Photoshopが大好きです。Webと印刷の両方のデザインに最も役立つ写真編集アプリケーションの1つです。ある程度の知識があれば、どんな写真でも操作して、必要なものに変えることができます。私たちのこれまでの記事(人間の写真の操作、動物の写真の操作)は、Photoshopができることの優れた例です。. しかし、Photoshopが不注意なデザイナーの手に渡ると、貧弱な仕事が生まれます。明らかな欠陥は見逃されていて、デザインが印刷されるとき、それは笑いと時には当惑を招きます。今日の記事では、私たちはあなたに見せたいのですが 雑誌のPhotoshopの欠陥の最悪, 編集者の目を滑らせたもの。次回雑誌をめくって、よく見てみると、運がよければあなたはそれを見つけるかもしれません. 足がありません。私たちはVeronica Kayを愛しています、しかし足りない足はセクシーではありません. テキストが重なっています。デザイナーは牛乳を手から拭くのを忘れていました? 手を切った。汚れたPhotoshopの汚れ. 最後に数えますと、合計5つのハンドがあります? 肩をつないでください。彼女は一人じゃない. 悪いカット消しゴムツールが多すぎます. あなたはブラッドピットの養子に邪悪な双子がいることを知っていますか? 悪いマージ、今私たちはフィールドにもっと多くのプレイヤーを持っています. ダブル・トラブル。悪い雑誌の削除とタイプミス. 間違った手。彼らがどのように彼らの手を合わせるかを見てください. 足の1本がちょうど良くない. パパはどこですか?パパを外したようですが、手は残ります. 浮き刀. 余分な手でハイスクールミュージカル2. 専門外の仕事。費やす価値のない2ドル. 太ももの不安. 悪い影. ベルトは本当につながっていませんでした. 奇妙な肩を持つジュリアン・ムーア. アップルからの悪い画像の反射. 後退ホイール. 悪い緑のテイバー. 3本目の腕の発見. 2本の右腕、いいです. そのように頭を向けることはおそらく不可能です?...
フォトショップ - ページ 7
デザイナーは本を表紙で判断する視覚的な生き物です。アイコンがWebサイトのデザインとアプリケーションのデザインに大きな影響を与えることは明らかです。良いアイコンが目立ち、覚えやすいはずです。それは簡単にユーザーにメッセージを伝え、ブランドを提示するべきです. アイコンをデザインすることは多くの時間と創造性を必要とする挑戦的な仕事です。私たちがまとめたこの大変な作業を手助けするために AからZまでのアイコンデザインを学ぶための50の素晴らしい無料のチュートリアル. このコレクションの中にはアイコンチュートリアルがあります。 フォトショップ、イラストレーター、スケッチ. あなたは複製するためのチュートリアルを見るでしょう 食べ物、音楽、天気、ビジネスのアイコン そしてもっとたくさん。主な情報源に行き、素晴らしい結果を得るためにステップバイステップガイドに従ってください. 長い影とコンパスアイコン - フォトショップこのチュートリアルでは、ペンツール、角丸四角形ツール、四角形ツールなどのツールを使用して、Photoshopで素敵なフラットコンパスアイコンをデザインする方法を知ることができます。. アイコンデザインワークフローを作成する - スケッチSketch App 3を使用し、Sketch Toolboxのアドオン機能を使用して、素晴らしいムーンアプリのアイコンを作成します。. To-Doリストアプリアイコンを作成する - イラストレーターこのガイドでは、3D効果を使ってオーガナイザーアプリアイコンを作成する簡単な方法を説明します。放射状のグラデーション、ブレンド、そしてライティング感を組み合わせたものです。. 長い影フラットアイコン - フォトショップこのチュートリアルでは、フラット効果で素晴らしい長い影の時計アイコンを作成する方法について説明します。このガイドを使って、好きなオブジェクトに長い影を付けることができます。. スタイリッシュなフラットスペースのアイコン - フォトショップ単純な図形とパス操作を使用して、Photoshopでトレンディなフラットスタイルの6個のスペースアイコンの素晴らしいセットを作成できます。. カレンダーアプリのアイコン - フォトショップこれは、簡単な手順で美しいカレンダーアプリのアイコンを作成する方法に関するPhotoshopのチュートリアルです。. アドレス帳のアイコンを作成する...
