50最高のウェブサイトインターフェースPhotoshopのチュートリアル
Photoshopは ウェブサイトをデザインするための素晴らしいツール しかしそれはまた非常に複雑です。常に新しいデザインのトレンドとテクニックが生まれています。ただし、オンラインで技術を共有している寛大なデザイナーのおかげで、簡単に いくつかの役に立つチュートリアルであなたのPhotoshopのスキルを磨いてください.
あなたがポートフォリオウェブサイト、企業のテーマ、ウェブページのテンプレートまたは単純な個人的なウェブサイトを作成しようとしているかどうかは関係ありません、常にあります ステップバイステップガイド付きのPhotoshopチュートリアル 空白のキャンバスを完全なレイアウトに変換する方法を説明します.
これはいくつかのまとめです。 ウェブサイトのインターフェイスデザインに関連する最高のPhotoshopチュートリアル.
Photoshopで手作りの商品のためのShopifyテーマ - このチュートリアルでは、手作り商品用のShopify Webサイトテーマを作成します。それ フォントと色の選択に焦点を当てています.

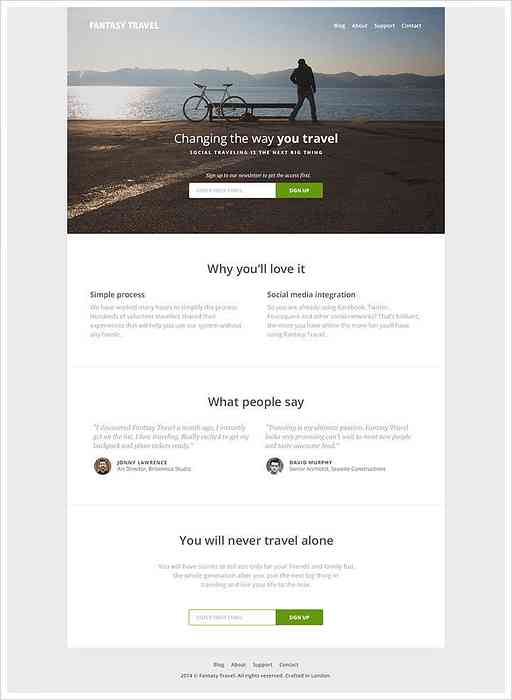
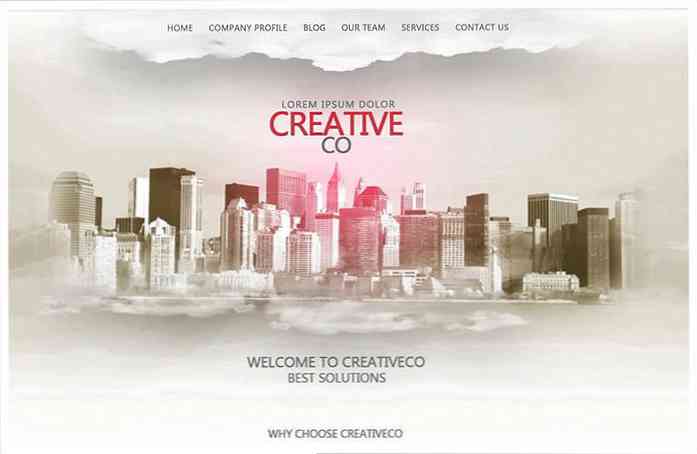
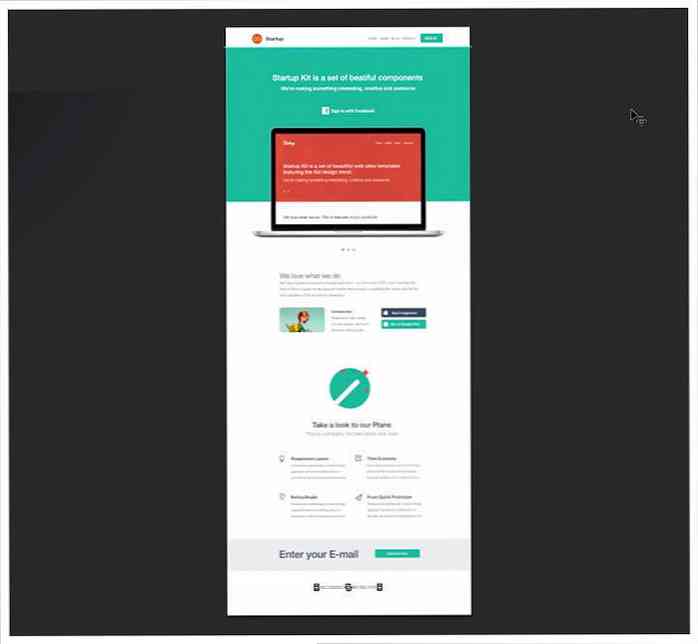
Photoshopを使用してTravel Startupランディングページをデザインする - この記事では、迅速なスタートアップの作成プロセスについて説明します。きれいです プロのデザインと多くの否定的なスペース.

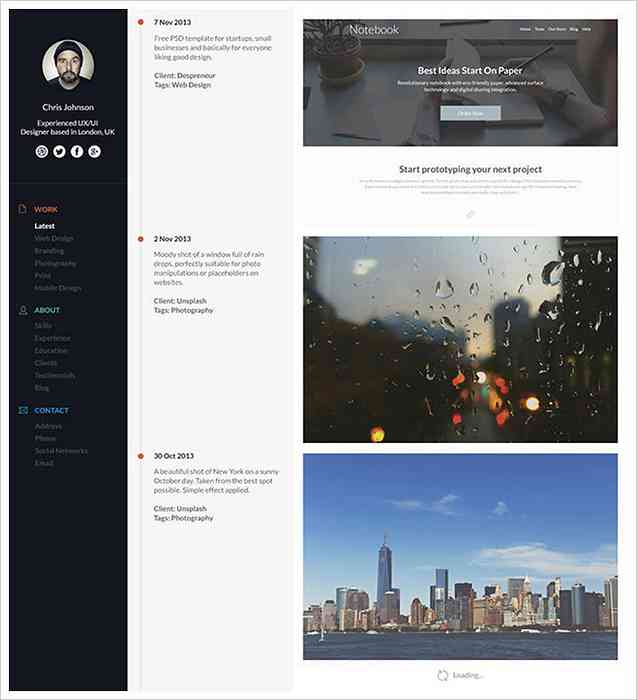
Photoshopを使用したスタイリッシュなタイムラインポートフォリオページ - このチュートリアルでは、素敵なものを作成するプロセスを説明します。 デザイナーのためのタイムラインポートフォリオ, 写真家、イラストレーター、その他のクリエイティブ.

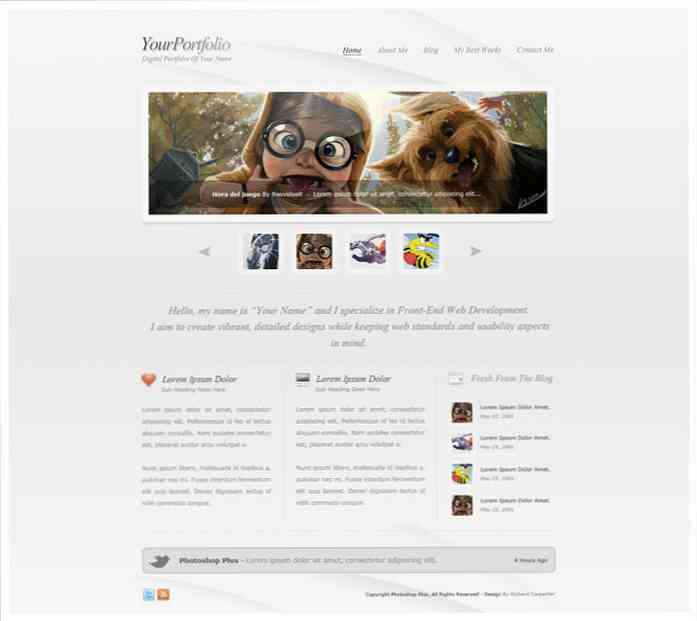
きれいなスタイルのポートフォリオレイアウトを作成する - このチュートリアルでは、次のようにして素敵なポートフォリオページを作成する方法を説明します。 ヘッダ、テキストブロック、サイドバー、およびメニューの画像スライダ.

