45賢いPhotoshopのトリックあなたが知っておくべき
疑いなく、Photoshopはグラフィックデザイナー、デジタルペインターそして写真家のための最も好ましいそして最もお気に入りの画像編集ソフトウェアの一つです。改訂ごとに、アドビはプログラムにより多くの力を追加します.
この記事では、Photoshopで使える45のヒントとコツを紹介します。もっと早く知ってほしいトリックの種類。これらの幾つか トリックは強力ですが、ほとんど知らない Photoshopには非常に多くの機能が満載されているため、優れたデザイナーの手による認識が求められています。いくつかのトリックはPhotoshopのバージョンに依存していることに注意してください。混乱を防ぐために特に言及されている.
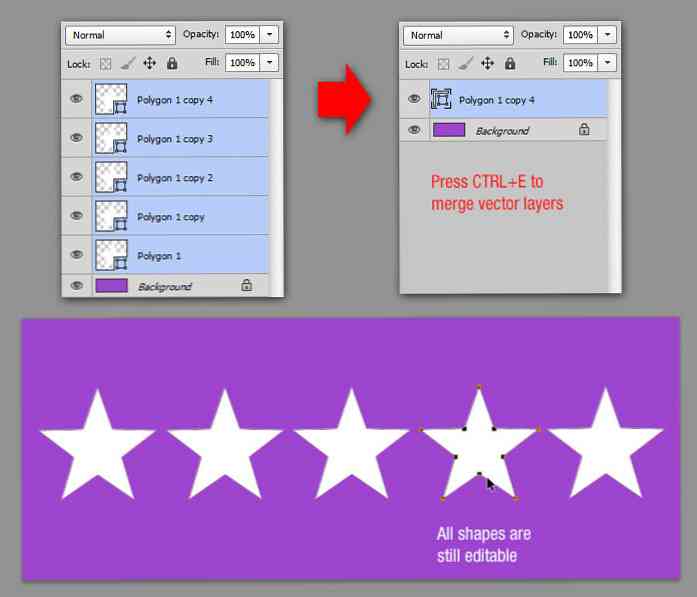
1.結合ベクトル図形を編集可能にする方法
Photoshop CS6では、2つ以上のベクトルシェイプレイヤーを結合して、その結果を編集可能なベクトルとして保持できます。レイヤーパネルから, 両方のベクトルレイヤーを選択 そしてヒット Cmd / Ctrl + E すばやくマージする.
初期のPhotoshopバージョンはラスタライズされたレイヤーになるでしょう、しかしアドビはCS6のためにこの機能性を更新しました.

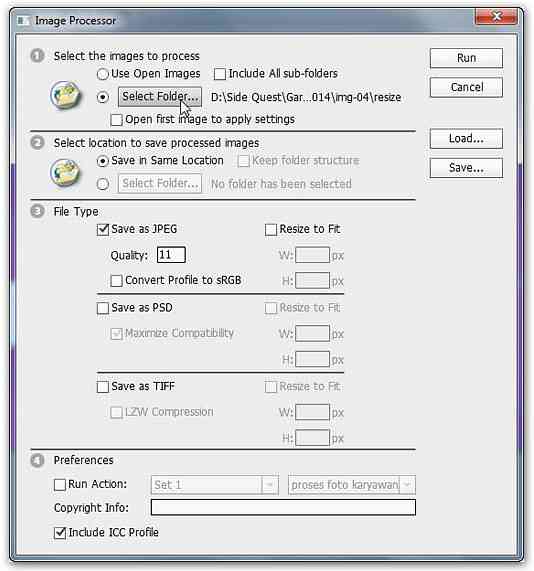
2.たくさんの写真をリサイズ/リネーム/変換する方法
Photoshop CS2(およびそれ以降のバージョン)には、 複数のファイルを変換して処理する. Batchコマンドとは異なり、Image Processorでは最初にアクションを作成せずにファイルを処理できます。.
デモとして、ローカルのハードドライブからたくさんの低解像度の画像を生成して、後でソーシャルメディアで共有したいとしましょう。.
に行く ファイル>スクリプト>イメージプロセッサ. サイズを変更したい画像が入っているフォルダを選択してください, 出力寸法を指定する をクリックして 実行する. Photoshopはあなたの画像を素早く処理し、それらをJPEG、PSD、またはTIFFとして保存します。.
また、 圧縮を制御する または 互換性 設定.

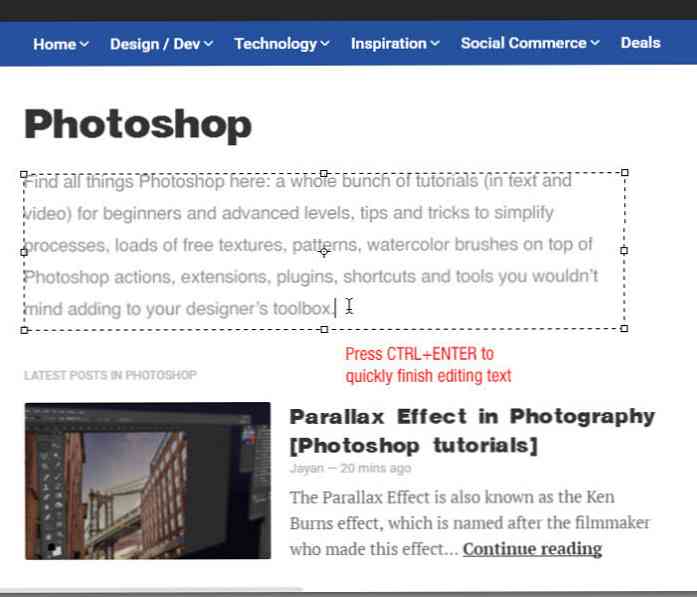
3.テキスト編集を素早く終了する方法
Photoshopでテキストを操作するときは、すべてのショートカットキーが機能しません。すばやくテキストの編集を終了するには、を押すだけです。 Cmd / Ctrl + Return. これにより、フォーカスがテキストフィールドの外側に移動し、通常のショートカットキーを使用して他のツールをすばやく選択できるようになります。.

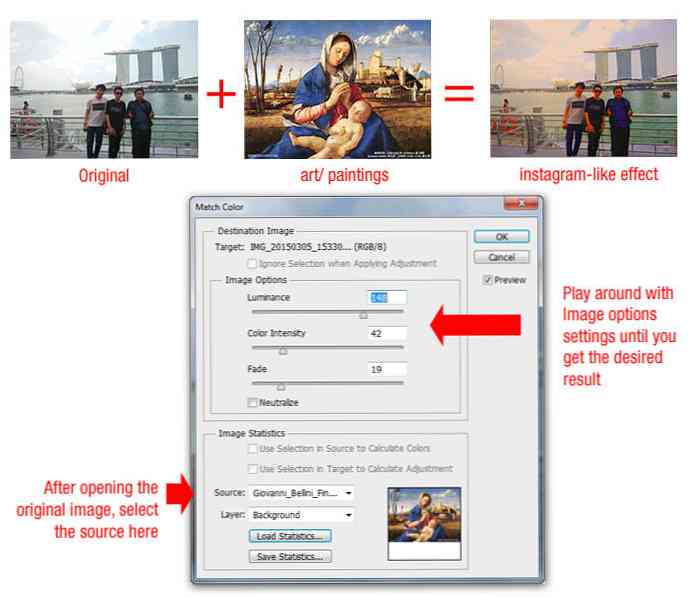
4.色効果のために2つの画像を交差させる方法
あなた自身の "instagramのような"フィルタを作りたいですか?あなたはPhotoshopの中で写真を組み合わせることによってそれをすることができます.
面白いカラーパレットで写真を開いてから、編集したい写真を開きます。に行く 画像>調整>マッチカラー メニュー。おもしろいカラーパレットの写真をソースとして選択してから、 輝度 そして 色の濃さ あなたが結果に満足するまで。ヒット OK そして私たちは終わりました.

