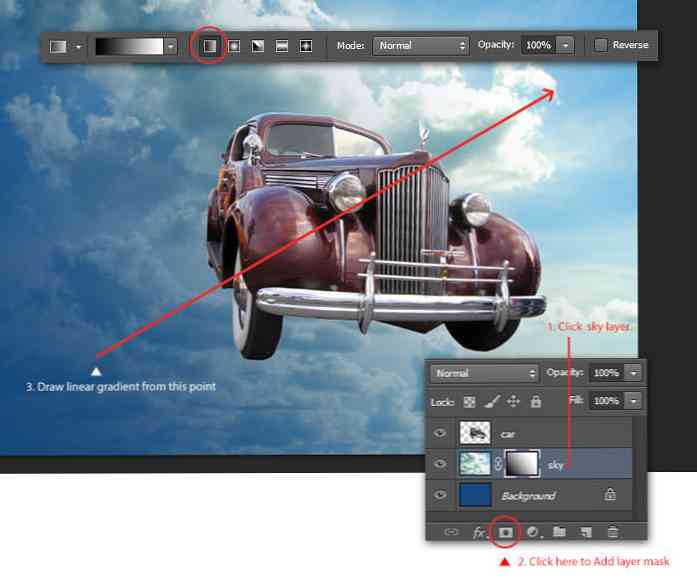
ステップ15
空レイヤーのレイヤーマスクを追加します。線形グラデーションツールを使用して、左下から右上に斜めのグラデーション(黒から白)を描きます。.

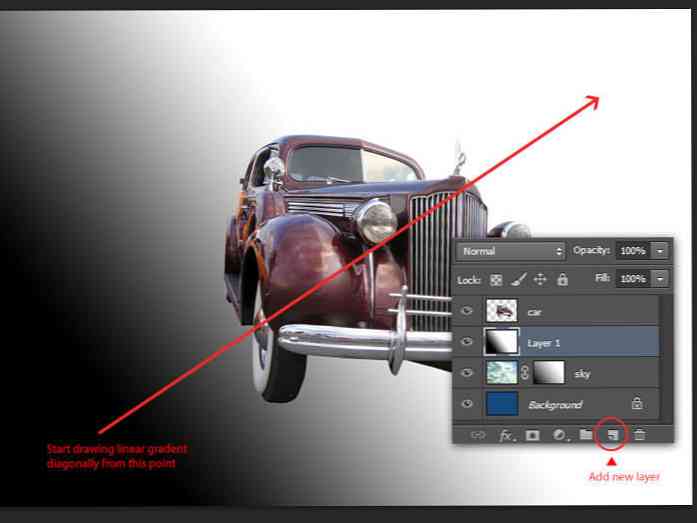
ステップ16
新しいレイヤーを追加します。線形グラデーションツールを使用して、前の手順と同様に斜めに線形グラデーションを描画します。.

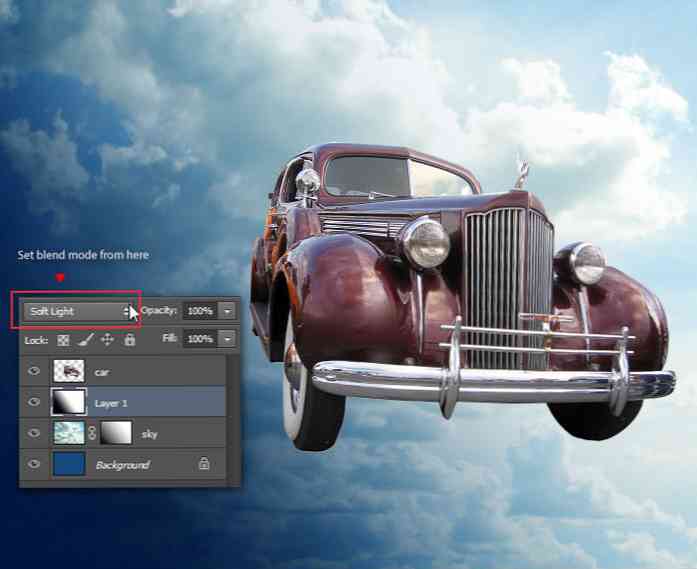
ステップ17
現在のレイヤーブレンドモードを やわらかい光. これは空の色を少し暗くします.

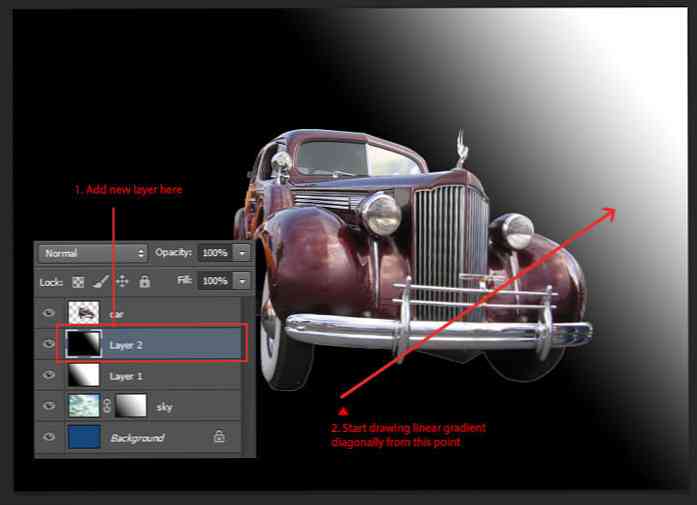
ステップ18
もう1つ新しいレイヤーを追加し、前の手順のように斜めに線形グラデーションで塗りつぶしますが、今度は黒い部分を大きくします。.

ステップ19
現在のレイヤーブレンドモードを 画面. 空の右上隅が明るくなりました.

ステップ20
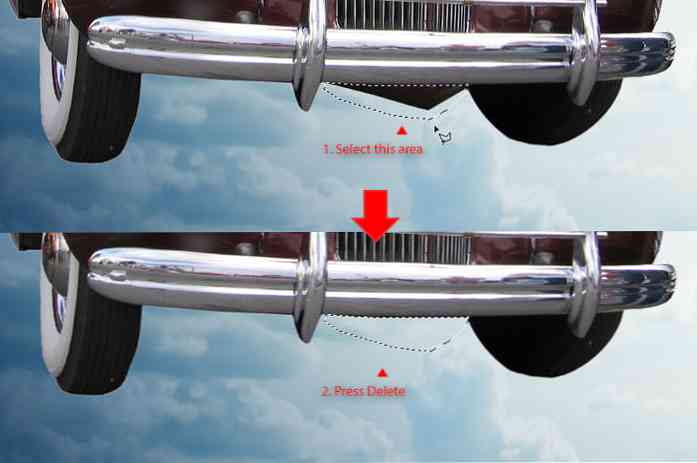
古い車の下にある不要な物を取り除くために車のレイヤーに戻ります。まず、を使って選択します。 多角形なげなわ 工具、プレス 削除する 選択した領域を消去します。押す Ctrl + D 選択を解除する.

ステップ21
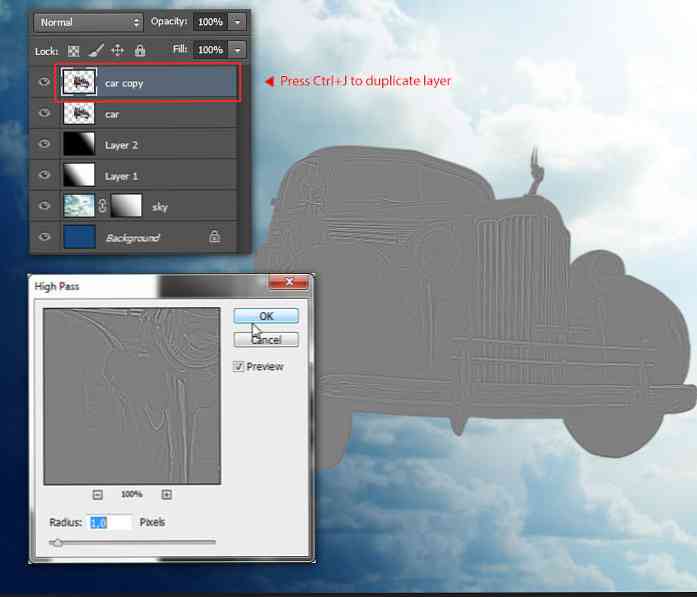
押す Ctrl + J 車のレイヤーを複製します。に行く フィルタ> その他の> ハイパス. をセットする 半径 1.0ピクセルあたりの値。クリック OK.

