あなたが大規模なSteamライブラリを持っているなら、それからあなたはスペースを使い果たしているかもしれません、あるいは多分あなたは古い、より遅い回転のハードドライブに置かれているでしょう。いずれにせよ、あなたはSteamコレクションを新しい場所に楽に移動することができます。. 特にValveが毎年行っているさまざまな販売に参加している場合は、Steamを介して大規模な急成長中のゲームコレクションを簡単に入手できます。私たちは皆、おそらくSteam Summer Saleの間に少し船外活動をしたことである程度罪があるでしょう。. つまり、古いゲームを削除して新しいゲーム用のスペースを確保することはできますが、通常、古いゲームを再ダウンロードするか、バックアップから復元する必要があるということです。もう一度. 他の場合では、より速く、ほぼ瞬時にロードするためには、ゲームコレクションをスピーディなSSDに配置することをお勧めします。 SSDであなたのゲームを持つことは本当にあなたの全体的なゲーム体験を向上させることができます. それでは、アップグレードしたい場合はどうしますか?あなたのコレクションをより大きくそして/またはより速いドライブに移動させることに関しては選択は簡単ですが、どのようにそれをするのかあなたはすべてを再ダウンロードする必要はありません。? WindowsでSteamライブラリを移動する Steamライブラリを移動するのはとても簡単で、WindowsでもOS Xでも簡単な手順で完了できます。. はじめに、WindowsではまずSteamライブラリがある場所に移動します。よくわからない場合は、Steamのショートカットを右クリックして[プロパティ]を選択し、Steamクライアントのショートカットがどこにあるのかを確認することで確認できます。. この場合、SteamライブラリはD:ドライブにありますが、G:ドライブに移動したいとしましょう。これは特にゲーム用にインストールしたSSDです。何かをする前に、必ずSteamをシャットダウンしてください。それから、Steamフォルダ全体を新しい場所にドラッグするだけです。. それが終わったら(あなたがたくさんのゲームを持っているならそれはしばらく時間がかかるかもしれません)、それはSteamを再実行する時が来ました。 Steam.exeを新しい場所から再実行することもできますが、再インストールするとすべてのショートカットが更新されます. steampowered.comに行き、インストーラをダウンロードしてください(あなたのハードドライブのどこかにある場合を除いて)。. インストーラを起動したら、新しいインストール先を指定するだけで、すべてのショートカットがその過程で更新されます。. それでおしまい!次回Steamを実行するときには、ゲームはすべてそこにあり、必要なものはすぐに始められます。バックアップから何かを再ダウンロードまたは復元する必要はありません。. Mac上でSteamライブラリを移動する Macを使用している場合、プロセスは異なりますが、それ以上難しいことはありません。繰り返しますが、始める前にまずSteamをシャットダウンしてください。. Steamのゲームファイルは 〜/ライブラリ/アプリケーションサポート/ Steam / SteamApps / デフォルトで。これは、新しいドライブに移動するフォルダです。. 「Option」キーを押しながら「移動」メニューをクリックすると、ライブラリフォルダに移動できます。また、Steamフォルダ全体を移動するのではなく、SteamAppsフォルダを移動するだけです。. ここに私達が話しているSteamフォルダがあります。あなたはもっと大きくてより速いSSDのようなあなたが望む他の場所にこれを動かすことができます. それでは、信頼できるターミナルを開き、次のコマンドを入力してください。...