Photoshopは ウェブサイトをデザインするための素晴らしいツール しかしそれはまた非常に複雑です。常に新しいデザインのトレンドとテクニックが生まれています。ただし、オンラインで技術を共有している寛大なデザイナーのおかげで、簡単に いくつかの役に立つチュートリアルであなたのPhotoshopのスキルを磨いてください. あなたがポートフォリオウェブサイト、企業のテーマ、ウェブページのテンプレートまたは単純な個人的なウェブサイトを作成しようとしているかどうかは関係ありません、常にあります ステップバイステップガイド付きのPhotoshopチュートリアル 空白のキャンバスを完全なレイアウトに変換する方法を説明します. これはいくつかのまとめです。 ウェブサイトのインターフェイスデザインに関連する最高のPhotoshopチュートリアル. Photoshopで手作りの商品のためのShopifyテーマ - このチュートリアルでは、手作り商品用のShopify Webサイトテーマを作成します。それ フォントと色の選択に焦点を当てています. Photoshopを使用してTravel Startupランディングページをデザインする - この記事では、迅速なスタートアップの作成プロセスについて説明します。きれいです プロのデザインと多くの否定的なスペース. Photoshopを使用したスタイリッシュなタイムラインポートフォリオページ - このチュートリアルでは、素敵なものを作成するプロセスを説明します。 デザイナーのためのタイムラインポートフォリオ, 写真家、イラストレーター、その他のクリエイティブ. きれいなスタイルのポートフォリオレイアウトを作成する - このチュートリアルでは、次のようにして素敵なポートフォリオページを作成する方法を説明します。 ヘッダ、テキストブロック、サイドバー、およびメニューの画像スライダ. PhotoshopのフォトギャラリーWebサイトのレイアウト -...
レトロなものが大好きなので、レトロやビンテージアートは決して古くならないと思います。いつでも試すことができる非常に多くのトーンとデザインスタイルがあります Photoshopでビンテージアートを作成する. それで、あなたはあなたの次のプロジェクトのためのインスピレーションを探しているか、あなたの現在のものにレトロなテーマを取り入れたいです、ここで長い 美しくデザインされたレトロなビンテージPhotoshopチュートリアルのリスト. あなたが好きなものを選んで、それに飛躍を取りなさい. ビンテージルックフィルムエフェクト これは、柔らかいヴィンテージ効果が適用された家の近くの野原にいる少女の素敵な画像です。あなたはできる このビデオガイドと同じ外観を再現する. デジタルレタッチ ジャストイン 3つの簡単なステップ, あなたはPhotoshopで派手なレトロな外観を作成する方法を学ぶつもりです。選択的な色と光漏れの画像を使用します. 60秒でビンテージ写真フィルターを作成する方法 学びたいのなら 写真にビンテージフィルターを適用する方法 Photoshopで、しかしそれに多くの時間を費やす気がしないで、このチュートリアルを見てみましょう. あなたの仕事の端を粗くする簡単な方法 Adobe Photoshopで郵便サービスのレトロなサインを作成する方法を学びます。その上、ここでもできます ブラシのパックを無料でダウンロード. ビンテージ写真効果 この写真の効果は、ほとんどセピアのように見えます。このチュートリアルはあなたに教えるでしょう あなたの写真にこの柔らかい黄色のフィルターを適用. ビンテージ刻印テキスト Photoshopで美しいヴィンテージスタンプ付きテキスト効果を作成する方法をすぐに学ぶことができます。 あなたのデザインのために何度も何度もそれを再利用する. ヴィンテージの錆びた金属サイン この記事では、さびたほこりっぽいビンテージ車の看板を作成するプロセスを見ることになるでしょう. レトロスタイルのデザイン レトロなダブルトーンエフェクトPhotoshopを作成する方法を紹介する簡単なビデオチュートリアルです。あなたはするであろう...