ステップ22
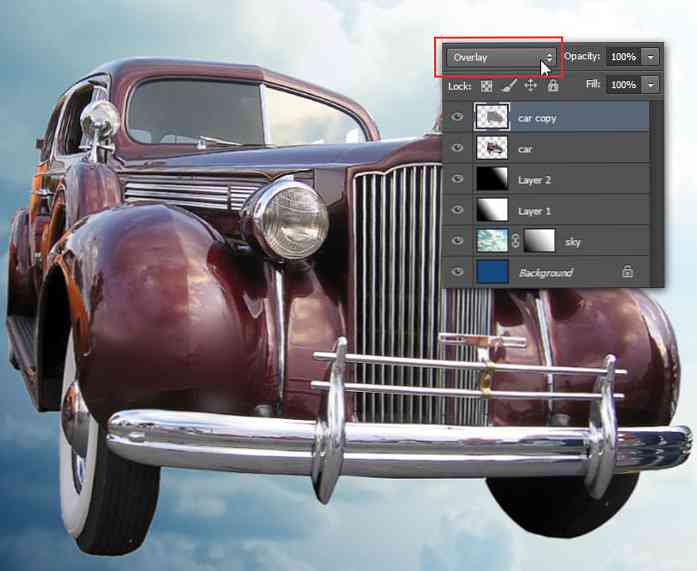
現在のレイヤーブレンドモードを オーバーレイ. これは車の細部を増やし、それがシャープに見えるようになります.

ステップ23
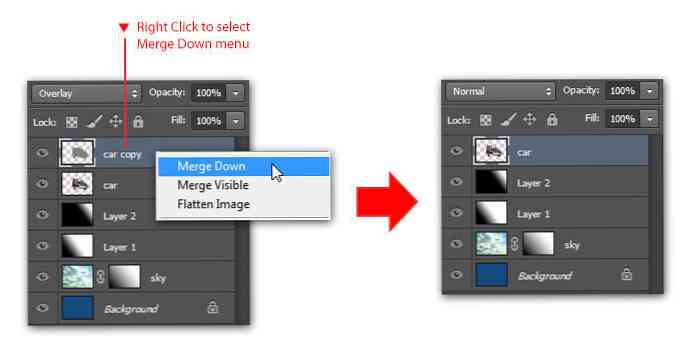
以内 層 パネルで現在のレイヤーを右クリックして選択 下にマージ. これは車と車のコピー層の両方をマージします.

ステップ24
押す Ctrl + M を呼び出す 曲線 コマンド。プリセットを選択: 強いコントラスト, クリック OK 応募する.

ステップ25
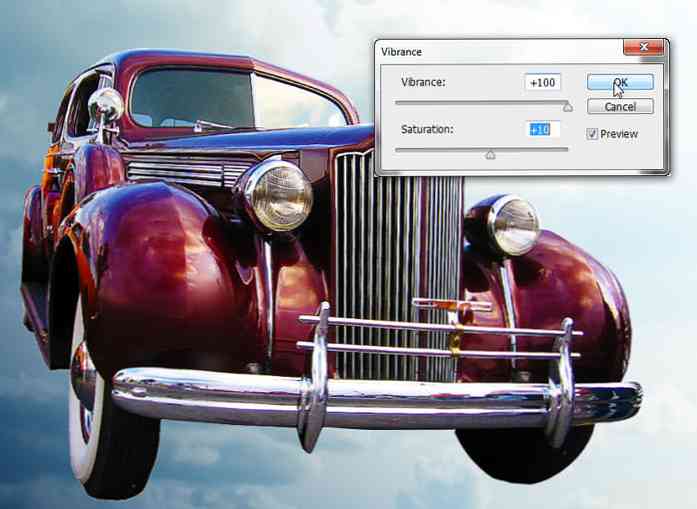
に行く 画像 > 調整 > 活気. Vibranceの値を +10年0と彩度: +10年. クリック OK Vibranceコマンドを適用します。車は今よりカラフルで輝いて見える.

ステップ26:フライングロックを追加する
崖の画像を開きます。私達は私達の空飛ぶ島としてそれを使用するつもりです。まず、あなたが望むエリアを選択してください。 多角形なげなわ ツール。押す Ctrl + C 選択範囲をコピーする.

ステップ27
私たちの文書に戻り、を押します Ctrl + V 貼り付ける。岩を小さくする、押す Ctrl + T サイズを変更し、その位置を車の左側に移動します。ヒット 入る.

ステップ28
岩の下側を小さくします。で選択を描くことによってこれをしなさい 多角形なげなわ ツールを押してから押す 削除する 消去する。で選択を解除 Ctrl + D.

ステップ29
左下の領域に新しい選択を作成します。 多角形なげなわ ツール。選択した領域を 移動する それを動かすための道具.

ステップ30
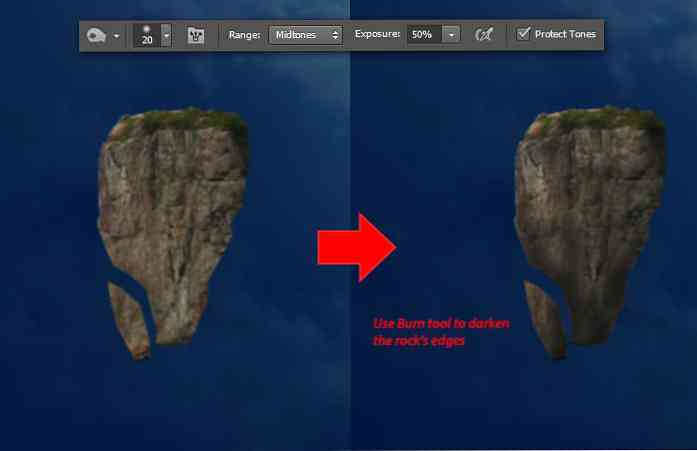
次に、岩を3Dに見せます。使用 燃やす 岩の縁を暗くするツール.

ステップ31
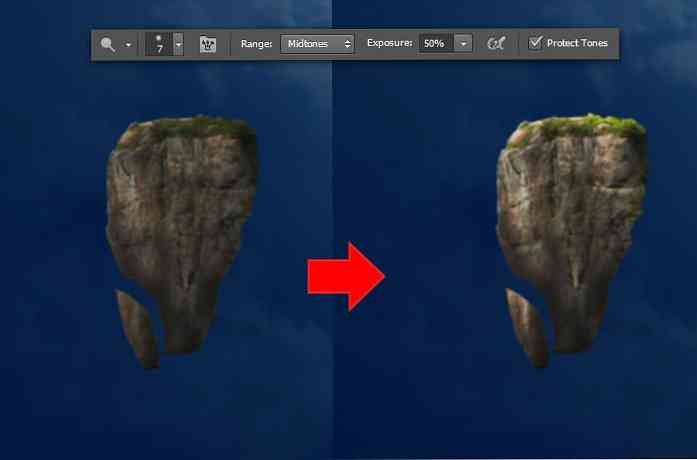
それから、 かわす 岩の上端を明るくするツール.

ステップ32
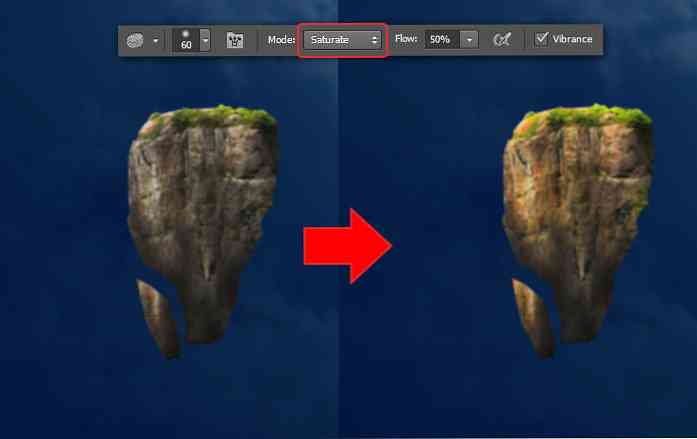
つかむ スポンジ ツール、モードを 飽和する. スポンジツールを使って岩の色を彩ります.

ステップ33
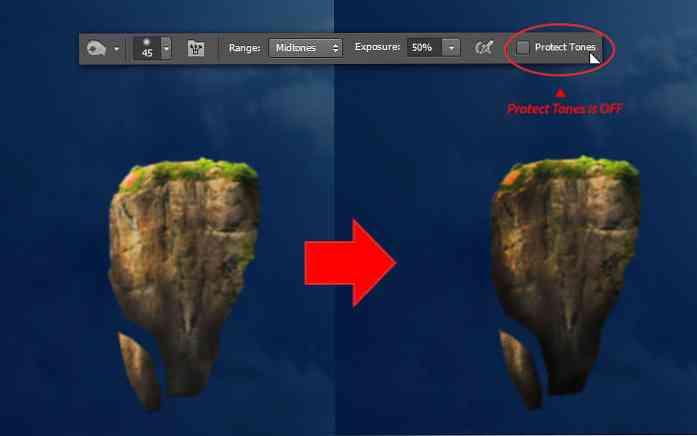
に戻る 燃やす ツールだが今回は 保護トーンをオフにする オプション。使用 燃やす 彼らは黒くなるまでもう一度岩の縁を暗くするためのツール.