の仕方 - ページ 785
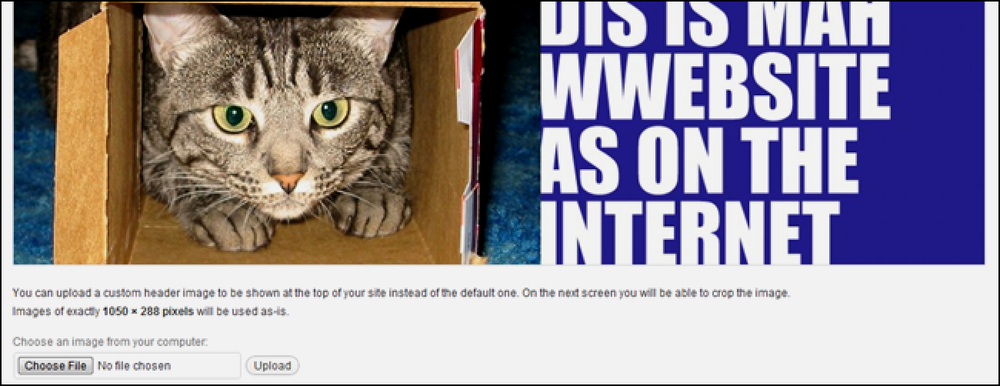
あなたがフォローしてきたのであれば、ホスティングを購入し、WordPressソフトウェアをインストールして、新しくて新しいウェブページを作成しました。今日は、WordPressのあまり目立たない利点と、新しいWebソフトウェアからどのようにしてもう少し燃費を向上させることができるかを説明します。. これは、あなた自身のウェブサイトを所有し、基本的なWordPressインストールでコンテンツを作成することに関する私達のシリーズの3番目と最後のエントリーです。初心者でも理解できる言語で、私たちはあなたが実現できなかったかもしれない機能を得るためにあなたが使うことができるプラグインと調整について話します. 基本的なWebサイトのカスタマイズ たぶん、あなたのウェブサイトが「もう1つのWordPressブログ」のように見えるように見えて欲しくないのです。ほとんどのテーマ(パート1でダウンロードしたPicolightテーマなど)には、背景画像(または単色)を切り替えるための基本的なメニューベースのオプション、ヘッダー画像、リンクの色、その他さまざまな細かい編集があります。. これらのほとんどは、あなたのWordPress管理ページの左側のメニューにある「設定」または「外観」の下にあります。これらは通常、ユーザーのウェブサイトの外観をカスタマイズするための非常にユーザーフレンドリーで非常に簡単な方法です。そのため、背景画像の変更方法や新しいヘッダーのアップロード方法については詳しく説明しません。. ダウンロードされたテーマをより深くカスタマイズすることは、HTMLとCSSを少し知っていて、テーマについて学ぶのに十分な忍耐力を持ち、何かを壊す危険があるほど勇気があるならば、とても簡単です。 Appearance> Editorに移動すると、テーマを構成するほとんどのページのスタイルシートとソースを編集できます。. これは、レイアウトの一部、フォント、およびテーマの作成者が含まなかったテーマの他の部分をカスタマイズするための最良の方法です。これはあなたのウェブサイトにあなたが望む方法を見せるための唯一の方法かもしれません、あるいはコードやスクリプティングが怖いならそれは悪夢かもしれません。. これがWordPressであなたのCSSとソースを編集するときの賢い言葉です:あなたが戻ることができるローカルバージョンを常に保ってください。それは痛いことはありません 少なくとも オリジナルを新しいメモ帳ウィンドウに貼り付けて、変な変更を元に戻すのに便利です。. プラグインを使ってサイトの機能を拡張する プラグイン 新しいWordPressソフトウェアの最も優れた機能の1つです。それらはクラウドソースで、インストールが簡単で、WordPressがそのままでは手に入らない簡単な機能を追加する拡張機能です。 [プラグイン]> [新規追加]に移動してプラグインページを見つけます。. サイトに追加したい機能を検索します(Facebookとの自動統合など)。. 素晴らしいプラグインを見つけてインストールするのはばかげて簡単です. あなたがする必要があります 活性化する インストール後のプラグインまた、WordPressのさまざまなインストールの違いやホスト間の違いが原因で, すべてのプラグインがあなたのためにうまくいくとは限らない. あなたにぴったりのプラグインを見つける前に、たくさんのプラグインをインストールしたり削除したりする準備をしてください. WordPress.orgには、Webアプリケーションのコーディングに関する知識があまりなくても優れた機能を提供するための、最も人気のあるプラグイン(そのほとんどが優れている)のリストがあります。あなたはそれらをそこでダウンロードするか、または「新しいプラグインを追加する」メニューに戻ってそこにそれらを追加することができます(推奨). 個人的な推奨事項は次のとおりです。お問い合わせフォーム7、オールインワンSEOパック、ページの投稿、RSSのカスタマイズ、メディア置換の有効化、およびシンプルなGoogle Analytics. 一体何がウィジェットなのか? ウィジェット...
