私はあなたがウェブサイトやブログを見てきたと思います テキストベースのFeedburner購読者数 チックレットの代わりに。私はあなたがこれらの人たちが彼らの飼料カウントを手動で更新するという考えを得ていないことを望みます。代わりに、スクリプトで簡単に実行できます。その理由は、 - それはあなたのデザイン、スタイリングと表示の面であなたに完全な柔軟性を与えます. ステップ1 以下のコードをコピーしてあなたのテンプレートに貼り付けてください。 フィードバーナーID あなたのFeedbunerのユーザー名で。このスクリプトでは、フィード数を数値で取得します。. //フィードバーナーの数をカウントする$ whaturl = "http://api.feedburner.com/awareness/1.0/GetFeedData?uri=feedburner-id"; // Curlセッションを初期化します$ ch = curl_init(); //ブラウザに表示するのではなく、データを返すようにcurlを設定します。 curl_setopt($ ch、CURLOPT_RETURNTRANSFER、1); // URLをcurl_setopt($ ch、CURLOPT_URL、$ whaturl)に設定します。 //フェッチを実行します$ data = curl_exec($ ch);...
ワードプレス - ページ 7
あなたのFacebookのステータスを表示したいが、プラグインのインストールを制限しているWordPress.comのブログをホストしているのなら、これを試してください。次の方法は、FacebookのステータスフィードとWordPressのRSSウィジェットを利用します。それはまた、セルフホストのWordPressブログでも動作しますが、セルフホストがそのためにより良いプラグインを使用できる人はみんな. ステップ1 Facebookにログインします。下 プロフィール, 探す ミニフィード 列をクリックして すべてを見る. ステップ2 下 ミニフィード, クリック 'ステータスストーリー右の列に。一番下までスクロールして、 'を探します。私のステータス' ステップ3 のリンクをコピーする 私のステータス, そしてWordPressブログでこれを使用しようとしています。あなたのリンクは次のようになります。 ステップ4(ワードプレス) WordPressの管理下で、に移動します。 設計 -> ウィジェット. 探す RSSウィジェット, サイドバーに追加する. ステップ5 コピーしたURLを中に貼り付け、名前を付けて保存すると、Facebookのステータス(またはステータスは表示される数によって異なります)がWordPressブログに表示されます。.
WordPressは各新版の新機能で改善し続けています。これらの新機能の中には非常に微妙なものなので見落としているかもしれません。例えばバージョン4.2では、WordPressはあなたの投稿をより楽しく表現力豊かにするために使用できる新しいEmojisのセットを追加します。. これらの絵文字を表示するために、WordPressはスクリプトをロードします, wp-emoji-release.min.js, 舞台裏で。ただし、Emojiをあまり使用していないことがわかった場合は、このスクリプトを読み込むことに意味はありません。この機能を削除することを検討してください。これができる2つの方法はここにあります. 方法1:WordPressフックを使う 自分のWordPressテーマフォルダにアクセスできると仮定すると、フロントエンドでスクリプトが生成されないようにするために数行追加することができます。. WordPressテーマフォルダに移動して、 functions.php ファイル. ファイル内に次の行を追加します。. remove_action( 'wp_head'、 'print_emoji_detection_script'、7); remove_action( 'wp_print_styles'、 'print_emoji_styles'); ファイルを保存してホームページまたはあなたのサイトの(任意のページ)をリロードします。これらの行は、同時に絵文字を表示するのに必要なスタイルだけでなくスクリプトも削除するはずです。. 方法2:WordPressプラグインを使う あなたが編集することに消極的であるならば functions.php, 代わりにプラグインをインストールすることができます. WordPress管理では、 プラグイン>新規追加 メニュー. 検索する: “絵文字を無効にする“. プラグインはRyan Hellyerによって開発されました. プラグインをインストールしてアクティブにする. プラグインは設定もオプションも提供していません。すぐに使えるし、絵文字もすぐに使えるはずです。...