ステップ34:タワーを追加する
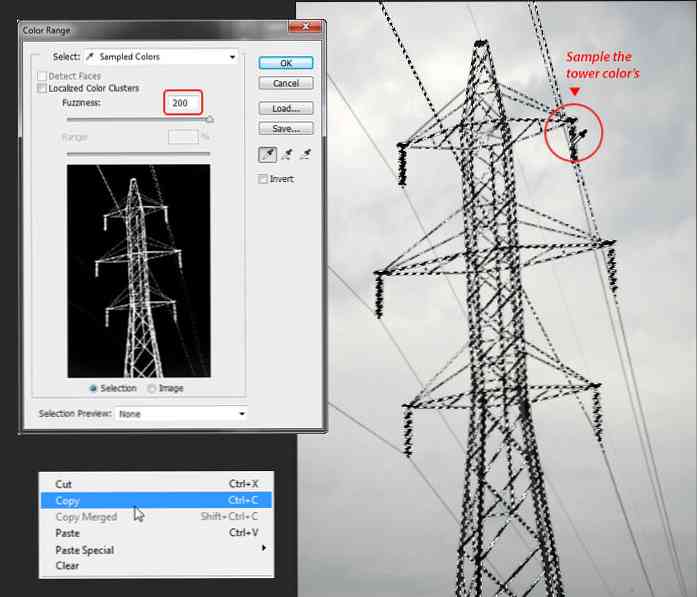
塔の写真を開きます。に行く 選択する> 色の範囲 メニュー。色をサンプリングするには、塔の任意の部分をクリックしてください。増加 あいまいさ タワー全体の形状が選択されるまでの値。クリック OK 選択を適用します。選択したタワーをでコピー Ctrl + C.

ステップ35
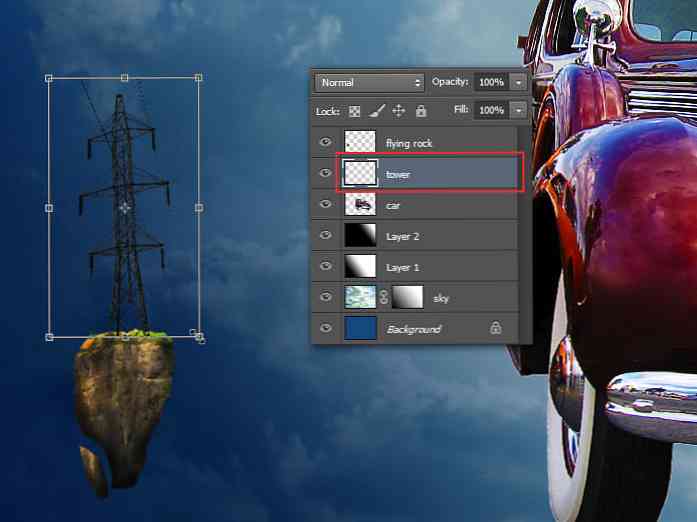
を押してタワーを貼り付けます Ctrl + V. フライングロックレイヤーの後ろにタワーレイヤーを置きます。押す Ctrl + T 自由変形のためにそしてタワーをより小さくするように、それは飛んでいる岩の上に「立つ」ことができます.

ステップ36
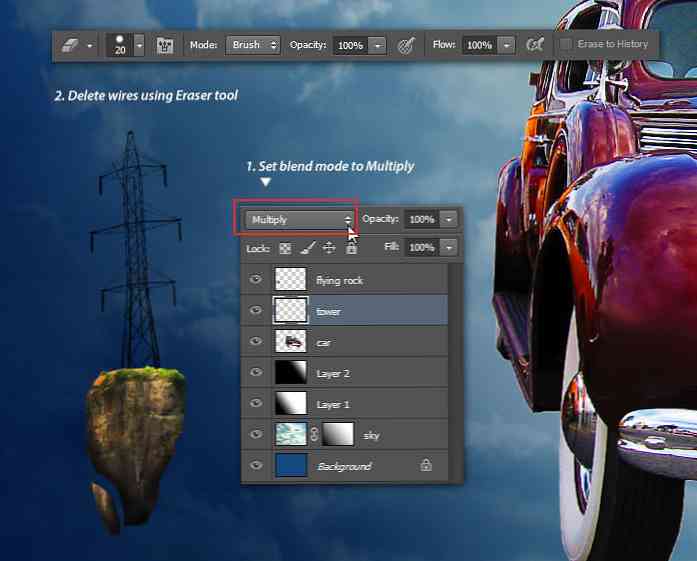
ハードラウンドを使用して不要なタワーケーブルワイヤを削除します 消しゴム ツール。タワーレイヤーのブレンドモードをに変更 かける. 私たちは自分たちの初飛行の岩を持っています.

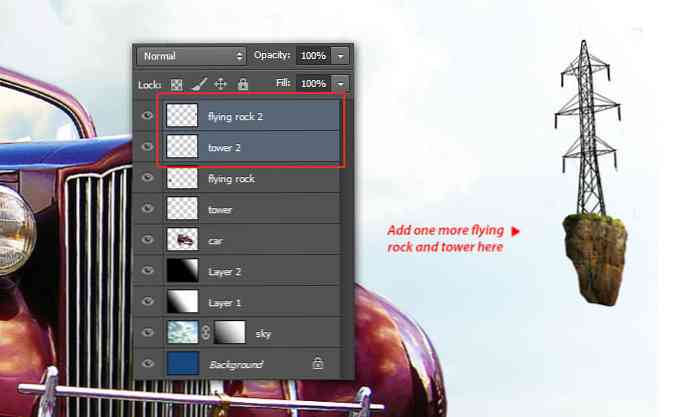
ステップ37
今、私たちは車の明るい側(右側)にそれ自身の塔を持つ別の飛んでいる石が必要です。ステップ26から36を繰り返して2番目のフライングロックとタワーをドキュメントの右側に追加することも、レイヤーを選択してCtrl + Jを押すことでフライングロックとタワーの両方のレイヤーを複製することもできます。.
2番目のロックタワーを小さくして、右側に移動します.

ステップ38:ケーブルを描く
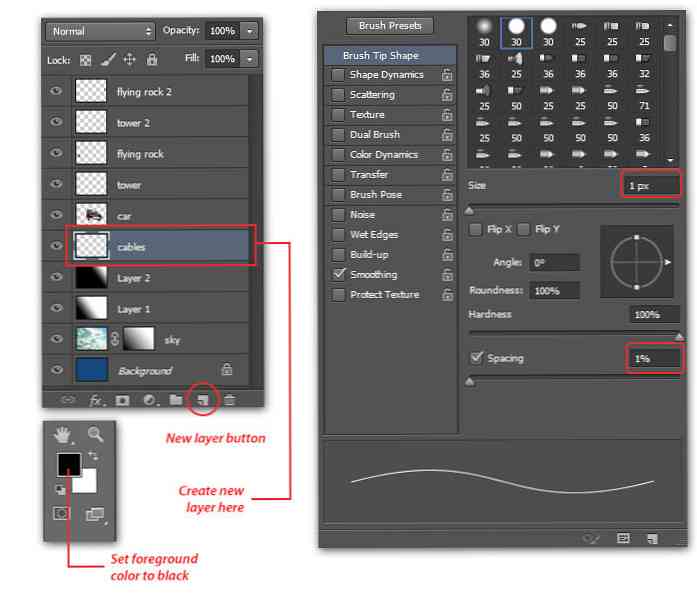
新しい層を追加し、「ケーブル」という名前を付けます。前景色を ブラック, F5キーを押して みがきます パネル。ブラシサイズを設定します。 1ピクセル, 硬度 100% と間隔: 1%. このブラシを使って、2本のタワーの間に新しいケーブルを引きます.

ステップ39
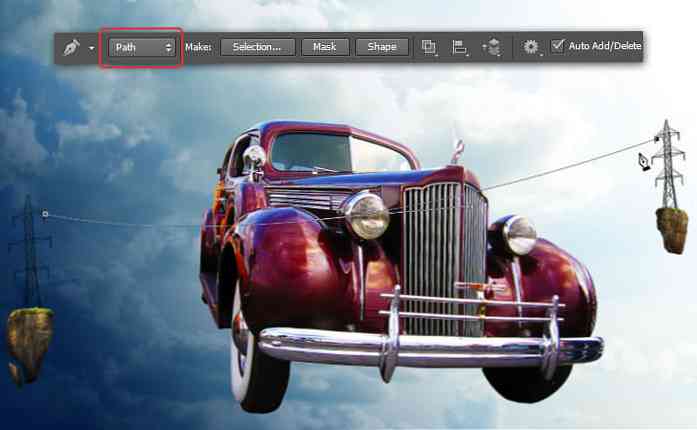
にシフト ペン ツール、設定 ペン モードに パス, そして左右の塔を結ぶ曲線の経路を描く.