先週、WordPressを使って簡単なWebサイトを購入して起動する方法について話しました。今日、私達は私達のWordPressサイトをカスタマイズし始め、そして素晴らしい品質、機能豊富なウェブサイトを持つことへの正しい足であなたを降ろすでしょう. WordPressのメニューを簡単に見ていき、初心者でも簡単にできるようにするとともに、テーマと簡単に更新可能なカスタマイズされたナビゲーションを使用して新しいサイトを開始する方法を紹介します。新しいWordPressサイトを開設することは恐ろしいかもしれませんが、「自分のWebサイトを所有する方法」の第2部にこだわってください。. 基本的なWordPressインストールの内容? 新しいドメインにアクセスして、その最後に/ wp-adminを追加すると、新しいWordPressサイトの「バックエンド」を見つけることができるはずです。あなたはログインしてあなたの新しいページをいじることができるこのページと非常によく似たページを手に入れるべきです。. これがダッシュボードです。新しいコンテンツを書き始めるためのアップデートや提案、追加する新しいプラグイン、または調整できる設定など、非常に役立つ情報がたくさんあります。このページのオプションを見てみましょう。. WordPressは非常に簡単ですが、学ぶべき新しいものの量は膨大になる可能性があります。 本当に 最初は圧倒的です。これはこのメニューの簡単な内訳です.投稿 新しいブログスタイルの投稿を作成します。 WordPressはブログアプリケーションなので、これはメニューの一番上にあります.メディア 写真、ビデオ、ファイルをアップロードするためのものです。あなたはあなたのブラウザからそれをすべてすることができます、FTPプログラムは必要ありません。これにより、すべてがとても簡単になります.リンク集 WordPressのSEO機能の一つです。あなたのコンテンツに関連したリストリンクを作成するためにそれを使ってください、あるいはこれからやるように、単にそれを無視してください.ページ数 WordPressで「投稿」として登録されていないページを制御および追加します。ページがWebサイトのRSSフィードに表示されないことを除けば、それほど大きな違いはありません(デフォルト)。コメント あなたが訪問者によってあなたのウェブサイトで言われていることを適度に読むことを可能にしなさい.外観 あなたのウェブサイトやテーマの背景、メニュー、ヘッダ、色などを変更することができます。新しいテーマやテンプレートをダウンロードする場所でもあります。.プラグイン あなたのウェブサイトの拡張機能です。それらは単純なものから信じられないほど複雑なものまでさまざまです。多くは便利です、そしていくつかは貧弱です。 WordPressはあなたのための無料のプラグインを見つけます.ユーザー あなたのユーザー名を変更したり、あなたのサイトに他の人を追加することができます.道具 そして 設定 あなたのサイトの側面を微調整するためのテクニカルメニューです。. このダッシュボードには、ソフトウェアのアップデートもあります。これにより、WordPressは最新バージョンに更新され、プラグイン、テーマ、またはWordPressサイトにインストールしたその他のソフトウェアも更新されます。. デフォルトでは、WordPressはあなたのページが関連した結果として現れることができるように主要なブログディレクトリと検索エンジンに連絡することができます。下を見たいかもしれません 設定>プライバシー そして、あなたのページに満足してそれをそこに出す準備ができるまでこれを“検索エンジンにこのサイトにインデックスを付けないように頼む”に設定してください。それとも不完全にそこにそれを出す - それはおそらくそれほど問題にならないでしょう. 多くのメニューにはたくさんのオプションを含む子ページがあります。あなたがWordPressをどのように使いたいかによりますが、あなたがあなた自身をよく知っておくべき最初の2つは投稿とページです。ブログを作成したい場合は、おそらく "投稿"があなたが多くの時間を費やすつもりの場所になるでしょう。しかし、あなたが静的なページを作るつもりなら…あなたはそれを推測しました、“...