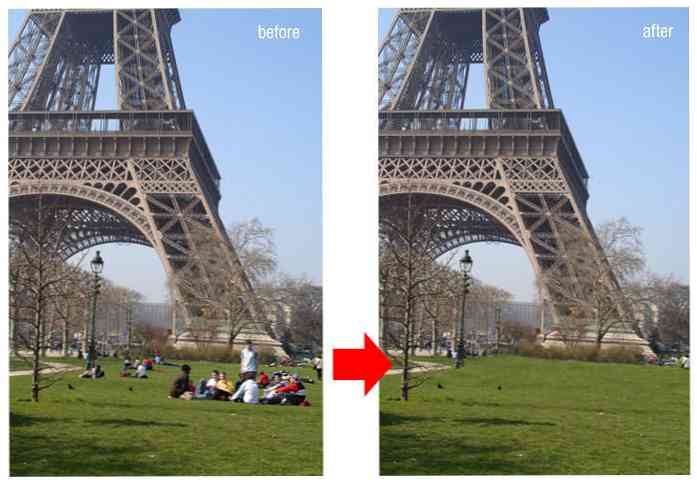
5.不要なオブジェクトを自動的に削除する方法
あなたの写真の1枚から人や他の気を散らすものを削除したいですか?あなたはほんの数秒ですることができますが、あなただけが前もってこれをしました。カメラを三脚に固定した状態で、10秒間の間隔で同じショットを15枚撮ります。.
Photoshopの中で、 ファイル>スクリプト>統計. "を選択中央値「そして、あなたが撮ったすべての画像ファイルを選択します。Photoshopは写真の違いを調べて削除します。.

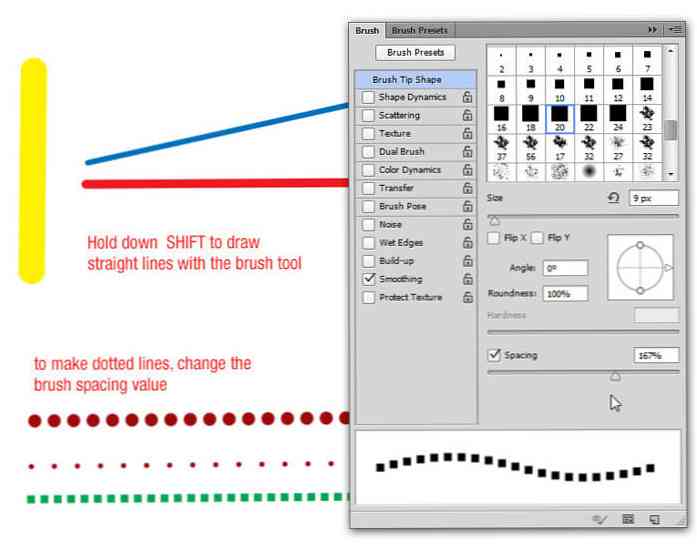
6.直線の点線を素早く描く方法
ブラシツールを使用して、最初の始点をクリックしてマークし、次にShiftキーを押したまま直線を作成します。点線が必要な場合は、[ブラシ]パネルでブラシ間隔の値を100%より大きくなるように変更します。.

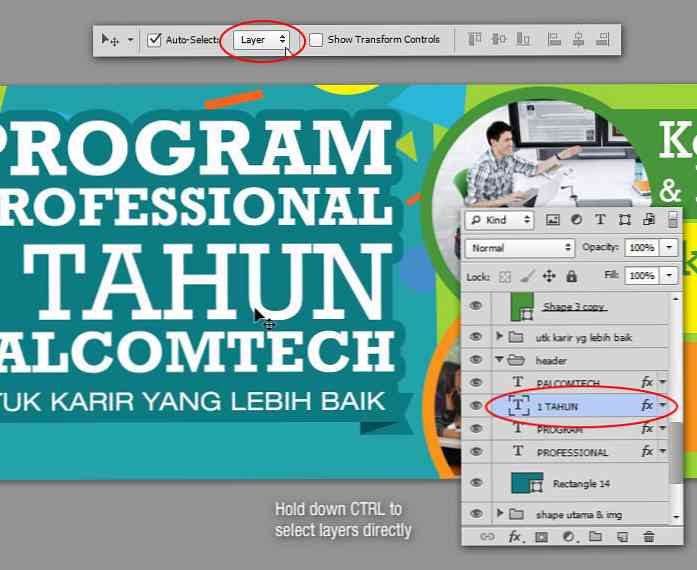
7.レイヤを素早く選択して有効にする方法
移動ツールを使用している間はCtrlキーを押しながら、または自動選択オプションをチェックします。このように、キャンバスでクリックするだけでレイヤーを選択できます.

8.前景色/背景色で塗りつぶす方法(ホットキー)
レイヤーを背景色で塗りつぶすには、Ctrl + Delキーを押します。 Alt + Delを押してレイヤーを前景色で塗りつぶします.

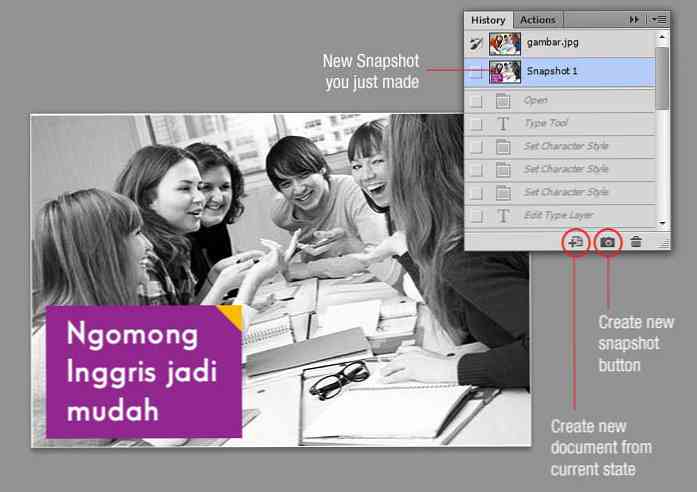
9.作業中の作業をバックアップおよび復元する方法
特定の画像に対して多くの操作を行う必要があるが、最終結果がどのようになるかわからない場合は、このトリックを使用できます。履歴パレットには、それがどれだけ遠くまで進むことができるかという点で限界があります。代わりに、履歴スナップショットツールを使用してください。.
履歴パネルから、進行状況を「保存」する時間があると感じるたびに、カメラアイコンをクリックします。これにより履歴スナップショットが作成され、いつでもどこにでも戻ることができます。ダブルクリックして名前を付けることもできます.
文書を閉じるとすべて消えます。ああ、そしてこれらのスナップショットは、歴史アートブラシのソースとしても使用できることを忘れないでください!

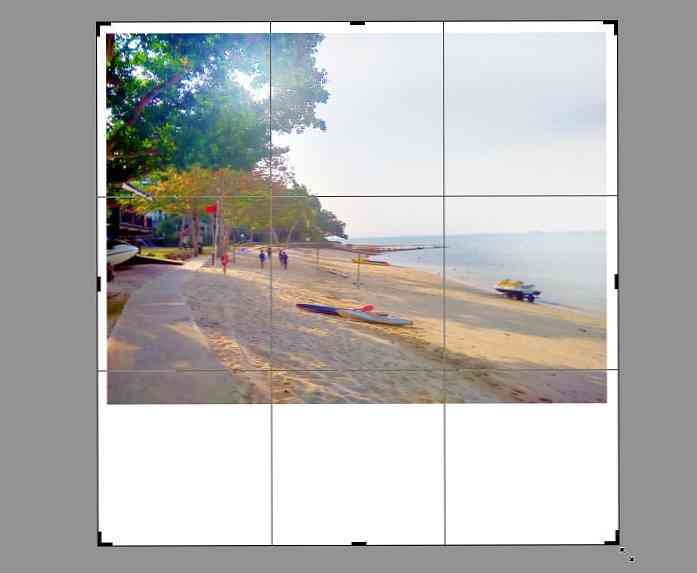
10.トリミングツールでキャンバスを拡大する方法
今までは、切り抜きツールはおそらく画像の切り抜きにしか使用していませんでした。キャンバスの拡大にも使用できます。枠の外側でトリミングハンドルを引き、Enterキーを押して変更を適用します。.