ステップ40
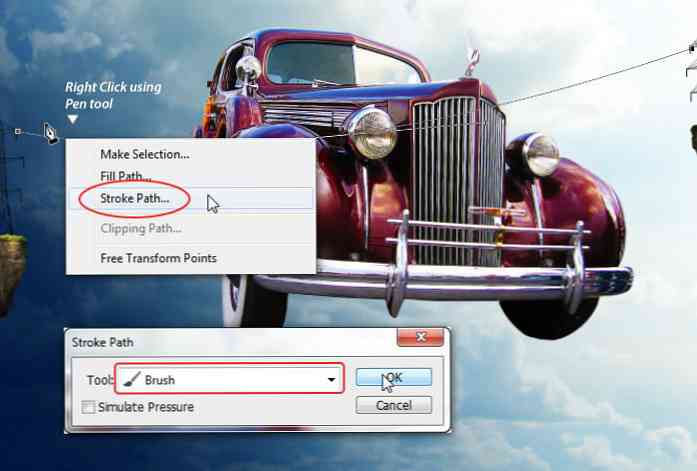
を使用してパスを右クリック ペン ツール、選択 ストロークパス メニュー。 [ストロークパス]ダイアログで、[ツール]を選択します。 みがきます そしてクリック OK. この手順により、Photoshopは作成したパスに従ってブラシツールで自動的に曲線を描画します。.

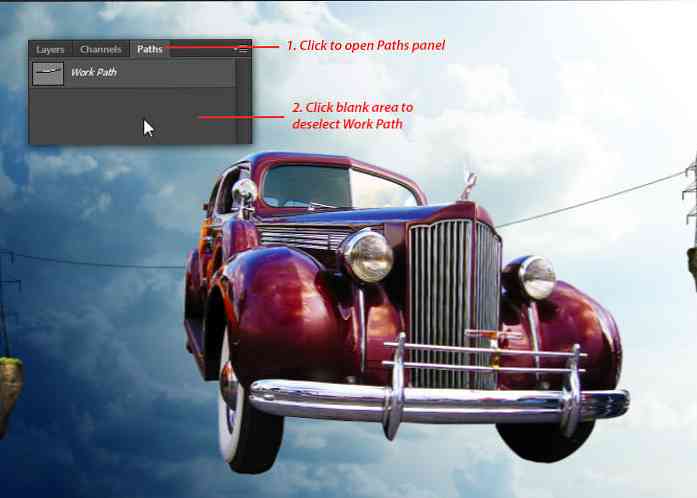
ステップ41
パスの選択を解除して、 パス パネルをクリックしてパネルの空白部分をクリックするか、単にヒット ESC キーボード上.

ステップ42
さらにワイヤを追加するには、手順39〜41を繰り返します(下記参照)。.

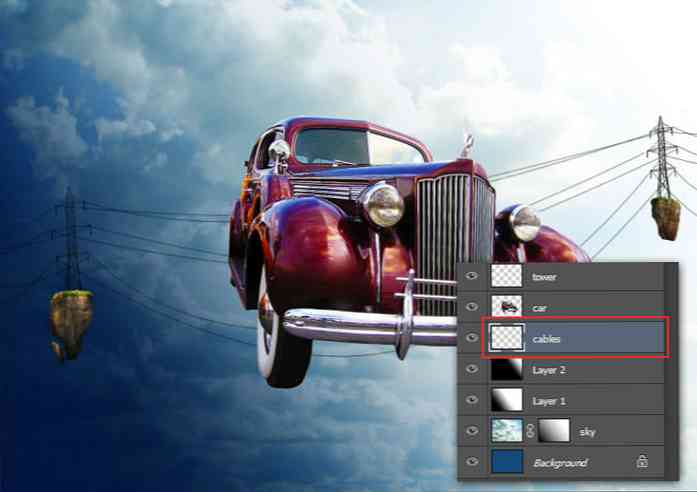
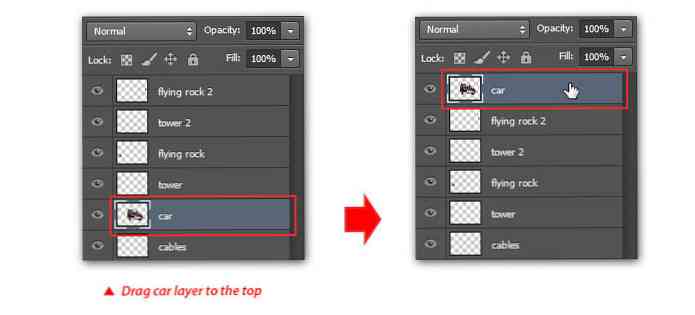
ステップ43:鳥を追加する
レイヤーパネル内で、車のレイヤーを一番上に配置します。.

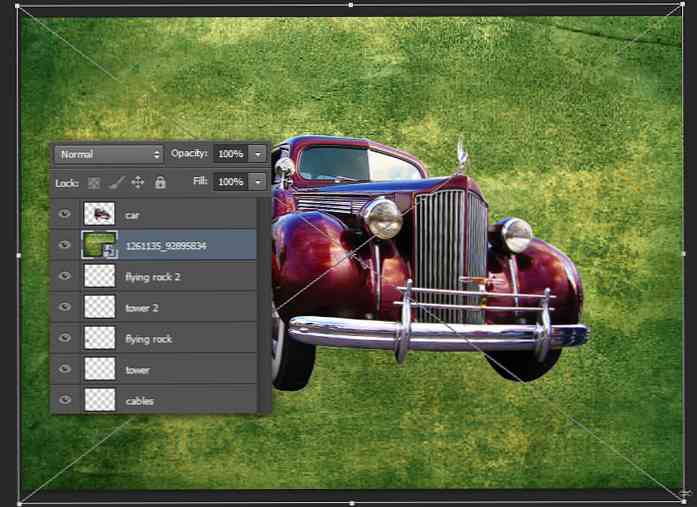
ステップ44
に行く ファイル> 場所 メニューを開き、グランジテクスチャを検索してインポートします。背景を覆うようにサイズを調整してから、そのレイヤーを自動車のレイヤーの下に移動します。.

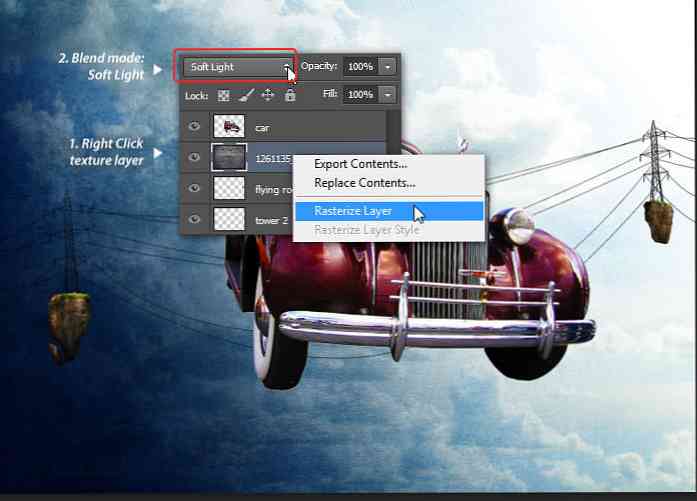
ステップ45
グランジレイヤーのブレンドモードを やわらかい光. グランジレイヤーを右クリックして選択 ラスタライズ スマートオブジェクトから通常の画像レイヤーに変更するためのメニュー。今私達はに行くことができます 画像> 調整> 彩度の低い メニューまたは単に押す Shift + Ctrl + U.

ステップ46
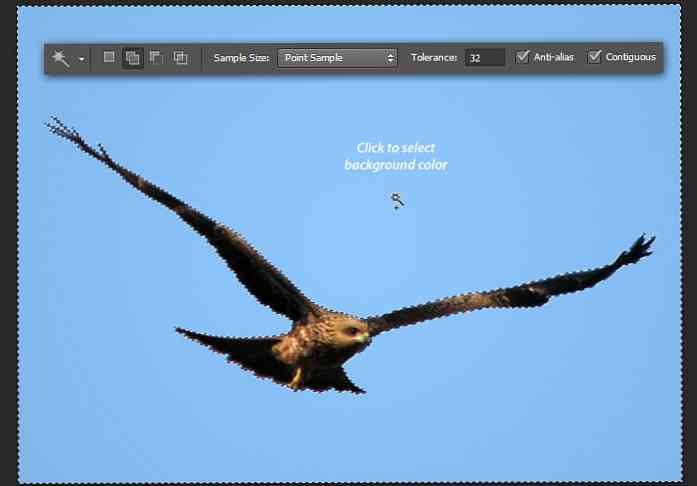
ワシの画像を開きます。で背景を選択します 魔法の杖 ツール.

