あなたがウェブで見るものの大部分が正しいサイズである間、あなたはもっと大きく見たい時折のサイトに出くわすかもしれません。あなたはまた、老化した目に直面しているかもしれず、すべてのためにサイズを大きくする必要があります。どんな状況でも、Chromebookでコンテンツを大きくするのは簡単です。! 1ページを拡大/縮小する方法 1ページだけ大きくしたい場合は、トラックパッドに2本の指を合わせて指を離してズームインできます。 Ctrlキーと+(プラス)キーを同時に押してズームインすることもできます。 2本の指をトラックパッドに離して配置した後、指を離してズームアウトします。 Ctrlキーと - (マイナス)キーを同時に押してズームアウトすることもできます。. ページをデフォルトサイズにリセットするには、Ctrl + 0を押します。. ほとんどすべてを大きくする方法 また、訪問したWebサイトごとにデフォルトサイズを大きくすることもできます。 Chromebookの右下隅にある時間をクリックしてから[設定]アイコンを選択します. [設定]ページで、[外観]セクションまでスクロールし、[ページズーム]ドロップダウンをクリックします。すべてを大きくするには、100%より大きいパーセンテージを選択してください. これにより、すべてのWebサイト、[設定]メニュー、およびAndroidアプリがデフォルトでズームインされます。残念ながら、この変更はLinuxおよびChrome Web Storeアプリには影響しません。例として、ズームを100%に設定したHow-To Geekのホームページを次に示します。 そしてここでそれは150%のズームでです: これをデフォルトのサイズに戻す必要がある場合は、[設定]の[外観]セクションに戻り、ページのズームを100%に設定します。. あるChromebookでこの設定を変更した後、別のChromebookまたはChromeboxにログインした場合でも同じ設定になります。今、あなたはあなたのお気に入りのウェブサイトを読むためにあなたの目に負担をかける必要はありません。!
すべての記事 - ページ 606
ブログプラットフォームMediumでは、 カスタム画像ズーム効果 彼らのブログページで。ユーザーが画像をクリックするたびに、自動的に大きなサイズに拡大されます。. これは素晴らしい効果であり、確かにMediumに特有のものですが、簡単にコピーできるものではありませんでした。. 今、 MediumLightbox スクリプト、それは今までよりも簡単です。このJSスクリプトは軽量で、簡単にウェブサイトやブログに追加できます。. これがどのように機能するのかを知りたい場合は、にアクセスしてください。 ライブデモページ 作成者Davide Calignanoによるホスト. 正確なトランジションとカスタムアニメーション効果を Mediumの画像ズームの鏡像を作成する. ライブラリ全体は 純粋なJavaScriptで書かれた, だからそれは3に頼らない第二 jQueryなどのパーティスクリプト. あなたはそれを設定するために少しのJSを知る必要があるでしょうが、あなたは確かに専門家になる必要はありません. 各画像は取ることができます data- *属性 フルサイズの高さと幅を設定するためのものです。 動的に引っ張られる ライトボックスプラグインから。セットアップコードはとてもシンプルで、 画像自体をターゲットにする, または のような容器 素子. これが、プラグインを実行するために必要な単一のコードスニペットです。 MediumLightbox(...