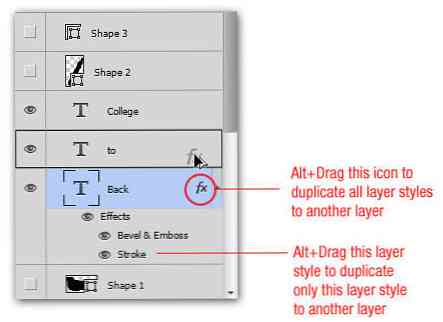
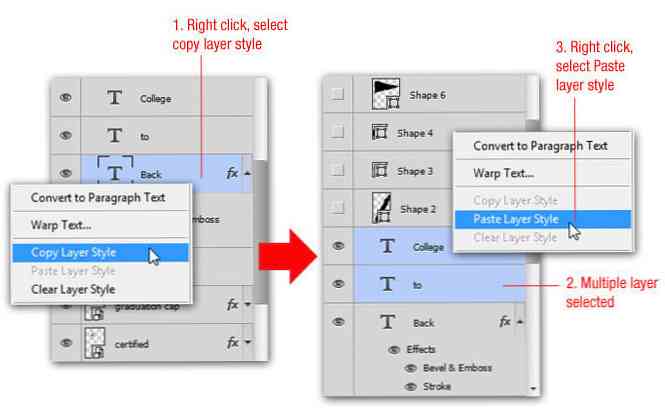
11.レイヤースタイルをコピーして素早く適用する方法
別のレイヤーにレイヤースタイルを適用する必要がありますか? Altキーを押しながら「fx「これは、レイヤースタイルを示します。特定のレイヤースタイルをコピーするだけの場合も、同じ手法が使用できます。レイヤースタイルを複数のレイヤーに適用する場合は、右クリックして選択します レイヤースタイルをコピー. 複数のレイヤーを選択してから、もう一度右クリックして選択します。 貼り付けレイヤーのスタイル.


12.開いている文書を切り替える方法
同時に複数の文書を扱う場合は、Ctrl + Tabを押してすばやく切り替えることができます。.
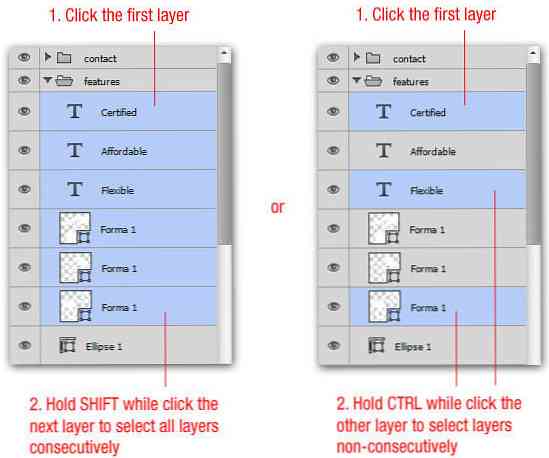
13.連続または非連続のレイヤーを選択する方法
Photoshop CS2以降では複数のレイヤーを選択できます。レイヤーを選択してからShiftキーを押しながら別のレイヤーをクリックすると、クリックした2つのレイヤーの間にあるすべてのレイヤーが選択されます。.
連続していないレイヤーを選択するには、レイヤー1とレイヤー3、そしてレイヤー6だけを選択し、Ctrlキーを押しながらレイヤーパレットで選択したいレイヤーをクリックします。このようにして、代わりのレイヤー(つまりあなたが望むレイヤーのみ)だけが選択されます.

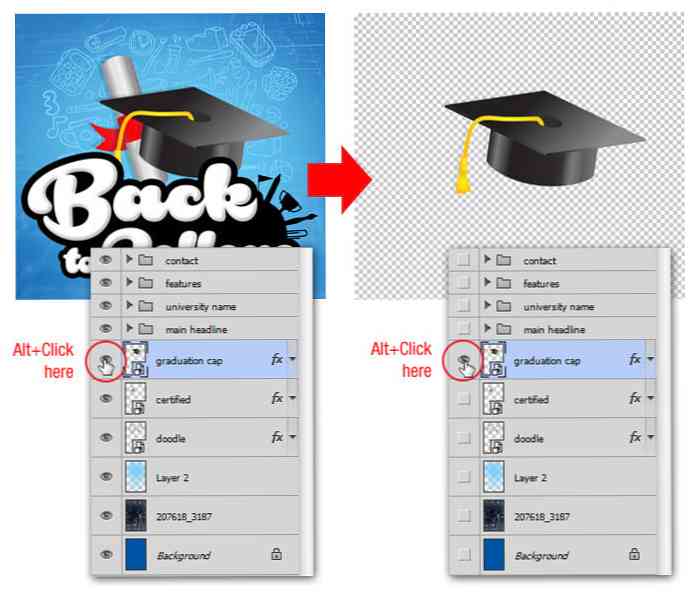
14. 1つのレイヤーを表示して他のユーザーを非表示にする方法
ドキュメント内の大量のレイヤーを扱うときは、各レイヤーを調べて内容が正しいことを確認する必要があります。他のすべてのレイヤーを非表示にする必要がある場合は、Altキーを押しながらレイヤーパレットの目のアイコンをクリックします。これにより、他のすべてのレイヤーが表示されなくなります。.
繰り返す Altキーを押しながら目のアイコンをクリック 再び前のレイヤーの表示状態に戻ります。誤って別のレイヤーの目のアイコンをクリックすると、前の状態に戻ることができなくなります。.

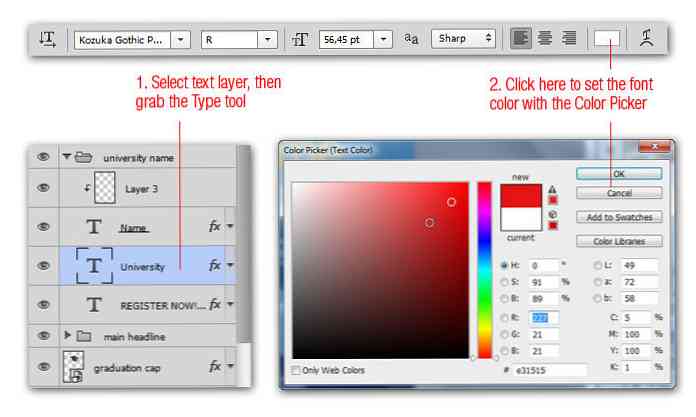
15.強調表示せずにテキストの色を変更する方法
新しいユーザーは、テキストを強調表示してから前景色をダブルクリックして新しい色相を選択することで、テキストの色を変更します。しかし、このようにしたのであれば、テキストが強調表示されているときに色が変わるのを見ることはできません。.
これに対する1つの簡単な解決策は、テキストを強調しないことです。文字ツールをつかみ、テキストレイヤーが選択されていることを確認してください。 色の四角形をクリック オプションバーで色を変えると、それに応じて型が変わります。.

