デザイナーはヒーローパターンから無料のSVG背景パターンを入手
最近のすべてのWebブラウザ SVGをサポート そしてそれは 最も柔軟な画像フォーマット あなたは使うことができます。しかし カスタムSVGを一から設計する 簡単な仕事ではありません.
そういうわけでツールは ヒーローパターン デザイナーにとってはとても価値があります。無料のライブラリです。 繰り返し可能なSVGパターン あなたができること カスタマイズ スタイル、色、不透明度が異なる.
ヒーローパターンはよくあります 40以上の異なるパターン から選択すると、それらはすべてホームページに表示されています。下にスクロールすると、 それぞれのライブデモ そして、あなたはそれらがどのように見えるか見るためにそれらのどれでもクリックすることができます.

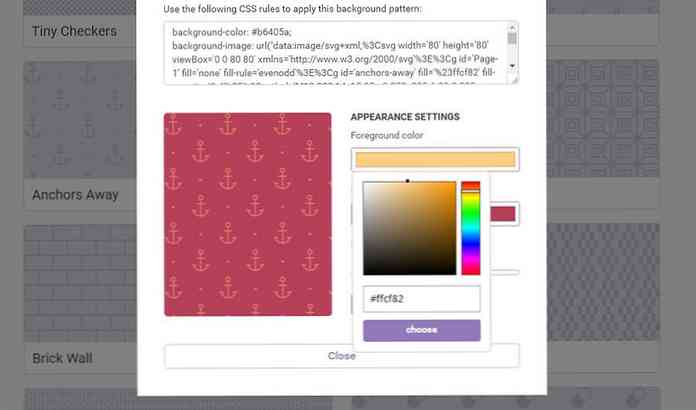
ページの上部には、次のように設定された固定バーがあります。 前景色と背景色を変更する. 背景色は 平面 そして前景色はに適用されます SVG内のパターン.
おかげ ナチュラルブレンドスタイル, 悪い色の組み合わせを思いつくのは大変です(確かにまだ可能ですが)。パターン範囲 チェッカーズ に 詳細な繰り返しアイコン アンカーのように.

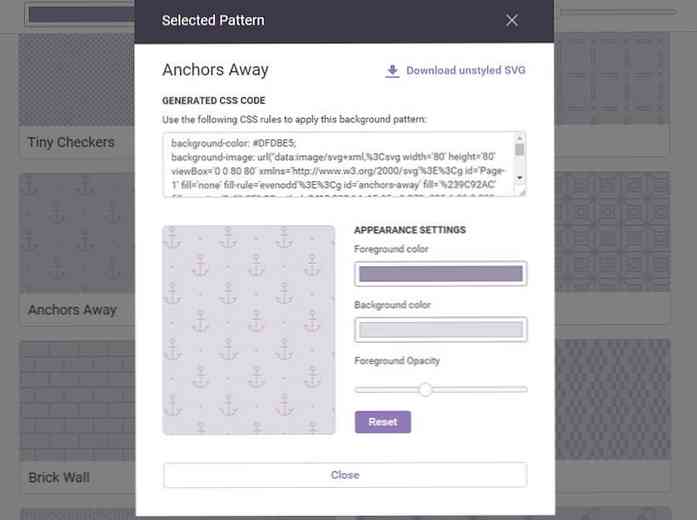
好きなパターンを見つけたら そのブロックをクリック より詳細なモーダルウィンドウのために。ここから、あなたは調整することができます 前景色/背景色, に加えて アイコンの前景の不透明度.
しかし本当の魔法は起こる コードスニペットボックス内 どこのことができます CSSをコピーする SVGを埋め込む 純粋にコードを通して. CSSには base64() メソッド 文字列データをSVGデータに変換. これは 非常に一般的な そしてそれはPNGのような他の画像でも動作します.
SVGファイルをローカルに保存したくない場合は、単純に CSSコードをコピー/貼り付け あなたのスタイルシートに直接。この意志 繰り返し背景を埋め込む あなたのサイトにぴったりの色でなんてかっこいい!
または、あなたがしたい場合は 自分でSVGを編集する あなたはできる 未編集のSVG画像のコピーをダウンロードする. このようにすることができます すべての編集を手動で行う Illustratorのようなデザインソフトウェアで.

Hero Patternsは、デザイナーを可能にする数少ないツールの1つです。 SVGを完全に制御する ブラウザから直接。以前はPNGだけに頼っていたが、Web標準はこれまで十分に進歩してきました。 SVGは代わりになることができます.
に 始めましょう, Hero Patternsのホームページにアクセスしてください。 パターンライブラリを閲覧する. 新しいパターン 頻繁に追加される, そう頻繁に点検することを忘れないでいなさい.




