プラグインなしでWordPressカスタムフィールドを作成する方法
WordPressは開発者にとって簡単にしました カスタムニーズに合わせてWordPressをさまざまな方法でカスタマイズする, 開発者に投稿内で新しいメタデータを割り当てさせることも含みます。そのように開発者は表示できます 追加の成果 投稿のタイトル、投稿の内容、投稿の投稿者などの標準データの上にあるテーマまたはプラグイン内.
カスタムメタを作成するにはいくつかの方法があります。プラグインを使用するか、フレームワークの上で作業するか、あるいは最初から行うことができます。この記事では、カスタムメタを最初から作成する方法(それほど難しいことではありません)を調べて、スポンサー付きの投稿メッセージを表示する方法を説明します。.
カスタムメタデータの追加
まず第一に、投稿エディタに行きます。通常、タイトル、コンテンツ、カテゴリ、タグボックスなどの通常の入力フィールドがあります。カスタムフィールドエディタを含むいくつかの隠しフィールドもあります。これを使用してカスタムメタを追加できます。.
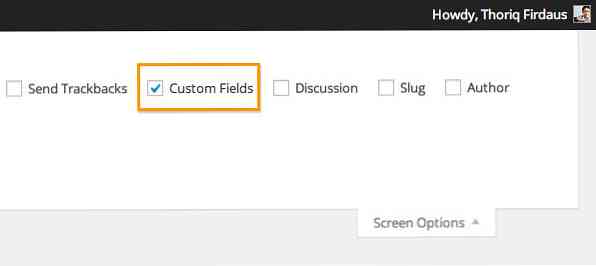
表示するには、 画面オプション とをチェック カスタムフィールド オプション.

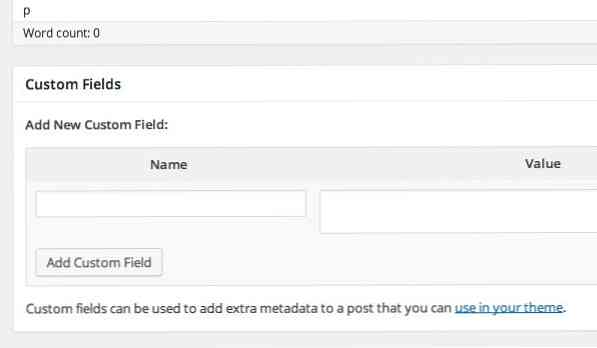
今すぐカスタムフィールドボックスがあります。 投稿コンテンツエディタの下部に表示されます. これで、カスタムメタデータを追加することができます.
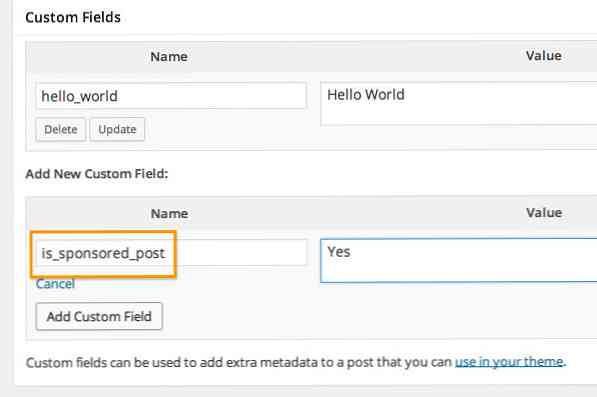
単一のメタデータは、キーの名前と値のペアで処理されます。したがって、以下に示すように、[カスタムフィールド]ボックスは、名前と値の2つの入力フィールドで構成されています。.

