Atomを使ってGitおよびGitHubプロジェクトを管理する方法
私の開発者の友人にとっては素晴らしいニュースです。 GitとGitHubの統合 新しいAtomリリースと共に出荷されました。この新機能はしばらくの間ベータ版として入手可能でしたが、現在はAtom 1.18で一般向けにも使用可能になっています。今から、あなたはすることができます 一般的なGitおよびGitHub操作を実行する コードエディタを終了せずに.
Atomが GitHubの内部ツール, GitとGitHubを統合するステップはそれほど驚くべきことではありませんが、それはさらに進むでしょう Atomの開発ワークフローを改善する 確かに。 Visual Studio Codeはすでにしばらくの間同じ機能を提供しているので、新しいリリースでは、Atomはコードエディタシーンにおけるその地位も強化します。.

Gitリポジトリを初期化する
Atomは2つの新しいタブを得ました, Git用のもの そして GitHub用にもう1つ, それを通してあなたはあなたのGit操作を扱うことができます。をクリックしてアクセスできます。 表示> Gitタブの切り替え/ GitHubタブの切り替え トップメニューバーのメニュー, またはエディタペインの右側にある小さな>ホバーアイコンをクリックして.
(トップメニューバーが隠れている場合は、Altキーを押すと表示されます。)

次のものも使えます キーボードショートカット タブにアクセスするには:
- Gitタブ: Ctrl + Shift + 9
- GitHubタブ: Ctrl + Shift + 8
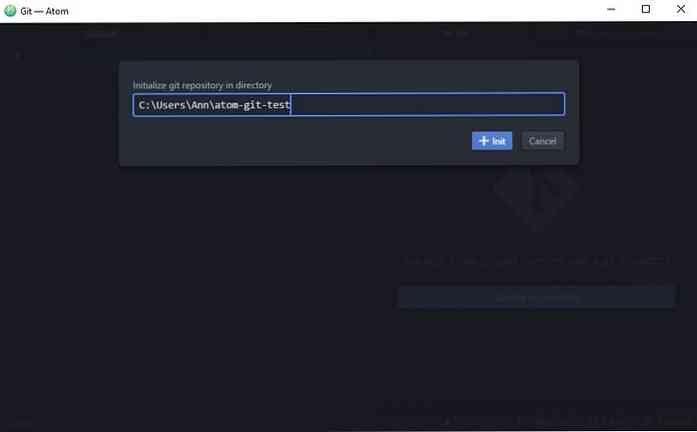
クリック リポジトリを作成する ボタン リポジトリを保存するフォルダを選択します。最後に, クリック +その中に ボタン.

