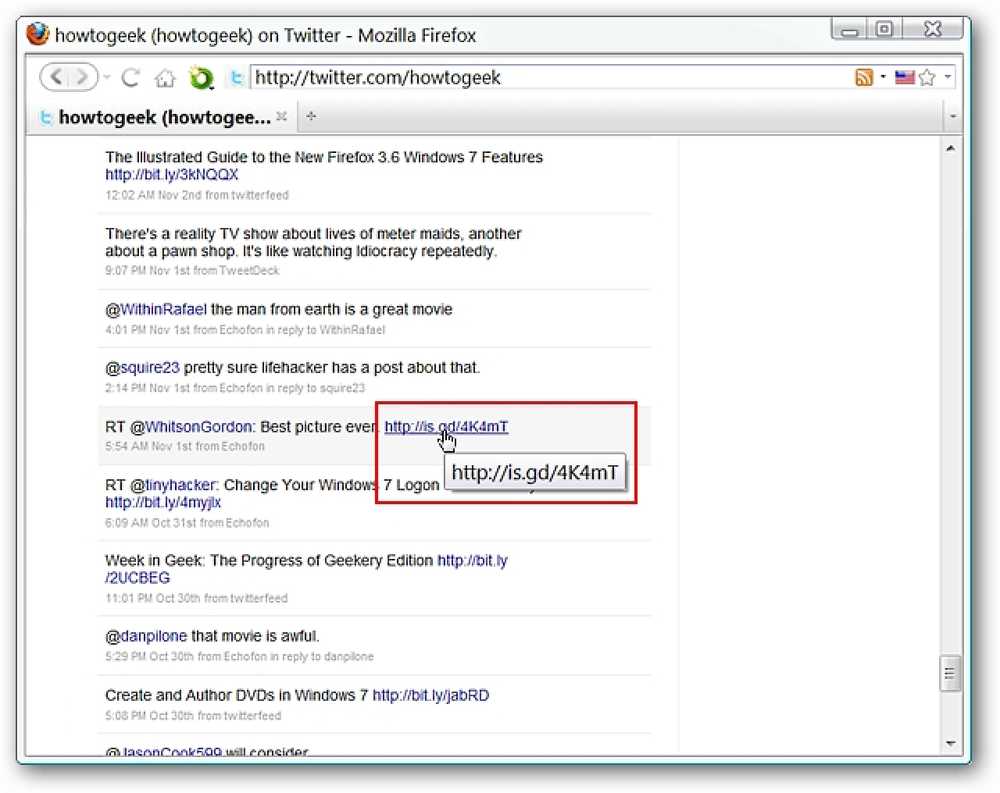
短縮されたURLがどこを指しているのか全く確信が持てないことに不満Firefox用のVerify Redirectエクステンションを使えば、これらのリンクがどこに向けているのかがわかります。. 前 Twitterや他のソーシャルウェブサイトには多くの短縮URLが含まれているので、知らない人からのリンクを提示された場合、ときには少し緊張するかもしれません。それらのリンクをクリックするのに十分安全かどうかを判断するのは、問題になります。 この例では、How-To GeekのTwitterページにアクセスしています。短くなったリンクの1つにマウスを持っていっても、そのリンクがどこにつながるのかはわかりません。わかりました…今何をしますか? 注:URLを簡単に表示するために、URL Tooltip拡張子もこれらのスクリーンショットに表示されています。. リダイレクトの検証の実際の例 これがエクステンションをインストールした後の上記のリンクです。短縮されたURLが表示されるだけでなく、リンク先Webサイトのドメイン名(gizmodo.com)も表示されます。それは間違いなく大きな改善です. 注:拡張子について心配するオプションはありません. ちょっとしたリンクを試してみる… そしてちょっとしたリンク。短縮されたURLに関しては、確かにもっと安心できます。 特記事項 通常のWebサイトが別の場所にリダイレクトしているたびに、このようなポップアップメッセージが表示されます。この拡張は、この種の振る舞いを捉えるのに非常に優れています。. 結論 短縮されたURLをクリックして神経質になった場合は、[リダイレクトの確認]拡張機能を使用すると安心でき、「評判の悪い」Webサイトにアクセスするのを防ぐことができます。. リンク集 Verify Redirect拡張機能(Mozillaアドオン)をダウンロードしてください。 リダイレクトの確認拡張機能をダウンロードする(Extension Homepage)
すべての記事 - ページ 200
シルバースクリーンのMarvelプロダクションによる今年のもう一つの大きなリリースであるVenomは、 魅力的で、複雑で、悪い人格 アカデミー賞によって指名された俳優トムハーディによって実行されました。信じられないかもしれませんが、実はVenomという巨大な生き物は、調査ジャーナリストがエイリアンの共生者のホストになったときに生まれたスーパーヒーローです。そして、すべてのスーパーヒーローのように、彼は悪者が悪いことをするのを阻止します. あなたがすでに新しい映画を見ていて、愛していたか、単なる予告編があなたにVenomのファンを作ったならば、ここにいくつかあります デスクトップやモバイルの背景に最適な高精細壁紙. 以下を見て、あなたの選択をする. デスクトップの壁紙 モバイル壁紙