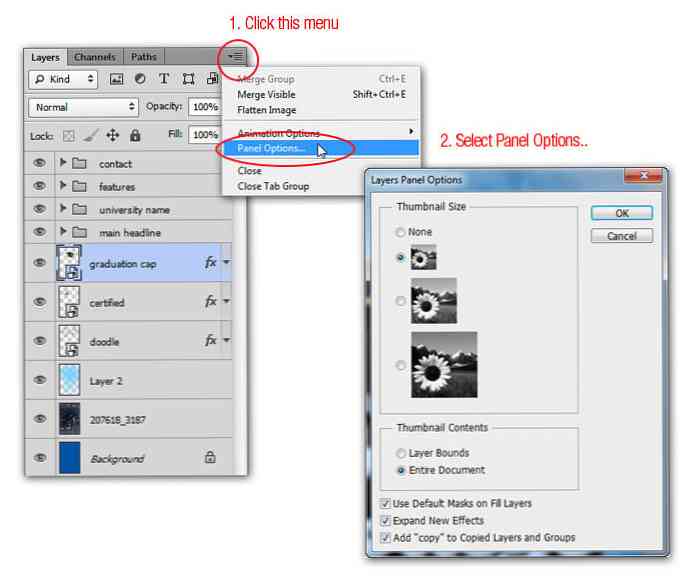
16.隠しパネルオプションにアクセスする方法
Photoshopの各パネルの右上隅に、フライアウトメニューを表示する小さなアイコンがあることをご存知でしたか。あなたは前に見たことがないかもしれないことをここに隠された追加のオプションを見つけることができます.
これをクリック メニュー, それから選択してください パネルオプション. このパネルオプションでは、サムネイルのサイズを大きくしたり、アートワークにトリミングしたりすることができます。それを試してみてください!

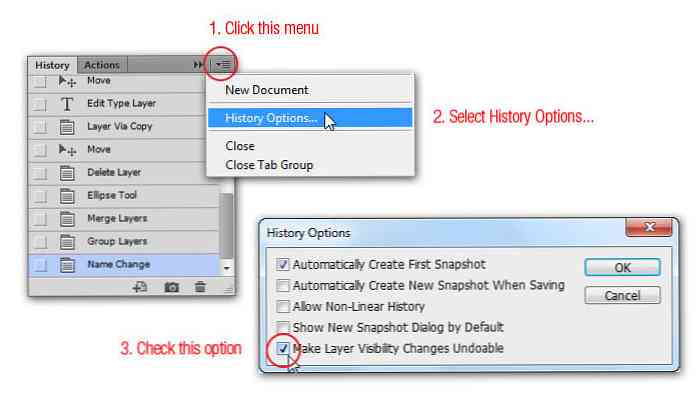
17.レイヤの可視性を変更しない方法
時々私たちは間違いを犯します、そして我々は各層の可視性をチェックすることによってそれを修正しようとします。変更を経て、前の状態に戻るにはCtrl + Zを押す必要があるかもしれません。問題はレイヤの可視性が戻ってこないことです.
これを回避するには、「レイヤーの表示設定の変更を元に戻す" から 履歴オプション ダイアログ。確認したら、使用できます Cmd / Ctrl + Alt + Zから あなたがいつも持っているようにあなたの歴史をさかのぼって進むと、あなたはレイヤーの可視性への変更が今や歴史の中に含まれているのがわかるでしょう.

18.パレット、ツールボックス、オプションバーを素早く隠す方法
を押すだけで、すべてのパレット、ツールボックス、オプションバーをPhotoshop内に隠すことができます。 タブ 一度キー。アートボードに画像を表示するだけの場合は、これは特に便利です。ヒット タブ 再びそれらをすべて取り戻すために。パレットを非表示にするだけの場合は、 シフト キーとヒット タブ.
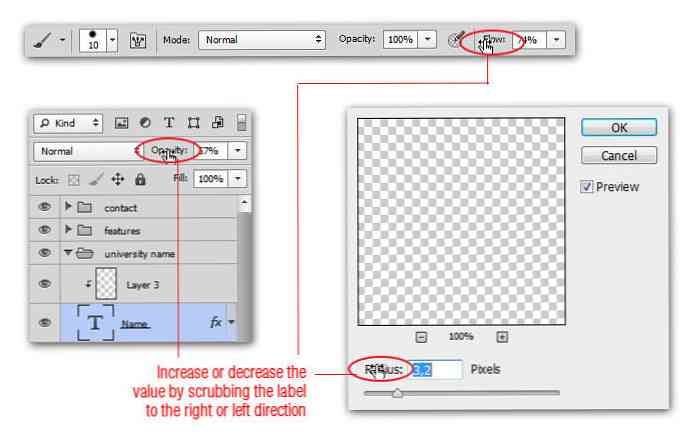
19.マウススクラブで値を変える方法
CS4から、入力値の上でマウスをスクラブすることができます。たとえば、レイヤーパネルの不透明度フィールドをクリックするのではなく、レイヤーの不透明度を変更する場合は、不透明度の値をクリックしてドラッグします。左にスクラブすると不透明度が下がり、右にスクラブすると不透明度が上がります。これは間違いなくPhotoshopの中で最高の時間節約機能の一つです。.

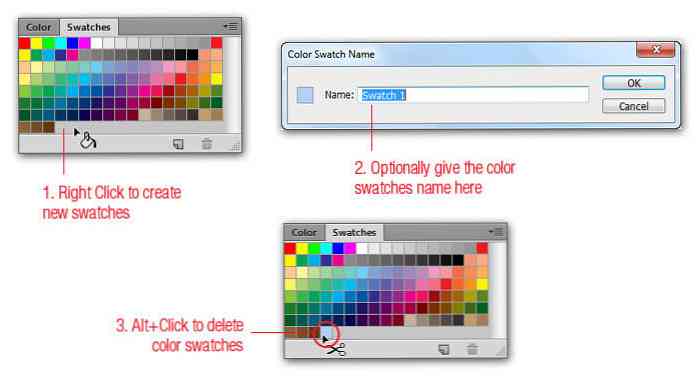
20.色見本パレット内に新しい色を即座に追加する方法
Photoshopでは、スウォッチパレットに新しい色を追加することができますが、カラーピッカーに移動して「スウォッチに追加」ボタンをクリックする代わりに、もっと簡単な方法があります。スウォッチパレットから、右クリックして即座に新しい色を追加します。間違った色を追加する場合は、を押したまま削除してください。 Alt キーを押しながらカーソルがシザーアイコンに変わることに注目してください。削除する色を切り取ることができます。.

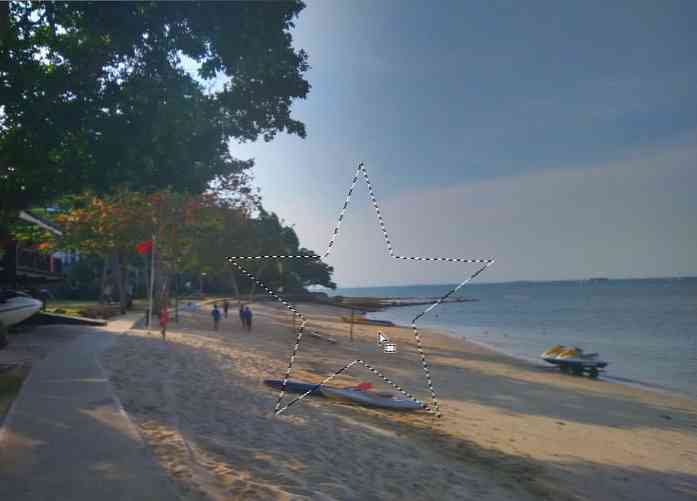
21.選択を移動し変換する方法
後に マーキーやなげなわツールで選択する, 選択範囲が適切に配置されていないため、または選択範囲を別のキャンバス領域に適用する必要があるため、選択範囲を移動する必要があることがわかります。.
選択範囲を移動する, スペースバーを押す 選択ツールを使用して選択範囲を移動します。それはあなたが選択した任意の選択ツールで動作します。あるいは、以下を選択して選択範囲を変形できます。 選択>変形選択 メニュー.