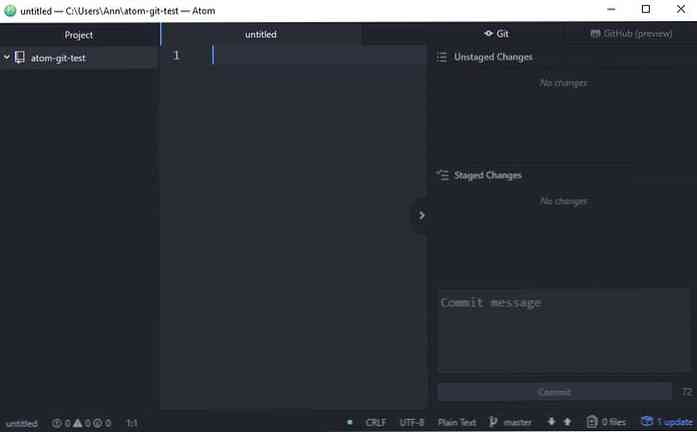
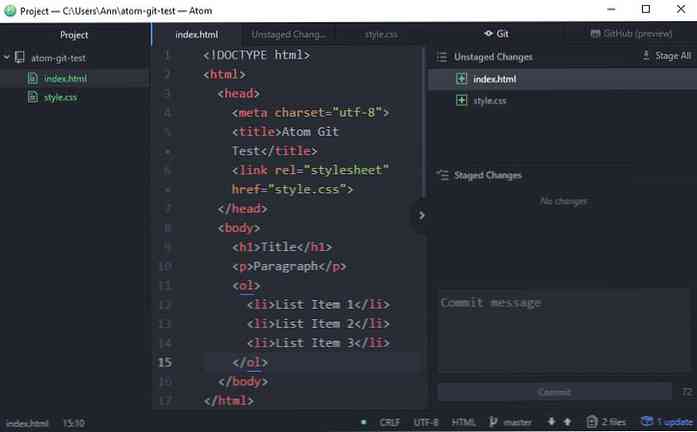
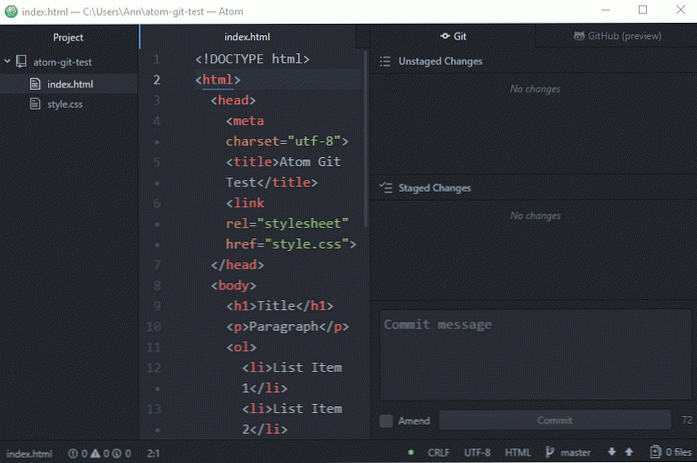
そしてそれだけです、あなたの Gitリポジトリが初期化されました コマンドラインに触れる必要はありません。これが スターター画面 空のGitリポジトリの例は次のようになります。

ご覧のとおり、レイアウトはできるだけ便利です。あなたは見ることができます 段階的および段階的な変更 お互いの下に コミットする いつでも。加えて、できます Gitタブのオンとオフを切り替える 単に>アイコンを押すだけで.
が “プロジェクト” 左側のペインに表示されない、レポ, 隠された .git フォルダ あなたのGit設定で.
ステージ変更
私はすぐに2つのテストファイルを作成しました, index.html そして style.css, 見る ステージングのしくみ.
Atomは両方のファイルを “ステージングされていない変更” 右側のGitペインのセクションそして、 “プロジェクト” 左側のペイン、ステージングされていないファイルの名前 緑色で表示されます.

がある 三つの方法 変更をステージングすることができます。
- ステージファイル - 1つのファイルのみをステージングする
- ステージ選択 - 特定のファイルの一部をステージングする
- ステージオール - ステージングされていないすべてのファイルをステージングする
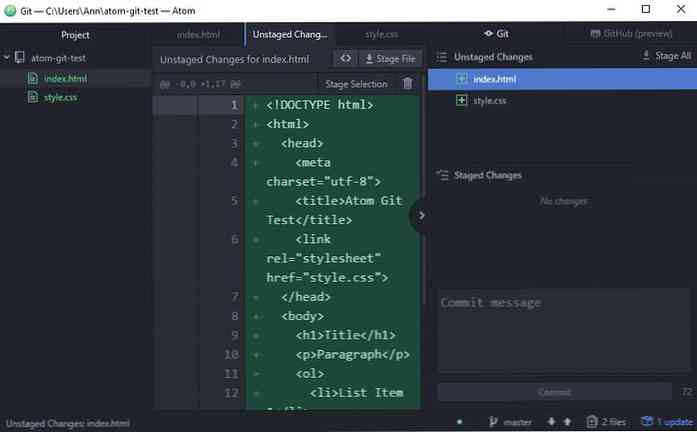
個々のファイルまたは選択をステージングする
1つのファイルだけをステージングしたい場合は ファイル名をクリック の中に “ステージングされていない変更” セクション。必要に応じて選択できる新しいタブがエディタペインに表示されます。 ファイル全体をステージングする (ステージファイルまたは) それだけの選択 (ステージ選択).