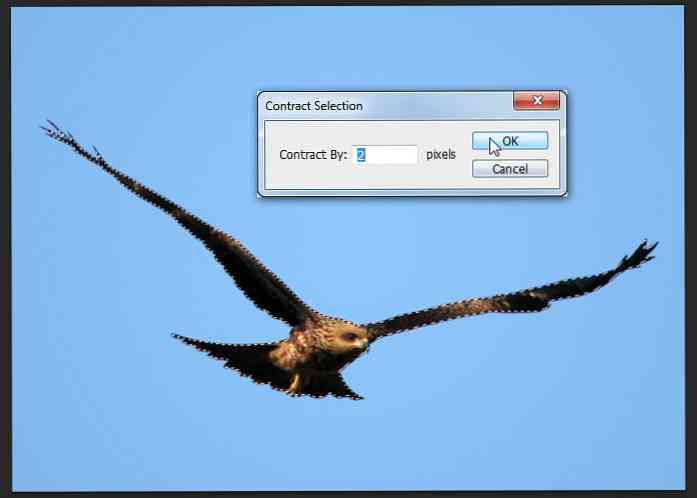
ステップ47
を使用して選択を反転 選択する> 逆. を使用して選択領域を減らす 選択する> 修正する> 契約する. [契約の選択]ダイアログで、[契約者]を設定します。 2ピクセル そしてクリック OK 応募する.

ステップ48
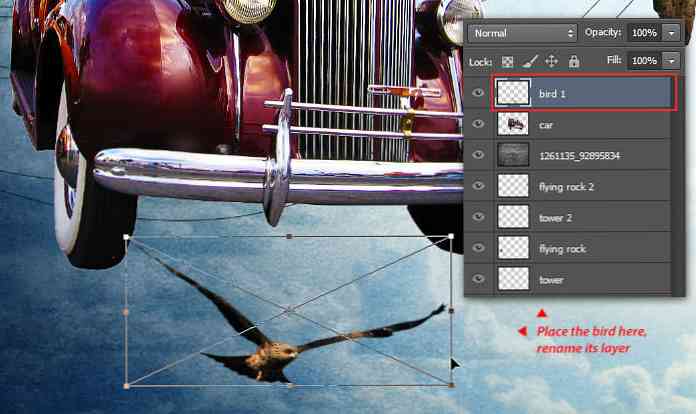
選択したワシをコピーして貼り付け、サイズを調整して車の下に置きます.

ステップ49
鳩の画像を開きます。鳩を選択するために同じプロセスを繰り返します。車の右側に鳥を置く.

ステップ50
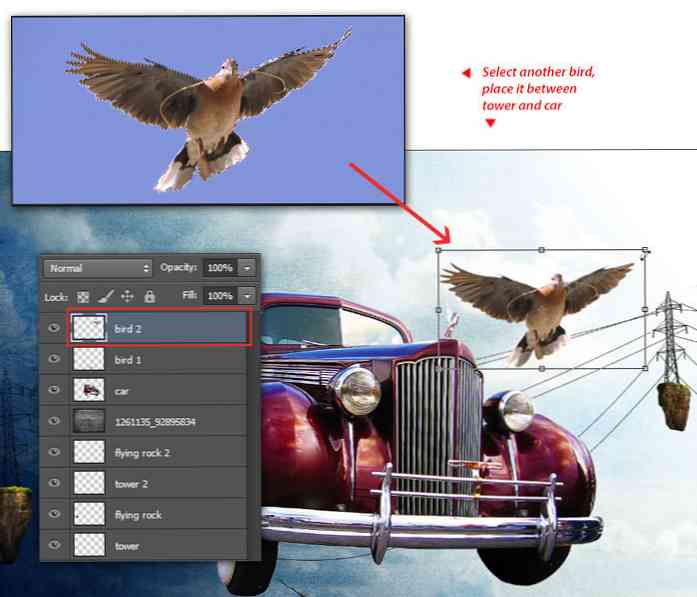
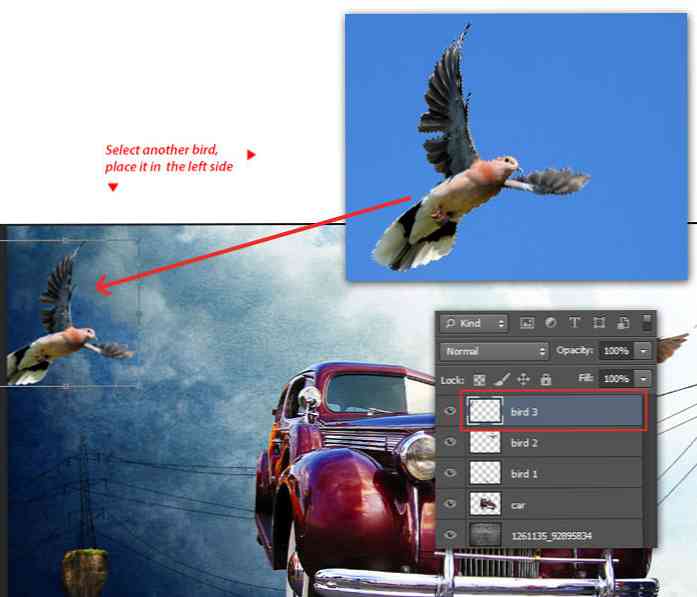
2番目の鳩の画像を開きます。同じ手順を繰り返し、車の左側に挿入します.

ステップ51
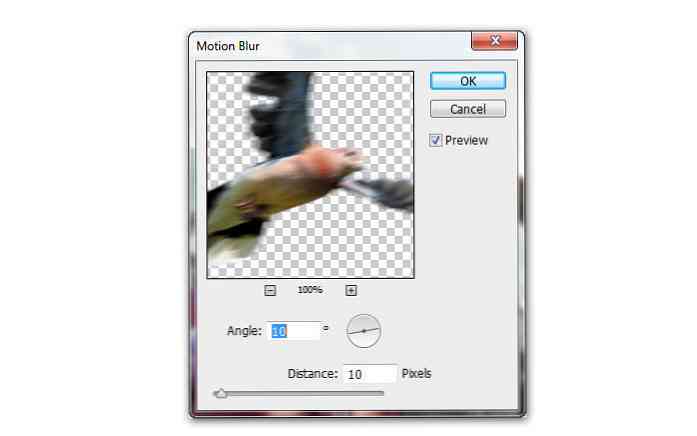
に行く フィルタ> ぼかし> モーションブラー. 角度を設定します。 10年 と距離: 10年 ピクセルクリック OK 応募する.

ステップ52:ムーブメントを作成する
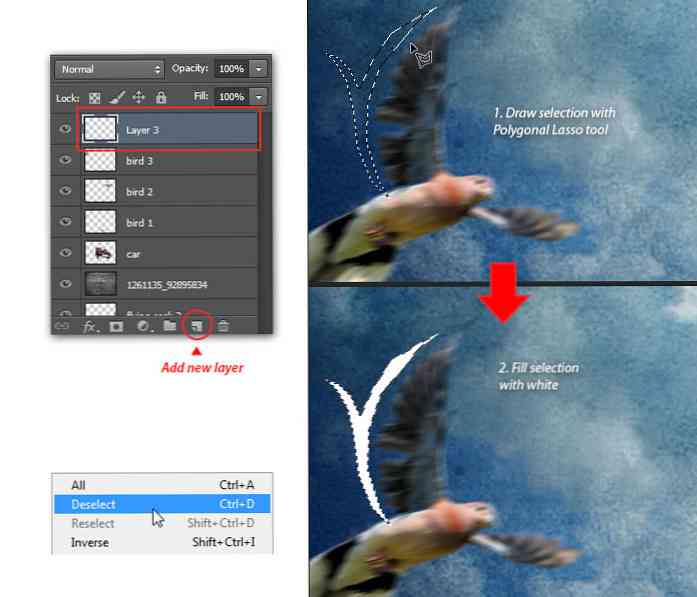
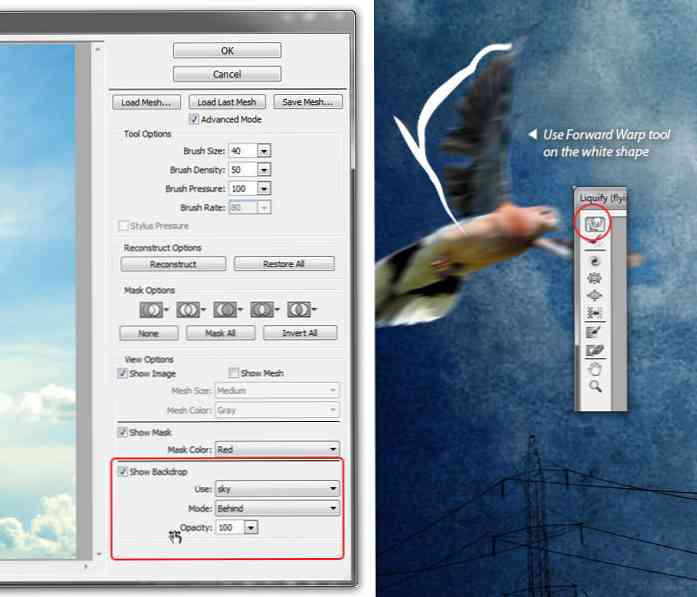
私たちはこの空飛ぶ鳩に錯覚を加えようとしています。 2番目の鳩レイヤーの上に新しいレイヤーを追加します。とともに 多角形なげなわ 下の図に示すように、ツールを使って選択範囲を描きます。選択領域を塗りつぶします。 白. 押す Ctrl + D 選択を解除する.