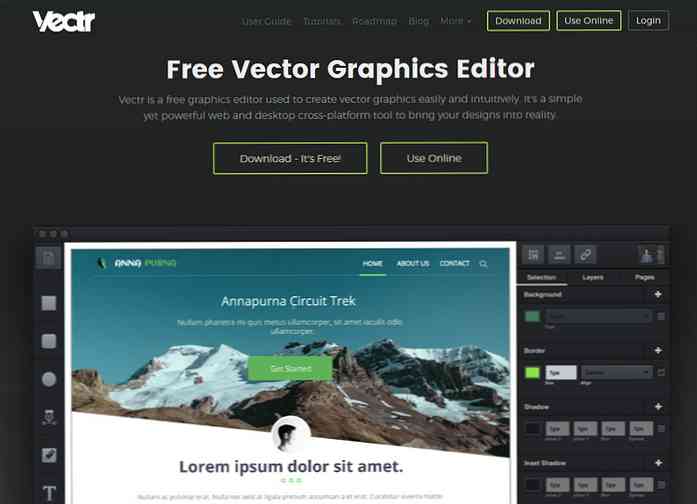
簡単なベクターアイコンやシンプルなインターフェースデザインを何度も作りたいと思ったことはありますか。これはSketchのようなプログラムではずっと簡単ですが、優れたデザインソフトウェアはすべてお金がかかります. ありがたいことに、ブロックにはVectrという名前の新しい子供がいます。それはデザインの世界を席巻しています。それは 完全に無料 そして、次のことができます Webサイトから広告、さらにはカスタムアイコンを印刷するようにデザインする. さらに、学習曲線はほとんどなく、ベクトル設計の知識がある場合は、少しの努力でこれを理解できます。. Vectr ブラウザで動作し、デスクトップアプリを持っています あなたはローカルで実行するためにダウンロードすることができます。それは両方の長所と無料のプログラムのためにそれがたくさん付属しています. オンラインで作業中にあなたがすることができます 文書のカスタムURLを生成する そして ライブコラボレーションのために共有する. これはInVisionに少し似ていますが、無料で、主にベクトル作業に焦点を当てています。. オンラインで作成したものはすべて 自動保存してクラウドに保存. これは、あなたが任意のコンピュータからあなたのベクトルプロジェクトに取り組み、あなたが行くときあなたの進歩を保存することができることを意味します. あなたがすることができますときにそれはまた、配信がはるかに簡単になります ブラウザを通じて最終デザインを共有. そのような単純な習熟曲線で、管理者と生産者はファイルに飛び込んで調整を始めることは簡単です。. 各Vectrファイルには独自のバージョン管理システムがあるため、簡単に実行できます。 以前のバージョンへの変更をロールバックする. そして各ファイル 注釈とコメントをサポート それはデザイナーが彼らの変更を組織するのを助けます. あなたがすることはすべてできる オンラインで保存 そしてさらに 公的なリソースの集まりで共有. これはコミュニティを助け、最初のVectrユーザーにユーザー作成テンプレートを提供します。...