あなたはたぶんたくさんのページやアカウントをさまざまなサービスやブログに載せました。しかし今日では、本物のWebサイトの所有者になる方法を学び、経験豊富なWebサイトを作成します。. あなた自身のウェブサイトを持つことは多くの分野で期待されています。あなたはあなたの履歴書と様々なファイルをホストすることができます、あるいはあなたがグーグルで自我検索をするときあなたがあなたが最高の結果の一つであることを確認するためにオンライン名刺を置くことができます。あなたの理由が何であれ、あなたが数分であなた自身のものを作るためにフリーソフトウェアと安いホスティングを使うことができるとき、あなたは誰かがあなたのためにウェブサイトを作るために何百ものお金を払う必要はありません。マルチパートシリーズのこの第1部では、簡単なWebサイトを作成する方法と、自分のドメインの所有を開始する方法について説明します。. ドメインの購入とホスティング あなた自身のウェブサイトを所有するために、あなたは通常しなければなりません 最低2つのことを支払う. あなたの人生を楽にするために、あなたは同じ会社から両方を得ることができます。あなたが必要とする最初の事はドメイン名です - それはあなたのウェブサイトを見つけるためにあなたがあなたのブラウザにタイプするURLです。基本的には、ドメインを購入することで、リモートコンピュータがあなたを見つけることができるように、自分自身をマップに登録することになります。あなたはあなたのウェブサイトの後半部分、あなたのホストにあなたのURLを向けるのに必要なサービスに通知するために、通常年に一度、料金を支払います. ドメインは、主要なホスティングサイトに登録することができますが、周りには専用のドメイン登録機関がいくつかあります。あなたは絶対にレジストラからドメインを購入して他の会社でそれをホストすることができます。これはそれほど難しいことではなく、A Host設定の変更を伴います。ただし、わかりやすくするために、ドメインを販売しているのと同じ会社からホスティングを購入することをお勧めします。からどこにでも支払うことを期待 購入したドメインごとに年間10ドルから25ドル. 多くの企業はホスティングやドメインを購入するためのインセンティブを提供しています、そしてあなたに割引または無料のドメインさえ与えるかもしれません. (作成者注:「Check Domain Availability」検索バーの使用には注意してください。検索を実行しているユーザーの完全性に応じて、登録機関は自分の下からドメインを登録し、購入しなければならない場合があります。ドメインを検索して、すぐに購入する準備をしてください。) ホスティングは方程式の2番目に必要な部分です。ホスティングは、ウェブ全体にあなたの情報を流す多数のリモートサーバーから貸し出されるスペースと帯域幅です。それはいくつかの空想的なものをし、あなたのためにいくつかのデータを整理しながら、あなたはあなたのウェブサイトを構成するものを格納することができますハードドライブスペースとしてあなたのホスティングを基本的に見ることができます。これは非常に単純化されていますが、私たちはあなた自身のサーバを動かす方法やあなた自身のウェブアプリケーションを書く方法について書いていないので、今日の簡単な説明でうまくいきます。. ホスティングは多くの場所(上のすべてのような)で購入できますが、開発者を雇う(またはアプリケーションの開発についてもっと学ぶのでなければほとんど使わないでしょう)ウェブ)。重要なのは(この記事が書かれた時点で)唯一のものです。 PHPバージョン5.2.4以降 MySQLバージョン5.0以上 あなたのマイレージは異なるかもしれませんが、このようなホスティングは月額10ドル以下で(通常)買うことができます。最も基本的な計画でさえ、PHPとMySQLを提供しています。これらはどちらもWeb用の一般的なソフトウェアのロードに必要です。. 更新:Bluehostは月額$ 3.99で完全に無制限のホスティングを提供しています。これはかなりお得です。. DreamhostとBluehostはWordPressとの統合が容易な2つのホストであるため、初心者で私たちのハウツーをフォローするのであればどちらか一方を使用することをお勧めします。