22.レイヤースタイル/効果を調整する方法
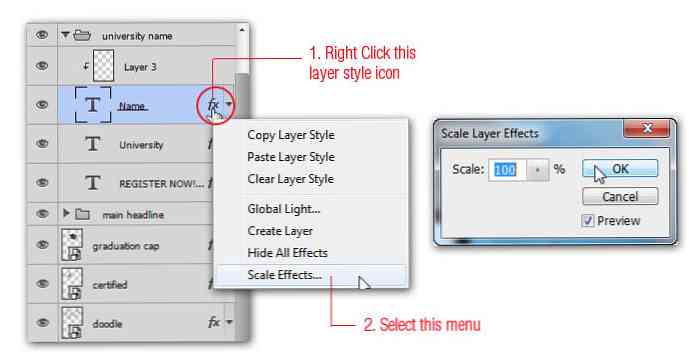
オブジェクトにレイヤースタイルを適用したい場合は、右クリックで簡単に適用したいレイヤースタイルの量を調整できます。 レイヤースタイルアイコン(fx) と選択 スケール効果. 対応するダイアログボックスで、スライダーを動かすことで効果を簡単にスケールすることができます.

23.階層化された画像として階層化ファイルを開く方法
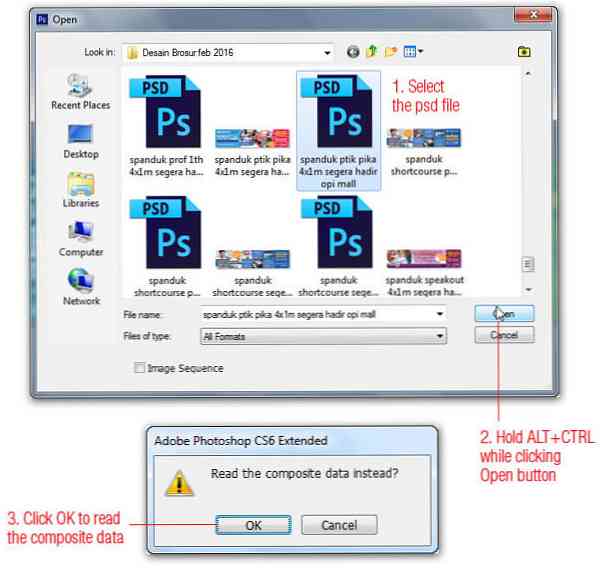
ファイルにたくさんのレイヤーがある場合、すべてのレイヤーが読み込まれるのを待つのは時間がかかる作業です。フラット化されたファイルを開く簡単な方法については、にアクセスしてください。 ファイル>開く そしてあなたが欲しい階層化ファイルを見つけなさい。クリックする前に 開いた ボタン、長押し Shift + Alt. 複合データを読み込むためのダイアログが表示されたら、をクリックします。 はい. Photoshopはそのファイルのフラット版を開きます。.

24.ファイルを素早く開く方法
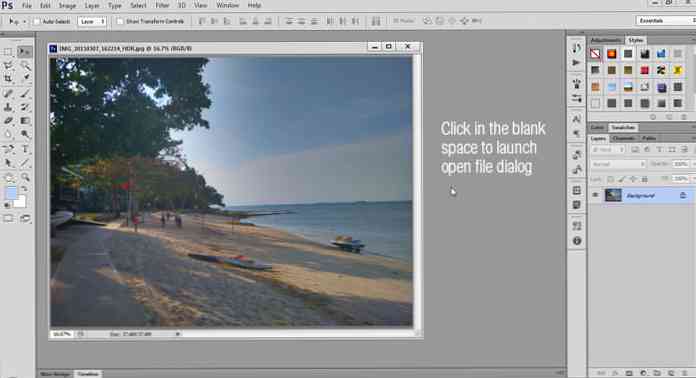
photoshopでファイルを開くには、一般的に知られている2つの方法があります。 ファイル>開く そして Ctrl + O キーボードショートカットあるいは、Photoshopの内側のペーストボード(メインキャンバスの外側のビット)をダブルクリックして、[開く]ダイアログボックスを自動的に表示することもできます。.
Photoshopの最近のバージョンでは、マルチタブドキュメントインターフェースのため、このトリックは他のドキュメントを開いていない場合にのみ有効です。.

25.背景色を素早くサンプルする方法
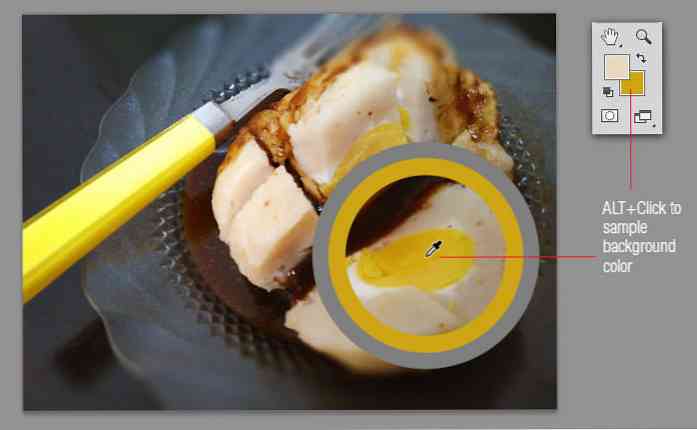
前景色を変更するには、スポイトツールを使用して見本色をクリックできることを既に知っていると思います。あなたが知らないかもしれないことはそれを持つことによって Alt しながら 見本色をクリック これは背景色を変えるでしょう.

26.選択を元に戻す方法
誤ってあなたが作成した選択を失うことはありませんか?元に戻すコマンドはここでは適用されませんが、を押すことができます Ctrl + Shift + D (MacではCmd + Shift + D)前の選択を元に戻す.

27.選択を隠してアクティブにしておく方法
セレクションマーキーアニメーションが作品の気を散らすものである場合は、 Ctrl + H (Macの場合はCmd + H)ショートカット。選択は表示されませんが、まだそこにあります。それを再びオンにすることを忘れないでください(もう一度Ctrl + Hを押す)、あるいは、物事があなたが期待するようにはたらいていないのはなぜだろうかと思うかもしれません.

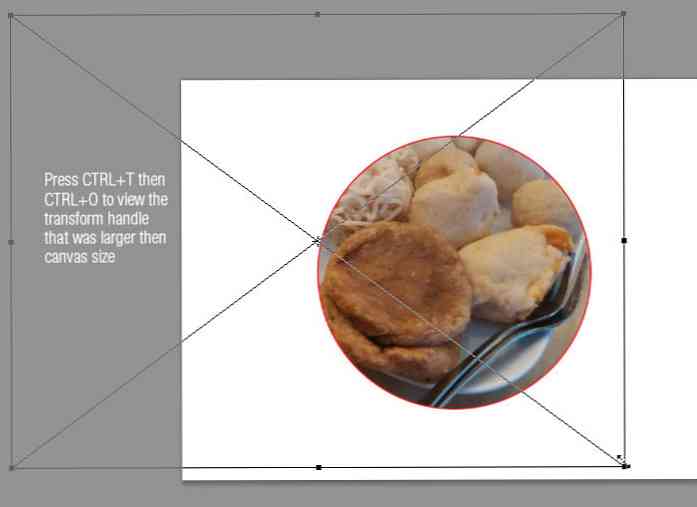
29.変換ハンドルを素早く表示する方法
あるドキュメントから別のドキュメントに大きなレイヤーをドラッグしたときのことを覚えていますか。コピー先の文書のキャンバスサイズが小さい場合、を押しても変換ハンドルが表示されません。 Ctrl + T. 変換ハンドルを表示するには、を押します。 Ctrl + 0 サイズ変更ハンドルがすべて表示されるようにイメージを縮小する(ゼロ)(またはMacの場合はCmd + 0).

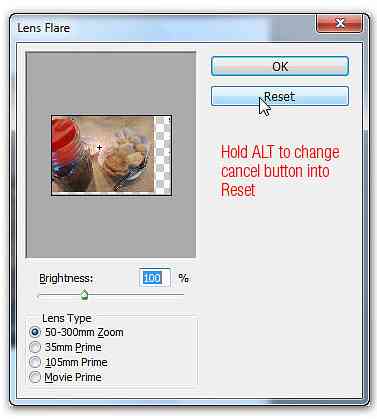
30.リセットボタンを表示する方法
ほとんどのフォトショップダイアログには、[OK] / [適用]および[キャンセル]と表示されている一対のボタンしかありません。多くの場合、[キャンセル]をクリックしてからダイアログをもう一度開く必要があります。を押したままにすると、これらのモーダルポップアップの多くを元の設定、または少なくとも元の設定のいくつかのバージョンにリセットできます。 Alt キー(オプション ダイアログの内側にいるときの キャンセルボタンはリセットボタンに変わります これをするとき.