Photoshopは、私たちが想像することができるデジタルプレゼンテーションを描くための本当に強力なツールです。私たちの中には、Photoshopに慣れ親しんできた人もいれば、何年にもわたってそれに取り組んできた人もいるかもしれません。それでも、Photoshopファイルが管理されていないレイヤーと重なって、洗練が必要なとき、またはそれを別の形式に変換するときに頭痛を引き起こすことがよくあります。. 複数のデザイナーが1つのPhotoshopファイルで作業することがあるチーム環境で定期的に作業するグラフィックデザイナーまたはWebデザイナーにとって、ファイルの管理と整理の問題は突然非常に重要な問題になります. 一般に、ファイルを正しく整理するといくつかの利点があります。 ワークフローを合理化します. それは他のデザイナーが私達の設計構造を容易に理解するのを助けます. ファイルに関わるすべての設計者は、必要に応じて迅速かつ簡単に改訂を行うことができます。. これにより、危機的なクロスプロダクションプロセスにおけるエラーが最小限に抑えられます。. したがって、次の記事では、特にチーム内で効率的に作業できるように、Photoshopファイルを管理および整理するための基本的なヒントをいくつか紹介します。. 1.フォルダを作成してアセットを管理する Photoshopで作業するとき、私たちは通常写真、背景、フォントおよびPSDファイル自体のような多くのファイルを持っています. これらのファイルを整理して混乱の可能性を減らすには、アイテムを対応するフォルダに配置する必要があります。そのため、Photoshopを起動する前に、まずこれらのフォルダを作成する必要があります。例えば、 フォント フォントファイル用のフォルダまたは バックグラウンド デザインの背景として使用する画像のフォルダ. こうすることで、どのファイルをどこに移動するかがすでにわかっているので、プロジェクトをより早く行うことができます。 Windows OSでは、最近の履歴に従ってファイルを保存することができます。これにより、ファイルをより速く呼び出すことができます。. Web開発では、このやり方は明らかです。 Webサイトを正しく機能させるには、ファイルとすべてのアセットをそれぞれのディレクトリに配置する必要があります。そうしないと404 Not Foundエラーが発生します。. 文書を正しく設定する 2003年初頭に、私は初めてPhotoshopで働いていました。ドキュメントを適切に設定しなかったため、最終的に制作プロセスで大きな問題になりました。. Photoshopには、プロジェクトでよく使用される標準ドキュメントをすばやく簡単に作成するためのプリセットドキュメントがいくつか付属しています。ただし、多くの場合、プリセットでは利用できないドキュメントサイズで作業する必要があります。このような状況では、文書を自分で設定する必要があります。. 新しい文書を作成するとき ファイル>新規… メニューまたはCtrl / Cmd...
リーダー ダグラスR. で書いて、Photoshopをより効率的に回避するためのいくつかのトリックやショートカットを共有できるかどうかを尋ねました。これは面白いアイデアだと思いましたが、それは言われています - あなたの仕事の性質によってあなたは頻繁に使われるショートカットの異なるリストを持つ傾向があるでしょう. ここに よく使う5つのPhotoshopのショートカット/トリック. あなたが共有するためにクールな何かを持っている場合は、コメントボックスにそれらを残すこと自由に感じなさい. 1.スマートオブジェクトとスマートフィルタ 要するに, スマートオブジェクト そして スマートフィルター あなたを許可する 画像に対する操作を元に戻す;それは効果、フィルタまたは異なるサイズにしましょう。言い換えれば、いったんそれらをスマートオブジェクト/フィルタに変換すると、それらは非破壊的で元の状態になり、間違った決定が下されたときに簡単に回復されます。. スマートオブジェクト に変換した後の画像 スマートオブジェクト 画質を損なうことなく、任意のサイズにサイズ変更できます。画像をに変換する スマートオブジェクト, 右クリック 画像レイヤー上で選択 スマートオブジェクトに変換. スマートフィルター に変換した後の画像 スマートフィルター 元の画像を元に戻して最初からやり直す必要なく、フィルタを削除して再適用できます。. 絶対ポジショニング キャンバスサイズが500×300で、iMacアイコンを真ん中/真ん中に置きたいとします。マウスを使って手動でアイコンを配置するか、またはおそらくPhotoshopの定規のガイダンスを使用して、少し不正確になり、時間がかかると主張します。. これはもっと簡単な方法です。キャンバスサイズをハイライト表示し、iMacレイヤーを選択していることを確認し、...