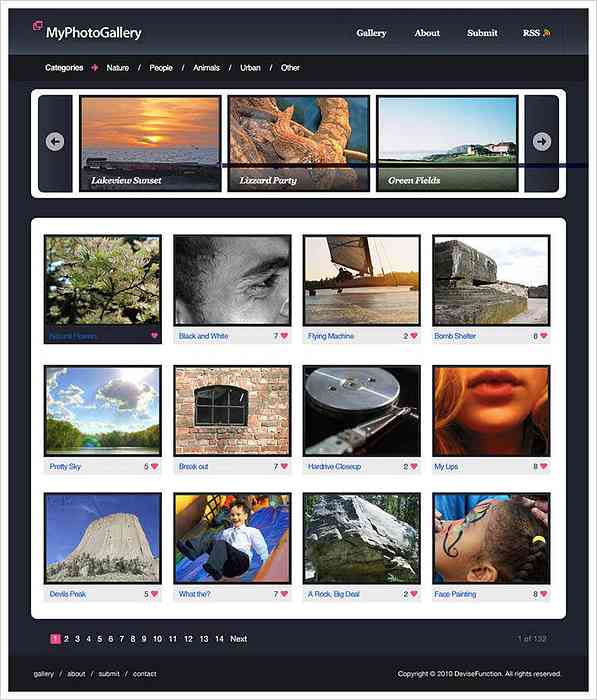
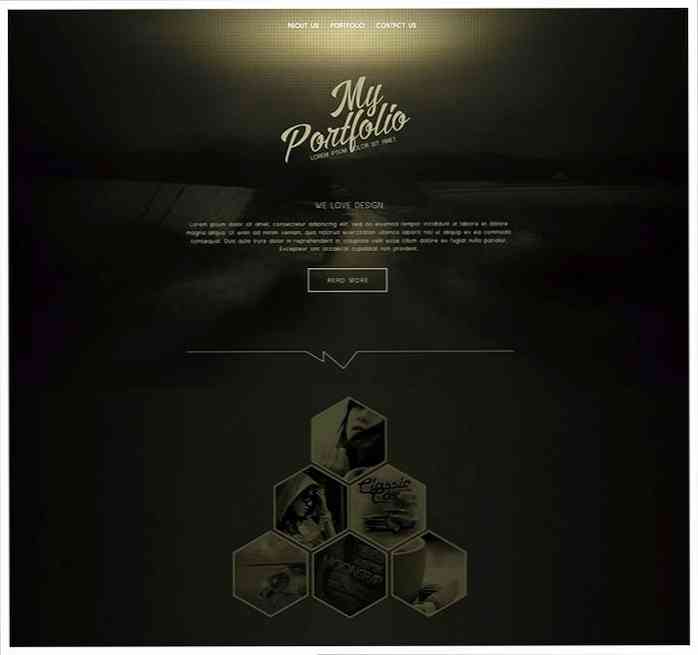
PhotoshopのフォトギャラリーWebサイトのレイアウト - このガイドでは、Photoshopで暗い配色を使用してギャラリーのWebサイトを作成する方法を説明します。このチュートリアルは あなた自身のフラットなデザインポートフォリオを作成するための出発点.

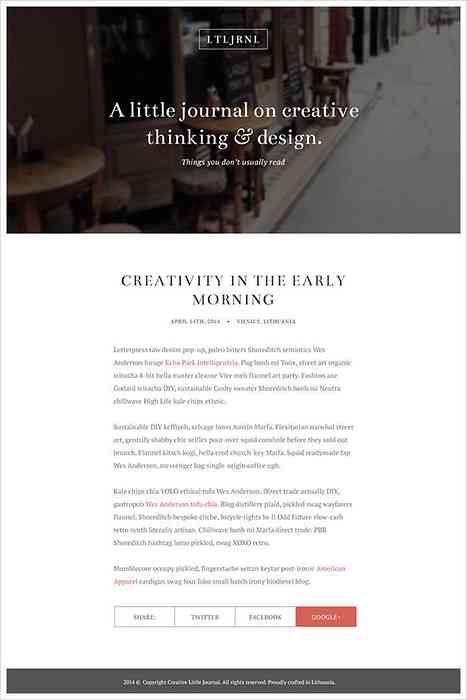
Photoshopでエレガントなブログのレイアウトをデザインする - このチュートリアルでは、Photoshopできれいなミニマリストジャーナルレイアウトをデザインするプロセスを説明します。 ヘッダーの太字の画像とエレガントなタイポグラフィ.

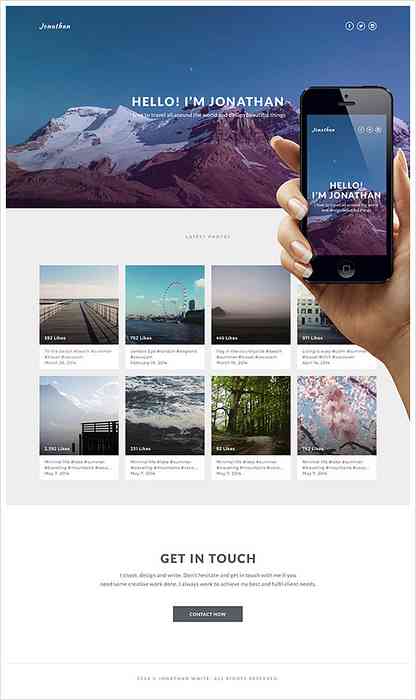
PhotoshopのシンプルなInstagramベースのポートフォリオ - これはInstagramのインスピレーションを得たポートフォリオウェブサイトのチュートリアルです。あなたがするつもりです 魅力的な画像、きれいなレイアウト、美しいフォントを使用する.

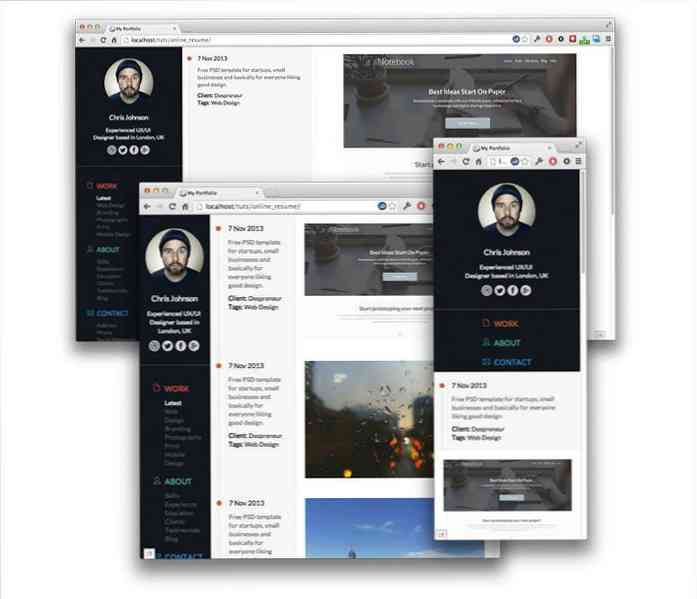
レスポンシブタイムラインポートフォリオページの構築 - これはもう1つの類似したタイムラインポートフォリオチュートリアルですが、今回はレスポンシブデザインを使用しています。あなたはと一緒にいくつかの応答技術を使用します CSS3アニメーション、Sassと少しのjQuery.

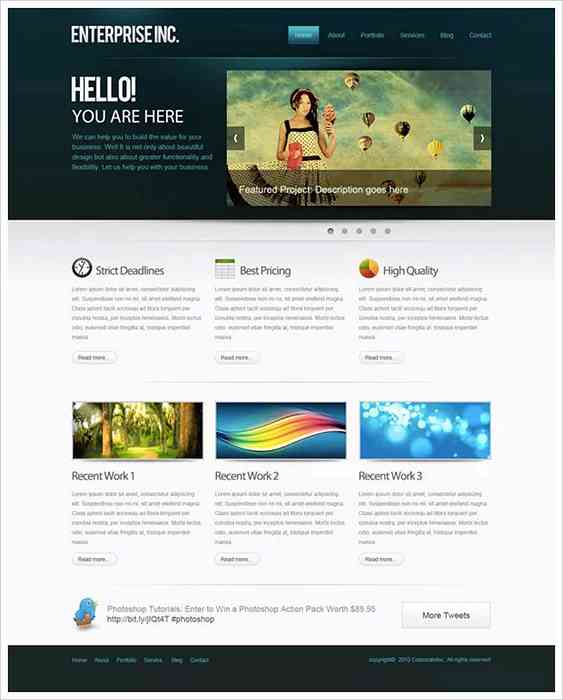
PhotoshopでプロのWebレイアウトを作成する - このPhotoshopチュートリアルでは、きれいなWebサイトのレイアウトを最初から作成します。それ 画像スライダー、ロゴ、テキストブロックを使用.