ステップ53
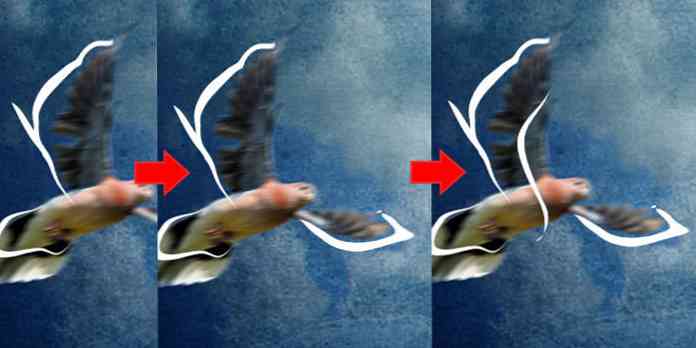
同じレイヤーで フィルタ> 液化する メニューとして、背景としてスカイレイヤーを使用し、 フォワードワープ 抽象的な形をゆがめて液化するためのツール。クリック OK 応募する.

ステップ54
2番目の鳩の周囲にさらに抽象的な図形を追加するには、手順52と手順53を繰り返します。これがサンプルです.

ステップ55
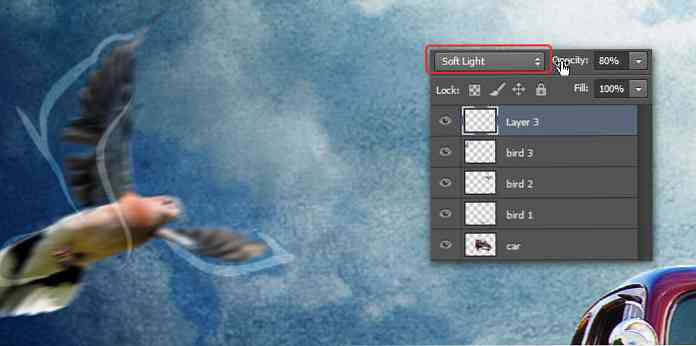
現在のレイヤーブレンドモードを やわらかい光, 不透明度を下げる: 80%. これは抽象的な形を透明にするでしょう.

ステップ56
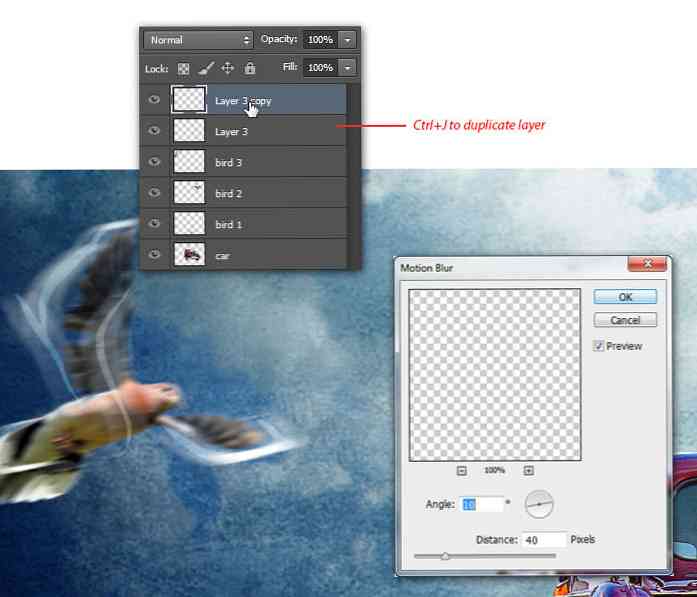
押す Ctrl + J 現在のレイヤーを複製します。に行く フィルタ> ぼかし> モーションブラー, 角度を設定します。 10年 と距離: 40ピクセル. クリック OK 応募する.

ステップ57
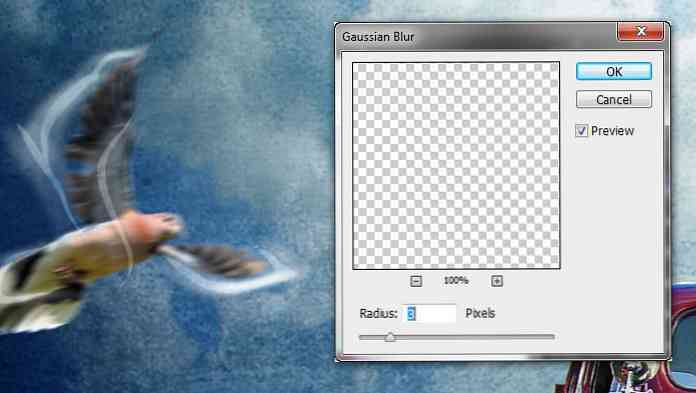
最後に フィルタ> ぼかし> ガウスぼかし メニュー。半径を設定します。 3ピクセル. クリック OK.

ステップ58:車に特殊効果を加える
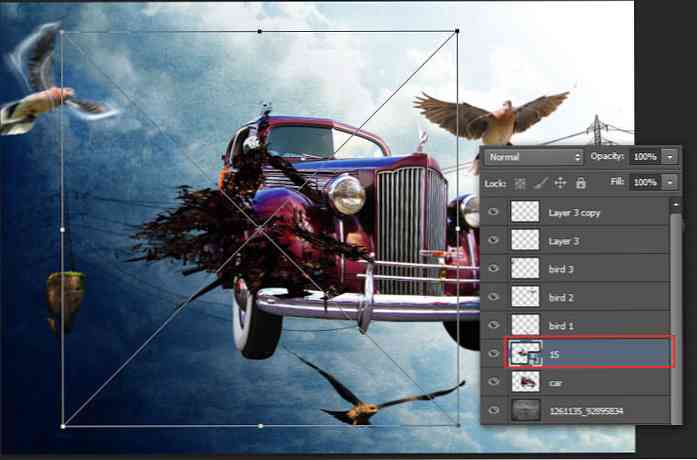
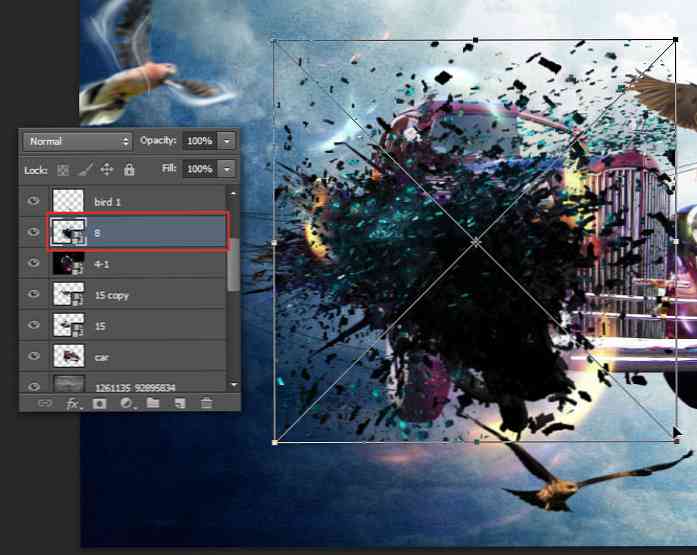
SciFi Render Packをダウンロードして解凍します。に行く ファイル> 場所 メニュー、レンダーパックのイメージ番号の検索と選択 “15.png”. そのように車の左ドアにそれを置きなさい.

ステップ59
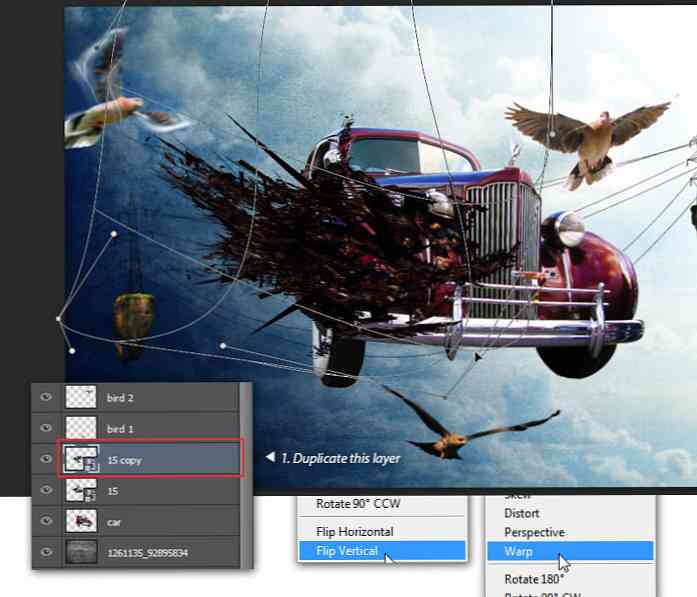
押す Ctrl + J レイヤー '15'を複製します。に行く 編集する> 変換する> 上下反転. 次に、を使用して形状を変形します 編集する> 変換する> ワープ 下の画像のように。ヒット 入る.