混乱するような設定やヘルプファイルを手に入れることを恐れていないのであれば、選択した任意のサーバーに自分で設定できます。この記事を読む人の大部分、全部ではないにしてもDreamhostまたはBluehostを使用することをお勧めします。. ホスティングとドメイン登録についての最後のメモでは賢いドメインを苦しめないでください。自分を宣伝したり、オンライン名刺として使用したりするためにWebサイトを作成する場合は、単に自分の名前をドメインとして使用するのがいいでしょう。 完全に 許容できるあなたの名前、あなたのXboxのユーザー名、あなたの最初の犬の名前などを使用してください。あなたがドメインを選ぶのは大きな試練である必要はありません。 恐らく その上に次のGoogleを構築するつもりはない。その上、あなたはいつでも2番目(または3番目または4番目)に後で買うことができます. 機能豊富な最新サイト用のWebソフトウェア 数年前にHTMLを使い始めると、Webページが非常に複雑になったことに気付いたかもしれません。...
あなたのデータは重要ですが、あなたがあなたのごみ箱を空にしたからといって、ファイルが回復できないという意味ではありません. 注:これはWindows 7とWindows 8の両方で機能します。. 空き領域を安全に上書きする 実際のファイルを削除するのではなく、Windowsでごみ箱からファイルを削除すると、ファイルが占有しているスペースは単に空き領域としてマークされ、別のファイルがハードドライブ上のそれらのブロックを使用できるようになります。データを確実に回復できないようにする1つの方法は、すべての空き領域を単にランダムなデータで上書きすることです。これを行うには、開始をクリックして管理コマンドプロンプトを開きます。. コマンドプロンプトが開いたら、次のように入力します。 暗号/ w:F Fはあなたが安全に上の空き領域を上書きしたいドライブの文字です. 上記のように、3回のパスで空き領域が上書きされます。. 最初はすべてゼロで - 0x00 すべて255で2番目、 - 0xFF 最後に乱数で それだけです。私のシステムで50GBの空き容量を上書きするのに約25分かかりました、しかしあなたの走行距離は変わるかもしれません. SDelete あなたがサードパーティ製のツールを利用したい場合は、代わりに、あなたはsysinternalsでみんなからSDeleteを使用することができます。ファイルをダウンロードして解凍するだけです。. 次に展開したフォルダを開き、ナビゲーションバーに「cmd」と入力してEnterキーを押します。. それでは、以下を実行してください。 SDelete -c F: Fは、空き容量を上書きするドライブの文字です。. それだけです。.
Googleはあなたのタブの一つ一つを一度に殺す近道を持っているもっともな理由があると考えているようです。同意しません。 Ctrl + Shift + Qを押すと、開いているすべてのChromeタブまたはウィンドウが閉じられ、作品が台無しになります。自分の仕事をそのままにしておきたい場合は、これが起こらないようにするための次善策があります。. 残念なことに、Chromeの "nuke everything"ショートカットは、もう1つの便利なブラウザショートカットCtrl + Shift + Tabのすぐ隣にあり、前のブラウザタブに移動します。指が滑ってしまうと、左側の1つのタブではなく、空のデスクトップになってしまう可能性があります。これはダムです。 Chromeでもこの機能を無効にすることはできませんが、拡張機能の1つにショートカットを割り当てて上書きすることができます。. これを行うには、 chrome://エクステンション あなたのブラウザで。ページの一番下までスクロールして、[キーボードショートカット]をクリックします。 ポップアップ表示されたウィンドウで、使用していない拡張機能のいずれかの機能を選択し、それにCtrl + Shift + Qを割り当てます。これで、誤ってそのショートカットを押したときはいつでも代わりにこのアクションが起動されます。それが混乱を招くようなものではないことを確認してください(ただし、開いているタブをすべて閉じるのは難しいでしょう)。 タブが滑りやすい指から安全であることを知っているので、今、あなたは自信を持って仕事に戻ることができます.