31.新バージョンのすべての新機能にアクセスする方法
最近、新しいバージョンのPhotoshopにアップグレードしましたか?あなたはすべての新機能に追いつくことができます。ただナビゲートする ウィンドウ>ワークスペース>新規 Photoshop CS6では。 Photoshopはすべてのパネルを閉じて、すべての新機能を表示しているパネルに置き換えます。さらに、ウィンドウメニューに戻ると、さまざまな機能がハイライト表示されます。.

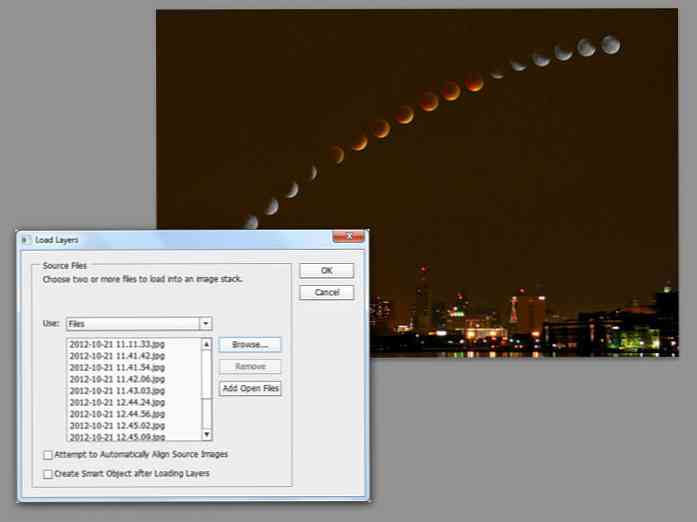
32.同じ効果を複数のファイルに適用する方法
複数のファイルを1つのドキュメントにロードしてから、スタック全体またはスタックの選択したファイルに効果を適用することもできます(フォルダを使用することもできます)。そうするには、 ファイル>スクリプト>ファイルをスタックにロード.
この機能の巧妙な使用例は、一箇所で撮影した複数の画像からスタートレイル写真を作成することです。すべての画像を読み込み、すべてのレイヤーを(背景を除く)選択して、 「明るく」 ブレンディングモード用。これはあなたが欲しいスタートレイル効果を生み出す.

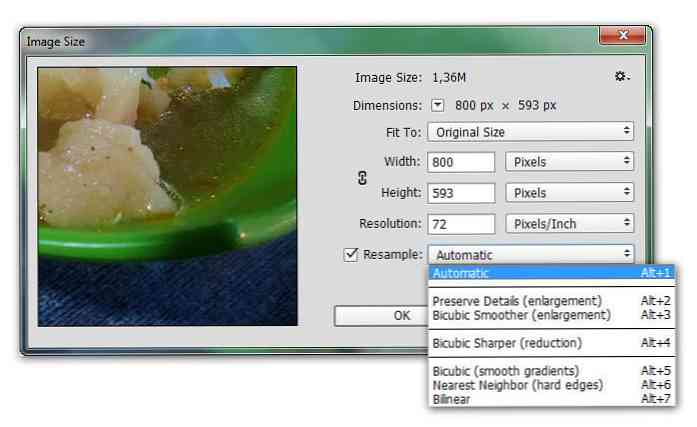
33.品質を落とさずに画像を大きくする方法
これまでは、画像サイズを大きくするとぼやけてアーティファクトが発生していました。幸いなことに、品質の低下を最小限に抑えながらビットマップのサイズを増やすことができる、Photoshop CCの新機能があります。.
有効にするには、 画像>画像サイズ. 下のスクリーンショットでは、 リサンプリング ダイアログボックスの下部にあるオプション。これにより、サイズを大きくするにつれて画像の品質を制御するためのさまざまなオプションが得られます。あなたが主題に関するより多くの情報を必要とするならば、これはこの主題に関するAdobe Photoshopチュートリアルへのリンクです。.

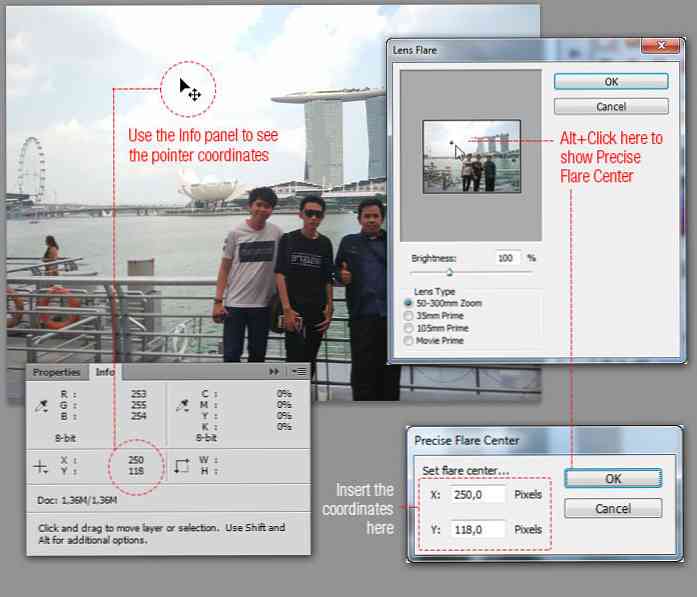
34.精密なレンズフレアの配置を追加する方法
使用時 レンズフレアフィルター, あなたはあなたのイメージの正確なレンズフレア位置を設定するために特別な「正確なフレアセンター」ウィンドウを立ち上げることができます。そうするには、 Alt キーキー プレビューボックスをクリック. このボックスを便利にするには、座標を知っておく必要があります(情報パネルのポインタ座標を参照)。 Precise Flare Centerではピクセルが使用されるため、使用するにはドキュメント単位をピクセルに変更する必要があります。.

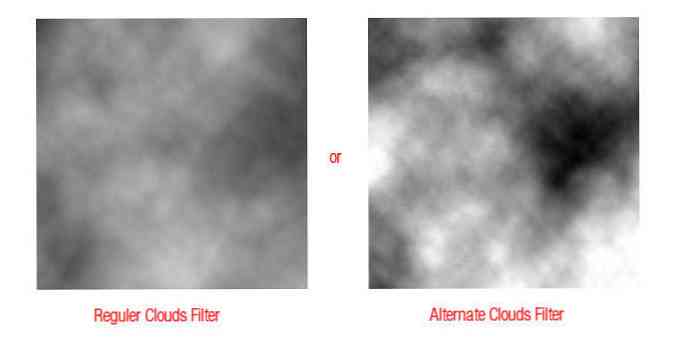
35.高コントラスト雲フィルターの作り方
通常雲の効果を得るために、私達はに行きます フィルタ>レンダリング>雲. あなたが保持するなら Alt 通り抜けるとき フィルタ>レンダリング>雲 メニュー、あなたは得るでしょう 高コントラスト雲 通常のcloudsレイヤの代わりに.