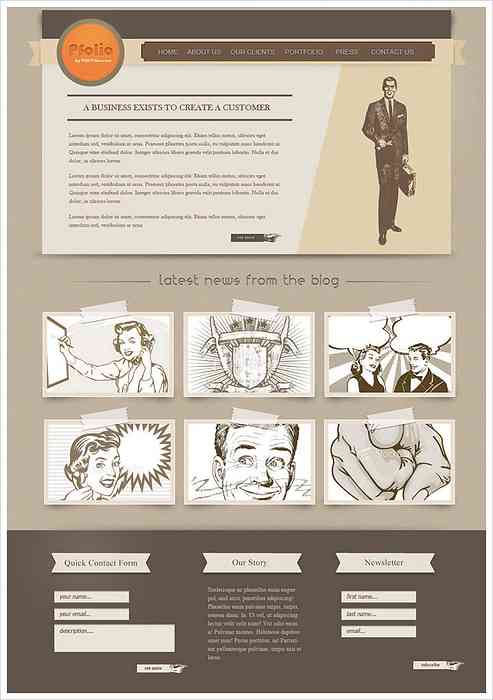
Photoshopで1ページのレトロなWebデザインレイアウトを作成する - このガイドでは、ヴィンテージの1ページのWebサイトを作成する方法について説明します。 異なるリボンと形.

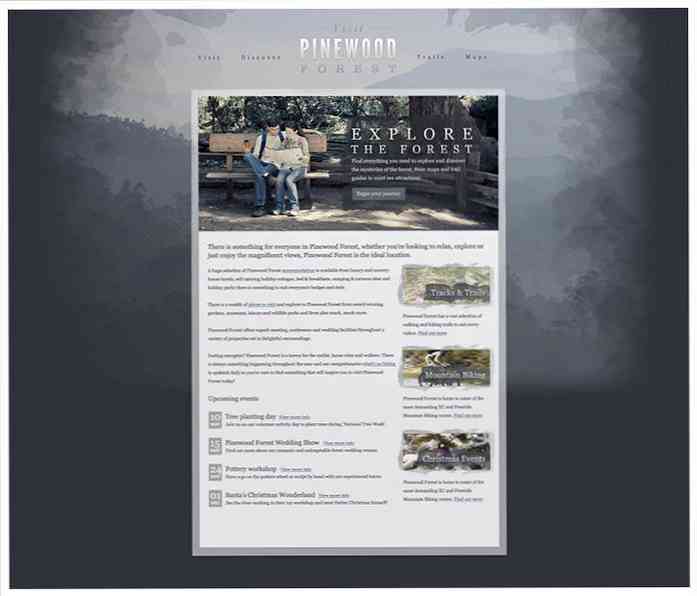
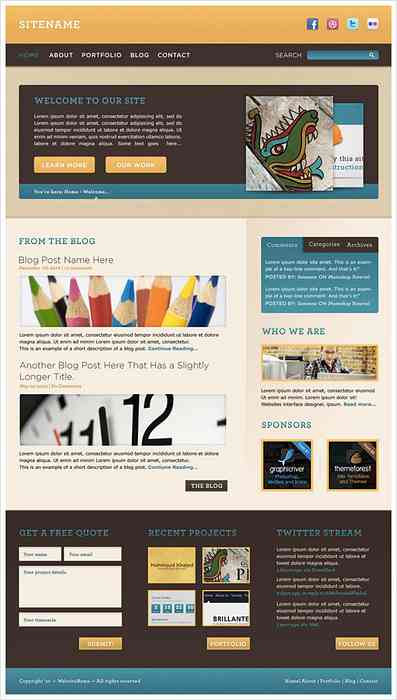
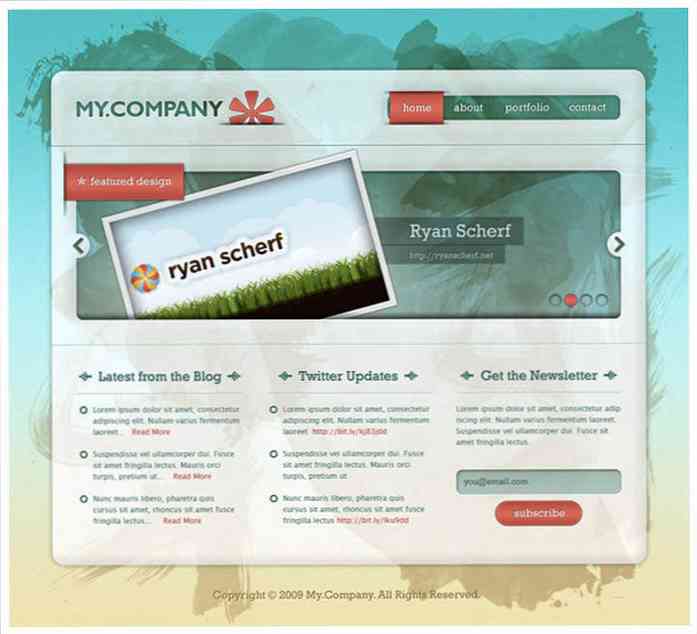
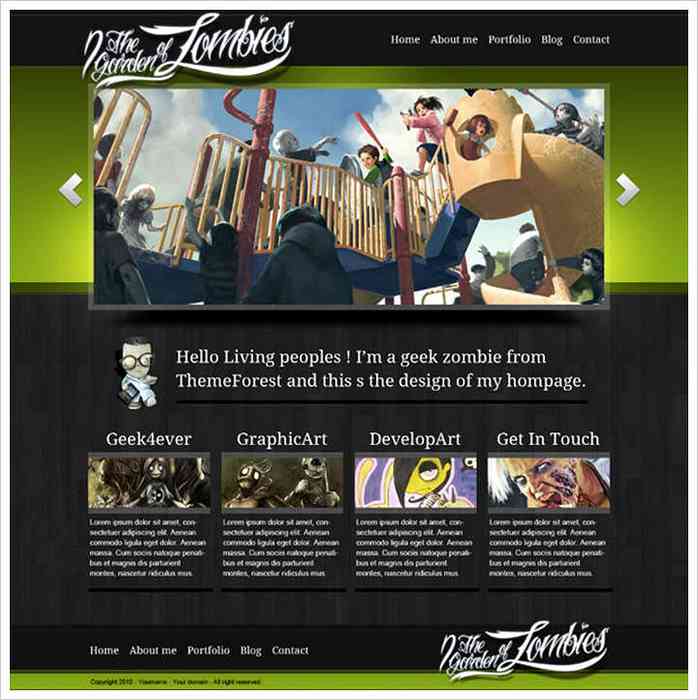
Photoshopのテクスチャ付き屋外Webサイト - この記事では、Photoshopで屋外Webサイトを作成する方法について説明します。それ グラデーション、テクスチャ、テキストブロックを使う.

Photoshopで識別可能なテクスチャ付きWebレイアウトを作成する方法 - このチュートリアルでは、紙のスケッチからテクスチャのあるWebサイトを作成する方法を説明します。あなたは レイヤースタイルの使い方を学ぶ.

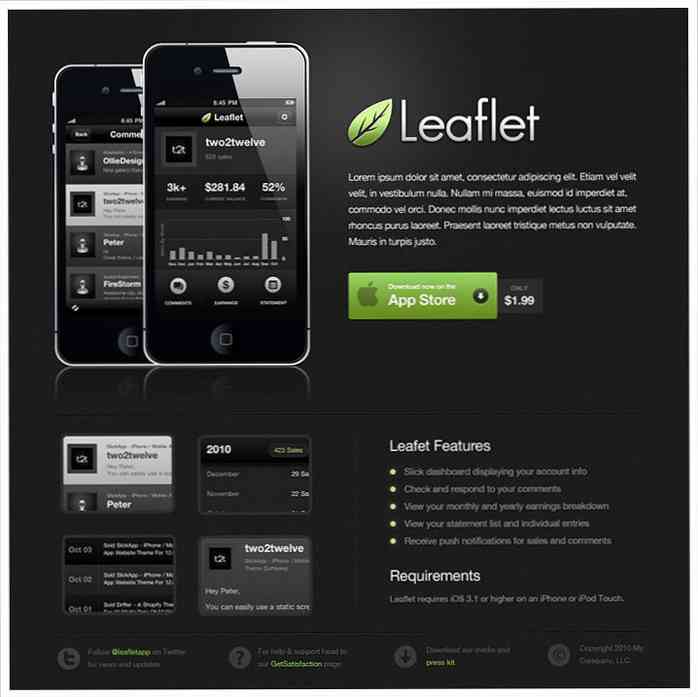
なめらかで暗いモバイルアプリのウェブサイト - このチュートリアルでは、あらゆる種類のモバイルアプリ用の洗練されたエレガントなWebサイトを作成するプロセスについて説明します。あなたは違うものを使います 図形、テクスチャ、マスク、カスタムアイコンなどのテクニック, とカスタムタイポグラフィ.