ステップ60
free transformコマンドを使ってサイズを再調整する.

ステップ61
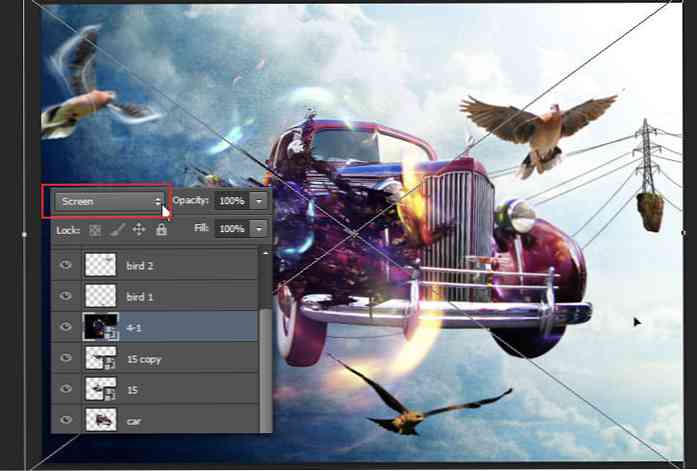
フラクタルパックの画像をダウンロードして解凍します。に行く ファイル> 場所 メニュー、検索してからフラクタルパック番号を挿入 “4-1.png“. 現在のレイヤーの上に置き、車を覆います.

ステップ62
ブレンドモードを 画面. これにより、レイヤー4-1内のすべての黒い色が隠れます。.

ステップ63
インサート “8.png” SciFiレンダーパックから。前のフラクタルパックを覆ってサイズを調整.

ステップ64
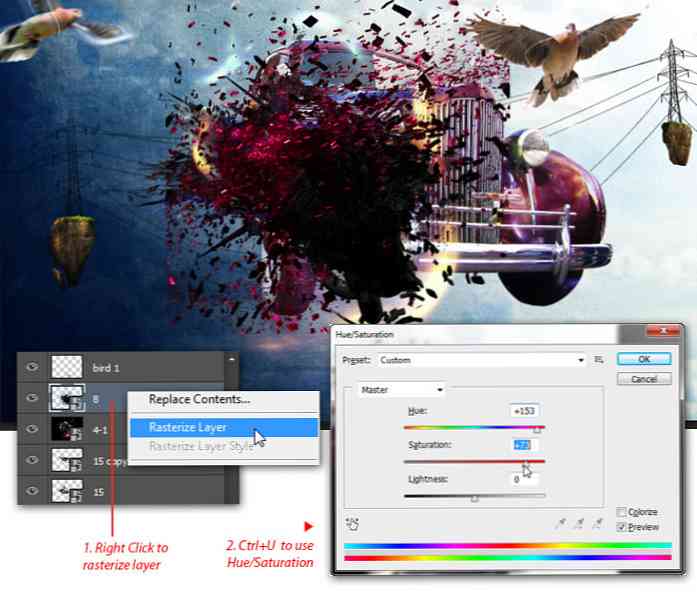
右クリック 現在のレイヤー、選択 ラスタライズ メニュー。次に行きます 画像> 調整> 色相/彩度. 色相/彩度ダイアログ内で、色相を増やします。 +153 と彩度: +73 3Dレンダリングカラーをマゼンタ/パープルに変更する.

ステップ65
に行く 編集する > 変換する > ゆがみ フィクションレンダーレイヤにより多くの歪み効果を適用するためのメニュー.

ステップ66
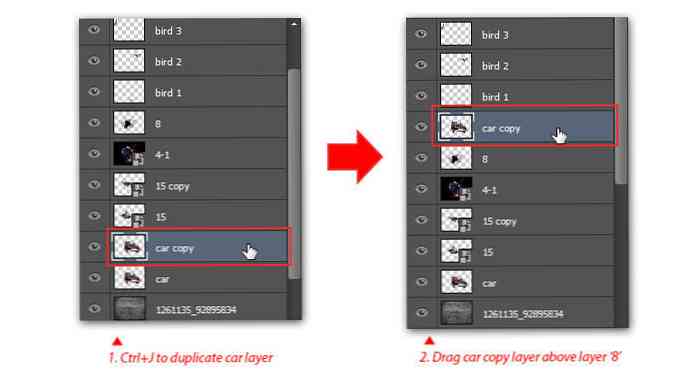
レイヤカーコピーをクリックしてからを押す Ctrl + J それを複製する。自動車コピーレイヤーをレイヤー8の上にドラッグします(SciFiレンダーパックから)。.

ステップ67
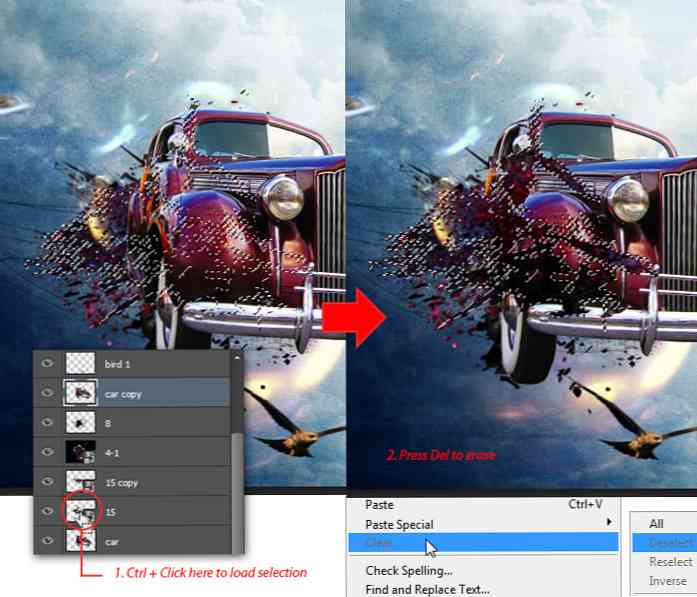
それでも車のコピーレイヤでは、選択をロードします。 Ctrl +レイヤー15をクリック サムネイルを押して選択した領域を消去します 削除する. で選択を解除することを忘れないでください Ctrl + D.

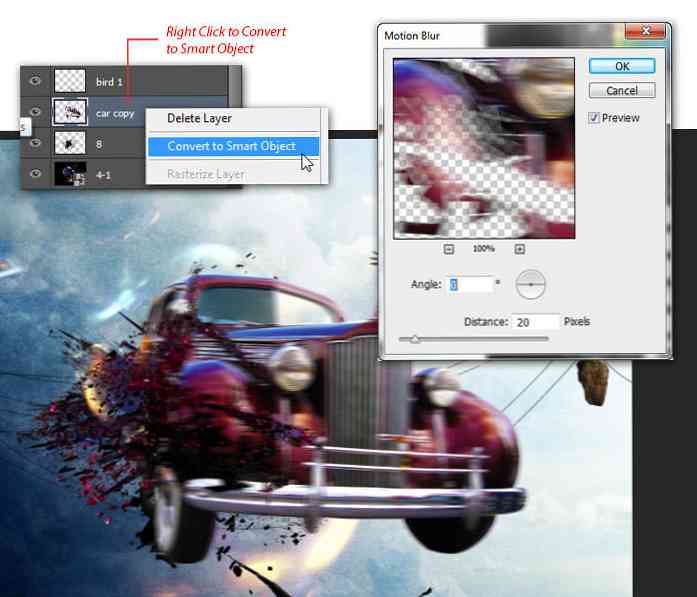
ステップ68
車のコピーレイヤーを右クリックして選択 スマートオブジェクトに変換 メニュー。今すぐ行く フィルタ > ぼかし > モーションブラー, 角度を設定します。 0, 距離: 20ピクセル. クリック OK モーションブラーフィルタを適用する.

ステップ69
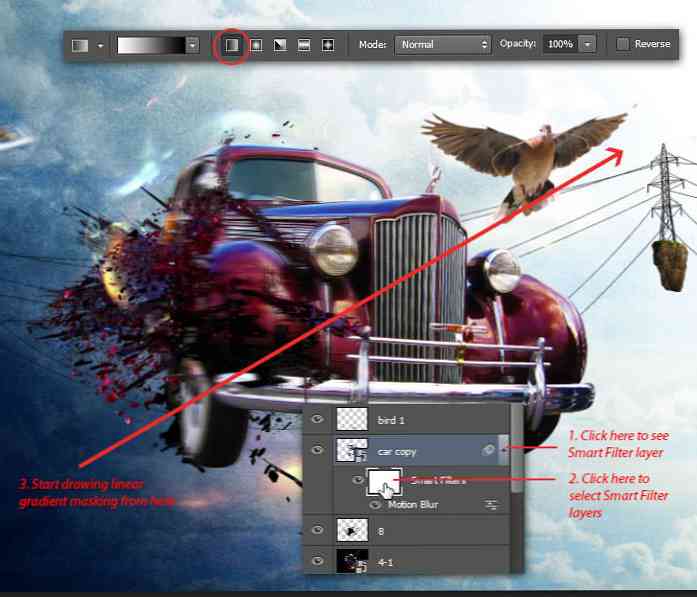
知らない場合は、スマートオブジェクトにフィルタを適用すると、スマートフィルタに変換されます。クリック スマートフィルター サムネイルを選択してから 勾配 左下から右上隅に斜めに線形グラデーションを描画するためのツール.