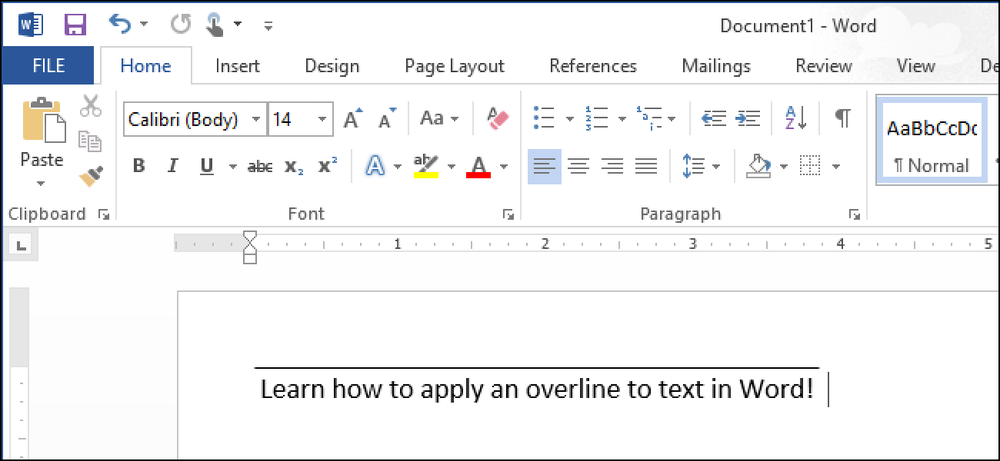
下線はWordで一般的な作業であり、簡単に実行できますが、上線が必要な場合(オーバースコアまたはオーバーバーとも呼ばれる)、テキストがあればどうしますか。オーバーライニングは科学分野では一般的ですが、テキストをオーバーライニングするにはさまざまな理由があります。しかし、Wordはそれを容易にしません. フィールドコードまたは数式エディタを使用してWordのテキストに上線を適用することも、テキストの上部に段落枠を追加することもできます。. フィールドコードを使用する まず、フィールドコードを使用してテキストに下線を引く方法を説明します。 Wordで既存の文書または新しい文書を開き、テキストを重ね書きする場所にカーソルを置きます。 「Ctrl + F9」を押してフィールドコードのかっこを挿入します。カーソルは自動的に括弧の間に置かれます. かっこの間に次のテキストを入力します。. EQ \ x \ to() NOTE: "EQ"と "\ x"の間、および "\ x"と "\ t()"の間にはスペースがあります。 「EQ」は数式を作成するために使用されるフィールドコードで、「\ x」と「\ to」は数式またはテキストをフォーマットするために使用されるスイッチです。 EQフィールドコードには、数式、テキストに下、右、左、ボックスの枠線を適用するものなど、他にも使用できるスイッチがあります。. 括弧の間にカーソルを置き、上線を引くテキストを入力します。. これをフィールドコードではなくテキストとして表示するには、フィールドコード内の任意の場所を右クリックして、ポップアップメニューから[フィールドコードの切り替え]を選択します。. フィールドコードに入力したテキストは、その上に行が表示されます。フィールドコードが通常のテキストとして表示されたら、それを強調表示したり、フォント、サイズ、太字、色などのさまざまなフォーマットを適用したりできます。. 注:フィールドコードをもう一度表示するには、テキストを右クリックして[フィールドコードの切り替え]をもう一度選択します。フィールドコードを使用して生成されたテキストにカーソルを合わせると、フィールドコードと同じようにテキストが灰色で強調表示されます。....