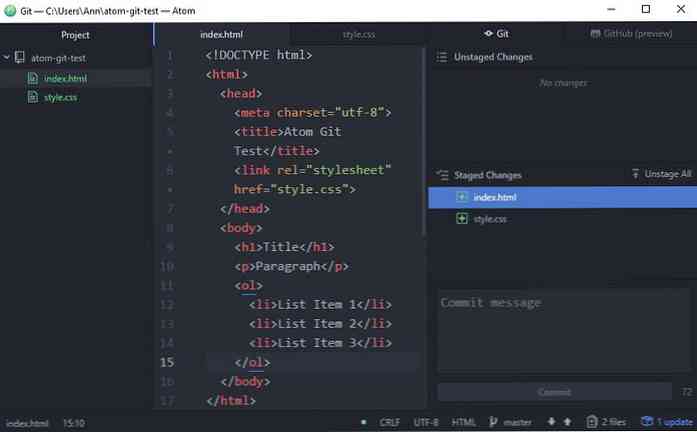
ステージングされていないすべてのファイルをステージングする
あなたがステージングしたい場合 すべてのステージングされていないファイルを同時に クリックするだけ ステージオール Gitタブの右上隅にあるメニュー.
ステージングされたファイルは に移動しました “段階的な変更” セクション. そして、もしあなたが自分の考えを変えるなら、あなたはできる。 それらをアンステージ をクリックして すべてアンステージ 上部のメニュー “段階的な変更” セクション.

変更をコミット
の “ステージ変更” セクションは基本的にあなたの ステージングエリア. 開発のマイルストーンに到達したら、変更をコミットする必要があります。コミットすることで、あなたは プロジェクトの一時的な状態を保存する 何も失うことなく(必要なら)Gitバージョン管理システムに戻ることができます。.
ステージングエリアを確定する, コミットメッセージを入力 (最後のコミット以降に行った変更について簡単に説明します) コミットメッセージ ボックスをクリックして、コミットボタンをクリックします。.
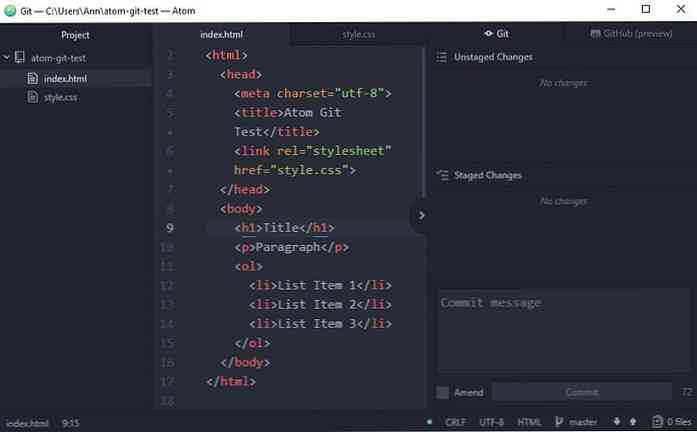
その結果、 “ステージングされていない変更” そして “段階的な変更” セクション クリアされます ファイル名の色 “プロジェクト” ペインは 白に戻った.

その他のGit操作
Atomエディターから直接実行できるGit操作は他にもたくさんあります。例えば、 新しいブランチを作る Gitタブの下部にあるブランチ名をクリックしてください。ここでは、 異なるブランチ間で切り替える.

しかしながら, すべてのGit操作がAtomから利用できるわけではありません. たとえば、ブランチを削除したり、設定をしたりすることはできません。これらのタスクを実行するために、あなたはまだしなければなりません コマンドラインを使う. AtomのGit統合はまだ非常に新しいので、うまくいけば、これらにサポートが追加されます。 使用頻度の低い操作 将来は.
Git関連の全機能のリストにアクセスできます。 コマンドパレットから Ctrl + Shift + Pキー割り当てを使用して タイピング “Git” それに.
GitHubリポジトリを複製する
Atomの新しいGit統合機能は、ローカルで機能するだけでなく、ユーザーが実行することもできます。 GitHubリポジトリを複製する 同様に.
そうするには, コマンドパレットを開く Ctrl + Shift + Pを押して を選択 GitHub:クローン コマンド. 次に、複製元のURL(GitHubリポジトリのURL)と、複製先のフォルダを追加します。最後に, クローンボタンをクリック.