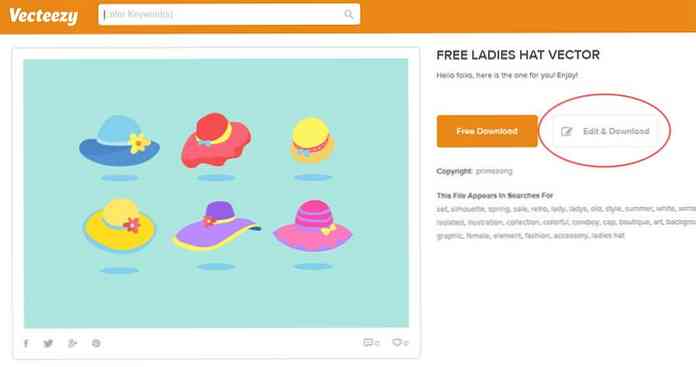
不足はありません 無料のベクターのウェブサイト デザイナーを助けるために 高品質のスケーラブルグラフィックを見つける. しかし、リソースがあります, ベクティジー, それはちょうど彼らと一緒にこれをさらに一歩進めた 独自のブラウザ内ベクトル編集ツール. Vecteezyエディタを使用すると、必要なベクトルを構築できます。 Webブラウザから直接-そして何よりそれはそれです 完全に無料. あります 制限なし からベクトルを使用して作成できるものに 単純な漫画のキャラクター に より詳細なインフォグラフィック. しかし、これらのタスクのほとんど ソフトウェアが必要 イラストレーターなど。これが、Vecteezyの編集者がとても価値がある理由です。それはしたいデザイナー以外の人に役立ちます アイコンをカスタマイズする ソフトウェアを支払うことなく. Vecteezy以来 すでに巨大な図書館があります 閲覧は簡単ですし、 既存のグラフィックを見つける あなたは好きです。しかしあなたがしたい場合はどうなります 変更を加える 色、サイズ、または比率に? 通常は、ダウンロードする必要があります...
バレンタインデーはもうすぐです. カードからWebサイトの変更に至るまで、デザインの可能性がたくさんあります。しかし、どこから始めればよいのかを判断しようとすると、ときどき少し戸惑うことがあります。それ以外の場合は、念頭に置いて作成したものを完全に最初から作成するのに十分な空き時間がありません。. それが、私たちが以下に集めたリソースが役に立つところです。いくつか見つけました 素晴らしいチュートリアル それは、バレンタインデーをイメージしたアートワークを作成する方法をあなたに示すことができます。そして私達はまたトンの端数を切り上げました 素晴らしい在庫資源 あなたのために、アイコンからPhotoshopのパターンやブラシ、ベクトルイラストまで。時間を節約しながら本当にユニークな何かを作成するための出発点としてそれらを使用してください. あなたがあなたが共有したいと思うより多くのリソースがあるならば、コメントでそれをしてください. あなたは下記にもご興味がおありかもしれません: このバレンタインデーのための50の絶妙な贈り物 チュートリアル バレンタインデーのデザインプロジェクトを始めるための素晴らしいチュートリアルがいくつかあります。ほとんどはあなたのニーズに合うように簡単に適応できる基本的なテクニックを教えます. Photoshop Heart Wingロゴ写真 - 完全に最初から翼を使ってハートを作成する方法を示すかなり簡単なチュートリアル. Photoshopのハートエンジェル - 前に述べたものとは非常に異なる、翼のある心を作成するための別のチュートリアル. 太陽の光線の背景の壁紙にハート - 汚れた心と太陽光線の壁紙を作成するためのチュートリアル. バレンタインデーの心 - Photoshopでカラフルなバレンタインデーのハートのイラストを作成するためのチュートリアル. あなたのデスクトップのための愛の壁紙 - 汚れた愛をテーマにしたデスクトップの壁紙を作成するためのPhotoshopのチュートリアル. バレンタインデーのためのカラフルな背景を作成する...
の 連休シーズン 家族、新しいガジェット、モバイルアプリでいっぱいになります。. そして今、UXデザイナーは、より多くのことを祝うために何かを持っています UXmasアドベントカレンダー. 12月25日までの日数をカウントダウンします。 新しいユーザーエクスペリエンス記事の大規模なカレンダー. サイト 新しいコンテンツで毎年更新 そして作家の大キャストを備えています. 驚くべきことに、このコンテンツのほとんどはすべてユニークなので、それはそれです Webサイト専用に書かれています. UXデザイナーが集まる 業界についての考えを共有する, 未来のための新しいヒント、素晴らしいビデオ、ガイド、インフォグラフィックなど. すべて モバイルアプリからWebフォームへ 詳細にカバーされています。もあります 著者ページ あなたがウェブサイトのために書く人々についてもっと学ぶことができるところで. そしてもちろん, 大きなメーリングリストがあります 毎年12月に参加してすぐに最新情報を入手したい場合。コンテンツのスケジュールが限られていることを考えると、このサイトは驚くほどよく成長しているので、しばらくの間続くと思います。. サイトに注意してください オーストラリア時間に実行, そのため、記事はタイムゾーンに応じて特定のスケジュールに従います。可能であれば、メーリングリストに登録する1つの正当な理由!