代替のUI / UXを使用して革新的なポートフォリオサイトを設計する - この簡単なチュートリアルを使用して、Photoshopで他の人よりも際立ったユニークなポートフォリオを作成してください。.

Photoshopでプロのブログレイアウトをデザインする - この記事では、Photoshopでプロのミニマリストブログレイアウトをデザインする方法を学びます。あなたは見るでしょう フォント、色、およびパターンを組み合わせる方法.

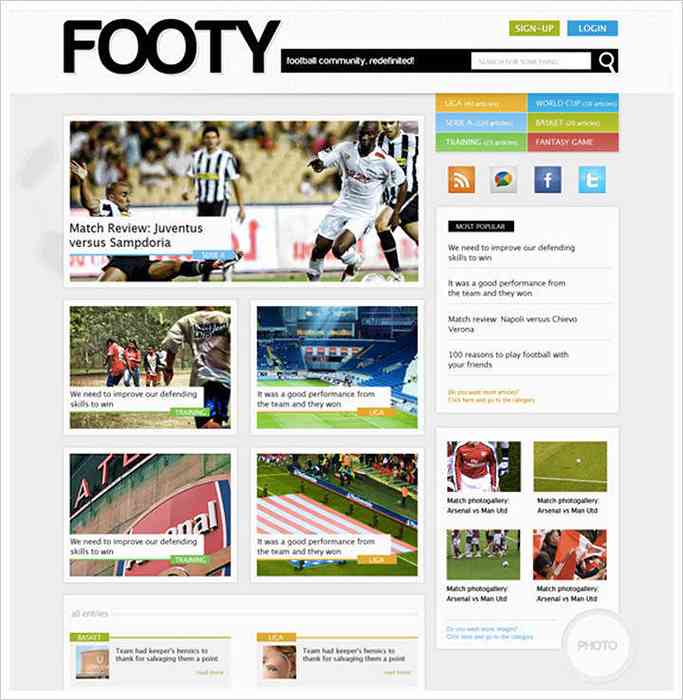
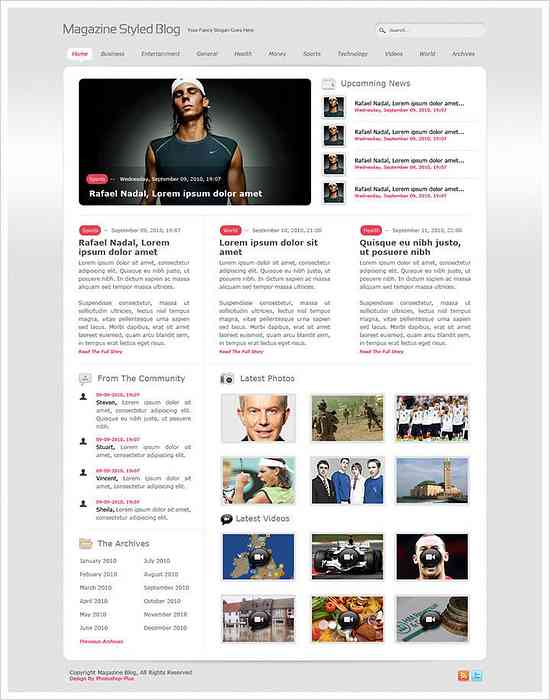
Photoshopで雑誌風のきれいなスポーツWebレイアウトをデザインする - このPhotoshopのチュートリアルでは、素敵なスポーツを作成するプロセスを説明します。 雑誌風のウェブサイト. それは持っています 特集画像、サイドバー、背景テクスチャ.

Photoshopでミニマリストのブログレイアウトを作成する - これがPhotoshopでミニマリストのブログレイアウトをデザインする方法についての素早くて簡単なチュートリアルです。あなたは方法を知るようになるでしょう テクスチャの操作、ヘッダの作成、適切なフォントの選択.

ブログWebサイトのレイアウトを作成する - これがPhotoshopでブログWebサイトを作成する方法についての完全なステップバイステップのチュートリアルです。それ 無料のPSDとHTMLテンプレートが含まれています.

Photoshopで鮮やかなポートフォリオのWebデザインを作成する方法 - これは、Photoshopでデザイナーのポートフォリオを作成する方法に関する簡単で長いチュートリアルです。.

なめらかなグリッドベースのWebサイトデザインを作成する方法 - これは、Photoshopでダークな洗練されたWebサイトのレイアウトを作成する方法に関する簡単なチュートリアルです。あなたが使用されます グリッドベースのデザイン、グラデーション、および列.

ビンテージPhotoshopファイルを作成する - これは、Photoshopでビンテージのウェブサイトをデザインする方法に関するステップバイステップの説明です。. あなたはリボン、ロゴ、想像上の、そして創造的なタイポグラフィを使うでしょう.

Adobe Photoshopで暖かくて元気なウェブサイトのインターフェイスをデザインする - ここでは、Photoshopを使って明るく居心地の良いウェブサイトのインターフェースをデザインする方法を知ることができます。あなたはするであろう パターン、単純な図形、段落スタイルを扱う もっと.

プロフェッショナルでクリーンなWebレイアウトを作成する(PSDからHTMLへの変換付き) - このWebサイト作成チュートリアルは2つの部分に分かれています。最初のページでは、Photoshopで素敵なWebサイトを設計します。そして第二部ではあなたがしようとしている あなたのウェブサイトをPSDファイルから完全なHTMLに変換する.

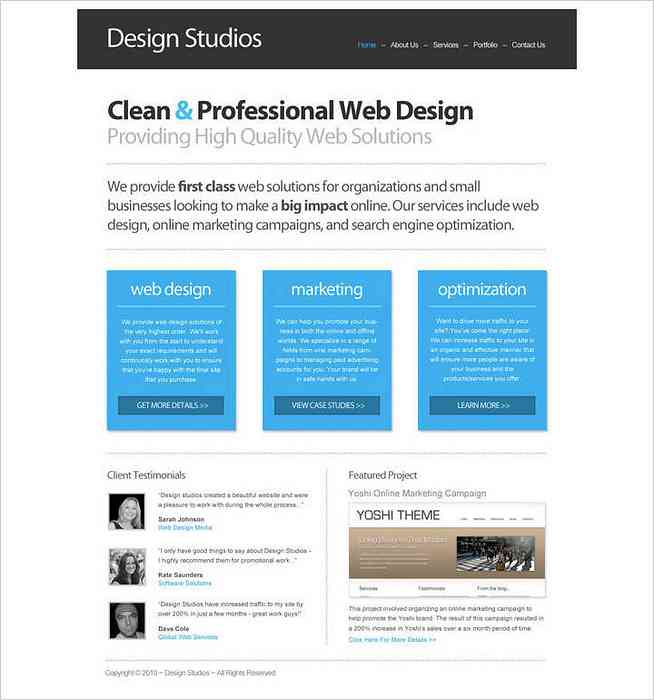
Photoshopできれいなビジネスウェブサイト - このチュートリアルでは、PhotoshopできれいなビジネスWebサイトを作成するプロセスについて説明します。あなたが使用します テキストの追加、図形の作成と回転などの基本的なテクニック.

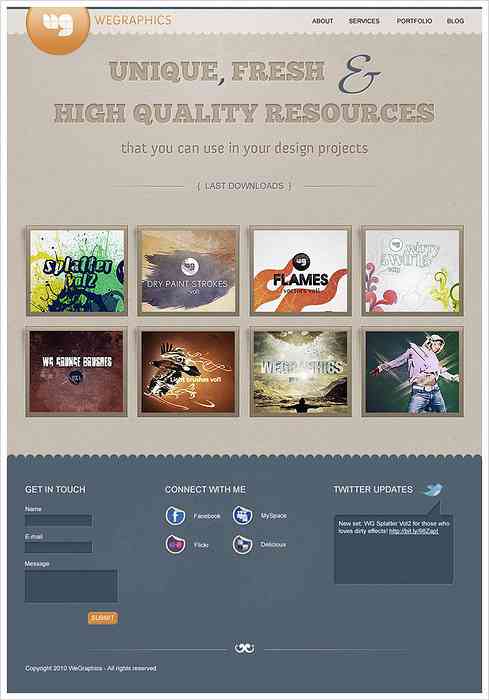
汚れた、半透明のWebポートフォリオデザインを作成する - このチュートリアルでは、パターンと水彩水しぶきを使って、Photoshopで汚れたウェブサイトを作成することをお勧めします。. 画像スライダー、テキストブロック、メニューがあります。.