Atom用にGitHubを承認する
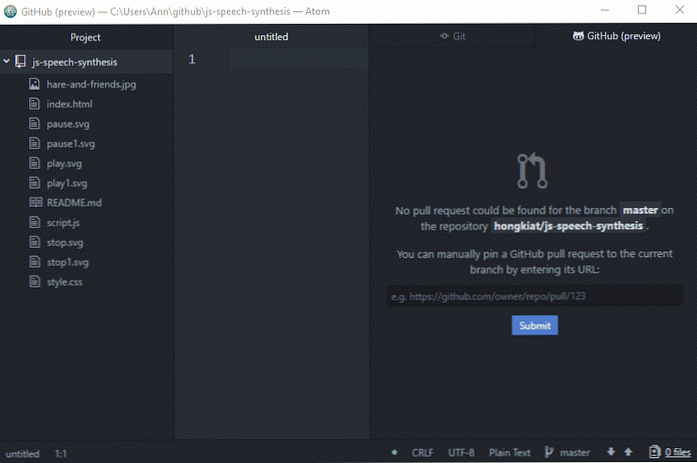
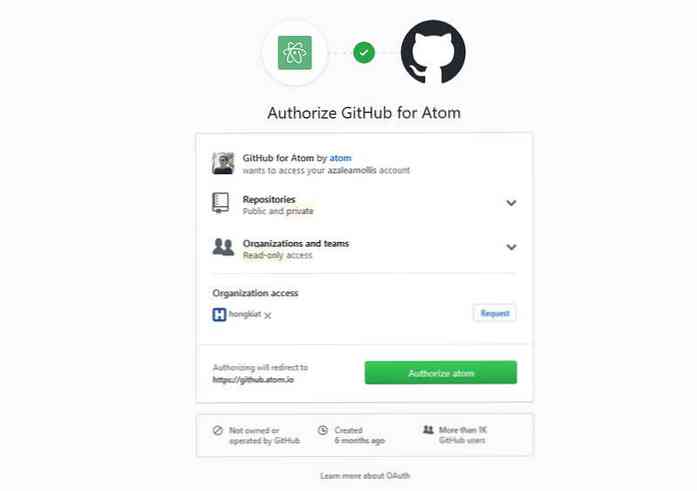
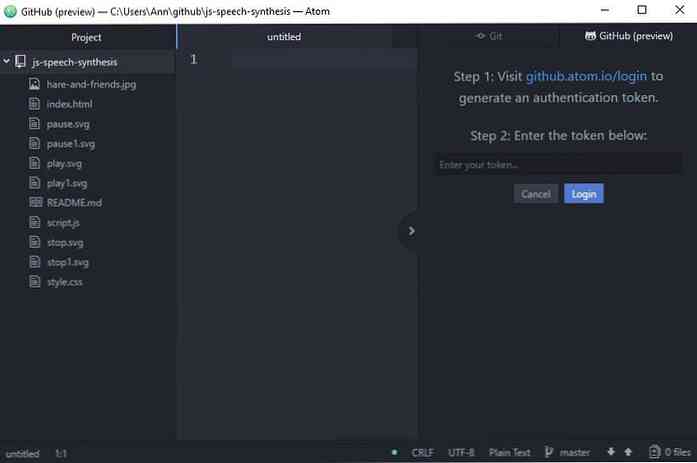
に GitHubプロジェクトに変更を加える, 必要がある Atom用にGitHubを承認する. AtomのGitHubタブ内に表示される指示に従ってください。まず、 github.atom.io/login URLと GitHubアカウントにサインインする. ここでは、 トークンを生成する 認証を実行することができるもの.

認証トークンを入力してください AtomのGitHubタブに表示される入力フィールドに あなたのアカウントにログイン.

ここから、あなたはアクセスすることができます 最も一般的な3つのGitHub操作: リクエストの取得、プッシュ、プル GitHubタブの下部にある下矢印アイコンをクリックして.