AppleのmacOSはWindowsフォーマットのNTFSドライブから読み込むことができますが、箱から出して書き込むことはできません。これがNTFSドライブへの完全な読み取り/書き込みアクセスを取得するためのいくつかの解決策です。. WindowsのシステムパーティションではNTFSファイルシステムを使用する必要があるため、Mac上のBoot Campパーティションに書き込みたい場合に便利です。ただし、外付けドライブの場合は、代わりにexFATを使用してください。 Windowsができるように、macOSはexFATドライブをネイティブに読み書きできます。. 3つの選択肢 これにはいくつかの選択肢がありますが、そのうちの1つを選択する必要があります。 有料のサードパーティドライバ:あなたがインストールすることができるMac用のサードパーティ製NTFSドライバがあり、それらはかなりうまくいくでしょう。これらは有料のソリューションですが、インストールが簡単で、以下の無料のソリューションよりも優れたパフォーマンスを提供するはずです。. 無料のサードパーティドライバ:書き込みサポートを有効にするためにMacにインストールできる無料でオープンソースのNTFSドライバがあります。残念ながら、これは、特に11.11 El Capitanで追加された新しいSystem Integrity Protection機能を備えたMac上で、インストールするために少し余分な作業を必要とする。有料ソリューションよりも遅く、読み書きモードでNTFSパーティションを自動的にマウントするのはセキュリティ上のリスクがあります。. Appleの実験的NTFS書き込みサポート:macOSオペレーティングシステムはNTFSドライブへの書き込みの実験的サポートを含みます。しかし、これはデフォルトではオフになっており、それを有効にするには端末をいじって動かす必要があります。正常に動作することが保証されておらず、NTFSファイルシステムに問題を引き起こす可能性があります。実際、以前はデータが破損していました。私たちはこれを使うことを本当にお勧めしません。それは理由でデフォルトで無効になっています. 他の解決策もうまくいかず、セットアップにもっと手間がかかるため、これを行う必要がある場合は、サードパーティのNTFSドライバを購入することを強くお勧めします。. 最高の有料サードパーティドライバ:Mac用Paragon NTFS Paragon NTFS for Macは19.95ドルで、10日間の無料トライアルを提供しています。それはmacOS 10.12 SierraとMac OS X 10.11 El Capitanを含む最新バージョンのmacOSにきれいにそして簡単にインストールされます。それは実際には「うまくいく」ので、この機能のために少しのお金を払っても構わないと思っているならそれが最善の選択肢です。. また、手動でパーティションをマウントしたり、パーティションを自動的にマウントしたり、以下の無料ドライバを使用する場合のように、潜在的な破損に対処するために端末コマンドをいじる必要もありません。この機能が必要な場合は、それを正しく実行するソフトウェアを購入するだけの価値があります。これは十分強調できない. Seagateドライブを所有している場合は、SeagateがMac用のParagon NTFSの無料ダウンロードを提供しているため、追加購入する必要はありません。....
会社のプレゼンテーションをしたり、数学の授業で授業を行っている場合は、プレゼンテーションで分数を使用している可能性があります。 PowerPointには、傾斜、積み上げ、線形、小など、さまざまな分数構造があります。使い方は次のとおりです。. PowerPointのさまざまな分数構造 PowerPointで分数を書くためのいくつかの方法があります。分数を入力するだけで得られるデフォルトの分数構造に満足しているなら、それは素晴らしいことです。もっと複雑な方程式について話し合っているのであれば、PowerPointで利用可能な他の構造を調べる価値があるかもしれません。. 前述のように、PowerPointで分数を入力するだけで得られるデフォルトの分数構造は、線形構造と呼ばれます。これがその様子の例です。この場合、分数は、現在のフォントスタイルとサイズ設定を段落の残りのテキストとして維持します。. あなたが線形分数を挿入するためにPowerPointによって提供されたツールを使うとき、それは少しそれを再フォーマットします。これがどのように見えるかの例です。. ご覧のとおり、直接入力した場合とは少し違って見えます。挿入されたバージョンはテキストをイタリック体にしそしてCambria Mathフォントを使う. 線形があなたのために働かないならば、PowerPointは他のいくつかの分数構造を提供します。これは、さまざまなスタイルのリストです。 積み上げ分数 歪んだ分数 線形分数 スモールフラクション dxの上にdy デルタキャップxとキャップデルタx 部分xと部分x デルタx上のデルタy パイオーバー2 そして、これが彼らがどのように見えるかのプレビューです。 これらの構造はあなたに分数を使う柔軟性をあなたに与えるべきですが、彼らはあなたの材料を最もよく支えます. PowerPointに分数を挿入する どのフラクション構造を使用するかはあなたに任せます。あなたが決めるものは何でも、ここにそれらを見つける方法があります. まず、[挿入]タブに移動して[方程式]ボタン(pi記号)をクリックします。. これにより、Drawing Toolsという名前の新しいタブグループに特別な[デザイン]タブが開きます。また、スライドに「ここに式を入力してください」というテキストボックスが表示されます。. 「デザイン」タブの「分数」ボタンをクリック. ドロップダウンメニューで、使用する分数構造を選びます。この例では、「積み上げ」を選択します。 選択した分数構造がスライドに表示されます。. 自分の分数を描く PowerPointのもう1つの優れた機能は、分数を描画する機能です。...