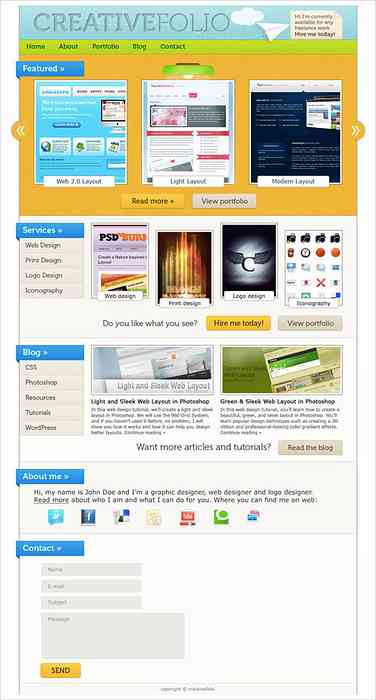
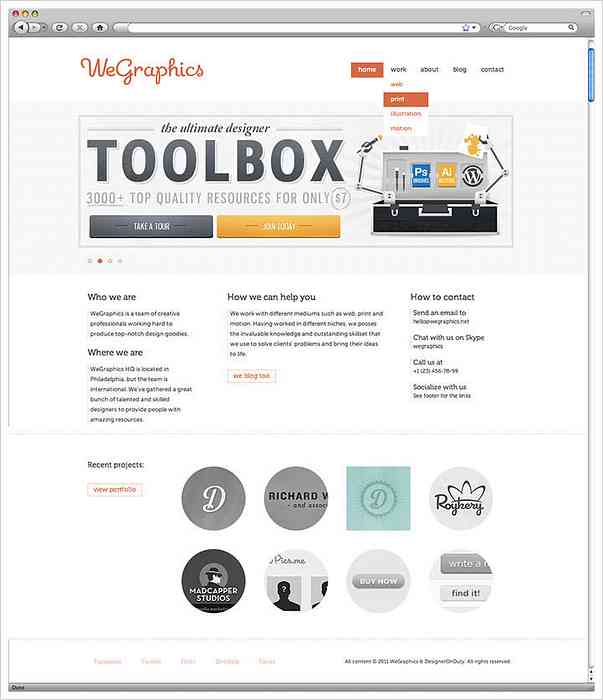
プロフェッショナルWeb 2.0レイアウトを作成する - プロの高品質Webサイトを作成する方法に関するPhotoshopのチュートリアル。それは持っています 多くの人気のあるPhotoshopテクニックを網羅, だからあなたはあなたのスキルを向上させることができます.

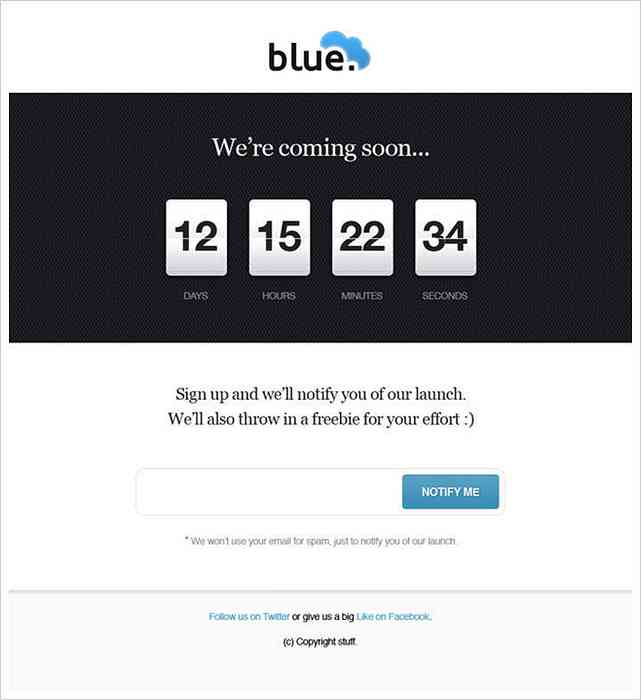
を設計する “近日公開” Photoshopのページ - “近日公開” Webサイトページは、新機能、Webサイトのデザイン、またはその他の変更について訪問者を魅了するために作成されます。このチュートリアルでは簡単なものを作成するプロセスを見るでしょう カウントダウンタイマー付きのページ.

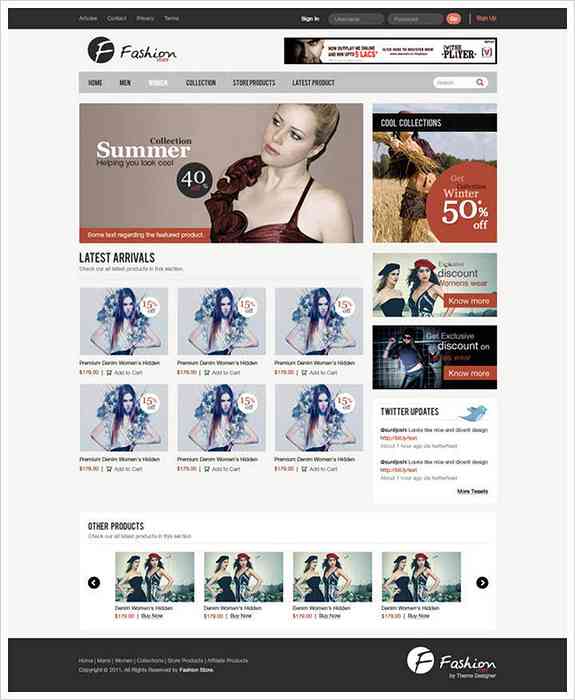
Photoshopできれいなeコマースウェブサイトインターフェースをデザインする - このチュートリアルでは、PhotoshopでeコマースWebサイトを作成する方法を学びます。の 著者はまた彼の直接のコツを共有します これは間違いなくあなたのためになるでしょう.

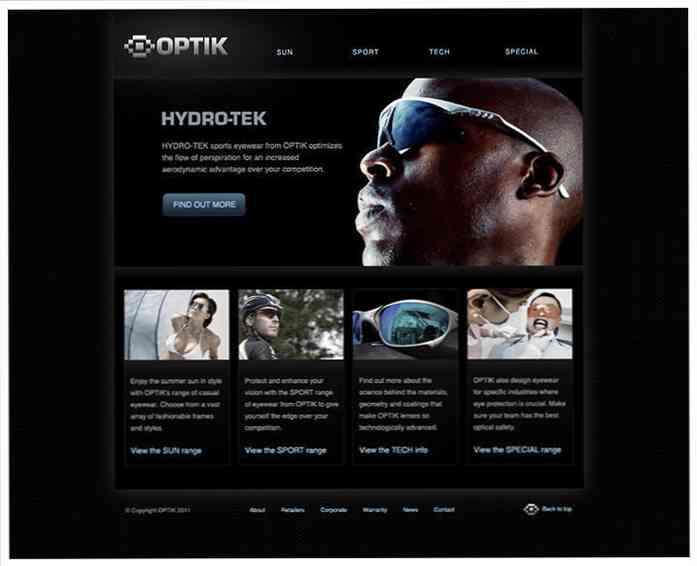
Adobe Photoshopで暗い、きれいなWebサイトデザインを作成する - このガイドでは、Photoshopできれいで暗いWebページをデザインする方法を学びます。あなたはするであろう 単純な図形、レイヤー、スタイル、パターンを扱う, もっと.

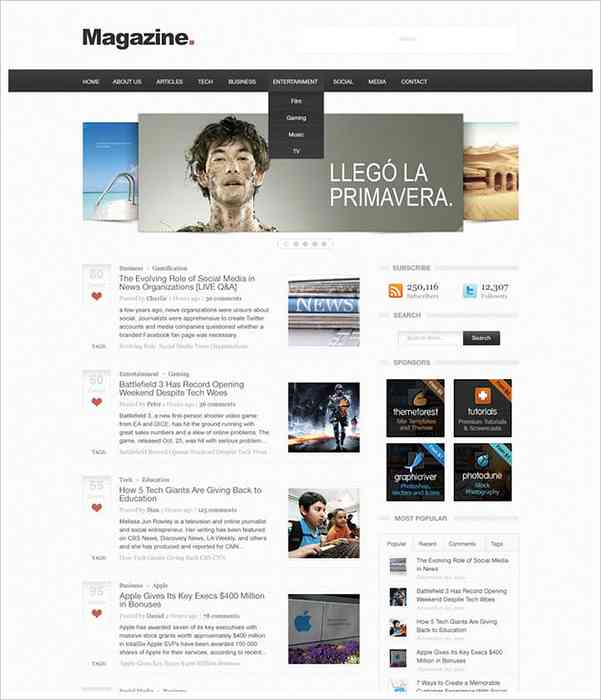
雑誌スタイルのブログレイアウト - このチュートリアルでは、簡単な雑誌のページをデザインします。 今後の投稿、画像、vfeatured投稿、メニュー、ロゴ、検索ボックス.