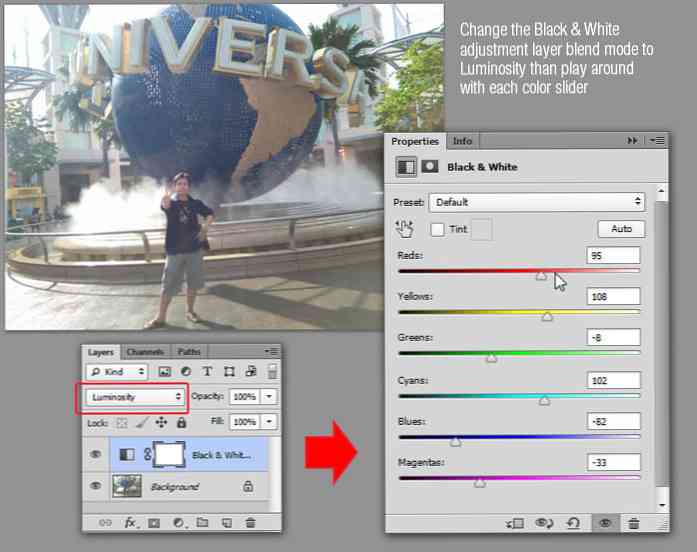
36.白黒調整レイヤーでカラーコントロールを使う方法
あなたが使用することができます 白黒調整レイヤー 写真の特定の色の輝度を調整します。写真を開き、新しい白黒調整レイヤーを作成します。変更 ブレンド モードに 光度. これで、Reds値で遊んでも、赤の色相だけが影響を受けます。.

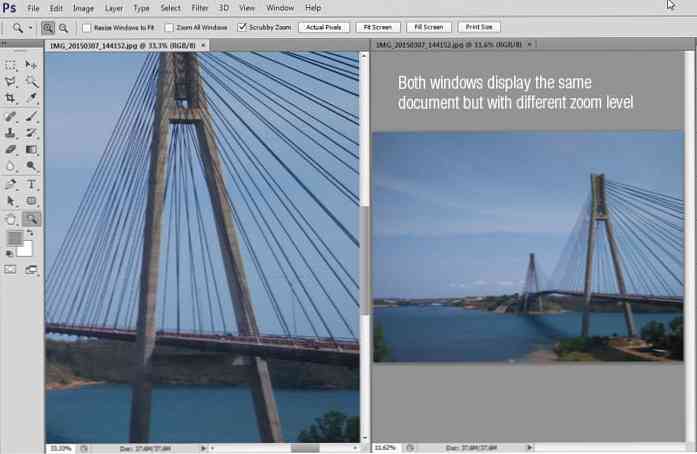
37. 2つのウィンドウで同じ文書を開く方法
Photoshopでは、同じ写真を2つのウィンドウに並べて開くことができます。1つのビューをズームインし、もう1つのビューをズームアウトします。これを行うには、にナビゲートします ウィンドウ>整列> [ドキュメント名]の新しいウィンドウ. 両方のウィンドウに同じ文書が表示されるので、どちらを実行しても両方に影響します。.

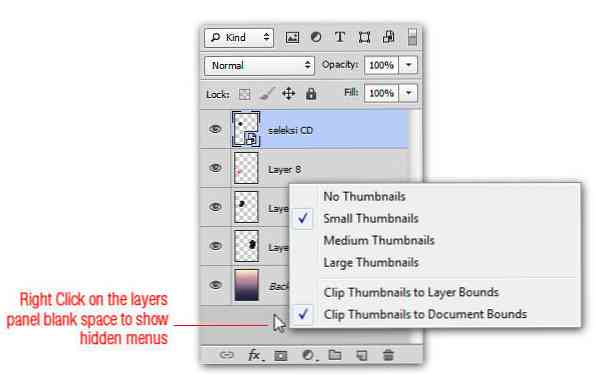
38.レイヤー境界にサムネイルをクリップする方法
レイヤーパネルのサムネイルサイズはいつでも簡単にカスタマイズできます. 右クリック レイヤーのサムネイルで、を選択します サムネイルをレイヤー境界にクリップ 各レイヤーのサムネイルに対してレイヤーのコンテンツのみを表示したい場合。つかいます ドキュメントの境界にサムネイルをクリップする キャンバス全体を見たい場合.
あるいは、すべてのレイヤーに同じ設定を適用することもできます。 レイヤーパネル内の空白部分を右クリック そして 前述のメニューを選択する.

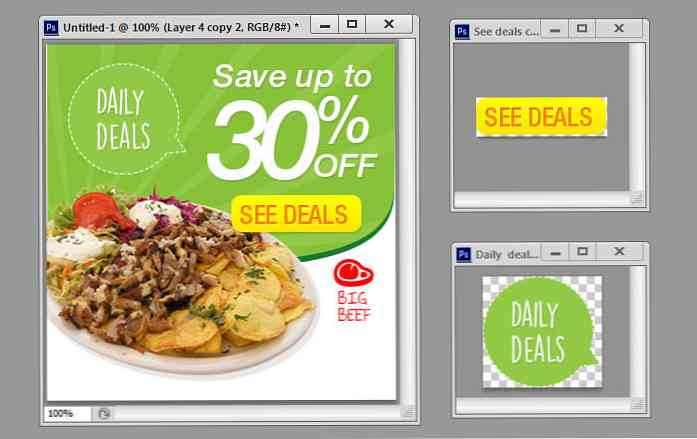
39.スマートオブジェクトの使い方
Photohoshopで非破壊的なワークフローを実行したい場合、スマートオブジェクトは不可欠な要素です。スマートオブジェクト 元の解像度を保存するだけでなく 層の、それらはまたのために使用することができます レイヤーをグループ化する したがって 混乱を防ぐ レイヤーのパネル内.

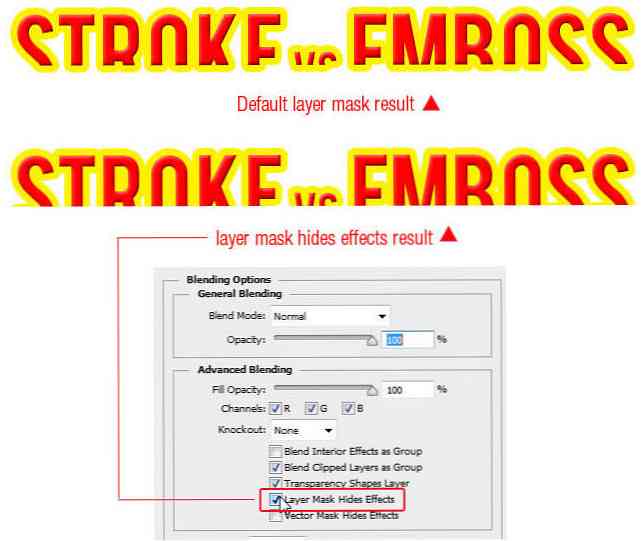
40.マスキング効果がレイヤースタイルに与える影響
レイヤースタイルが適用されているレイヤーをマスキングするときは、マスキングがそれらのレイヤースタイルに影響しないことに注意してください。結果として何を達成したいかによっては、これは役に立つかもしれませんし、迷惑になるかもしれません。.
マスキングをレイヤースタイルに適用したい場合, 右クリック 次にレイヤー上で ブレンドオプション. をチェック レイヤーマスクの非表示効果 オプション。クリック OK そしてあなたは行く準備ができています.

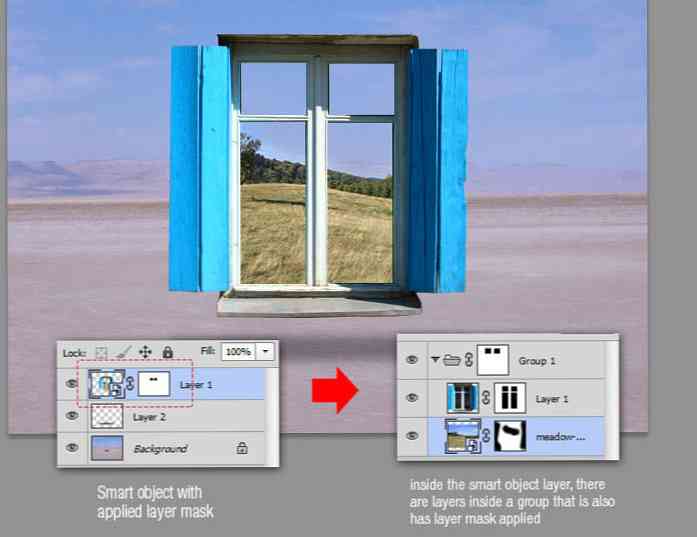
41.マルチレベルマスキングの使い方
同じレイヤーに複数のレイヤーマスクを適用することができます。正確には、マスクを適用したレイヤーグループを使用して、最大11ピクセルのマスクとさらに11個のベクトルマスクを作成できます。それは 合計22マスク, スマートオブジェクトの作成はまだ開始していません。.
同じレイヤーにそれほど多くのマスクを使用する必要はおそらくないでしょうが、次のようにすると便利です。 あなたのマスクの異なる部分を分離する. たとえば、 内部 そして 外側 このウィンドウを2つのレイヤーマスクに分割.