今日の記事では、サイトのパフォーマンスを向上させるためにCSSで行えるコードの選択について考察します。しかし、これらの選択肢を詳しく説明する前に、まずWebページのレンダリングワークフローを詳しく見てみましょう。CSSを介して解決可能な問題のある(パフォーマンス的な)分野. これは、DOMツリーの作成後にブラウザによって実行される操作の大まかな流れです。 スタイルを再計算(およびツリー作成をレンダリング). ブラウザは、DOMツリーの要素に適用されるスタイルを計算します。レンダリングされないノード(要素)をDOMツリーから破棄しながら、レンダリングツリーが後で作成されます。 表示:なし)とであるもの(擬似要素). レイアウト(リフロー). 以前に計算されたスタイルを使用して、ブラウザはページ上の各要素の位置とジオメトリを計算します。. 再塗装. レイアウトがマッピングされると、ピクセルが画面に描画されます. 複合層. 再塗装中、塗装は異なるレイヤーで自律的に行われることがあります。それらのレイヤーは、最終的に一緒に結合されます. それでは、パフォーマンスの高いCSSコードを書くために、操作の最初の3段階でできることを続けましょう。. 1.スタイル計算を減らす 前述のように、「スタイルの再計算」段階では、ブラウザは要素に適用されるスタイルを計算します。これを行うために、ブラウザはまず、DOMツリー内の特定の要素ノードを指すCSS内のすべてのセレクタを見つけます。それから、それはそれらのセレクターのすべてのスタイルルールを通り抜けて、どれが実際に要素に適用されるべきであるかについて決定します. 画像:Aerotwist費用のかかるスタイル計算を避けるため, 複雑でネストしたセレクタを減らす ブラウザがどの要素をセレクタが参照しているのかを判断しやすくするためです。これにより計算時間が短縮されます。. その他の採用方法 スタイルルールの数を減らす (可能であれば), 未使用のCSSを削除する そして避けて 冗長性とオーバーライド, スタイル計算中にブラウザが同じスタイルを何度も繰り返す必要がないようにする. 2.リフローを減らす 要素内のリフローやレイアウト変更は非常に「高価な」プロセスであり、レイアウト変更を経た要素にかなりの量の子がある場合、それらはさらに大きな問題になる可能性があります。 階層を下ってカスケードするリフロー). 高さやフォントサイズなどの幾何学的プロパティの変更、要素へのクラスの追加または削除、ウィンドウのサイズ変更、アクティブ化など、要素に対するレイアウトの変更によって、リフローが発生します。 ホバー, JavaScriptなどによるDOMの変更....
Webデザインはあなたの創造性を日々、そして日々の疲れを尽くすことをあなたに要求する職業です。 Webインターフェイスを作成し、配色を作成し、タイプフェイスを合わせます。あなたにとって、これはあなたがすることが好きなことです、そしてあなたは正しい道を選んだと思ってラッキーだと感じます。何かがそのバブルをポップするまで。事業開発と呼んでいるもの. Webデザインは 芸術形式だけでなく - それはまた職業です それは、一日の終わりに、あなたを養うために必要となるでしょう。あなたが良いウェブデザインビジネスを運営するのを助けることができることの1つは、 良い提案を書く方法を知っている. そして彼が私が飛び込むところです. この記事の趣旨で、私はあなたがどのようにあなたが嫌いでそのWebデザイン提案を作成することができるかについて議論します。 それを残りの中で際立たせる. 覚えておくべきことをいくつか見てみましょう。. 問題を特定し、それに基づいて構築する これは、Webデザインの提案を書く上で最初で最も重要な部分です。 Webデザインソリューションを提供するためには、最初に問題を抱えている必要があります. 最初に、あなたはあなたのクライアントがなぜそもそもあなたのサービスを獲得したいのかに関して一般的な考えを持つ必要があります。あなたはクライアントの問題の真ん中に立ち入る必要があり、そして必要ならば, 彼らの注意を引くであろう問題を見つけなさい. しかし、あなたは注意する必要があります。 彼らのビジネスを危険にさらすようなものを公開しないでください 公共の場で大きな問題を明らかにすることによって。クライアントが何かが正しくないことを知っているがそれを識別するのに苦労している時もあります. スプラッシュなし これらの問題は、既存のデザインが 魅力的ではない、またはそれほどユーザーフレンドリーではない、ランディングページの要件 具体的な行動のため、または人事目的などのための従業員のみのWebサイト, あなたが彼らに彼らのオンラインプレゼンスで何が間違っているのか欠けているのかを伝えるようにしてください 正直なところ. これは私がクライアントに送った実際の提案(その一部)です。 (匿名を希望する人)この提案により、わずか3日で契約を成立させることができました。. プロのヒント:問題を定義する. あなたが見ているものが欠けていることを明確に述べる...