PhotoshopでスタイリッシュでエレガントなポートフォリオWebデザインを作成する - 印象的なオンラインポートフォリオを持つことは、クリエイティブにとって重要です。このチュートリアルに従って、素晴らしいポートフォリオWebサイトを作成してください。.

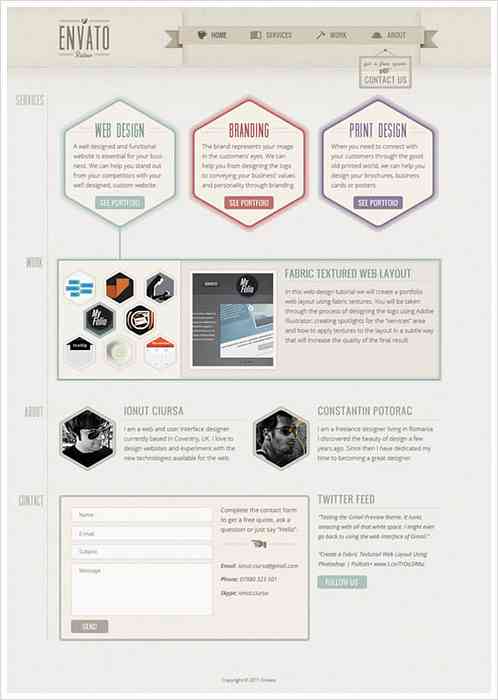
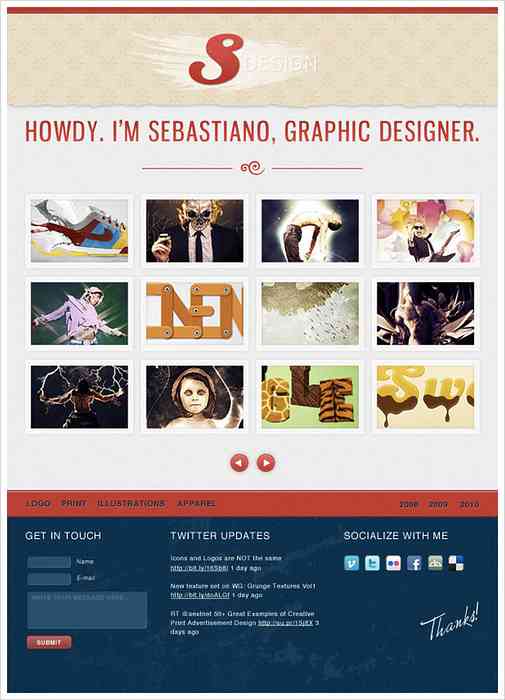
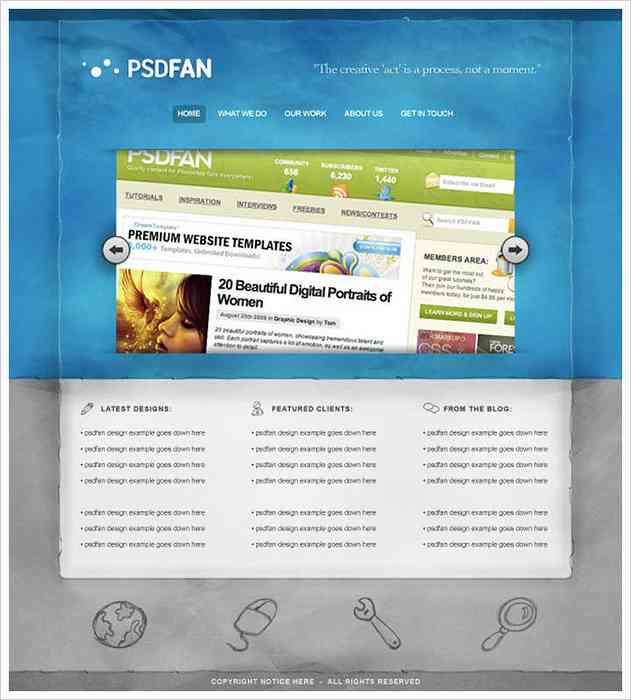
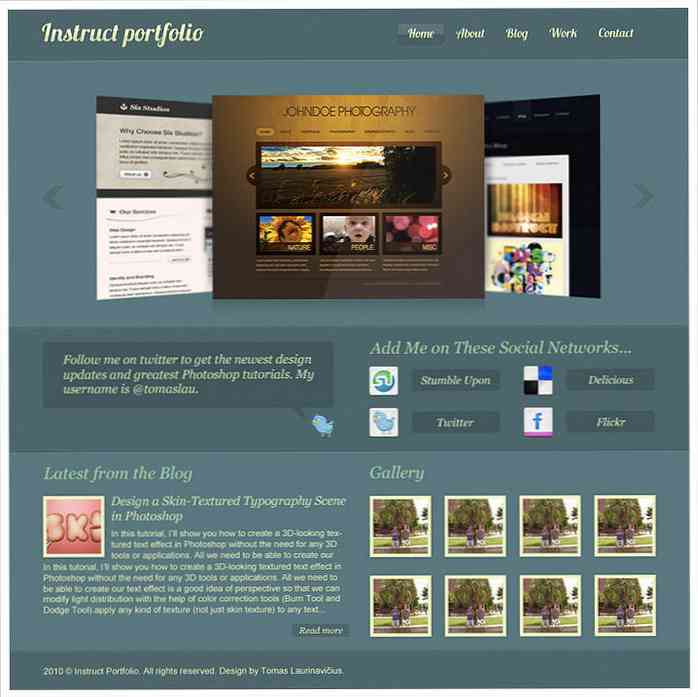
なめらかな質感の青いポートフォリオをデザインする - テクスチャと創造的なレイアウトを使ってなめらかでエレガントなポートフォリオをデザインする方法に関するチュートリアルです。あなたはするであろう テクスチャ、レイヤースタイル、シェイプ、ブレンドモードを使う.

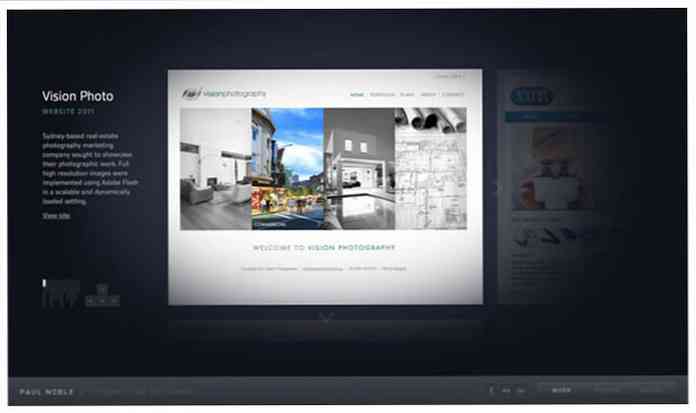
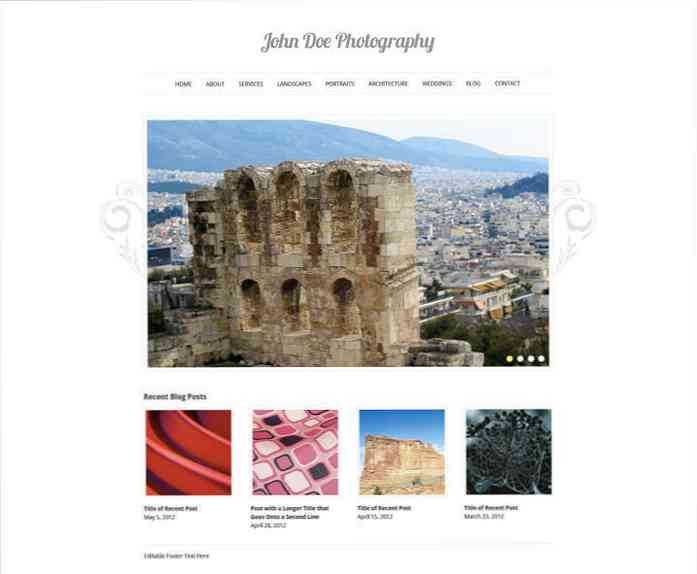
Photoshopでエレガントな写真Webサイトをデザインする - ここでは、Photoshopでシンプルでエレガントな写真ポートフォリオをデザインする方法を学びます。このWebサイトはWordPressテーマとして使用されており、あなたも同じことができます.

PhotoshopでエレガントなポートフォリオWebデザインを作成する - これはもう1つの写真ポートフォリオのチュートリアルですが、濃い色を使っています. このガイドで使用されているすべての画像、アイコン、およびフォントは指定されています, だからあなたもそれらを使用することができます.