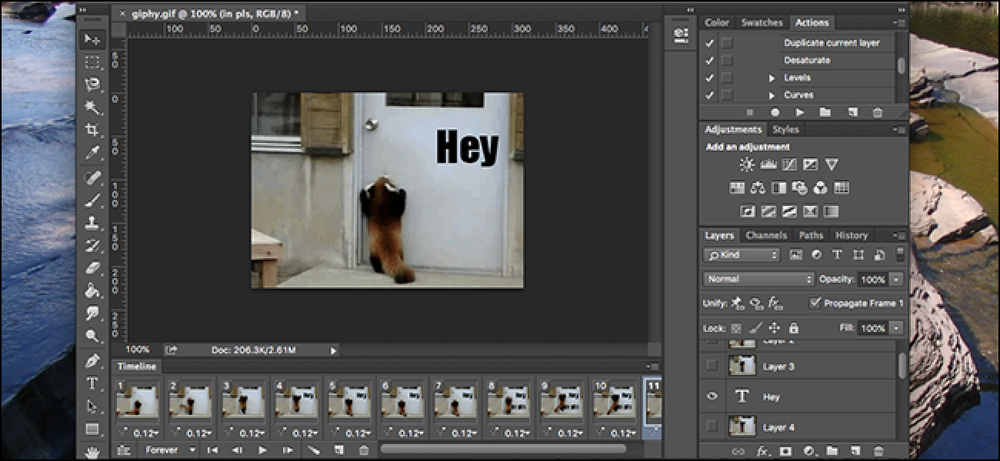
GIFだけでは不十分な場合があります。時々あなたは少しのテキストを追加したいです。 Photoshopはその仕事をすることができますが、特にPhotoshopでアニメーションを編集したことがない場合は、想像しているほど直感的ではありません。. PhotoshopでGIFを読み込むと、すべてのフレームが「レイヤー」に表示されます。特に、レイヤーの順序を変更しても、フレームが再生される順序は変わりません。? 調べるには、ウィンドウ>タイムラインの下にあるタイムラインウィンドウを開く必要があります。. これで新しいウィンドウが追加され、そこでGIFのフレームを見ることができ、さらに再生ボタンを押して再生をプレビューすることもできます。. ちょっと混乱するかもしれませんので、確認しましょう。私たちの運動の目的のために… の タイムライン ウィンドウでは、フレームの再生順序やアニメーションのプレビューを制御できます。. の レイヤー ウィンドウは、どのフレームに透明オーバーレイを表示するかを制御します。リストの一番上にオーバーレイが表示されます、例えば、. これにアクセスして、先に進み、オーバーレイを追加しましょう。この例では、テキストを追加しますので、通常どおりテキストボックスを作成します。. いつものように、あなたのテキストは新しいレイヤーに追加されます。進み、このオーバーレイをレイヤーリストの一番上にドラッグします. そのように、あなたのテキストオーバーレイはあなたのGIFの全ての上に現れるでしょう。. それがあなたがやりたいことのすべてであれば、完了です。しかし、アニメーションの特定の時点でオーバーレイを表示させたい場合は、状況はもう少し複雑になります。テキストボックスを真ん中までドラッグして、私が何を言っているのか見てみましょう. 私の例では、これを行うとテキストがフレームの前半に表示されてから消えた。. それはおそらくあなたが望むものの反対であり、そしてそれを修正する唯一の方法はあなたのレイヤーすべてを再配置することです。初期のフレームをリストの一番上にドラッグし、テキストを中央に配置します. これにより、GIFの途中でテキストを表示することができます。あとでさらにテキストを追加することもできます. それを得る? 物事を正しく整えるにはしばらく時間がかかりますが、レイヤーの順序を十分に長くして再生すると、必要なときにテキストが表示されます。. 準備が整ったら、[ファイル]> [Web用に保存]をクリックしてGIFをエクスポートすることをお勧めします。あなたは品質の多くのコントロールを得るでしょう、そしてそれはファイルサイズを減らすのを助けることができます。新しく完成したGIFをお楽しみください!