編集者は忙しいので、出版物に入るものとそうでないものを決める必要があります。したがって、多くの印刷雑誌が迷惑な投稿を奨励していないのは当然のことです。しかし、あなたが野心的な作家、出版界でそれを大きくすることを夢見ている人であれば、あなたは自分自身に気づかせるためにこの道を使う必要があるかもしれません。. 問題は、そこに書いている標準以下の多くがあります、そして、彼らはあなたの入り口を詰め込んでいます。そのため、編集者は、検索プロセスをもう少し簡単にすることを決定しました。彼らは提出物が付属して欲しい クエリレター. クエリレターとは? 質問レターは、編集者にあなたの文章を打つように説得するのに役立ちます。したがって、あなたはあまりにもカジュアルなトーンでそれを書くべきではありません。それはアプリケーションではありません、そしてあなたはあなたの原稿を考慮するように彼らに懇願するようなものになるようなものを決して書くべきではありません。それはあなたのライティングスキルとあなたの業績の写真です。それは空想である必要はありませんが、あなたはあなたの文章における創造性とユーモアに対する感謝を披露するためにそれを使うことができます。そして全体的に、それは短くて簡潔であるべきです. 編集者は、作家が出版物のニーズとスタイルを理解しているかどうかを知るために質問文字を読みます。文法規則を正しくするだけでは十分ではありません。編集者はまたあなたがそれが好きかどうかにかかわらず、あなたの仕事に反映されるであろうプロのアプローチを探しています。そして彼らはまた、彼らが「良い作品」と考えるもののニーズを満たすことを約束されている作家を望んでいます。. クエリレターを書く クエリレターの内容をセールスピッチと見なします。クエリーレターのあらゆる側面に意味があります。したがって、作家が件名を書くのに十分な資格があるかどうかを読者が判断できるように十分な情報を含める必要があります。. Impressに書き込む 編集者に宛てて手紙を書き始める. 正式にし、名を使わないでください - あなたのものであろうと編集者のものであろう。あなたの紹介は編集者の注意を引かなければならず、そして彼または彼女に手紙全体を読むための十分な動機を与えなければなりません。短くするが効果的で、理想的には4文以内の長さにする. 最初の部分は、一般的に注目を集めるものです。. 紹介を書くにはさまざまな方法があります。何人かの作家は質問をするか、または必要性を識別し、そしてそれから解決策を作り出し、彼のサービスを映像にもたらします. ピッチのアイデア 2番目の段落では、記事の書き方を編集者に伝えます。主題の題名を含めてください。それはあなたがカバーしようとしているトピックについて読者に考えを与えるでしょう。ピッチは基本的に簡単な提案です. アイデアを説明する 作業を定義する段落も必要です。それは作家がトピックをどのように提示するつもりであるかの完全な説明を含むべきです。小見出し、完全な詳細、およびトピックの流れを含めます。この段階でも、最終製品のために適切な小見出しを見つけることはすでに重要です。各小見出しを簡単に説明する. あなたの実績を一覧表示する あなたはまた、執筆の世界であなたの業績を挙げるべきです。あなたの過去の仕事についての簡単な詳細を、そして可能であれば、Web上で利用可能な記事へのリンクを提示してください。原因となる部分だけを挙げてください。雑誌や本に掲載されている作品に簡単に触れて、順位を上げることができます。特にあなたが書くことになる分野に関連する分野であなたが持っている学位を言及することはまたあなたの信頼性を確立するのに役立ちます. 結論 結論は、編集者からの肯定的な反応を期待しているメモを運ぶべきです. また、編集者がそれを公開することを選択した場合、あなたはそれを使用して記事を送信する期間を指定することもできます。. クエリーレターは誠実に書かれるべきであり、あなたの実際の作品を読むようにエディタを説得するためによくフォーマットされなければなりません。これは、スペルミスや文法の誤解を間違えるような場合ではありません。クエリレターを送信する前にスペルチェックを行ってください。エラーを最小限に抑えるために修正してください。それはあなたの執筆キャリアを作るか、または壊すかもしれません.