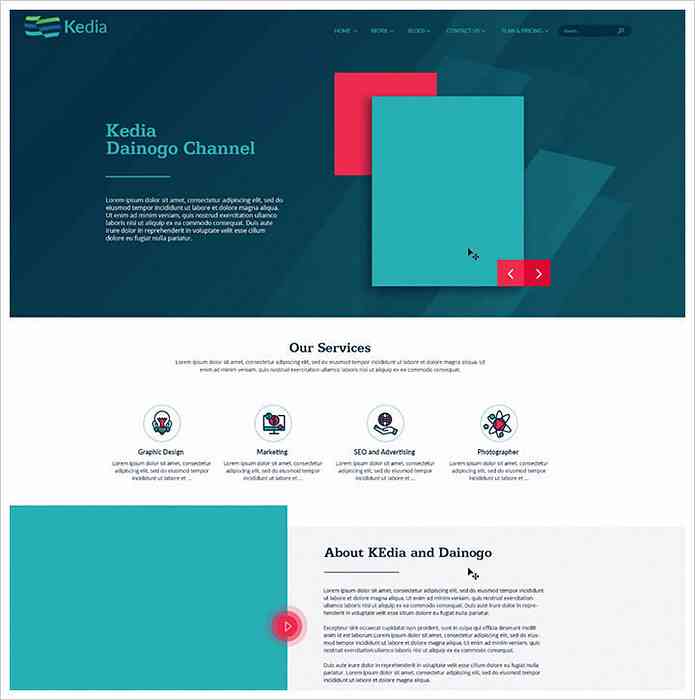
Webチュートリアル:きれいな多目的Webサイトの設計とコーディング - ここでは、きれいでエレガントなWebサイトを設計してコーディングする方法について詳しく説明します。それは持っているのでそれはあらゆる種類のビジネスに使用することができます 多目的デザイン.

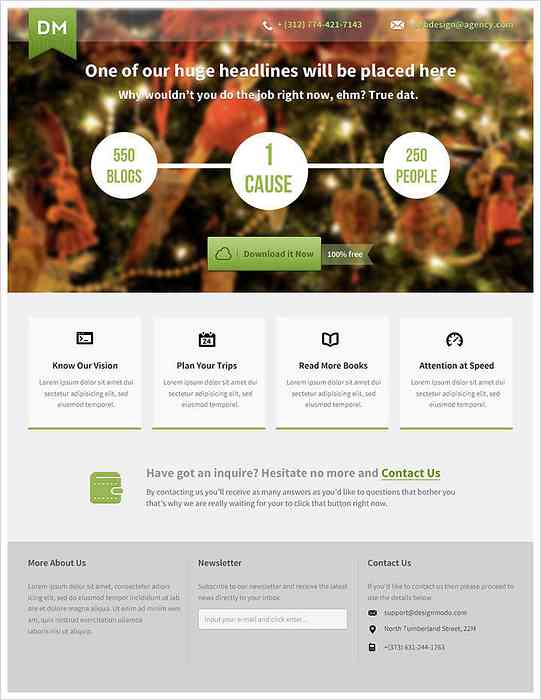
Photoshopで美しいリンク先ページを作る方法 - このガイドに従って、Photoshopで任意の商品やサービスのための見事なランディングページをデザインする方法を学ぶ.

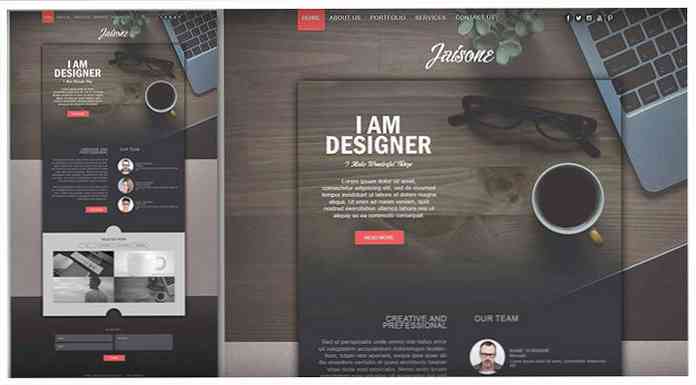
Photoshopのウェブサイトのデザインのチュートリアル - 穀物の質感とスタイリッシュなポートフォリオ - これは、Photoshopで木目の質感を持つポートフォリオを作成する方法に関する無料のビデオチュートリアルです。それは持っています 濃い色合いとグラデーションで織り目加工の穀物の背景.

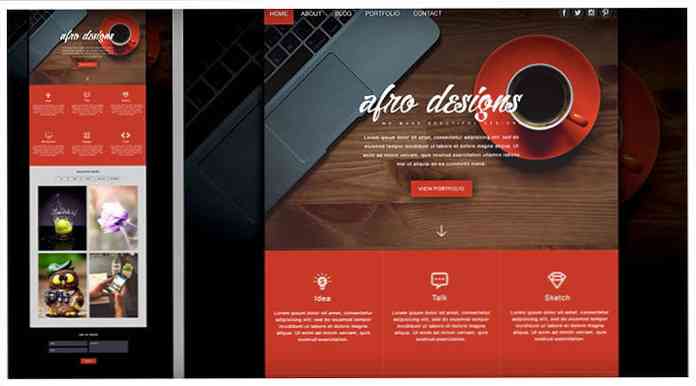
Photoshopでアフロポートフォリオのウェブサイトのデザイン - Photoshop CCのチュートリアル - CC Photoshopで1ページのWebサイトをデザインする方法についての51分のビデオチュートリアルです。それは持っています 鮮やかな大胆なデザイン、クリエイティブなフォント、そしてイメージギャラリー.

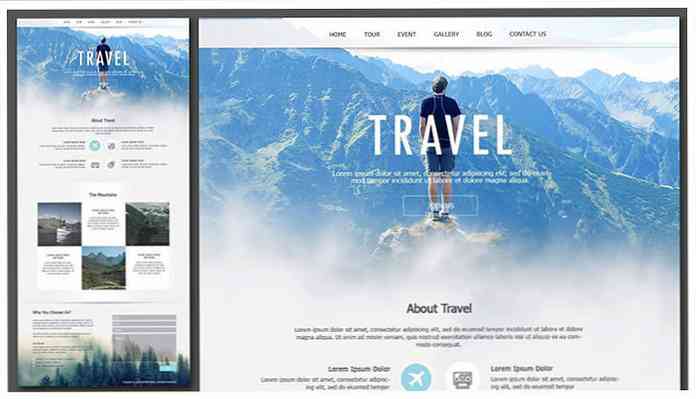
Photoshopを使用して単一ページのWebサイトをデザインする - このチュートリアルでは、素敵な1ページの旅行Webサイトを作成します。クリッピングマスクを使用します ヘッダー、カスタムグリッドガイドライン、およびタイポグラフィスタイルの作成.

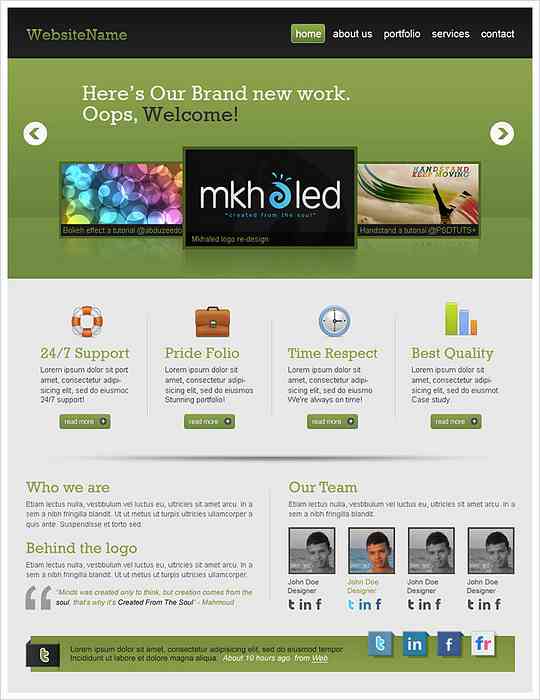
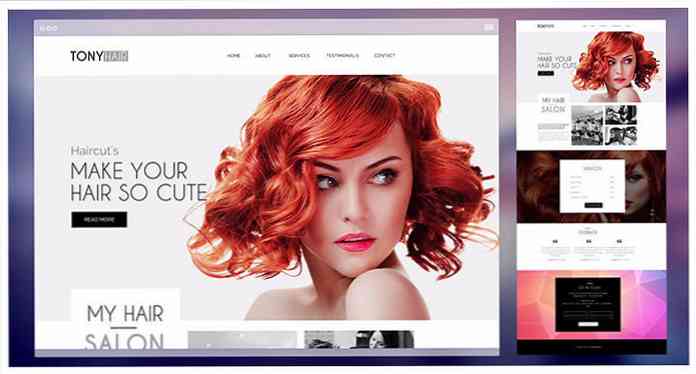
初心者向けの基本Webを作成する - これは初心者向けの素晴らしいPhotoshopチュートリアルで、基本的なWebサイトを作成するのに役立ちます。あなたはするであろう デザイン画像のヘッダー、メニュー、サービスブロック、および連絡先フォーム.