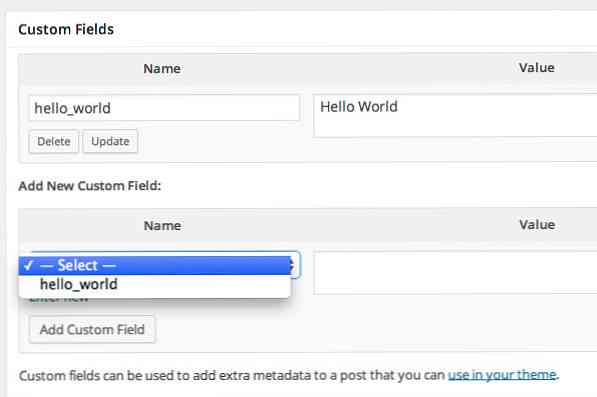
次の例では、現在編集している投稿の新しいメタデータを指定します。 こんにちは世界 キーとして こんにちは世界 値として.
[カスタムフィールドの追加]をクリックして投稿に追加します。後でこのメタデータを更新または削除できます。また、以前にキー名を入力したように、WordPressはその名前をドロップダウンオプションに保存して一覧表示するので、キーをもう一度入力しなくても再利用できます.

メタデータの取得
メタデータを設定したら、テーマのsingle.phpファイルを表示できます。これは単一の投稿コンテンツを表示するためのファイルです。あなたはから値を呼び出すことができます こんにちは世界 キーを使って get_post_meta() 関数。そのようです.
ただし、このメタデータはすべての投稿で使用できるわけではないので、条件付きステートメント内でこの関数を実行する必要があります。つまり、ポストにメタデータが設定されている場合にのみこの関数を呼び出す必要があります。そうでない場合はエラーが返されます。.
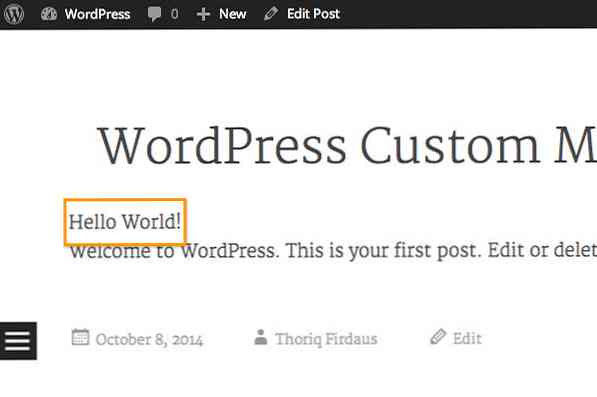
上記のコードスニペットを考えると、 こんにちは世界! 投稿コンテンツの上に表示されるキー値の例.

見せる “スポンサードポスト” ボックス
それでは実際の例でそれを使用しましょう。スポンサー付きの投稿を公開する予定で、投稿のコンテンツの上にあるボックスに免責事項を表示するには、次の名前のメタデータを作成します。 is_sponsored_post 次にvalueフィールドを はい, そのようです.

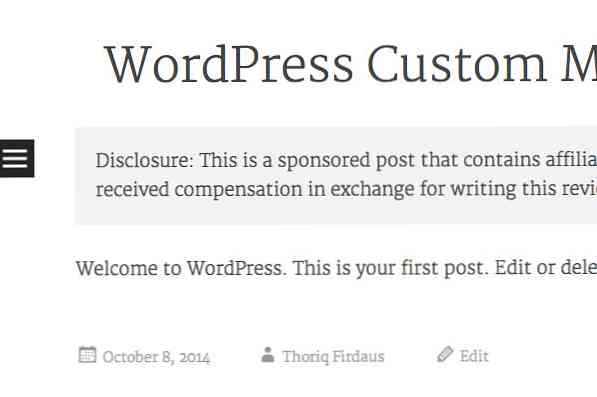
のときにボックスを表示します is_sponsored_post に設定されています はい 前の例と同じように、条件付きステートメントを通じて.
開示:これはアフィリエイトリンクを含むスポンサー記事です。投稿の終わり:このレビューを書くことと引き換えに補償を受けました.
そしてこれはメッセージが表示されたときの様子です。.