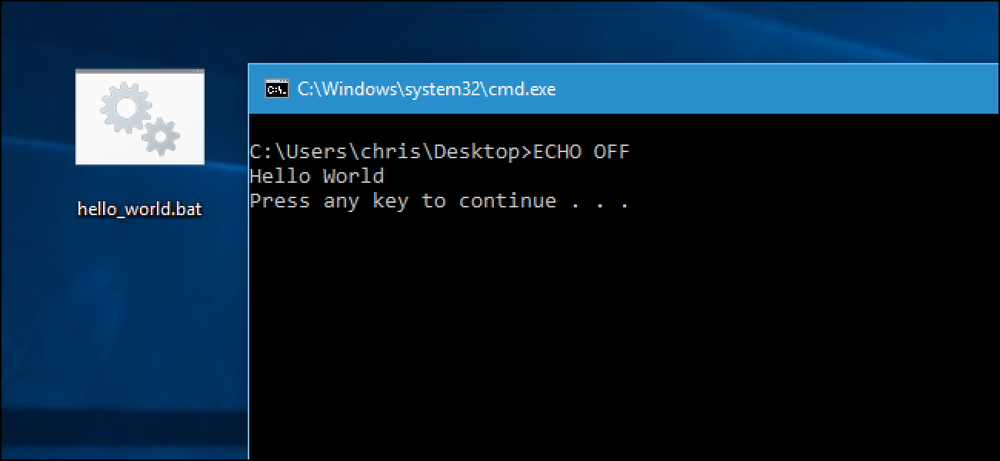
コマンドプロンプトの使い方を知っていますか?もしそうなら、あなたはバッチファイルを書くことができます。最も単純な形式のバッチファイル(またはバッチスクリプト)は、ファイルをダブルクリックしたときに実行されるいくつかのコマンドのリストです。バッチファイルはずっとDOSに戻りますが、それでも最新バージョンのWindowsでは動作します. PowerShellスクリプトとBashスクリプトの方が強力かもしれませんが、基本的なWindowsコマンドを実行する必要がある場合は、バッチファイルを使用すると便利です。. バッチファイルの基本 バッチファイルは、単に.batファイル拡張子で保存されたテキストファイルです。メモ帳やメモ帳++などのより高度なテキストエディタを使用して作成できますが、Microsoft Wordなどのワードプロセッサは使用しないでください。. 簡単なバッチファイルを作成しましょう。まず、メモ帳を開きます。以下の行を入力してください。 ECHO OFF ECHOハローワールドポーズ 次に、ファイル>保存をクリックしてファイルを保存します。好きな名前を付けますが、デフォルトの.txtファイル拡張子を.bat拡張子に置き換えます。. 例えば、あなたはそれに名前を付けたいと思うかもしれません hello_world.bat . これで、拡張子が.batのバッチファイルができました。それをダブルクリックして実行します。この特定のバッチファイルはECHOをオフに設定します(これはコマンドがプロンプトに表示されないように隠して出力をクリーンアップし、テキスト「Hello World」を画面に表示し、終了する前にキーを押すのを待ちます). 追加しなかった場合 一時停止 ファイルに対して、バッチファイルは単にそのコマンドを実行してから自動的に閉じます。この場合、ウィンドウに「Hello World」と表示され、すぐにコマンドプロンプトウィンドウが閉じます。出力を見ずに素早くコマンドを実行したい場合は、これを省略することができます。複数のコマンドを実行している場合は、 一時停止 それらの間に命令する. より複雑なバッチファイルを書く バッチファイルを作成するのは基本的に簡単です。変更する必要があるのは、メモ帳に入力した内容だけです。いくつかのコマンドを実行するには、それぞれ独自の行にコマンドを入力すると、バッチファイルがそれぞれのコマンドを順番に実行します。. たとえば、いくつかのネットワーク診断コマンドを実行するバッチファイルを作成したいとしましょう。走りたくなるかも ipconfig / all ネットワーク情報を表示する, ping google.com...