Photoshopできれいなポートフォリオのウェブサイトをデザインする - これは、Photoshopでクリエイティブのためのきれいで暗いポートフォリオを作成する方法に関する高品質のビデオチュートリアルです。それは持っています 創造的な写真の効果と見事なタイポグラフィ.

Photoshopで1ページのWebデザインを作成する - これは、クリエイティブエージェンシーまたはデザインスタジオのための1ページのWebサイトを作成する方法に関する簡単なガイドです。あなたはするであろう さまざまなテキストブロック、写真効果、およびフッターを作成する.

プロフェッショナルWebサイトを作成する(パート1) - これはビデオチュートリアルの最初の部分で、プロのWebサイトを最初から設計する方法を説明します。あなたはするであろう 単純な形、アイコン、フォントを使う.

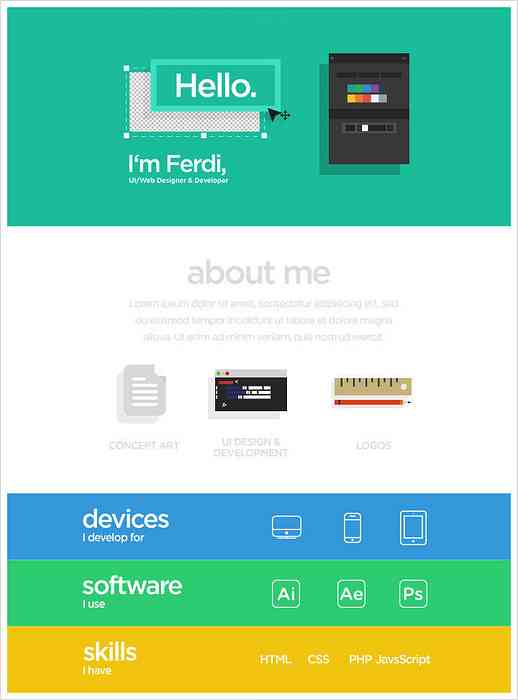
フラットデザイン1ページのウェブサイト - これは、PhotoshopとIllustratorでフラットデザインのWebサイトを作成する方法に関する1時間の詳細なチュートリアルです。あなたが使用します WebサイトをデザインするためのPhotoshop、およびベクトルのアイコンを操作するためのIllustrator.

Webデザインチュートリアル:PhotoshopでWebサイトをデザインする方法 - スポーツレストランのウェブサイトをデザインする方法についての簡単なビデオチュートリアルです。あなたはシンプルを使用します 形、色、タイポグラフィ、および画像.

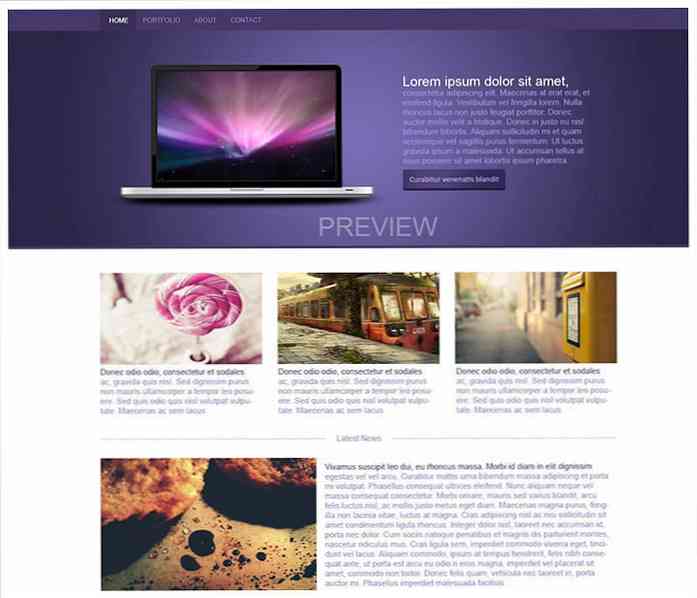
Photoshopでウェブサイトをデザインする方法 - このチュートリアルでは、Photoshopで簡単なWebサイトを作成するプロセスについて説明します。あなたはするであろう ノートパソコンのモックアップ、単純な図形、テキスト変換を使う.

フラットUIを使用してPhotoshopでWebサイトフラットデザインを作成する - これは、フラットUIを使用してWebサイトをデザインする方法に関するDesignmodoのビデオチュートリアルです。あなたは人気があるでしょう デザイナーがモダンなフラットデザインを作成するために使用するPhotoshopのテクニック.

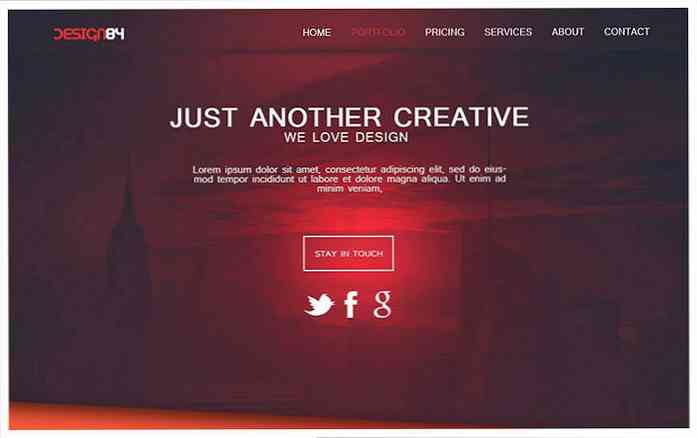
PhotoshopでクリエイティブポートフォリオWebデザインレイアウトをデザインする - このビデオチュートリアルでは、赤のクリエイティブポートフォリオレイアウトをデザインする方法を知ることができます。あなたが使用します グラデーション、シンプルな形、そしてベクトルのアイコン.

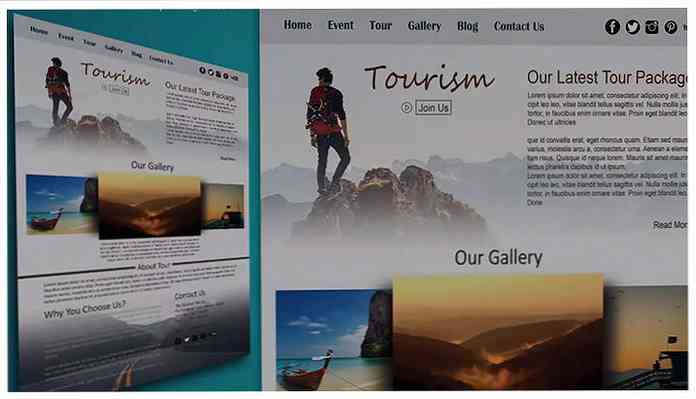
Photoshop CCでスタイリッシュな観光サイトを作る - この素晴らしい観光ウェブサイトのページを作成するために、Photoshop CCを使用してください。あなたは方法がわかります 素敵な画像ギャラリーを作成し、ヘッダーにビデオを配置します, テキストブロックを追加.

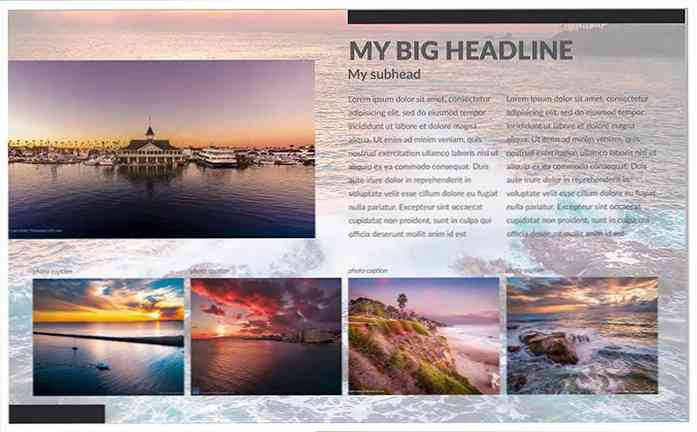
Photoshopで雑誌のレイアウトテンプレートを作成する - これは美しい雑誌のウェブサイトを作成する方法についての簡単なPhotoshopのガイドです。あなたもすることができます このビデオに表示されている無料のウェブサイトテンプレートをダウンロードする.