SSLを展開すると、Webサイトにいくつかの利点があります。 Webサイトのセキュリティを向上させる以外に、SSLはユーザーがWebサイトの信頼を獲得するのに役立つだけでなく、Google検索結果での全体的なランキングを向上させるでしょう. デプロイされると、あなたのウェブサイトは https ブラウザのアドレスバーにある緑色の南京錠バッジ付き. ただし、WebサイトでSSLを使用すると、証明書の種類にもよりますが、伝統的に年間数百のコストがかかります。それはまた必然的にあなたのサーバーへの技術的なインストールを必要としますが、これはしばしば面倒なプロセスです。. しかし、有効なSSLをデプロイできると今言った場合はどうなりますか。 無料で WordPressサイトを設定するのに苦労することはありませんか。これが. 入門 大手CDNおよびインターネットセキュリティサービスの1つであるCloudFlareは、Free Planを使用している場合でも、すべての顧客にSSLを使用した機能を拡張しました。私達は彼らのものを無料でSSLを展開するために使うつもりです. ここがあなたがアカウントにサインアップするところです。次に、あなたのWebサイトをCloudFlareに追加します。次のように、NS(ネームサーバ)を提供されているものと交換するように求められます。 ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM そのためのプロセスはあなたのホスティングプロバイダによって異なります。ですので、ホスティングカスタマーサポートにご相談ください。 DNSを変更すると、WebサイトはCloudFlareインフラストラクチャを通過します。あなたのページはそれらのCDNを通してキャッシュされて提供され、その後あなたのページロードパフォーマンスを向上させるでしょう。. SSLのデプロイ 今、あなたのウェブサイトにSSLを配置するためにこれらのステップに従ってください: CloudFlareアカウントにログインします。に行く 暗号 ページを設定して SSL(SPDYあり) に フレキシブル. あなたのウェブサイトDashboardにログインしてください。 CloudFlare Flexible SSLをインストールしてアクティブ化します。このプラグインは “リダイレクトループ”...
WordPressメディアマネージャの改善にもかかわらず、1つのことは変わっていません。 WordPressがメディアを保存する方法 サーバー内のファイル、画像、ビデオ、オーディオなど. 現在、WordPressはファイルを日付ベースのフォルダに整理しています。 設定>メディア, その場合、アップロードされたすべてのメディアファイルはサブフォルダに分類されません。これまでのところWordPressはこの特定の領域をカスタマイズするための多くのオプションを提供していません. あなたはこれでクールではない、そしてしたい場合は これらのファイルが格納されている場所のパス構造をカスタマイズする, 例えばパーマリンクの投稿と一致する名前でフォルダにそれを保存するか、または "uploads"の名前を他のものに変更すると、これがあとに続くヒントです。. いくつかのプラグインの助けを借りて、私たちは今私たちのウェブサイトをよりパーソナライズし、カスタムファイル構造で整理しやすくすることができます。. デフォルトを変更する “アップロードする” フォルダ WordPressはデフォルトで、アップロードされたファイルを WPコンテンツ/アップロード フォルダ。 WordPressではアップロードフォルダの保存先をカスタマイズできます。このデフォルトを変更する1つの正当な理由はあなたのウェブサイトをより見栄えよくさせることですWordPress-y. の代わりに WPコンテンツ/アップロード, ファイルをという名前のフォルダにアップロードしましょう。 ファイル. まずフォルダを作成する必要があります. それでは、WordPressにそのフォルダにファイルをアップロードするように伝えましょう。 WordPressのwp-config.phpファイルを開き、以下のコードを追加します。 require_once(ABSPATH.'wp-settings.php '); 宣言. define( 'UPLOADS'、...