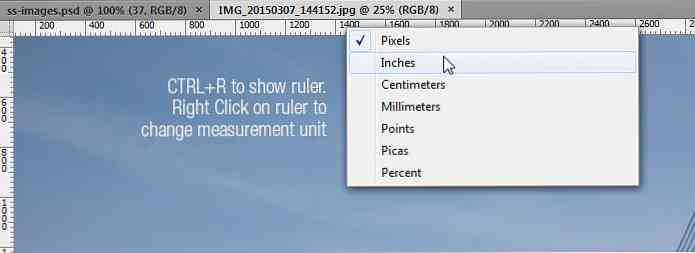
42.測定単位を早く変える方法
Photoshopでは、新しい文書を作成するときに測定単位を設定できます。しかし、その過程で時々、私たちは異なるユニットを切り替える必要があります。通常はオプションを選択する必要があります Photoshop>設定>単位と定規 (または、PCでは, 編集>設定>単位と定規).
しかしもっと速い方法があります!ただ 定規を右クリック (まだ表示されていない場合は定規を表示するにはCmd / Ctrl + R)そして必要な新しい測定単位を選択してください.

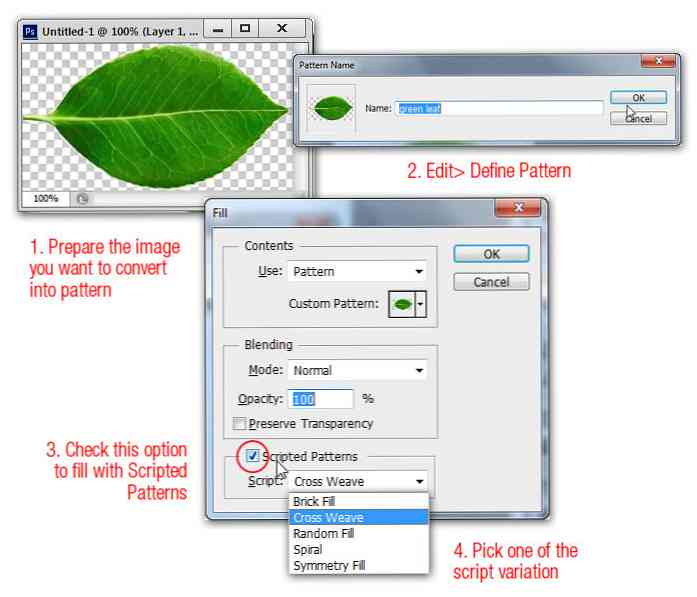
43.スクリプトパターンを埋める方法
Photoshop CS6以降では、スクリプトに基づく新しいパターン塗りつぶしオプションがあります。透明な背景上のオブジェクトの分離を終了し、それをパターンとして定義したとき(編集>パターンを定義通常どおりfillコマンドに移動します。編集>塗り または Shift + F5)選ぶ パターン 塗りつぶしタイプとして 孤立したオブジェクトを選択 パターンドロップダウンから.
最後に, ダニ の スクリプトパターン チェックボックスをオンにして、定義済みのスクリプトからオプションの1つを選択します。すべてのバースパイラルは、塗りつぶし操作の一部として、オブジェクトに色と明るさのシフトをランダムに追加します。時間と知識があれば、このダイアログで使用する独自のスクリプトを書くことができます。.


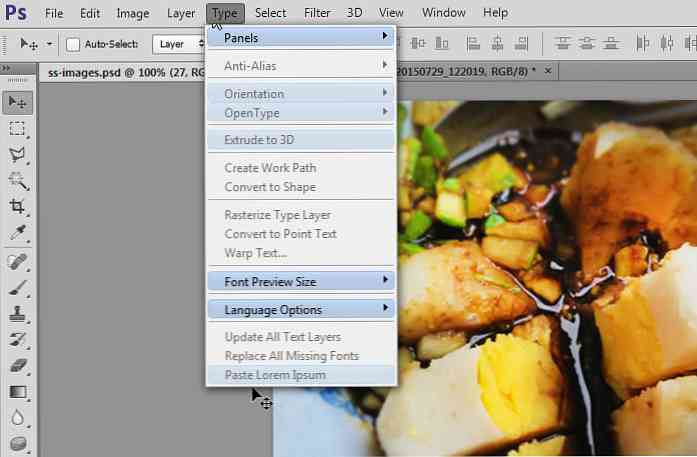
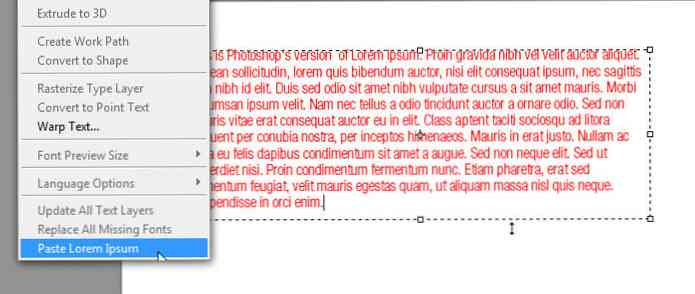
44.プレースホルダテキストを自動的に挿入する方法
Photoshop cs6以降には、この小さな新しい機能があり、自動的にあなたのタイプ領域にプレースホルダテキストが埋められます(ローレムイプサム) Photoshop内でモックアップを作成するときは、間違いなく時間を節約できます。使うには、まず, エリアタイプボックスを描く 選択範囲をクリックしてドラッグします。今選ぶ Type> Paste Loremイプサム.

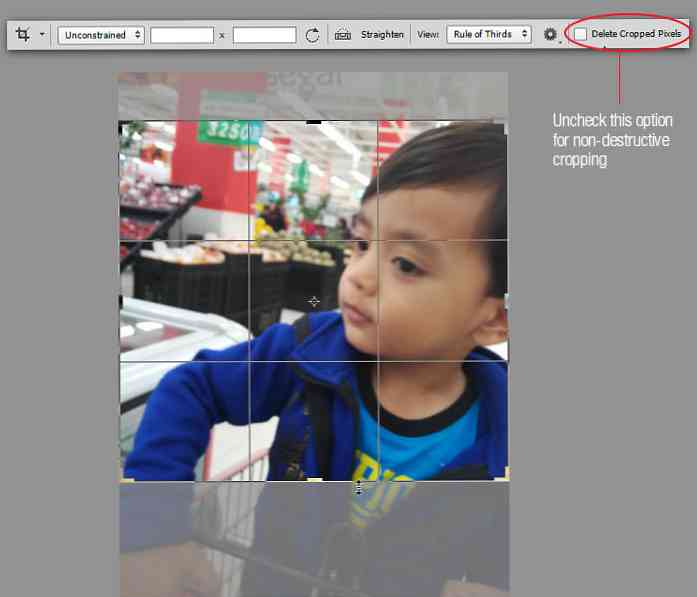
45.非破壊トリミングツールを有効にする方法
Photoshop CS6以降では、クロップカットにならなかった画像の一部を失う必要がなくなりました。あなたが選択した場合 トリミングツール そして チェックを外す 新しい トリミングしたピクセルを削除する オプションとして、切り取られたものが消えることを恐れずに、任意の画像に切り取りを適用できます。トリミング範囲外の領域にアクセスするには、トリミングツールをもう一度選択し、それに応じてトリミングサイズを調整します。.