Web 2.0のロゴが良いかどうかを判断する主な要因は、単純さです。フォントの色とスタイルの単純な組み合わせに貢献することは大きな役割を果たします。フォントは滑らかなグラデーションではっきりと大きくする必要があり、正しいフォントスタイルを得るためには最も重要です。そうしないと、正しく見えなくなります。一言で言えば、適切な色の組み合わせによる優れたフォントスタイルが、優れたWeb 2.0ロゴを構成しています。. 私はこれまでのところあなたのほとんどが私に同意することを願っています。このエントリの後、他のWeb 2.0ロゴ(私のロゴを含む)でどのフォントが使用されているのかを尋ねる読者はほとんどいませんが、有料フォントを使用しているWeb 2.0の一部が重要です。あなたが知っていてもあなたはそれらを購入する必要があるでしょう。そしてそれらを買えばあなたは彼らのWeb 2.0のロゴに似た何かを持っていることになってしまいます. では、フリーフォントを使ってWeb 2.0ロゴデザインを始めようとしたらどうでしょうか。参照としてUrbanFonts.comを使用して、ここにあります Web 2.0ロゴデザインのための5つの美しいフリーフォント. 1. バールソフィア [プレビュー] 2. MarlonBook DB [プレビュー] 3. パースペクティブサン [プレビュー] 4. トリオマン [プレビュー] 5. MKSans TallX [プレビュー]
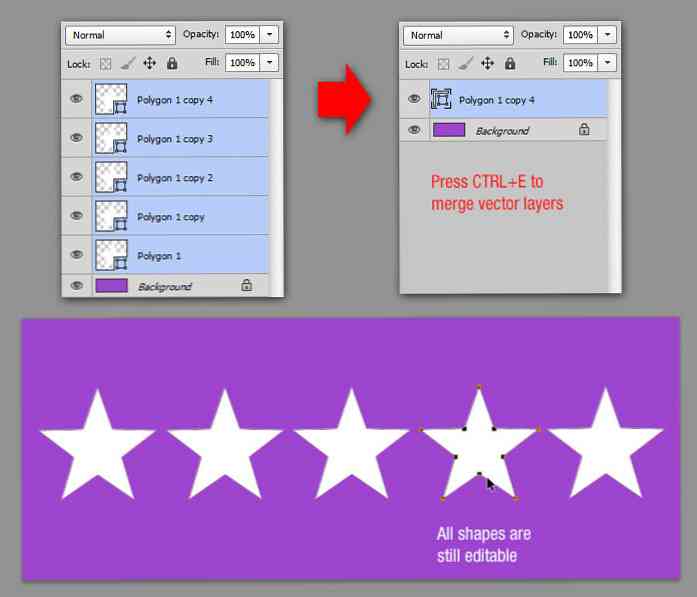
疑いなく、Photoshopはグラフィックデザイナー、デジタルペインターそして写真家のための最も好ましいそして最もお気に入りの画像編集ソフトウェアの一つです。改訂ごとに、アドビはプログラムにより多くの力を追加します. この記事では、Photoshopで使える45のヒントとコツを紹介します。もっと早く知ってほしいトリックの種類。これらの幾つか トリックは強力ですが、ほとんど知らない Photoshopには非常に多くの機能が満載されているため、優れたデザイナーの手による認識が求められています。いくつかのトリックはPhotoshopのバージョンに依存していることに注意してください。混乱を防ぐために特に言及されている. 1.結合ベクトル図形を編集可能にする方法 Photoshop CS6では、2つ以上のベクトルシェイプレイヤーを結合して、その結果を編集可能なベクトルとして保持できます。レイヤーパネルから, 両方のベクトルレイヤーを選択 そしてヒット Cmd / Ctrl + E すばやくマージする. 初期のPhotoshopバージョンはラスタライズされたレイヤーになるでしょう、しかしアドビはCS6のためにこの機能性を更新しました. 2.たくさんの写真をリサイズ/リネーム/変換する方法 Photoshop CS2(およびそれ以降のバージョン)には、 複数のファイルを変換して処理する. Batchコマンドとは異なり、Image Processorでは最初にアクションを作成せずにファイルを処理できます。. デモとして、ローカルのハードドライブからたくさんの低解像度の画像を生成して、後でソーシャルメディアで共有したいとしましょう。. に行く ファイル>スクリプト>イメージプロセッサ. サイズを変更したい画像が入っているフォルダを選択してください, 出力寸法を指定する をクリックして 実行する. Photoshopはあなたの画像を素早く処理し、それらをJPEG、PSD、またはTIFFとして保存します。....