の オンラインでのやりとりの背景 最近劇的に変化しており、近年では 大きな変化 技術の分野で。情報化時代 Experience Ageに置き換えられました. Web開発に関しては、この変化の最も顕著な現れは 新しいフィールドユーザーエクスペリエンス(UX)設計の出現. ユーザーエクスペリエンスデザインはWebデザインから生まれました。それでも、あまりにも多くの人がこれは同じ古いものの新しい光沢のある名前だと思いますが、UXデザインは本当に必要です 異なる考え方、より広い方法論、そして一握りの新しいツール. 才能のあるUXデザイナーの需要が高まっているので、この記事ではUXデザインとは何か、そしてあなたが1つになりたいのであれば知っておくべきことを見ていきます。. UXとは? がある 3つの概念 それは頻繁に交換可能に使用されます: ユーザーインターフェイス、使いやすさ、およびユーザーエクスペリエンス-しかし、それらは同じものではありません. おそらく知っておくべき最も重要なことはそれです UXはUIではありません;このウェブサイトであなたはダウンロードすることができます “UXはUIではありません” ポスター サイズを変えて、思い出せるようにしましょう。すぐに見てみましょう ミニ用語集 これら3つの用語のうち. ユーザインタフェース(UI) A 視覚的要素のセット ユーザーに許可する Webサイトまたはアプリケーションと対話する, ボタン、アイコン、ナビゲーション要素、ツールチップ、ユーザープロファイルなど....
あなたがあなたの休暇を計画している間あなたがまだ専門的に成長することができるということはあなたの心を超えましたか?人気のある旅行ウェブサイト、予約とチェックアウトのフォーム、旅行プランナーとホテルの時刻表はすべてに優れた情報源です。 ユーザーエクスペリエンスデザインの分野であなたの知識を強化する. 最適な場所、ホテルを選択し、旅行のスケジュールを設定する際には、何がうまくいくか、何がうまくいかないか、何があなたを刺激し、何がすぐに別のサイトにジャンプするかに注意を払うことをお勧めします。. あなたの反応、喜び、そして嫌悪感は、すべてサイトのユーザーエクスペリエンスデザインの効率の大きな特徴です。. この記事では、人気の旅行サイトからあなたが拾うことができるユーザーエクスペリエンスについて10のレッスンを学ぶことができます. UIとUXの違い UXはUIではありません。 書かれていない 法律。 Webサイトの使いやすさについて読むときは、そのユーザーインターフェース(UI)について考える必要があります。ユーザーインターフェースは 様々な視覚的要素のセット あなたの訪問者があなたのウェブサイトとやり取りするときに使う(クリック、ホバーオン、タップ)メニュー、ボタン、アイコンなど. ユーザビリティは、ユーザインタフェース(UI)を説明する品質です。ユーザビリティは、次のようなUIの効率を示します。 ウェブサイトを使うのがどれほど簡単か (学びやすさ), ユーザーが指定された目標を達成する速度 (効率), どれほど簡単に彼らは彼らの記憶を思い出すことができます サイトのしくみ(記憶)について それが使用することはどのくらい楽しいですか (ユーザー満足度). ユーザビリティは、ユーザエクスペリエンス(UX)と呼ばれるより複雑な概念の1つの側面です。ユーザー体験 ユーザーのエクスペリエンスに影響を与えるすべてのものを含みます - 否定的にも肯定的にも。優れたUXは見込み客のあらゆるニーズを満たします - 優れたユーザビリティと他の多くのこと. ユーザーエクスペリエンス調査会社Nielsen-Norman Groupによると、 画像:メリーランド大学1.ユーザにスタート地点を与える...