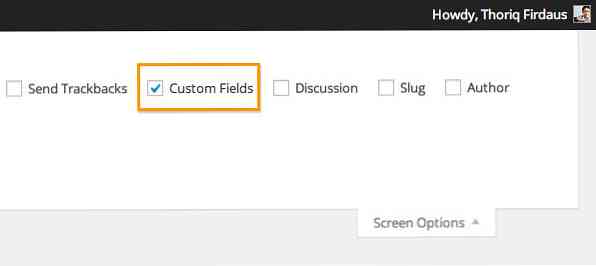
WordPressは開発者にとって簡単にしました カスタムニーズに合わせてWordPressをさまざまな方法でカスタマイズする, 開発者に投稿内で新しいメタデータを割り当てさせることも含みます。そのように開発者は表示できます 追加の成果 投稿のタイトル、投稿の内容、投稿の投稿者などの標準データの上にあるテーマまたはプラグイン内. カスタムメタを作成するにはいくつかの方法があります。プラグインを使用するか、フレームワークの上で作業するか、あるいは最初から行うことができます。この記事では、カスタムメタを最初から作成する方法(それほど難しいことではありません)を調べて、スポンサー付きの投稿メッセージを表示する方法を説明します。. カスタムメタデータの追加 まず第一に、投稿エディタに行きます。通常、タイトル、コンテンツ、カテゴリ、タグボックスなどの通常の入力フィールドがあります。カスタムフィールドエディタを含むいくつかの隠しフィールドもあります。これを使用してカスタムメタを追加できます。. 表示するには、 画面オプション とをチェック カスタムフィールド オプション. 今すぐカスタムフィールドボックスがあります。 投稿コンテンツエディタの下部に表示されます. これで、カスタムメタデータを追加することができます. 単一のメタデータは、キーの名前と値のペアで処理されます。したがって、以下に示すように、[カスタムフィールド]ボックスは、名前と値の2つの入力フィールドで構成されています。. 次の例では、現在編集している投稿の新しいメタデータを指定します。 こんにちは世界 キーとして こんにちは世界 値として. [カスタムフィールドの追加]をクリックして投稿に追加します。後でこのメタデータを更新または削除できます。また、以前にキー名を入力したように、WordPressはその名前をドロップダウンオプションに保存して一覧表示するので、キーをもう一度入力しなくても再利用できます. メタデータの取得 メタデータを設定したら、テーマのsingle.phpファイルを表示できます。これは単一の投稿コンテンツを表示するためのファイルです。あなたはから値を呼び出すことができます こんにちは世界 キーを使って get_post_meta() 関数。そのようです. ただし、このメタデータはすべての投稿で使用できるわけではないので、条件付きステートメント内でこの関数を実行する必要があります。つまり、ポストにメタデータが設定されている場合にのみこの関数を呼び出す必要があります。そうでない場合はエラーが返されます。....
WordPressテーマの構築はとても簡単です。 テンプレートタグ. あなたは付け加えられます タイトル() 投稿やページのタイトルを表示するには、 コンテンツ() 投稿やページの内容を表示します。 WordPressには、さらに多くのテンプレートタグがあります。 他のものを表示する. しかしそれがなると テーマに特定のものだけを表示する, あなたは望むかもしれない あなた自身のテンプレートタグを作成する. 今日のチュートリアルでは、それほど複雑ではないプロセスについて説明します。基本から始めましょう. 基本テンプレートタグ WordPress Coreのソースを見てみると、テンプレートタグは基本的に いくつかのパラメータを持つ一連のコードを実行するPHP関数. 独自のテンプレートタグを作成するには、テーマディレクトリ内のfunctions.phpにPHP関数を記述します。. function my_template_tag()echo 'これは私のテンプレートです'; それから、あなたの他のテーマファイルの中で、, single.php または page.php, あなたはそのように関数を追加することができます. これは、「これは私のテンプレートです」というメッセージを表示します。 my_template_tag() 関数....
複数著者のブログを管理することはかなり面倒です。しかし、WordPress自体の中でブログの投稿を他の作家と共同編集できるツールについて私があなたに話したら あなたの記事についてのフィードバックを得る 隣に座っているように。何よりも、あなたはこのツールを完全に無料で手に入れることができます! 面白い権利? さて、私はWaveによってCodoxについて話しています - それはもたらすすばらしいツールです。 WordPressへのGoogleドキュメントのようなコラボレーション. 友達、仲間のブロガー、チームメンバーと一緒に仕事をすることができます。 同時に単一の投稿. たとえば、 他の人が画像に取り組んでいる間にコンテンツを編集する. Waveを使えば、 すべてのアクティブな共同編集者による編集をリアルタイムで見る. それは他のブロガーや作家から助けを借りることができる初心者ブロガーや作家のための恩恵です 長いメールを使わずに. あなたが異なる人からのコンテンツを単一の投稿にまとめる必要があるときに特に便利です. 興味深いことに、WaveはWordPressだけに限定されているのではなく、他の人とコラボレーションすることもできます。 Gmail、Evernote、そしてWikipedia. 波 - 賛否両論 波は 仮想チームをまとめるように設計されています. Waveを使うことにはさまざまな利点があります。. 長所 のサポート WordPressでの共同編集, Gmail、Evernote、およびWikipedia. 拡張機能として機能...