ステップ70
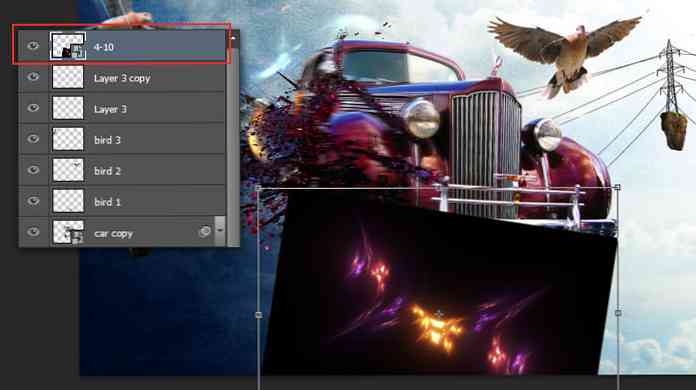
別のフラクタル画像を挿入します。 4-10.png. すべてのレイヤーの上に置きます。フラクタル画像を車の下に移動し、少し右に傾けます.

ステップ71
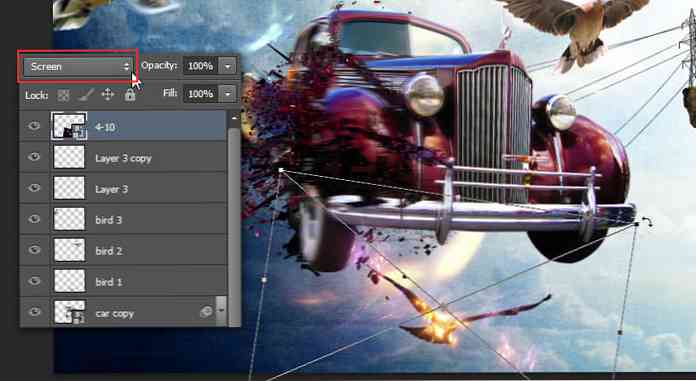
ブレンドモードを 画面, これはフラクタル画像レイヤー内のすべての黒い色を隠します.

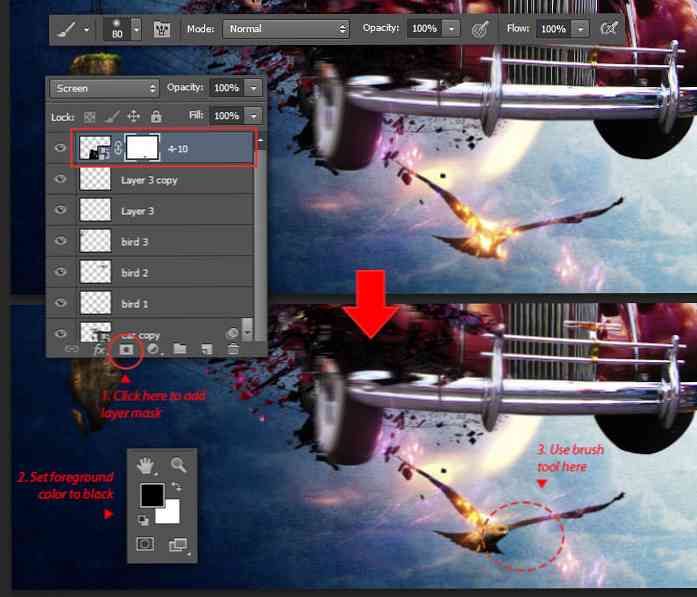
ステップ72
現在のフラクタル画像レイヤーにレイヤーマスクを追加します。前景色を ブラック. やわらかい丸を使う みがきます 鳥の頭を覆っている不要なフラクタル領域を隠すためのツール。以下の画像を参考にしてください.

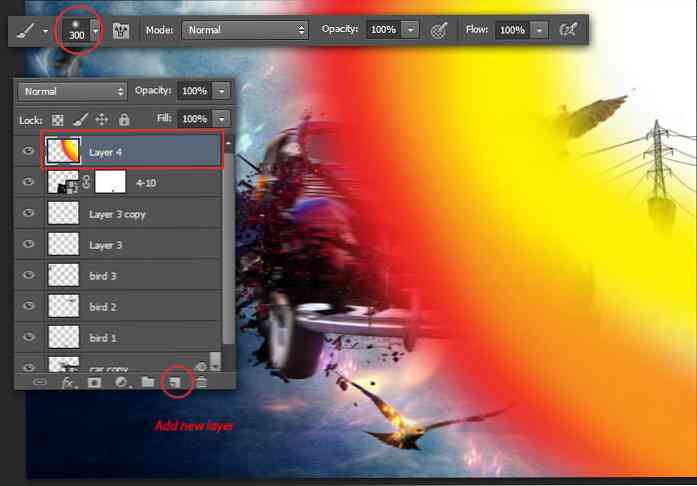
ステップ73
上に新しいレイヤーを作成します。やわらかい丸を使う みがきます 描画するためのツール 反転レインボーアーク, ただの色の組み合わせで 赤、オレンジ、黄色.

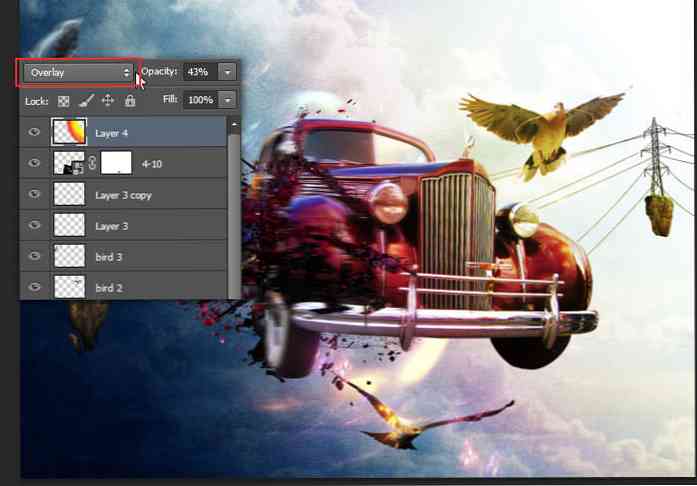
ステップ74
ブレンドモードを オーバーレイ, 後ろの車、鳥、雲の周りに微妙な赤いハイライトを作成する.

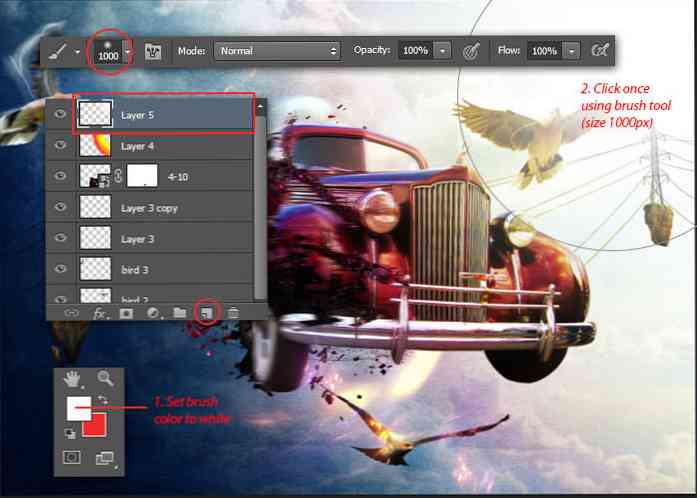
ステップ75
最後に、我々は白色光効果の光線を作成します。前景色を 白. 増加 みがきます ツールサイズ 1000ピクセル. 上に新しいレイヤーを追加してから、を使用して右上隅を1回クリックします。 みがきます ツール。以下の画像を参考にしてください.

最終結果
おめでとうございます。このチュートリアルはもう終わりです。あなたが作ったものをチェック!

編集者のメモ: この記事はによってHongkiat.comのために書かれています ジャヤン・サプトラ. Jayanは、インドネシアのグラフィックデザイナー兼本の著者です。彼はデザインが大好きで、Deviantartに関する彼の最近の仕事を見つけることができます。.
ダウンロード
PSDをダウンロードしたい場合は、下のボタンをクリックしてファイルを入手してください。.
- PSDをダウンロード




